W jakim formacie przekazać pliki logo klientowi? Ile powinno ich być i w jaki sposób powinny zostać przygotowane? Na dzisiaj mam dla Was tekst, będący po części odpowiedzią na pytania, które co jakiś czas pojawiają się na różnych grupach i moich przemyśleń na temat tego po co pracujemy i jak w ogóle podchodzić do klienta i jego potrzeb.
W wielu przypadkach na stronach i grupach pojawia się pogląd, że po stworzeniu logo powinniśmy przekazać klientowi księgę znaku w formacie PDF i na tym kończy się nasza praca. Wszelkie prośby o logo w PNG, JPG czy innych formatach uważane są za fanaberię i często wyśmiewane. Nie do końca się z tym zgadzam. W tym tekście opisałam więc jakie formaty plików warto wykorzystywać zapisując logo, jakie wersje przygotować oraz o jakich przestrzeniach kolorystycznych pamiętać.
Na początek musimy zastanowić się po co w ogóle logo tworzymy i jak będzie ono wykorzystywane. Czy kontakt z efektem naszej pracy będą mieć tylko profesjonaliści, dla których „wyciągnięcie” odpowiedniego formatu z pliku PDF nie jest żadnym problemem? Czy klient docelowy albo nawet osoba z marketingu, dla której (z powodu braku odpowiedniego oprogramowania), zadanie to będzie trudne, albo wręcz niemożliwe?
To my pracujemy na zlecenie klienta, dlatego to naszym zadaniem jest dostarczyć mu jej efekt w takim formacie, jakiego realnie potrzebuje. Oczywiście nie oznacza to, że wszystkie prośby klientów należy bez słowa spełniać, bo faktycznie niektóre potrafią nie mieć sensu i wynikają raczej z niewiedzy niż chęci dogłębnego przygotowania się do dalszych prac.
Nie ma nic złego w tym, aby klienta nieco wyedukować i wytłumaczyć mu różnicę między plikami rastrowymi czy wektorowymi, między przestrzenią kolorów CMYK i RGB. Dla nas to chwila, a dla klienta wiedza, która później może zaowocować bardziej świadomym podejściem do kolejnych zleceń, albo zwyczajną wdzięcznością i sympatią, która także potrafi być nie do przecenienia w relacjach biznesowych. Pamiętajcie też, że klient nie musi znać specyfiki naszej pracy, tak jak i my nie musimy znać technicznych zagadnień związanych z tym, w czym on się specjalizuje.
W toku mojej pracy zawodowej różnie podchodziłam do tego tematu. Im jestem na rynku dłużej i mam więcej realizacji na swoim koncie, tym bardziej zdaję sobie sprawę z tego w jak różny sposób klienci mogą korzystać z przygotowanego przez nas logo i jak przesłanie jednego PDFa może im tą pracę utrudnić. Przekazując więc pliki powinniśmy pamiętać, że to co robimy, robimy przede wszystkim dla klienta, powinien więc otrzymać je w taki sposób, aby były dla niego wygodne. Powinniśmy ułatwiać jego pracę, a nie utrudniać.
Jakie pliki logo przygotować dla klienta?
Przygotujmy różne wersje logo
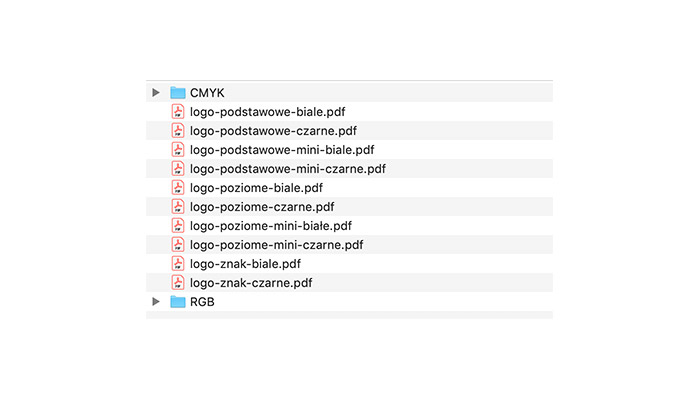
Pierwszym, czym musimy się zająć jest przygotowanie logo w kilku wersjach – formatach, które będą wykorzystywane zamiennie, w zależności od tego, ile mamy miejsca, na jakim podłożu prezentujemy znak i jakie są jego proporcje.
W zależności od tego jak zaprojektowaliśmy znak, warto przygotować logo poziome i pionowe (oraz wskazać, które z nich powinno być wykorzystywane jako to podstawowe), sam symbol oraz jeśli projekt jest specyficzny i jest to konieczne – znak w wersji do wykorzystywania poniżej określonej wielkości – do użycia na długopisach, w stopce dokumentów (taka wersja zazwyczaj ma powiększoną w stosunku do podstawowej część typograficzną i nie wykorzystuje się w niej dopisków).

Kiedy mamy już taką bazę, czas zapisać pliki.
Wektorowe pliki z logo
To podstawa każdej współpracy i coś, co powinno być bezdyskusyjnie przekazane klientowi. Pliki wektorowe (w formacie EPS, AI, CDR, albo PDF) to taka baza, z której można wyciągnąć praktycznie każdy z kolejnych wspominanych przeze mnie formatów.
Na który z nich powinniśmy się zdecydować? Z opisanych wyżej kategorycznie odradzić mogę tylko CDR w związku z tym, że w większości przypadków nie otworzymy go w oprogramowaniu innym niż Corel Draw. Z podobnego powodu warto unikać formatu AI – może sprawiać problemy aplikacjom innych firm, chociaż wsparcie jest zdecydowanie lepsze. Pozostałe dwa sprawdzą się stosunkowo dobrze, musimy jednak pamiętać, aby zapisywane przez nas logo było w jak największym stopniu „rozwinięte” – żeby nie wykorzystywało efektów i funkcji specyficznych dla programów graficznych, takich jak transformacje, style, niestandardowe (inne niż liniowe i radialne) gradienty. Koniecznie pamiętajcie także o zamianie fontów na krzywe i rozwinięciu obrysów.
Ja rekomenduję i używam wyłącznie formatu PDF – jest on powszechnie wspierany przez wszystkie znane mi aplikacje, a dodatkowo ma jedną, znaczącą zaletę – klient może je sobie wygodnie „podejrzeć” w programach takich jak Adobe Reader. Przesyłanie klientowi logo w więcej niż jednym formacie wektorowym z zasady nie ma sensu – zawartość plików jest taka sama, a dla nas to niepotrzebna, dodatkowa praca, a więc i stracony czas.
Tak przygotowane pliki powinny być zapisane w dwóch przestrzeniach kolorystycznych.
Wektorowy plik w przestrzeni RGB przyda się klientowi do wykorzystania w sieci – na Facebooku, w prezentacji Power Point czy podczas tworzenia innych grafik przeznaczonych do wyświetlania na urządzeniach elektronicznych.
Wektorowy plik w przestrzeni CMYK potrzebny będzie wtedy, gdy przygotowane przez nas logo ma zostać wykorzystane w druku. W takim pliku dodatkowo znaleźć mogą się kolory PANTONE.
Dlaczego to takie ważne? Przede wszystkim dlatego, że te palety kolorów nie pokrywają się, a co za tym idzie - nie każda z barw stworzona w jednej z nich ma swój odpowiednik w drugiej. Problem sprawią w szczególności ostre, nasycone kolory RGB. Oczywiście można przygotować tylko jeden format i pozostawić konwersję po stronie programu, czy innego grafika, może spowodować to jednak wiele problemów.
Po pierwsze – w efekcie wykorzystywany (teoretycznie ten sam) znak może się od siebie różnić w zależności od tego w jaki sposób plik został zapisany. Dodatkowo kolory mogą po prostu wyglądać mniej atrakcyjnie – po automatycznej konwersji z RGB na CMYK warto poświęcić chwilę na dobranie składowych tak, aby pasowały nieco lepiej i ustalić je na stałe. Zapewni to bezpieczeństwo i spójność projektu.

Wektorowe pliki czarne i białe warto przygotować wtedy, gdy nasze logo nie jest proste do przełożenia na jednokolorowe (na przykład wtedy, gdy zawiera elementy kolorystyczne nakładające się na siebie). W takim wypadku logo powinno być odpowiednio dopasowane i zapisane jako wersja dodatkowa. Dla prostych znaków tworzenie tych plików nie jest konieczne, przydadzą się nam one jednak później – jako baza do zapisu plików rastrowych, warto więc o nich pamiętać.
Rastrowe pliki z logo
Formaty rastrowe potrzebne są w większości klientom, którzy nie współpracują z projektantami na kolejnych etapach, ale ciągle chcą korzystać z zakupionego przez siebie znaku. Jeśli chodzi o ten rodzaj plików, powinniśmy brać pod uwagę dwa formaty – PNG i JPG i do ich tworzenia wykorzystywać stworzone wcześniej pliki wektorowe w przestrzeniach kolorystycznych CMYK i RGB.
Plik rastrowy z logo do Internetu zapisuję zawsze w formacie PNG w przestrzeni barw sRGB o szerokości minimum 1500 px. Dzięki temu klient otrzymuje obraz bez tła, który może wykorzystać podczas tworzenia postów w social media, nałożyć go jako znak wodny na zdjęcie, czy zamieścić w prezentacji, albo innych dokumentach elektronicznych.
Plik rastrowy z logo do druku tworzę natomiast w formacie JPG o szerokości minimum 2000 px (odpowiadającej około 17 centymetrom wydruku w 300 DPI), w przestrzeni CMYK. Zawsze zaznaczam jednak, że plik ten powinien być wykorzystywany jedynie w specyficznych przypadkach, kiedy nie jest możliwe przesłanie pliku wektorowego. Zapisuję go raczej „dla świętego spokoju” niż z myślą o tym, że klient faktycznie będzie z niego korzystać, ponieważ zawsze towarzyszy mu tło.
Oba rodzaje plików można szybko i wygodnie wygenerować otwierając w programie wcześniej stworzone wektory i zapisując (na przykład za pomocą akcji).
Co właściwie nam to daje?
Przygotowanie plików w taki sposób i dostarczenie kompletnej paczki klientowi ma sporo plusów. Najbardziej oczywistym jest zadowolony klient, jednak warto poszukać tutaj także czegoś dla siebie.
Po pierwsze – z jednej strony nadkładamy czas, ale z drugiej – zdecydowanie go oszczędzamy. Gwarantuje, że po jakimś czasie od stworzenia logo klient zacznie zastanawiać się, dlaczego nie ma jakiegoś formatu, którego potrzebuje i zgłosi się do Was. Jeśli pracujecie jak ja i nie „kasujecie” klienta za każdą drobną rzecz – stracicie nieco czasu na wyszukaniu i odpowiednim przygotowaniu takiego pliku.
Po drugie – gwarantujecie spójność stworzonej przez siebie pracy, a co za tym idzie – profesjonalny wizerunek firmy. Nie po to spędzamy czas na wybieraniu idealnego odcienia zieleni, aby później – w wyniku niepoprawnie dostarczonego pliku – nasze logo funkcjonowało w innych barwach niż tego chcemy.
Po trzecie – dobrze przygotowana baza prowadzi do automatyzacji. Z tak przygotowanymi plikami i wcześniej stworzonym szablonem (na przykład w programie InDesign) można bardzo sprawnie wygenerować podstawową księgę znaku na potrzeby zlecenia. Jeśli jesteście ciekawi jak to zrobić – dajcie znać, chętnie przygotuję taki poradnik.
Jak więc widzicie – na dłuższą metę dokładność popłaca i może ułatwić życie zarówno projektantowi, jak i klientowi. A jakie są Wasze sposoby na przekazywanie plików? Dajcie znać.