Ostatni projekt Depositphotos, Fotografia stockowa kiedyś i dzisiaj, został laureatem 3 nagród – Website of the Day (AWWWADRDS), CSS Design Awards oraz FWA of the Day (FWA). Każdego dnia nominacje do nich zdobywają dziesiątki najlepszych prac ze wszystkich zakątków świata. Międzynarodowi jurorzy biorą pod uwagę projekt UI/UX, grafikę i ogólny wygląd strony, jej innowacyjność, kreatywność i znajdujące się na niej treści. Depositphotos i Advanced Team dzielą się spostrzeżeniami na temat tego, co zadecydowało, że projekt zdobył wszystkie 3 nagrody.
Idea projektu
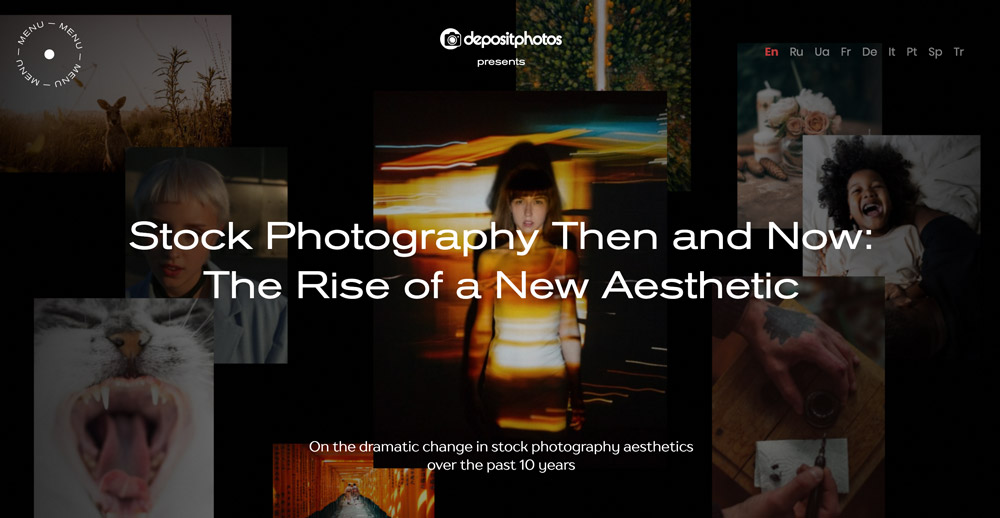
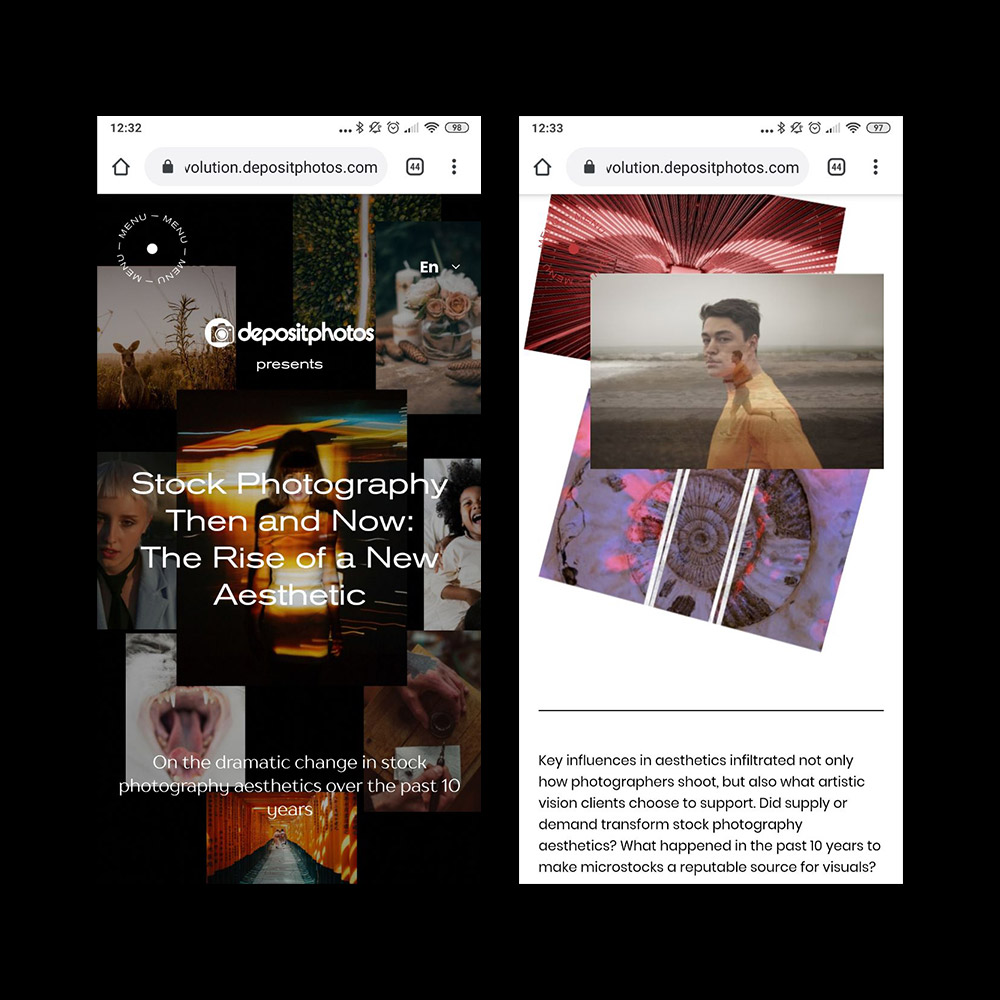
Nasz projekt jest pierwszym tego rodzaju, bardzo szczegółowo analizującym dość niszowe zagadnienie, jakim jest ewolucja fotografii stockowej. Chcieliśmy dowiedzieć się, jak zmieniała się jej estetyka w ciągu ostatniej dekady. Kluczowe dla nas było pokazanie długiej drogi od inscenizowanych sesji zdjęciowych i inwazyjnej postprodukcji do autentycznych i oryginalnych ujęć, które dzisiaj można znaleźć w bibliotece Depositphotos. Tworząc projekt, chcieliśmy również znaleźć odpowiedź, co wpłynęło na zmiany w estetyce zdjęć stockowych. Do realizacji projektu zaangażowaliśmy kuratorów treści oraz profesjonalnych fotografów stockowych. Dzięki ich pomocy mogliśmy podjąć próbę zidentyfikowania kluczowych czynników, które zmieniły branżę i wpłynęły na kształt współczesnej kultury wizualnej.

Briefing „w realu” (z pełną swobodą twórczą)
Nigdy nie przygotowujemy briefu, siedząc nad kartką papieru, wypełniając z klientem kolejne pola formularza. Według nas o wiele ważniejsze jest to, aby słuchać klienta, dowiedzieć się o nim więcej, zrozumieć go, poznać jego potrzeby i upodobania. Trudno jest wydobyć te wszystkie rzeczy z klasycznego dokumentu, sporządzanego w formie szablonu, który wypełniają kolejni klienci, a z którego tak naprawdę niewiele wynika. Jeżeli wiemy więcej o kliencie i jego ambicjach, jasne staje się, czy możemy podjąć współpracę i czy projekt ma szansę odnieść sukces.
Przy realizacji projektu musieliśmy wziąć pod uwagę kilka kluczowych kwestii. Przede wszystkim trzeba było wymyślić interesujący i angażujący dla odbiorców sposób na to, by pokazać ponad 150 zdjęć stockowych, z różnych okresów i w różnych stylach, oraz około 20 tysięcy postaci, którym się przyglądaliśmy. To zdjęcia musiały być w centrum uwagi, a cały projekt – wyjątkowy, a jednocześnie zrozumiały.

Wyłączając przedyskutowane na samym początku założenia i wymagania, zespół projektowy miał pełną swobodę twórczą. Temat i ilość treści stworzyły rodzaj przewodnika po projekcie, co zaowocowało naprawdę kreatywnymi rozwiązaniami dla finalnej wersji strony internetowej. Ostatecznie to projekt oraz oprawa wizualna strony w 90% zadecydowały o jej sukcesie.
Szczegóły dotyczące procesu projektowego
Ponieważ zajęłoby to dużo czasu, nie zaczynaliśmy od wireframe’ów. Naszym zadaniem było zilustrowanie, jak ewoluowała estetyka fotografii stockowej, dlatego uznaliśmy, że dobrym pomysłem będzie wykorzystanie na stronie przewijania poziomego. Ponieważ jednak treści było naprawdę dużo, postanowiliśmy, że te części strony, które ukazują ewolucję, będą przewijać się poziomo, a pozostałe będą przewijane klasycznie, pionowo. Projekt strony powstał w oparciu o ten pomysł.



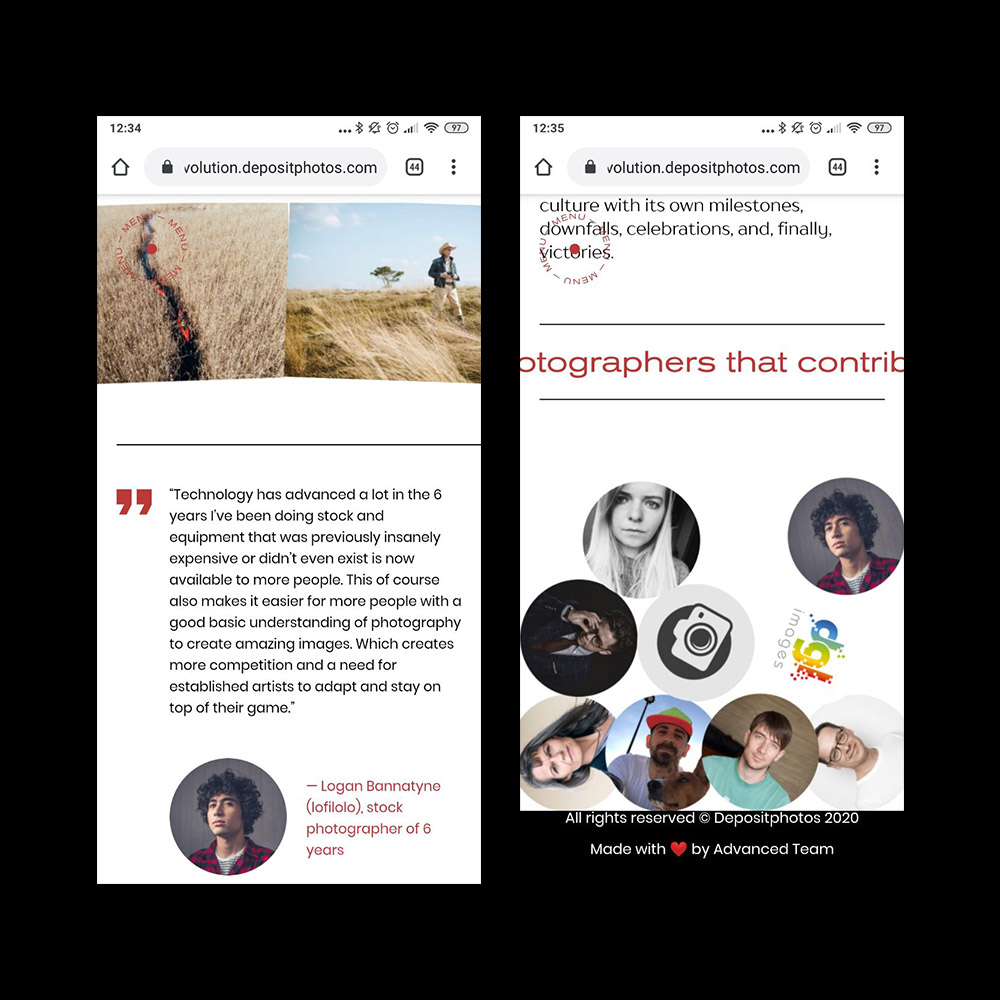
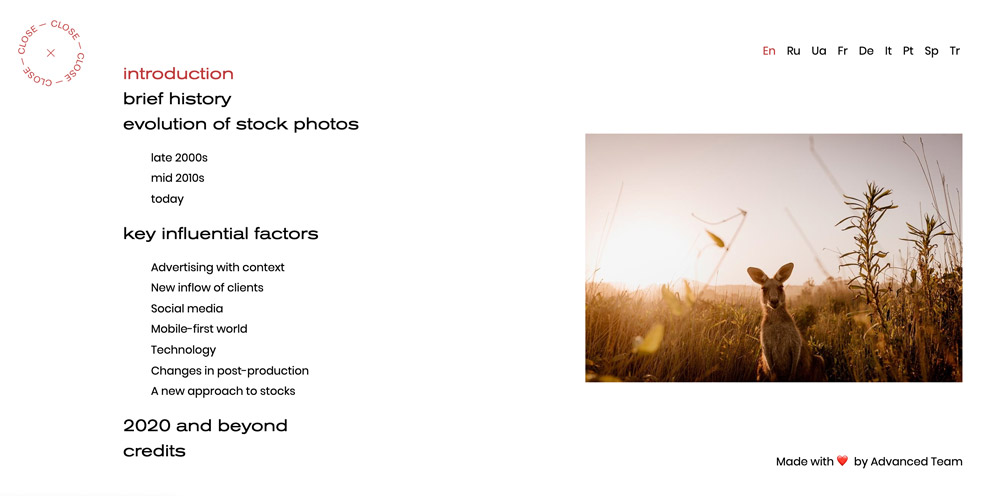
Połączenie przewijania poziomego z pionowym nadała całemu projektowi odważniejszego charakteru. Musieliśmy użytkownikom nieco ułatwić tę podróż w czasie i dać im nieco odpoczynku od czytania. Aby to zrobić, stosowaliśmy różne rozwiązania, takie jak czerwony znacznik, na który można najechać kursorem i przewijać stronę, 3 obrotowe galerie, wygodna nawigacja po stronie, pozwalająca na szybkie przeskakiwanie pomiędzy różnymi sekcjami serwisu. Na końcu umieściliśmy interaktywne zdjęcia profilowe fotografów, które można dowolnie przestawiać. Wszystkie te pomysły pomogły przyspieszyć proces projektowania i tworzenia strony.
Chociaż we współczesnym świecie większość użytkowników przegląda strony internetowe na swoich smartfonach, przy tworzeniu strony nadal zaczynamy od opracowania wersji przeznaczonej na komputer. Dopiero po zakończeniu tego etapu przystosowujemy serwis do przeglądania na urządzeniach mobilnych. Ma to swoje uzasadnienie – wersja na komputer jest wersją kompletną, pomagającą później w dostosowaniu stylu.


Pracując nad wersją projektu przeznaczoną do wyświetlania na komputerze i opracowując ciekawe rozwiązania, ważne jest, by przewidywać, jakie pomysły sprawdzą się również w wersji mobilnej i czy będą one wygodne do oglądania dla użytkowników. Pomaga to uniknąć wielu problemów i pozwala oszczędzić czas.
Zanim zaczniesz, przygotuj dobrej jakości teksty
Kiedy zaczynaliśmy tworzyć stronę, mieliśmy już przygotowane teksty. Jako agencja projektowa położyliśmy na to duży nacisk. Tak naprawdę wiele rzeczy zależy od copywritingu. Bardzo ważne jest również, aby treści miały odpowiednią długość. Na etapie projektowania teksty ulegały niewielkim zmianom – głównie po to, aby ułatwić odbiór niektórych fragmentów i uniknąć przeładowania odbiorców informacjami.
Treści i projekt powinny do siebie pasować. Optymalnie, jeśli wzajemnie się uzupełniają, a nie konkurują między sobą o uwagę odbiorców.
 Ważne narzędzia, z których korzystaliśmy
Ważne narzędzia, z których korzystaliśmy
Do stworzenia projektu użyliśmy Figmy, natomiast przy pracy nad kompozycją i ogólną koncepcją projektu korzystaliśmy z After Effects i Cinema 4D. Tworząc layout, pracowaliśmy na WebGl, Node.js, GSAP Animation, Three.js, GLSL, Webpack i korzystaliśmy z biblioteki Advanced.Team. Ponieważ na stronie chcieliśmy umieścić dużo obrazów, konieczne okazało się skompresowanie ich za pomocą skryptów. Wszystkie zdjęcia zostały maksymalnie zmniejszone, co pozwoliło na szybsze ładowanie strony.
Ramy czasowe
Cały proces tworzenia strony internetowej – od briefingu, opracowanie koncepcji i projektu po uruchomienie strony w 9 wersjach językowych – zajął około 2 miesiące. Tak duża ilość contentu oraz skala projektu sprawiły, że wymagał on niestandardowych rozwiązań, a harmonogram realizacji był dość napięty.
Słowo o darmowych skryptach do tworzenia animacji
Cała animacja, jaka znajduje się na stronie, została stworzona przez jednego projektanta, ponieważ nie mogliśmy znaleźć skryptów w bezpłatnych bibliotekach. Nawet jeśli istnieje coś takiego, najprawdopodobniej są to wersje, które i tak wymagałyby pewnego nakładu pracy, jeśli miałaby być wykorzystane w witrynie. Poza tym darmowe skrypty nie są odpowiednio zoptymalizowane, jeśli chodzi o ładowanie na komputerze. Staraliśmy się zoptymalizować wszystkie skrypty dla komputerów o średniej, a nawet niskiej wydajności, tak aby jak najwięcej osób było w stanie bez przeszkód przeglądać stronę.
Koderzy, projektanci i kierownicy projektów
Projektanci Advanced.Team i programiści nie współpracowali ze sobą bezpośrednio. Zorganizowanie współpracy może zająć trochę czasu, a finalnie może okazać się ona nieefektywna. Pewne interakcje są jednak nieuniknione, a pośrednikiem w nich powinien być kierownik projektu. To osoba, która czuwa nad całym procesem, wie, co można, a czego nie można zrobić z projektem i zna wszystkie szczegóły danego projektu, dotyczące zarówno programowania, jak i strony estetycznej. Z tego powodu komunikacja między koderami a projektantami wyglądała następująco: koder – kierownik projektu – projektant. Ponieważ kierownik projektu ma pełny obraz projektu i rozumie projekt, jest również osobą odpowiedzialną za komunikację z klientem. Jest to sposób pracy wygodny dla wszystkich stron i pomaga w efektywnej komunikacji.