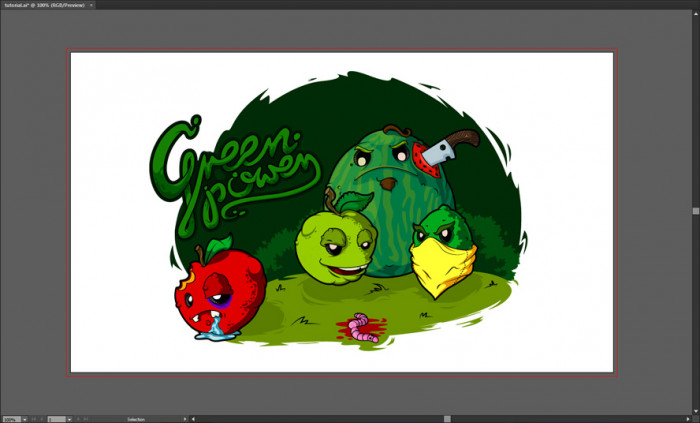
W poniższym tutorialu przedstawię mój sposób tworzenia wektorowych ilustracji na podstawie własnych szkiców. Projekt ten powstał na potrzeby konkursu na Graffika.pl w którym brałem udział. Mam nadzieję, że poniższa lektura sprawi, że poznacie kilka użytecznych technik wykorzystywania programu Illustrator. Zaczynamy!
Szkicujemy pomysł

Pierwszą i najważniejszą rzeczą w każdym projekcie jest naszkicowanie pomysłu. W moim przypadku zajmuje to najwięcej czasu, który poświęcam projektowi. Na początku tworzę mapę skojarzeń dla danego tematu, co często pozwala dojść do bardzo oryginalnych koncepcji. Następnie chwytam za ołówek i rozpoczynam tworzenie konceptów wizualnych projektu (im dokładniejszy ostateczny szkic na kartce tym prościej go później zwektoryzować).
Wektoryzujemy szkic

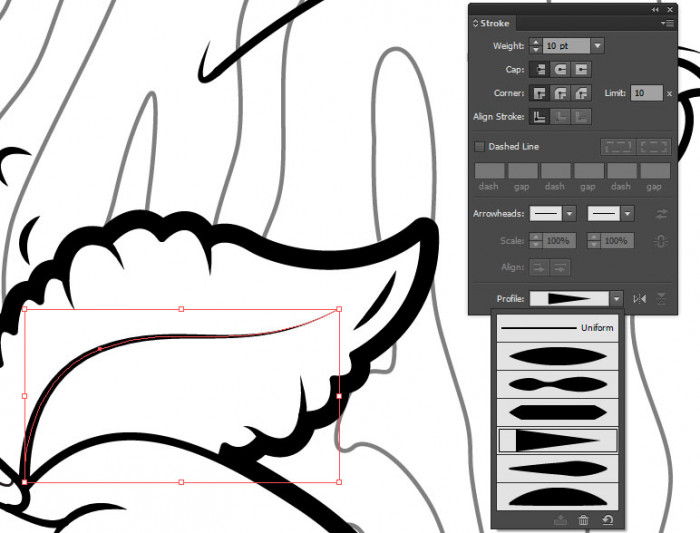
Gdy mamy już szkic wrzucamy go na dolną warstwę w illustratorze i dajemy krycie mniej więcej na 40-50%. Tworzymy nową warstwę Ctrl+L → nowa warstwa na górze i rozpoczynamy obrysowywanie naszego szkicu przy pomocy Pen Tool. Po obrysowaniu konturu dodajemy szczegóły obrysu, takie jak ostro zakończone linie. Od Illustratora CS5 mamy z tym ułatwione zadanie dzięki profilom w opcji Stroke.

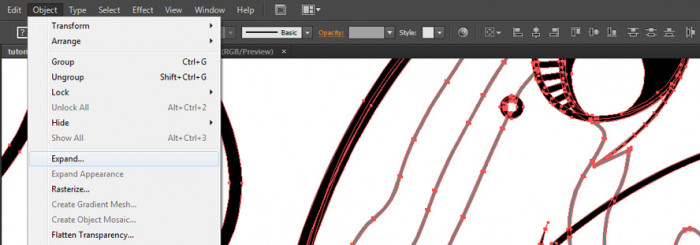
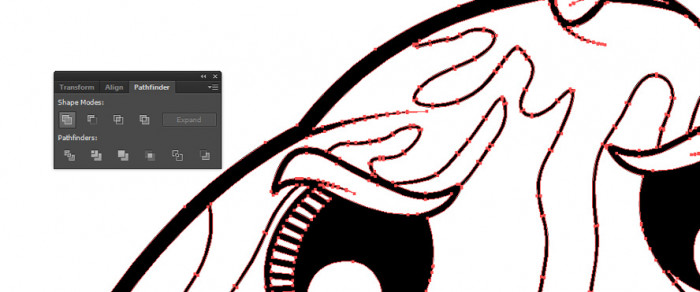
Jeżeli posiadacie starszą wersję niż CS5 trzeba stworzyć samemu takie pędzle. Dzięki temu tutorialowi nie powinno stanowić to większego problemu. Kiedy mamy gotowy obrys, zamieniamy go na kształt za pomocą opcji Expand oraz łączymy jego kawałki w całość przy pomocy Pathfinder → Unite.


Cień

Następnie tworzę warstwę pod warstwą z obrysem i Pen Toolem (jeżeli posiadasz tablet możesz do tego celu użyć narzędzia Pencil) tworzę kształty, które zaznaczają obszar zacieniowany grafiki.
Dodajemy trochę kolorów

Mamy już zmieniony obrys na kształt, dzięki temu łatwiej będzie nam nadać kolory naszemu dziełu. Powielamy warstwę z obrysem, wybieramy narzędzie Live Paint Bucket i rozpoczynamy wypełnianie kształtów barwami. Pamiętamy, żeby wszystkie kształty były zamknięte.

Ulepszamy cień + dodajemy światło

W kolejnym kroku przenosimy warstwę z cieniem pomiędzy warstwę z obrysem, a warstwą z kolorem i zmieniamy kolor z szarego na przyciemniony kolor danego obiektu. Dodajemy światło przy pomocy Pen Tool, bądź duplikując obiekt Ctrl+C → Ctrl+F (Wklej w miejscu) i wymazując Gumką niepotrzebną przestrzeń. Dla dodania większej głębi ilustracji możemy analogicznie dodać półcienie.
Kilka detali

Przedostatnim etapem jest dodanie detali takich jak, np. tatuaże, blizny, itp. Przedstawię sposób w jaki zrobiłem teksturę bandany, ponieważ cała reszta detali została przerysowana z ołówkowego szkicu.
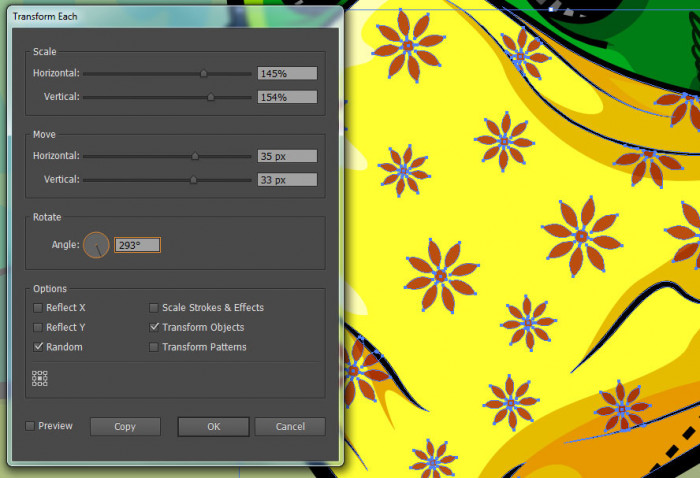
Wybieramy Elispe Tool , którym tworzymy koło, następnie Rectangle Tool rysujemy kwadrat i obracamy go o 45°. Zaznaczamy 2 poziome punkty rombu za pomocą Direct Selection Tool, zmieniamy je z ostrych na wygładzone i lekko przesuwamy je ku środkowi, dzięki czemu stworzyliśmy płatek. Powtarzamy czynność 7 razy pamiętając o przekręcaniu kolejnych płatków (Ctrl+D → zastosowanie poprzedniej transformacji). Powstałego w ten sposób kwiatka powielamy kilkanaście razy przytrzymując Alt i przesuwając go myszką. Dla urozmaicenia efektu zaznaczamy wszystkie kwiatki, klikamy prawym przyciskiem myszy i wybieramy Transform Each.

Tutaj możemy pobawić się skalą, przesunięciem czy rotacją, aby efekty nie były jednakowe możemy zaznaczyć opcję Random, która doda losowości.
W ten sposób dotarliśmy do końca. Myślę, że dowiedzieliście się kilku ciekawych rzeczy i pochwalicie się swoimi projektami.