Zbliża się koniec roku, więc najwyższy czas pomyśleć o przygotowaniu kalendarzy. Jak się za to zabrać, aby zrobić dobrze i się za bardzo nie narobić? Bez żmudnego przepisywania miesięcy i imienin? Bez strachu o literówkę lub pomyłkę w dacie? Pokażę Ci mocno zautomatyzowany sposób z wykorzystaniem InDesign’a oraz wtyczki o nazwie Adobe InDesign Calendar Wizard.
Instalacja wtyczki
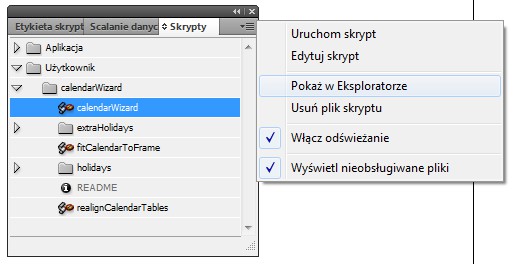
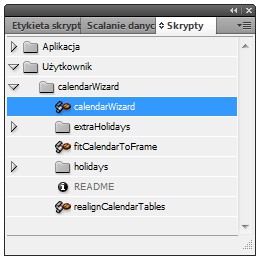
Wtyczkę ściągasz ze strony Source Forge albo Adobe. Wypakowujesz do folderu ze skryptami Adobe InDesign. Jeśli nie jesteś pewien gdzie on jest, możesz go otworzyć przez program. W menu Okno wybierasz Skrypty i klikasz w prawym górnym rogu okna, które się otworzyło rozwijasz listę opcji i wybierasz Pokaż w Eksploratorze.

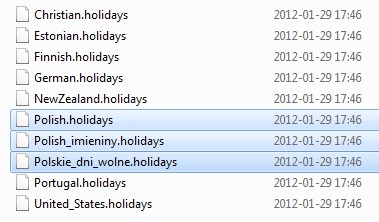
Archiwum należy rozpakować w folderze o nazwie Scripts Panel. Aby wtyczka obsługiwała polskie imieniny i święta wejdź do utworzonego folderu calendarWizard/extraHolidays i skopiuj wybrane pliki do folderu Holidays.

Przygotowanie kalendarium
Aby uruchomić wtyczkę w oknie ze skryptami należy dwukrotnie kliknąć na skrypcie calendarWizard.

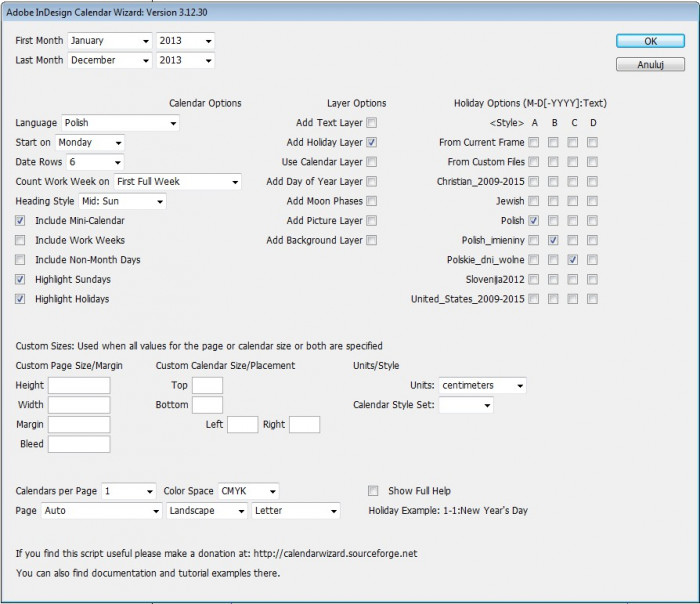
Pokaże się panel sterowania skryptem, który możesz ustawić wedle własnych potrzeb, moje ustawienia widać na poniższym screenie.

Komputer dosyć długo przetwarza dwanaście miesięcy i procesu tego nie można zatrzymać, więc jeśli nie jesteś pewien czy uzyskasz oczekiwany efekt, polecam wybrać w zakresie tylko jeden miesiąc.
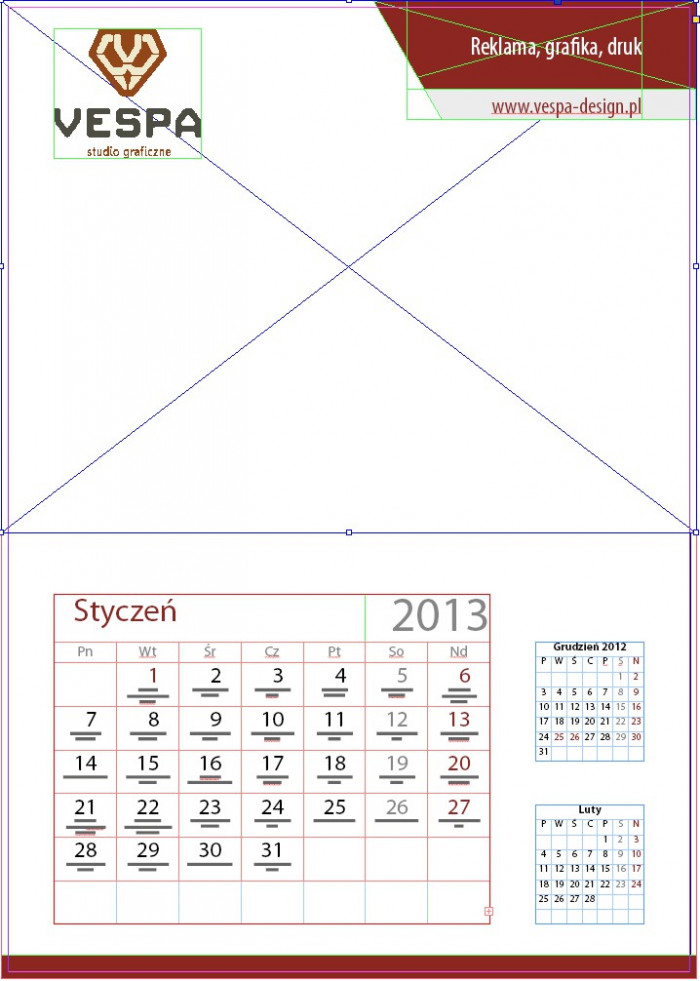
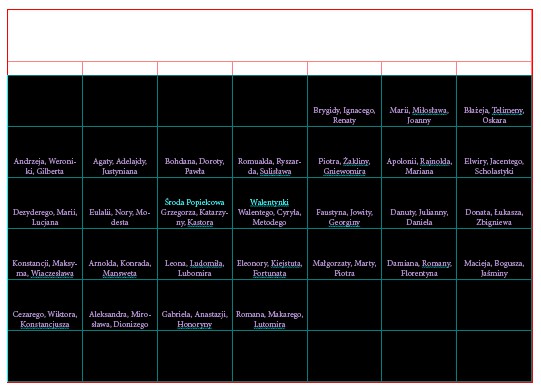
To co uzyskałeś wygląda pewnie niezbyt atrakcyjnie ale spokojnie. Mamy bazę pod dalsze projektowanie. Widać wszystkie imieniny, daty i są one przyporządkowane do odpowiednich dni miesiąca. O to właśnie chodziło.
Możliwe, że zauważyłeś, że nie określiłem żadnych wymiarów kalendarza. Zrobiłem to celowo ponieważ i tak będę go całkowicie dostosowywał do własnych potrzeb.
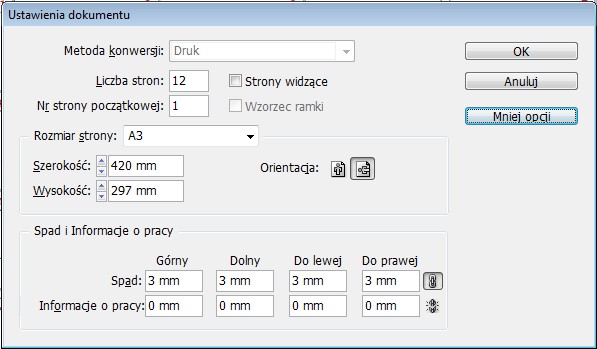
Po wygenerowaniu w prawidłowy sposób wszystkich 12 miesięcy zapisz ten dokument, powiel i otwórz go jako nowy. Zmień ustawienia strony na takie, które będą odpowiadały Twoim wymaganiom. Ja przyjmę format A3.

Usuń wszystkie strony poza tą ze styczniem.
Przygotowanie szablonu
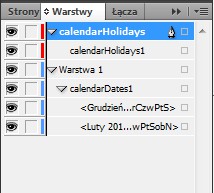
Strona, która została po usunięciu pozostałych miesięcy zawiera dwie warstwy. Jedna z dniami miesiąca, druga z imieninami.

Zaznacz obie i przeskaluj proporcjonalnie do takiego rozmiaru, jaki będzie pasował do Twojej koncepcji. Możesz zmieniać szerokość i wysokość komórek w tabeli, ich wypełnienie i obramowanie. Ważne żeby tak samo zrobić na obu warstwach. Aby zmienić formatowanie tekstu wykorzystaj w tym celu dostępne style.
Swój szablon możesz przyozdobić dodatkowymi elementami, ale warto w tym celu utworzyć osobną warstwę. Zaplanuj miejsce na ramkę z obrazkiem, który powinien być na każdy miesiąc inny. Rozeznanie się w stylach, jest trochę czasochłonne ale myślę, że ich nazwy są dość intuicyjne. Nie będę pisał jakie ustawienia trzeba wprowadzić, aby uzyskać efekty jak moje – warto spróbować zrobić to samemu. Ważne żebyś na razie niczego nie zmieniał w tekstach poza oknem stylów!
Przygotowanie pozostałych stron
Kiedy szablon jest już zrobiony jak należy powiel go na dwunastu stronach. Przejdź do dokumentu, w którym masz niesformatowane kalendarium. Wyłącz wszystkie warstwy poza tą z imieninami. Zaznacz wszystkie wiersze, w których mogą występować imieniny i skopiuj.

Następnie przejdź do swojego kalendarza, wyłącz wszystkie warstwy poza imieninami, zaznacz taką samą liczbę wierszy i wklej. Jeżeli zgadzają się nazwy wszystkich stylów (tzn. jeżeli robiłeś według mojego poradnika i szablon jest oparty na tym samym pliku co wygenerowane kalendarium to wklejone imieniny zostaną sformatowane według ustawień w Twoim dokumencie z kalendarzem i zastąpią imieniny z powielonego wszędzie stycznia).
Krok ten wykonaj na każdy kolejny miesiąc i w podobny sposób zrób zrób z dniami miesiąca. Możliwe, że będziesz musiał ręcznie pozmieniać kolory świąt, z tym calendarWizard chyba sobie do końca nie radzi.
Teraz wystarczy poumieszczać w polu na obrazek jakieś ciekawe grafiki! Kalendarz gotowy!