Adobe XD obserwuję i kibicuję już od samego początku. Początkowo podchodziłam do niego bardzo sceptycznie, z czasem nieco się przekonywałam, aby teraz z pełną odpowiedzialnością powiedzieć, że darmowa aplikacja od Adobe całkowicie zastąpiła mi już Photoshopa, jeśli chodzi o projektowanie stron i interfejsów.
Wciąż nie jest idealnie, wiele funkcji brakuje, a te, które są nie działają dokładnie tak, jakbym sobie to wymarzyła, jednak mimo wszystko śmiało mogę odpowiedzieć na pytanie postawione w tytule już w drugim akapicie – w walce w przedbiegach wygrywa XD. Dlaczego? O tym za moment.
Jeśli zastanowimy się nad tym, co jest najważniejsze podczas pracy nad projektem strony internetowej, to w dzisiaj w czołówce będzie niestety czas. Aplikacja z zasady powinna po prostu pomagać nam w projektowaniu, a nie w nim przeszkadzać. Dobrze, jeśli przy okazji wesprze istotne procesy, komunikację z klientem czy uporządkuje naszą pracę.
Do tego, że Photoshop nie jest programem do projektowania stron prawdopodobnie nie muszę nikogo przekonywać. Całość działa wolno, jest przeładowana funkcjami i nie upraszcza nam zadania, kiedy trzeba coś zmienić czy zaktualizować. Sama dość długo trzymałam się kurczowo tego programu, w pewnym momencie postanowiłam jednak odpuścić i dać szansę Adobe XD przez nieco dłuższy czas. Od około kwietnia projektuję strony już wyłącznie w XD, poniżej znajdziecie kilka zalet, które mnie do tego przekonały.
To co najważniejsze, czyli szybkość projektowania
Jedną z największych zmian i po części motywacją do napisania tego tekstu jest szybkość z jaką projektuje mi się ostatnio w Adobe XD. Nie chodzi nawet o to, że działa ona szybciej (chociaż to też prawda), ale o to jak pozytywnie wpływa na proces, czas, w którym wykonuje się stronę. Usprawnienie to wymagało nieco czasu, wypracowania sobie technik, procesów i na dobre zrobiłam to dopiero niedawno. Wciąż się tego uczę i z każdą realizacją wymyślam kolejną rzecz, jednak już teraz zyskuję naprawdę sporo.
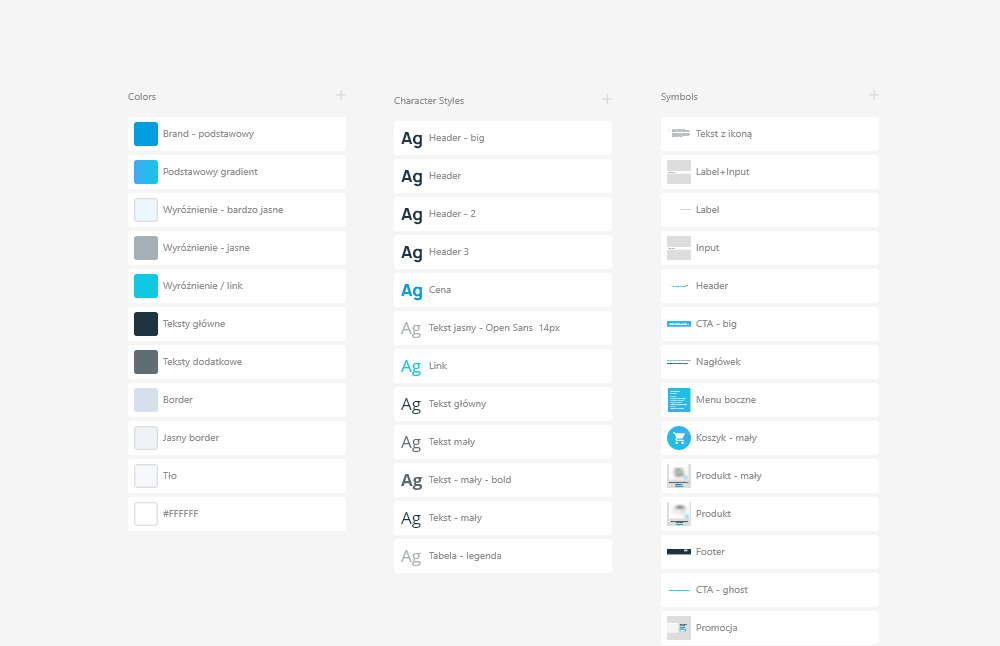
Siłą i przewagą, która odróżnia Adobe XD od Photoshopa przede wszystkim jest możliwość stosowania zmiennych. Do naszej dyspozycji są kolory, style typograficzne (wiem, że w Photoshopie też są, ale czy ktoś kiedyś wykorzystywał je z powodzeniem?) oraz symbole. Wszystkie je nieco dokładniej opisywałam tutaj, dzisiaj chciałabym skupić się na tym, co one dają mi w codziennej pracy.

Do zmiennych podchodzę wykorzystując zmodyfikowaną na własne potrzeby metodologię Atomic Design. Tworzę podstawowe style – takie jak nagłówki (h1, h2, h3), kolory, butony, teksty akapitowe i później łączę je w zlepki (moduły), które mogę używać przy tworzeniu kolejnych części strony. W taki sposób powstają grupy nagłówków, teksty z ikonami lub grafikami, czy na dalszym etapie - całe sekcje, jak referencje, opisy, korzyści (w zależności od tego, czego klient potrzebuje). W ten sposób już podczas projektowania strony głównej myślę, jak wykorzystać te elementy później – na podstronach. Ułatwia to pracę mi, programiście kodowanie, a przy okazji też sprawia, że strony są bardziej spójne.
Wygodniejsze obszary robocze
Projektowanie w Photoshopie, w moim przypadku, od kiedy pamiętam wiązało się z tworzeniem osobnych plików do projektu każdej podstrony. Alternatywą były obszary robocze, te jednak miały tendencję do bardzo wolnego działania, szczególnie gdy nasz plik stawał się dość rozbudowany – po jakimś czasie potrafił już swoje ważyć, a to nie odbijało się dobrze na działaniu programu i całego komputera.
W Adobe XD jest zdecydowanie lepiej i praca na kilku czy nawet kilkunastu obszarach roboczych nie stanowi żadnego problemu. Nie oznacza to oczywiście, programu tego zawiesić się nie da. Największe problemy aplikacji sprawiają duże zdjęcia, które po wrzuceniu jako element strony potrafią wywołać problemy z płynnym przesuwanie czy przybliżaniem. Całość w takim wypadku dość długo się też wczytuje. U mnie problem pojawił się kiedy wrzuciłam do galerii około 10 zdjęć prosto z aparatu - o szerokości w przybliżeniu 6000 px. Po podmianie ich na bardziej „racjonalne” wartości, problem ustąpił.

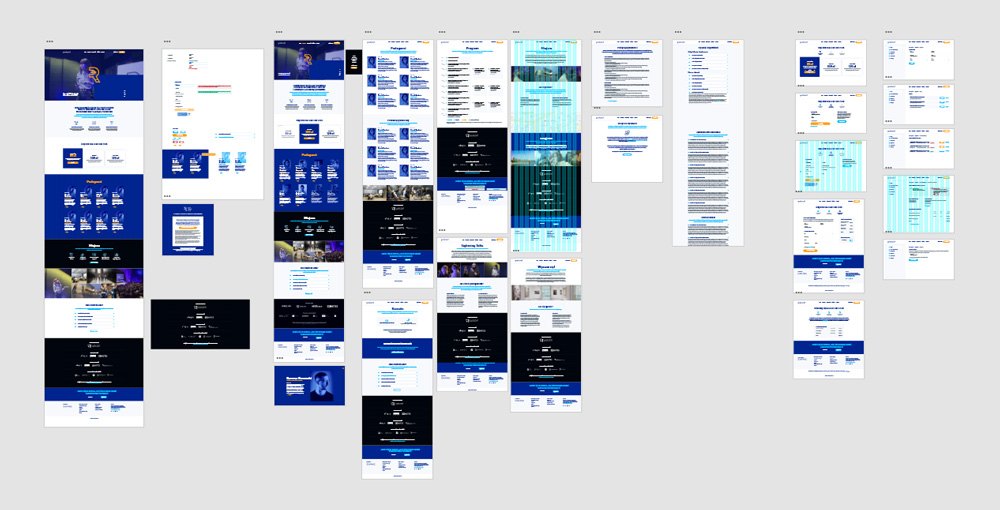
Obszary robocze w Adobe Experience Design możemy rozmieszczać dowolnie na niemal nieskończonej powierzchni roboczej – zarówno w pionie, jak i poziomie. Służyć mogą one tworzeniu kolejnych podstron, ich elementów (jak popupy czy inne pojawiające się informacje) oraz style guidów, czyli miejsca, gdzie zamieszczamy konkretne elementy, które później będziemy wykorzystywać.
Szybkie tworzenie podstron
To, co zmieniło się chyba najbardziej od czasu jak korzystam z XD, to czas, w którym tworzę podstrony. Możliwość łatwego zdefiniowania (a później zastosowania) powtarzalnych elementów, to coś, co zdecydowanie skraca czas pracy. Projektowanie z możliwością wglądu we wszystkie obszary robocze na raz i ich równoległą edycję daje dużą przewagę, pozwala na płynną i bardzo wygodną edycję, reagowanie na błędy i prostą ich poprawę.
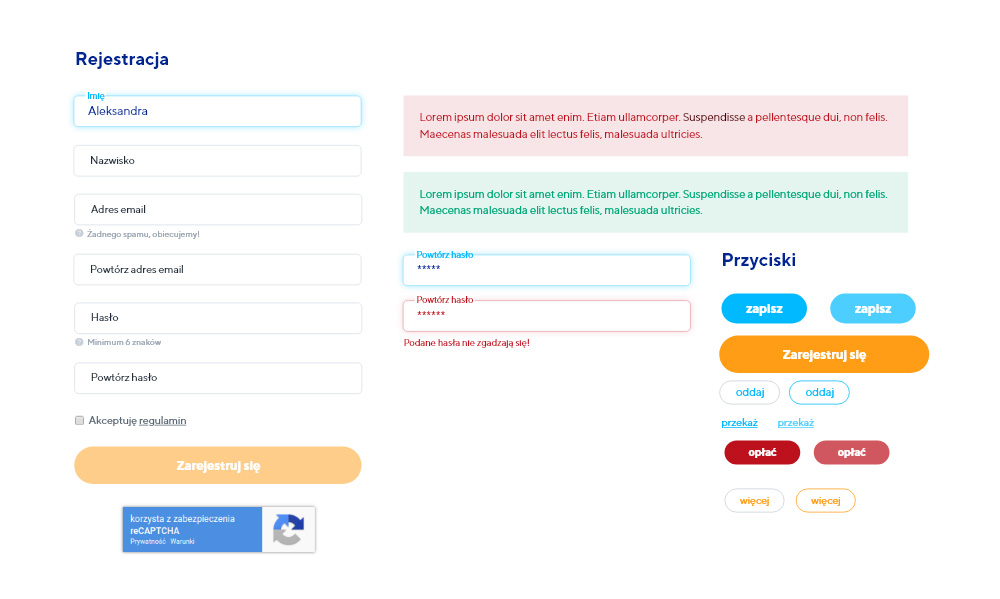
Jak już wspomniałam – obecnie projektując strony opieram je na modułach. Korzystam z wcześniej stworzonych wzorców, które dają mi dobrą bazę. Projektuję sobie nagłówki, style formularzy, komunikaty, a następnie wrzucam je na konkretne podstrony i umieszczam w adekwatnym miejscu. Dzięki temu nie muszę za każdym razem zastanawiać się nad wielkością tekstów, odstępami między elementami czy innymi częściami. Kiedy teraz o tym piszę, na myśl nasuwa się pytanie – co blokowało mnie wcześniej przed bardziej uporządkowanym sposobem? Odpowiedzią jest oczywiście czas. Skopiowanie jednego elementu strony na drugi projekt i odpowiednie go dostosowanie w Photoshopie nie jest już tak naturalne i intuicyjne, jak przeciągnięcie na obszar roboczy „gotowca” z zakładki Assets.

Wiele usprawniają także tak prozaiczne rzeczy, jak możliwość dodania do projektu kolorów, nazwania ich czy zastosowania kombinacji typograficznych (rodzina kroju, wielkość, interlinia). To niby błahe, jednak brak konieczności wybierania tych trzech parametrów każdorazowo to coś, co oszczędza zaskakująco dużo czasu.
Nie można też zapomnieć o najlepszym przyjacielu z XD, czyli powtarzalnym gridzie. Pozwala on na bardzo szybkie kopiowanie elementów układów, a później zmienianie ich treści. Można dzięki temu wygodnie stworzyć listy, galerie (po przeciągnięciu czterech zdjęć na cztery kwadraty grafiki dodadzą się po kolei), czy nawet proste tabele.
Łatwiejsze zmiany na gotowym projekcie
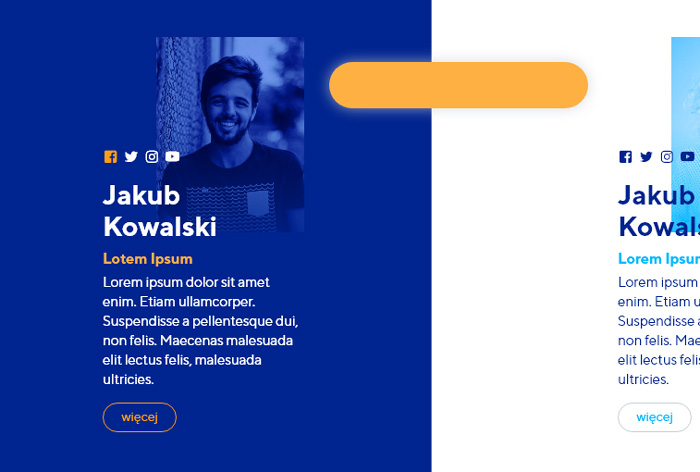
Nie dalej niż w zeszłym tygodniu pracowałam nad projektem sklepu. Podczas tworzenia strony głównej zdecydowałam się na zaokrąglone przyciski i kolorowe cienie pod elementami. Całkiem fajnie to wyglądało, jednak później – w widoku listy produktów i przy samym produkcie – nie sprawdziło się już tak dobrze, jak to sobie wyobraziłam. Miałam wtedy już kilka podstron, więc teoretycznie – poprawek szykowało się sporo. Postanowiłam jednak sprawdzić, jak mogę to poprawić, nieco uprościć to wizualnie. Zmiany (poprawienie wszystkich przycisków i zaokrągleń boksów oraz efektów cienia na nie nałożonych) zajęły mi nie więcej niż 5-10 minut. Gdybym pracowała w Photoshopie, prawdopodobnie nie zdecydowałabym się nawet próbować – perspektywa spędzenia całego dnia nad wprowadzaniem zmian, których przecież nie byłam do końca pewna, nie jest zbyt zachęcająca.
Taka elastyczność, to niesamowita zaleta, bo nie chodzi już nawet o sam czas, a po prostu o jakość projektów. Aplikacja, która pomaga nam w działaniu sprawia, że więcej czasu poświęcić możemy detalom, takim aspektom interfejsu, które są istotne, ale zazwyczaj schodziły na dalszy plan ze względów terminowych. Możemy nieco więcej eksperymentować – zwłaszcza z kolorami – bo ich zmiana na dobrze przygotowanym projekcie, to dosłownie kilka sekund. Wprowadzać delikatne efekty czy ozdobniki globalnie za pomocą symboli i sprawdzać na ile sprawdzają się one całościowo – na projekcie.

Możliwość ta, to także duży plus we współpracy z klientem. Prośba o „szybkie sprawdzenie innego koloru” nie brzmi już jak wyrok i nie sprawia, że chce się wyskoczyć przez okno.
Niestety przy Symbols Adobe czeka wciąż sporo pracy. Nie są one bowiem w żaden sposób responsywne, nie możemy zmieniać ich wielkości (nawet w przypadku ikon), a po rozgrupowaniu – tracimy ich zalety. Z jednej strony jest to spory minus, z drugiej (porównuję go w końcu do Photoshopa), niewiele nam to zmienia, bo przecież w tamtej aplikacji o jakichkolwiek zmianach możemy po prostu zapomnieć.
Makietowanie i zmiana makiet w projekt
Kiedy zaczynałam z Adobe XD mówiłam o nim jako o programie do makietowania, tworzenia prostych prototypów stron czy aplikacji. Wraz z rozwojem programu funkcja ta ciągle sprawdza się świetnie, a przy okazji ma też dodatkową zaletę.

Makiety z Adobe XD wcześniej przenosiłam do Photoshopa, przez co proces zdecydowanie się wydłużał. Musiałam skopiować wszystkie elementy, przenieść je w odpowiednie miejsca, pokopiować teksty. Podobna – podwójna praca – czekała mnie też, kiedy korzystałam z narzędzi online o których z resztą już kiedyś też wspominałam. W tym momencie zarówno do planowania stron, jak i projektowania samego interfejsu wykorzystuję ten sam program. Dzięki temu duża część czasu, który poświęcę podczas makietowania zwraca mi się na etapie tworzenia grafiki. Jeśli trzeba – mogę oczywiście przesuwać elementy, jednak wszystkie treści i podstawowe układy już na mnie czekają, nie muszę robić tego dwukrotnie.
Interaktywne elementy w prototypach
Ostatnią rzeczą, o której chciałam wspomnieć, i która także zdecydowanie wywyższa w moich oczach Adobe XD na tle Photshopa, jest możliwość prostego i wygodnego tworzenia prototypów. Dzięki nim – w zależności od potrzeb – możemy pokazać klientowi jak wyglądać będzie popup na stronie (po kliknięciu na odpowiedni element), przyklejone do góry menu czy nawet stworzyć dynamiczny prototyp strony czy aplikacji. Obsługa jest bardzo prosta, wszystko odbywa się w jednej aplikacji i (przynajmniej mi) sprawia sporo frajdy. Możliwość pokazania klientowi niektórych zachowań na stronie bez angażowania w to programisty jest niewątpliwie plusem.
Jak widzicie – u mnie wybór pomiędzy XD a Photoshopem jest oczywisty. Dajcie znać, jak Wy radzicie sobie z projektowaniem. Czego używacie, a co męczy Was najbardziej? Przy okazji dajcie też znać, czy chcielibyście zobaczyć nieco dokładniejszy poradnik z projektowania w XD (na konkretnym przykładzie). Mogłabym pokazać moje techniki usprawniające późniejszą edycję i tworzenie podstron.

