Wraz ze wzrostem popularności Facebooka w środowiskach developerskich coraz więcej mówi się o wszelkich aplikacjach ułatwiających kontakt ze społecznością. Nieodłącznym elementem tego typu aplikacji jest hosting, który musi być oparty o protokół SSL i właśnie ten aspekt, szczególnie dla początkujących programistów, jest często sporym obciążeniem, gdyż wiąże się z dodatkowymi kosztami.
Dzisiaj chciałbym przedstawić wam metodę, dzięki której możemy tworzyć zakładki na Facebooku, przechowując wszystkie potrzebne pliki na darmowym koncie Dropbox.
Czym są właściwie zakładki na Facebooku?
Zanim przejdziemy do głównego tematu tego artykułu, upewnijmy się, że myślimy o tym samym. Zakładki znajdują się po prawej stronie fan page’u poniżej zdjęcia w tle. Wewnątrz takiej zakładki możemy umieścić dowolną stronę stworzoną przy pomocy HTML, CSS i JavaScript. Dzięki temu, możemy zapewnić naszym fanom szybki dostęp do informacji przez Facebooka, również w ciekawej interaktywnej formie.
Aby móc tworzyć aplikacje potrzebujesz konta developera. Aby je dostać zaloguj się na Facebooka, a następnie wejdź na stronę Facebook dla developerów. Następnie wciśnij zielony przycisk po prawej stronie „Zarejestruj się teraz” i postępuj zgodnie z instrukcjami, zostaniesz poproszony o podanie numeru telefonu, na który dostaniesz w SMS kod potwierdzający.

Tworzymy nową zakładkę
Po ustawieniu konta developera, zostaniesz z powrotem przekierowany na stronę Facebook dla developerów. Kliknij przycisk Create New App. Uzupełnij pola App Name – nazwę aplikacji oraz App Namespace – unikalny identyfikator twojej aplikacji.

Przyszedł czas na umieszczenie wcześniej przygotowanej zawartości zakładki na Dropboxie. Zaloguj się do swojego konta, a następnie, w folderze Public utwórz nowy folder i umieść w nim swoją stronę, którą chcesz wyświetlać jako zakładkę na Facebooku. Może to być dowolna strona wykonana w HTML, CSS i JavaScript, jednak powinna mieć szerokość ustawioną na 100%, 510px lub 810px.
Przez Aplikację Dropbox wejdź do folderu, w którym umieściłeś swoją stronę. Kliknij prawym przyciskiem myszy na głównym pliku (index.html) i wybierz opcję Kopiuj łącze publiczne. Adres do naszej zakładki został skopiowany do schowka. Zapisz go sobie, będzie potrzebny w następnym kroku.
Konfigurujemy zakładkę
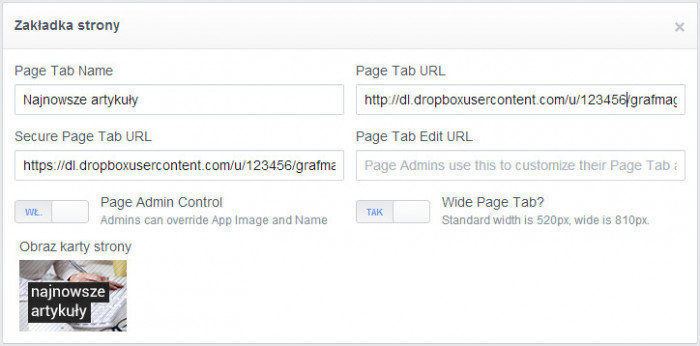
Wygląd API Facebooka może się zmienić w zależności od osób za to odpowiedzialnych i gdy jeszcze dwa tygodnie temu dodawałem zakładki, wyglądało to zupełnie inaczej niż teraz. Ciągłe zmiany mogą niejednego wyprowadzić w pole, dlatego na tym etapie, być może, będziesz musiał wykazać się samodzielnością. Wejdź w Aplikacje → [nazwa twojej aplikacji] → Ustawienia → Podstawowe. Kliknij w przycisk Dodaj platformę i w wyświetlonym okienku wybierz opcję Zakładka strony i uzupełnij pola tak, jak pokazałem poniżej:
- Page Tab Name – nazwa zakładki, która będzie wyświetlana pod jej ikoną
- Page Tab URL – adres z poprzedniego kroku, jednak z początkiem
http - Secure Page Tab URL – adres z poprzedniego kroku, z początkiem
https
Należy również wybrać Obraz karty strony, który będzie wyświetlany jako ikona na stronie głównej naszego fan page’u oraz ustawić szerokość zakładki (810 px lub 520 px). Po uzupełnieniu tego formularza kliknij Zapisz zmiany.
Dodajemy zakładkę do fan page’u
Teraz musimy przypisać zakładkę do odpowiedniej strony. Należy w tym celu udać się na stronę http://www.facebook.com/dialog/pagetab?app_id=[APP_ID]&next=[URL]. W miejsce [APP_ID] wklej Identyfikator aplikacji, który znajduje się w API Facebooka w zakładce Aplikacje → [nazwa twojej aplikacji] → Ustawienia → Podstawowe. URL to link do aplikacji na Dropboxie, który przygotowaliśmy wcześniej. Ostatecznie link aktywacyjny będzie wyglądał mniej więcej tak: http://www.facebook.com/dialog/pagetab?app_id=166666656706349&next=http://dl.dropboxusercontent.com/u/123456/grafmagTab/index.html. Po uruchomieniu linku w przeglądarce pojawi się okienko, które poprosi o wybranie fan page’a, na którym chcesz umieścić zakładkę. Zakładka, którą dodałeś będzie widoczna tylko na Twoim koncie.
Na koniec należy wyłączyć tryb piaskownicy dla aplikacji. Przejdź do Aplikacje → [nazwa twojej aplikacji] → Status & Review. Obok pytania Do you want to make this app and all its live features available to the general public?
kliknij tak
i potwierdź. Twoja zakładka, powinna wyświetlić się na fan page’u i być widoczna dla wszystkich użytkowników, gratulacje (być może będzie trzeba chwilę zaczekać, zanim zmiany staną się widoczne).
Na zakończenie
Sami stworzyliśmy na podstawie tego artykułu zakładkę, która wyświetla ostatnio dodane na Grafmag artykuły. Efekty naszej pracy możecie zobaczyć w linku poniżej. Jesteśmy ciekawi waszych implementacji!

