UX Director w jednej z największych firm technologicznych w Polsce. Zarządza zespołem projektantów, którzy tworzą produkty dla najbardziej znanych marek w kraju i na świecie. Opracował nową wersję portalu Wyborcza.pl, Wysokieobcasy.pl i koordynował działania nad aplikacją dla banku Credit Agricole.
W branży od ponad 17 lat. Zdradził nam, jak wygląda praca nad projektami w Efigence i na co zwraca uwagę przy rekrutacji designerów do swojego zespołu.
Jak zaczęła się Twoja przygoda z UX, jak wygląda Twoja rola w Efigence?
Zaczynałem jako designer, wtedy oczywiście sam projektowałem. Dzisiaj kieruję zespołem ponad 20 projektantów UX, więc moja rola się zmieniła. Rzadziej mam okazję i czas osobiście coś tworzyć, choć niezmiennie cieszy mnie każdy moment, kiedy mogę osobiście poznać problemy użytkowników, usiąść do Figmy i zacząć je rozwiązywać.
Obecnie najczęściej projektancko pracuję na etapie koncepcji produktu (również koncepcji sprzedażowej). Wymyślam wstępną wizję wybranych produktów, w jaki sposób projekt ma funkcjonować i wyglądać, jakie wyróżniki i specyficzne, innowacyjne rozwiązania, podejścia czy funkcjonalności powinien posiadać, by najlepiej realizować stawiane przed nim cele i aby się wyróżniać na rynku. Ukierunkowuję rozwiązania i staram się wykorzystywać swoje doświadczenie, by podpowiedzieć, które będą lepsze dla użytkowników i biznesu.

Jak wygląda praca przy projekcie w Efigence? Na jakim etapie pojawia się zespół projektowy i jak pracuje?
Design jest najczęściej małym klocuszkiem w każdym, dużym cyfrowym produkcie. Chociaż jest to klocuszek bardzo ważny, od którego się najczęściej zaczyna.
Przy dużym projekcie musimy pamiętać, że pewne rzeczy są już opracowane wewnątrz organizacji klienta. Po jego stronie w pracę nad produktem najczęściej zaangażowanych jest dziesiątki – jeśli nie setki – osób, specjalistów biznesu, designu, technologii. Jako projektanci wchodzimy w coś, co ma już jakieś ramy i zostało w dużym stopniu określone i rozpędzone. Pierwszym etapem naszej pracy jest faza „discovery”, czyli odkrywania, w której zbieramy wiedzę i pomagamy zrozumieć klientowi, co wie oraz zwracamy uwagę na to, czego jeszcze nie wie.
W trakcie serii warsztatów układamy wiedzę, odkrywamy braki. Ze swojej strony wnosimy świeże spojrzenie, z racji swojej roli – zwykle jednak bliższej użytkownikowi niż klientowi. UX najlepiej się sprawdza, kiedy zadaje dziecinne pytania. Staramy się zrozumieć naprawdę podstawowe rzeczy: po co robimy produkt i dla kogo on powstaje. Wbrew pozorom w organizacji często nikt nie zadaje ich wprost, a odpowiedź na nie ginie w wielości i rozbieżności celów różnych interesariuszy. Zebranie tej wiedzy i sprowadzenie jej do prostych faktów czasem znacząco zmienia kierunek, w jakim idzie projekt.
Zbieramy wiedzę i układamy procesy, czyli ustalamy, co się będzie dalej działo i jak będziemy pracować z tą organizacją. Proces Discovery dotyczy najczęściej wiedzy z następujących obszarów.
- Użytkowników – badamy, kim są ludzie, którzy mają używać naszego produktu. To ważne, abyśmy myśleli o nich właśnie jako o ludziach, a nie tylko użytkownikach aplikacji. Jakie mają bariery, obawy, problemy? Jakie mają potrzeby związane z produktem? Musimy zrozumieć, co jest on w stanie zmienić w życiu i sposobie funkcjonowania człowieka. To dotyczy w równym stopniu warstwy działania, jak i warstwy emocjonalnej.
- Klienta – musimy poznać i zrozumieć dogłębnie cele biznesowe postawione przed projektem. Mówi się, że UX stawia w centrum użytkownika-człowieka, ale z drugiej strony działamy na rzecz biznesu i nie możemy o tym zapominać.
- Środowiska technologiczno-biznesowego – nie projektujemy na Dribbble czy Behance, musimy zrozumieć prawdziwy kontekst technologiczny, poznać ramy, w których będziemy się poruszać. Bierzemy pod uwagę systemy, z jakimi produkt będzie się integrował, musimy zrozumieć, co jest wykonalne. Zapoznanie się z warstwą technologiczną, zrozumienie sfery danych to nie tylko narzucenie sobie ograniczeń. Przeciwnie, dzięki temu możemy proponować rozwiązania wychodzące poza standard, poza wyobrażenie klienta, ale wciąż wykonalne.
Jak to wszystko mamy, powstaje koncept projektu.
Czyli pierwszy projekt interfejsu?
Bardziej – ogólna wizja produktu. Słowo „wizja” jest na tym etapie najważniejsze. Projektujemy kluczowe ekrany, czasem jakiś cały proces. Tworzymy przekrojowo wybrane fragmenty produktu, by wypracować sposoby nawigacji, dać klientowi ogólne poczucie, jak to będzie działać i wyglądać. Ważne też, żeby wypracować tzw. „look and feel” (ang. wygląd i uczucie). Na tym etapie tworzymy też architekturę informacji, czyli strukturę całego produktu.
Przy dużych projektach, które trwają pół roku, rok, taki koncept powstaje od 2 tygodni do miesiąca. Oczywiście jest to czas intensywnej, iteracyjnej pracy razem z zespołem klienta, byśmy wszyscy mieli taki wspólny „target picture” (ang. „docelowy obraz”).
Ten koncept służy jako ramy dla projektantów?
Dla zespołu projektowego koncept to zbiór wszystkich podstawowych zasad projektowych, ale nie tylko taki jest jego cel. Po stronie klienta taki koncept ma na celu propagować wiedzę o zmianie (np. wprowadzeniu nowego produktu) w całej organizacji. Można go pokazać na różnych szczeblach i w różnych zespołach. Ten koncept powinny poznać zespoły technologiczne, analitycy biznesowi, zespoły odpowiedzialne za procesy biznesowe i produkty, marketing. Także wszystkie osoby na samej górze organizacyjnej hierarchii, by nikt nie musiał sobie wyobrażać, do czego dążymy i jak działać będzie to coś, co powstanie za pół roku, czy za rok.
Czy na tym etapie wizualna strona produktu jest gotowa? A co z makietami low-fi?
Celem jest uzyskanie małego wycinka, ale za to w miarę finalnego produktu. Natomiast to nie jest tak, że on się nie zmieni w procesie projektowania. Chociaż, doświadczenie pokazuje, że to, co wypracujemy na tym etapie, w 90% tak właśnie będzie wyglądać i działać na końcu. Zmienią się detale, ale nie – szeroko pojęte – doświadczenie. Żeby być precyzyjnym: na etapie konceptu powstają makiety mid-fi, wygląd i sposób działania interfejsu jest w zasadzie finalny, a jednak ekrany, ścieżki użytkownika powstają bez szczegółowej analizy biznesowej, więc nie są gotowe do wdrożenia. Ich rolą jest przedstawienie wizji produktu.
Nie lubię pracować z makietami low-fi i unikamy tego w Efigence. Można co prawda dzięki nim coś szybko naszkicować i w pracy z innym designerem to czasami element wymiany myśli. Jednak inaczej jest w pracy z klientem. Niektórzy uważają, że warstwa UI może przeszkadzać, ale nie spotkałem klienta, który miałby takie podejście, wręcz przeciwnie. Przecież ostatecznie klient i użytkownik będą mieli kontakt wyłącznie z prawdziwym interfejsem i nie wyobrażam sobie podejmowania decyzji projektowych na podstawie czegokolwiek innego.
Low-fi przekłamuje rzeczywistość. Makiety powstają z użyciem niewłaściwych wielkości elementów czy fontów, nie uwzględniają wytycznych WCAG. Czasami okazuje się, że walczyliśmy na spotkaniach o coś, co na prawdziwym interfejsie po prostu nie ma szans zadziałać i trzeba wrócić do dyskusji z klientem. Mając design system i bibliotekę komponentów, możemy budować interfejs równie szybko, jak na makietach low-fi. Składamy produkt w dużym stopniu z klocków. Zwłaszcza przy dużych projektach podstawowe komponenty design systemu staramy się stworzyć już na bardzo wczesnym etapie projektu – na etapie konceptu.
Wspomniałeś o tym, że na początku zadajecie mnóstwo pytań. Zdarzyło się, że z ich powodu projekt całkiem zmienił kierunek?
Tak, nawet jeśli projekty są często dość mocno określone wymaganiami funkcjonalnymi, które wręcz sugerują rozwiązania. W Efigence lubimy te wyobrażenia podważać – znów, zadając proste, pozornie dziecinne, pytania: czy na pewno to rozwiązanie realizuje nasze cele?
Dla przykładu – klient opisał na liście wymagań, że potrzebuje umieścić w aplikacji kalendarz wydarzeń. My zastanawiamy się jednak, co za pomocą tej funkcjonalności ma osiągnąć odbiorca końcowy. Okazuje się, że użytkownik nie potrzebuje wcale kalendarza, tylko sposobu, by powiadomić go o najbliższym wydarzeniu, bo w danej chwili nie interesują go pozostałe przyszłe wydarzenia. To podejście w duchu metodologii Jobs-to-Be-Done. To pozwala pchnąć projekt w inną stronę.
Lubisz projekty, które tak ewoluują?
No pewnie, takie są najlepsze. Najgorsze są te, w których realizuje się już dokładnie opisane procesy, w jakich rozwiązanie wprost wynika z zapisów backlogu, czyli z listy funkcjonalności i wymagań, jakie przed nimi są stawiane. To są projekty napędzane przez specyfikację, zamiast przez potrzeby użytkownika, które bardzo często od strony doświadczenia są słabe, bo powstają „dla nikogo”.
Jaki był dotychczas Twój ulubiony projekt?
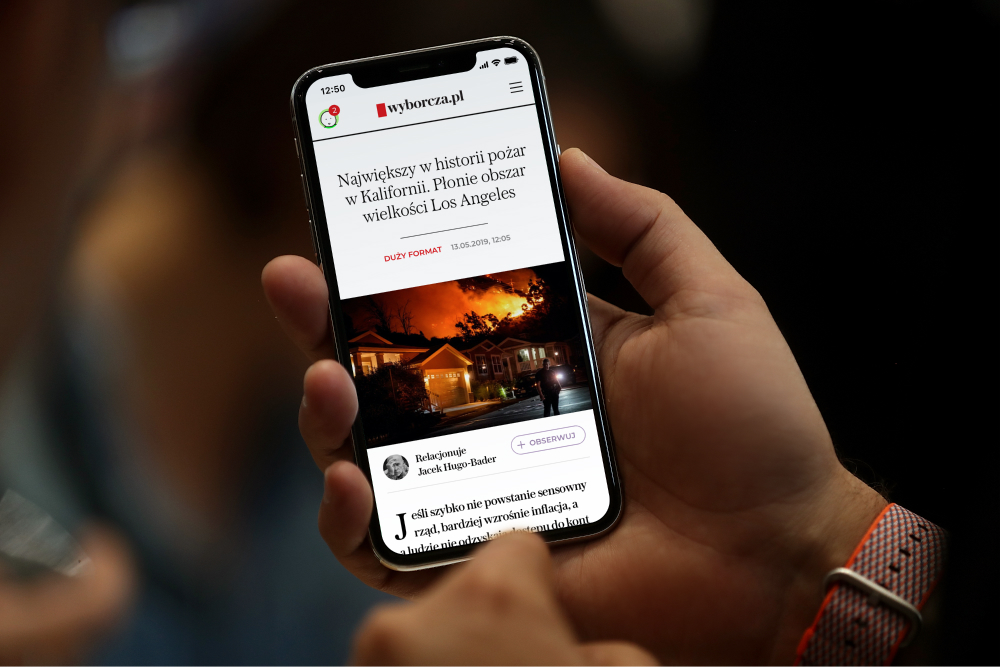
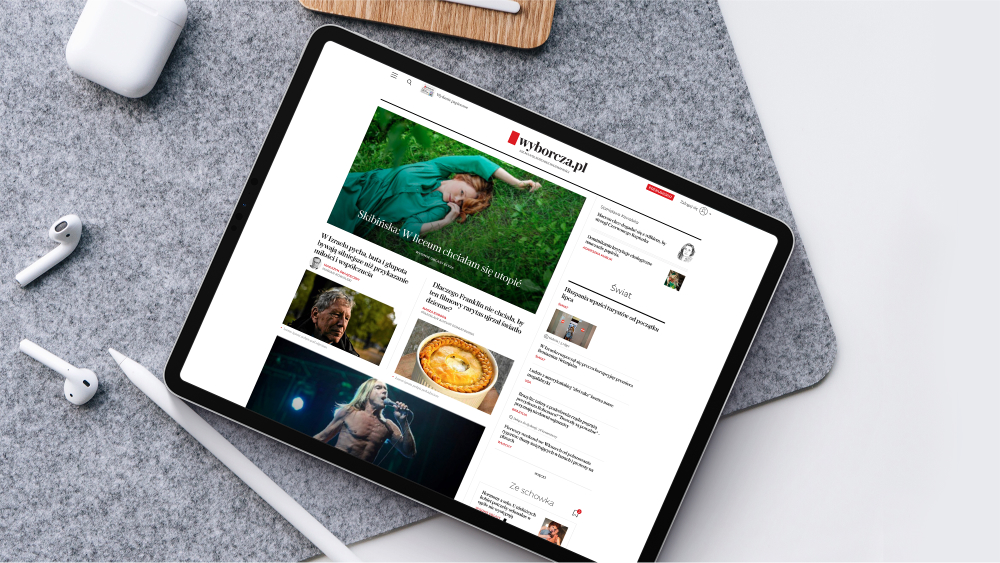
Miło wspominam Wyborczą. To był stosunkowo niewielki projekt, porównując do innych, jakie realizujemy w Efigence. Chciałem się z nim zmierzyć jako projektant. Oczywiście na dalszych etapach zostali w niego włączeni inni projektanci, ale to jest trochę takie moje dziecko.
Bardzo podobała mi się współpraca z zespołem po stronie Wyborczej. Rozmawiałem z ludźmi z redakcji, dziennikarzami, którzy pracowali i myśleli w zupełnie inny sposób niż np. klienci z sektora bankowego.

 Powiedziałeś, że duży projekt to od 6 do 12 miesięcy pracy dużego zespołu. Ile liczy taki duży zespół w Efigence?
Powiedziałeś, że duży projekt to od 6 do 12 miesięcy pracy dużego zespołu. Ile liczy taki duży zespół w Efigence?
W naszych realiach duży projekt to taki, w który jest zaangażowane na raz 5-8 projektantów. Po naszej stronie najważniejszą rolą jest zawsze Lead UX Designer, którego zadaniem jest najpierw wymyślenie i stworzenie, a potem wyegzekwowanie wizji produktu. Dowiezienie go na czas i w odpowiedniej jakości.
Ile projektów Ty teraz prowadzisz?
W tej chwili mój team ma nieco ponad 20 projektów. Mamy kilku Lead UX Designerów, każdy z nich prowadzi 1 duży projekt albo 2-3 mniejsze. Takich dużych projektów jest w Efigence 2-3 w danej chwili. Oprócz tego prowadzimy kilkanaście mniejszych projektów. W sumie robi się całkiem dużo wiedzy projektowej, w której trzeba się przynajmniej orientować. Moja rola nie jest jednak najważniejsza. Kluczowy dla sukcesu całego teamu jest odpowiedni poziom przywództwa projektowego i tu muszę przyznać, mam wielkie szczęście pracować z naprawdę świetnymi liderami.
Jak bardzo jesteś zaangażowany w pracę tych zespołów?
Wierzę w to, że ludzie powinni być niezależni w swoich decyzjach. Budując zespół, tworzę go z ludzi, którym jestem w stanie zaufać – na każdym poziomie doświadczenia. Potrafią podejmować decyzje projektowe i brać za nie odpowiedzialność. Zatem nie mam potrzeby zbyt często ingerować w rzeczy, które zespół robi. Mam nad nimi pieczę. Wiem, na jakim etapie w projekcie są poszczególne zespoły, co robią i dlaczego podejmują dane decyzje. Wspieram też, jeśli pojawiają się jakieś wątpliwości, czasami pracujemy nad rozwiązaniem w formie warsztatowej.
Natomiast staram się nie wymuszać decyzji projektowych tylko dlatego, że kieruję kawałkiem organizacji. Ludzie powinni mieć możliwość decydowania samemu – tylko poczucie prawdziwej odpowiedzialności za własne decyzje pozwala nam stać się dojrzałymi projektantami.
Czy Ty osobiście rekrutujesz projektantów?
Tak, to ja decyduję, kto dołączy do zespołu.
W takim razie powiedz, co powinien umieć albo mieć w sobie kandydat na projektanta w Efigence?
To nie jest takie proste (śmiech). Wbrew pozorom, w naszej pracy najważniejsza jest komunikacja i empatia. Dopiero na dalszym planie znajomość metodologii, robienie rzeczy ładnych czy technicznie poprawnych.
Jeśli chodzi o przygotowanie, dzisiaj edukacja w zakresie projektowania UX i UI jest zdecydowanie na wyższym poziomie, niż kiedy ja zaczynałem. Dużo łatwiej jest zdobyć wiedzę o tym, jak powinien wyglądać proces, jakie kroki powinien wykonać projektant. Przez to znacznie więcej osób dopiero wchodzących w świat UX ma już mocno poukładane podstawy.
Dużo trudniej jest znaleźć osoby mające w sobie wystarczająco dużo empatii poznawczej, czyli ciekawości do tego, jak widzi świat drugi człowiek, chęci wejścia w jego buty. Jeśli ktoś chce zostać projektantem, powinien zastanowić się najpierw, czy ma w sobie tę ciekawość. Kolejną rzeczą jest skuteczna komunikacja. Projektowanie użyteczności nie odbywa się w Figmie ani w żadnym innym sofcie, to zajęcie w większości polegające na gadaniu. Po to, by coś zrozumieć i dać zrozumienie innym. Rozmowa z innymi projektantami czy osobami spełniającymi inne role w projekcie, interesariuszami po stronie klienta, z ludźmi używającymi aplikacji jest naszym podstawowym narzędziem pracy. Komunikacja jest najważniejszą umiejętnością do rozwoju dla każdego projektanta, zwłaszcza w dzisiejszych czasach.
Zawsze cieszę się też, kiedy widzę osobę, która ma pasję do eksplorowania rozwiązań. Czyli potrafi wnieść to wyjątkowe coś – pomysł.
Budując portfolio, projektant powinien pokazać te właśnie cechy na konkretnych przykładach. Przekleństwem juniorskich portfolio jest skupianie się na poprawności procesu, by uwzględnić koniecznie wszystkie jego kroki, przez co wiele z nich wygląda po prostu tak samo.
I jeszcze jedno – uważam, że rozdzielanie ról UX i UI jest nieporozumieniem i niezrozumiałą zaszłością.
Od strony umiejętności technicznych, na jakich programach pracujecie?
Od dłuższego czasu w Figmie i pewnie to nic odkrywczego. Praca w tym narzędziu to wyraźny skok jakościowy względem tego, co było kiedyś – choć wciąż jest na rynku miejsce dla nowych graczy.
Marzy mi się coś pomiędzy Figmą a Webflow. Figma jest naprawdę słaba, jeśli chodzi o tworzenie prototypów. Poza tym, dlaczego wciąż musimy tworzyć osobne ekrany dla desktopu i mobile’a? To niesamowite, że przez tyle lat koncept responsywności nie został w pełni odzwierciedlony w świecie softów do projektowania.
Jeśli chodzi o przejęcie Figmy przez Adobe to chyba kurz już opadł. A tak realnie to wszyscy czekamy na nowego gracza, który pozamiata ten rynek raz jeszcze.
Swego czasu był wielki szał na pracę jako UX designer. Każdy chciał projektować strony i aplikacje, przebranżowić się. Odczułeś to?
To jest nieprawdopodobne. Przy rekrutacjach to widać do dzisiaj. Myślę, że to wynika z tego, że UX to możliwość wejścia do branży IT bez konieczności bycia developerem.
Jednocześnie widzę zmiany. Zanim ruszyła inflacja, szukając nowych ludzi do zespołu, dostawałem bardzo mało zgłoszeń. Dzisiaj, rekrutując tymi samymi metodami, oferując podobnie rynkowe stawki, dostaję dużo więcej wartościowych aplikacji. Widać ruch na rynku. Ludzie zmieniają pracę masowo.
Wiele projektów za Tobą, teraz bardziej zarządzasz, niż projektujesz. Powiedz mi, jaki byłby dla Ciebie wymarzony projekt dzisiaj?
Trudne pytanie (śmiech). Wymarzony projekt to dla mnie taki, w którym panowałaby duża dojrzałość projektowa klienta. Mam tutaj na myśli skalę dojrzałości projektowej Nielsena w kontekście organizacji, które zlecają nam projekt. Mimo wszystko tych firm, które są wysoko na tej skali, jest mało, w zasadzie prawie ich nie ma. Zrozumienie wagi projektowania, ta świadomość w całej organizacji. To jest coś, co byłoby dla mnie wymarzonym środowiskiem do pracy.
Takich projektów (i klientów) życzymy wszystkim designerom ;)
Jeśli chcecie posłuchać, jak Paweł opowiada o koncepcie, obejrzyjcie nagranie z Growth Summer Days: Koncept UX - rakieta, która wyniesie Twoje działania na orbitę. Z kolej, jeśli lubicie czytać case studies i poznawać proces projektowy (albo ciekawi Was, jak powstała aplikacja mobilna dla banku) zerknijcie na Zaprojektowanie przez Efigence warstwy UX/UI w aplikacji mobilnej Credit Agricole - “CA24 Mobile - pełnej korzyści” na Fintek.pl

