Trendy w projektowaniu stron internetowych ciągle się zmieniają, do akcji wkraczają nowe efekty, a przeglądarki dają nam coraz szersze możliwości. Jednak w jaki sposób wykorzystać je tak, aby strona łączyła w sobie wysokie walory estetyczne, a jednocześnie była użyteczna i funkcjonalna? Na dzisiejszej liście zebrałam dziesięć takich, które posiadają jedną z tych cech, albo łączą ich więcej.
Studio Ultra
Strona internetowa studia ultra łączy w sobie prostotę wyglądu z prostotą działania. Strona główna (będąca w pewnym sensie jedyną stroną) zawiera listę pozycji portfolio z ciekawym podglądem. Po kliknięciu w otwartym oknie widzimy pełną realizację i przyciski nawigacji – prosto i z pomysłem.
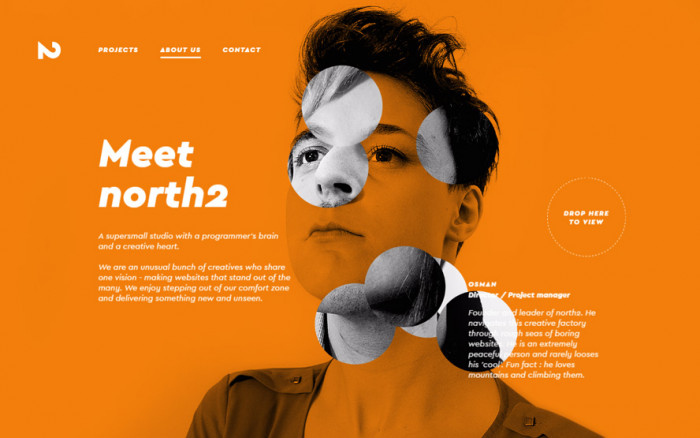
north2
Twórcy strony North 2 bawią się przede wszystkim zdjęciami. Zarówno na stronie z listą projektów, jak i na tej z opisem pracowników znajdują się bardzo ciekawe rozwiązania nawigujące. Szczególnie interesująca wydaje się być strona o nas, gdzie przełączenie pomiędzy pracownikami następuje po kliknięciu w część jej/jego twarzy nałożoną na postać obecnie oglądanej osoby, równie pomysłowo stworzyli zakładkę projekty.
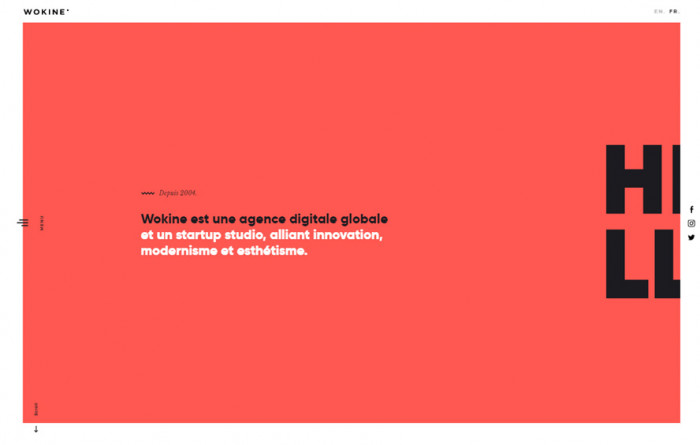
Wokine
Kolejny przykład pokazuje nam siłę bardzo dobrze dobranej typografii oraz świetnego operowania białymi przestrzeniami. Pomimo nieregularnego układu całość wygląda bardzo estetycznie, a co najważniejsze – jest czytelna nawet dla osoby, która znalazła się na stronie po raz pierwszy.
Marinesas
Kolejna pozycja, to strona internetowa firmy zajmującej się handlem rybami. W znakomity sposób pokazują swoją markę jako silną i elegancką, ale jednocześnie (za pomocą filmów wideo i elementów graficznych) nierozerwalnie związaną z wodą i rybołówstwem.
Paack
Strona internetowa dyrektora kreatywnego w której każda z pozycji menu zostaje nam bardziej opowiedziana niż pokazana, a dzieje się to bez wykorzystania dźwięków. Grafiki i teksty pojawiają się na ekranie stopniowo, dzięki czemu przeglądamy je z dużo większą uwagą i jesteśmy nimi zdecydowanie bardziej zainteresowani.
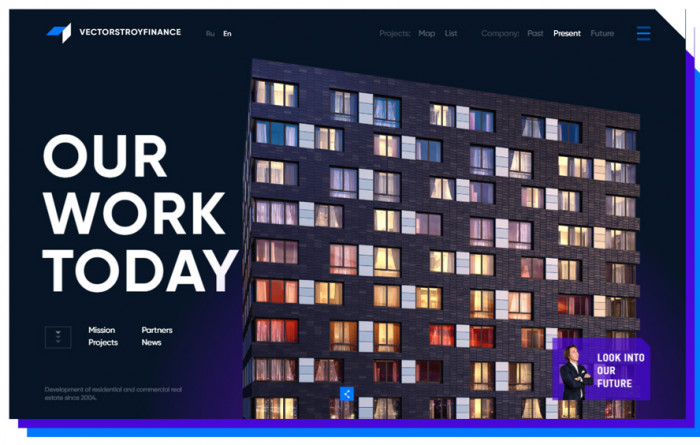
VS Finance
Następną pozycję na liście wyróżnia przede wszystkim ciekawa i nietypowa nawigacja – a właściwie sposób poruszania się po konkretnych stronach. Dzięki zastosowaniu nieruchomych elementów mamy wrażenie, że nie przeglądamy witryny, a aplikację internetową, albo prezentację. Z jednej strony nie jest to coś, czego nigdy nie widzieliśmy (więc potrafimy z tego korzystać), ale z drugiej nie spotykamy tego w przeglądarkach.
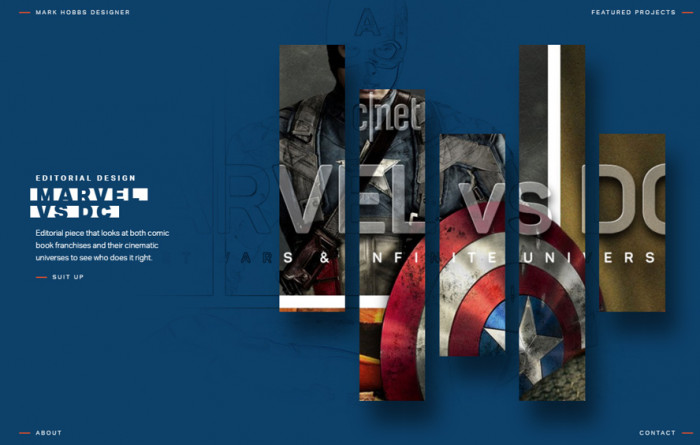
Mark Hobbs Design
Poniższą stronę wyróżniają dwa bardzo ciekawe rozwiązania. Pierwszym z nich są szkice połączone z ostatecznymi pracami, które z jednej strony pokazują proces, a z drugiej po prostu dają ciekawy efekt. Druga, to typografia, a w zasadzie nagłówki z nazwami projektów – wykorzystanie pod nimi białego tła prosty font zamieniło w coś nietuzinkowego.
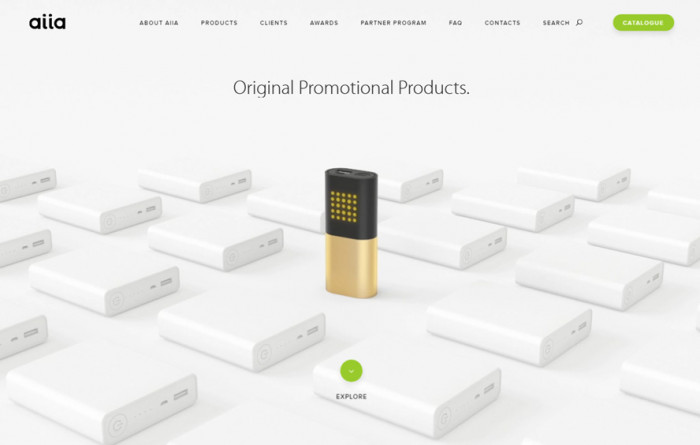
Aiia
Aiia, to firma zajmująca się tworzeniem oryginalnych i efektownych produktów reklamowych. Nic więc dziwnego, że ich strona wygląda dobrze, a jednocześnie jest także użyteczna. Na zamieszczonych podstronach możemy w atrakcyjny sposób zapoznać się zarówno z ofertą firmy, jak i sprawdzić dotychczasowe realizacje, czy program partnerski. Całość jest po prostu bardzo ładna.
Earth 2050
Ciekawe strony nie do końca związane ze sprzedawanym produktem, są często dobrym pomysłem na promowanie samej marki. Na taki właśnie wpadli w Kaspersky Lab, gdzie za pomocą bardzo dobrze zaprojektowanej i zdecydowanie efektownej strony internetowej, starają się przewidzieć przyszłość.
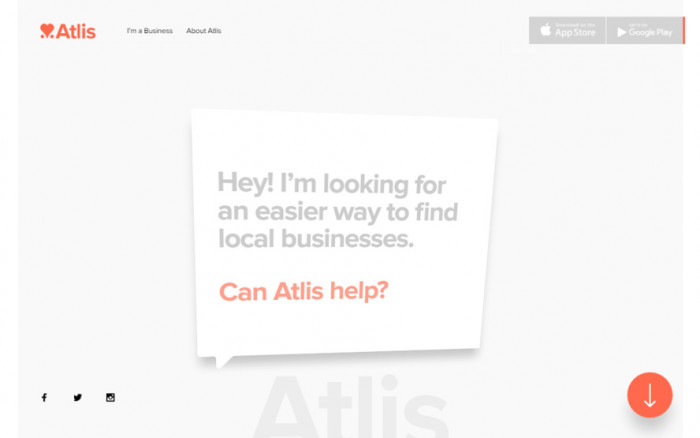
Atlis
Ostatnia, ale zdecydowanie nie najgorsza pozycja na naszej liście świetnie wykorzystuje technikę storytellingu w swojej budowie. Kolejne informacje pojawiają się w naszym oknie w formie dymków – sugerując, że oglądamy rozmowę, następnie całość zostaje dopełniona także w zrzutami ekranu. To bardzo prosta, ale także efektowna forma.
A jakie są Wasze najbardziej udane realizacje? Podrzućcie je nam w komentarzach, albo mailowo, te wyjątkowe chętnie zamieszczę w kolejnych zestawieniach.