Problem z wyborem szerokości ekranów pod które projektuje się strony internetowe, to pytanie, które zadajecie nam w prywatnych wiadomościach dość często. W związku z tym postanowiłam nieco przysiąść do tematu i dla osób, które mają wątpliwości przygotowałam ten poradnik. Znajdziecie tutaj informację o rozdzielczościach, które proponuję wziąć pod uwagę podczas tworzenia stron oraz o najczęstszych problemach, które mogą pojawić się w procesie projektowania.
Tekst ten oparty jest o moje doświadczenia, praktyki i problemy z którymi musiałam się zmierzyć w zawodowej pracy. Prawdopodobnie nie dla wszystkich będzie to podejście idealne, jednak mam nadzieję, że moja perspektywa pomoże szczególnie tym z Was, którzy nie wiedzą jak zacząć.
Komórka, tablet i komputer
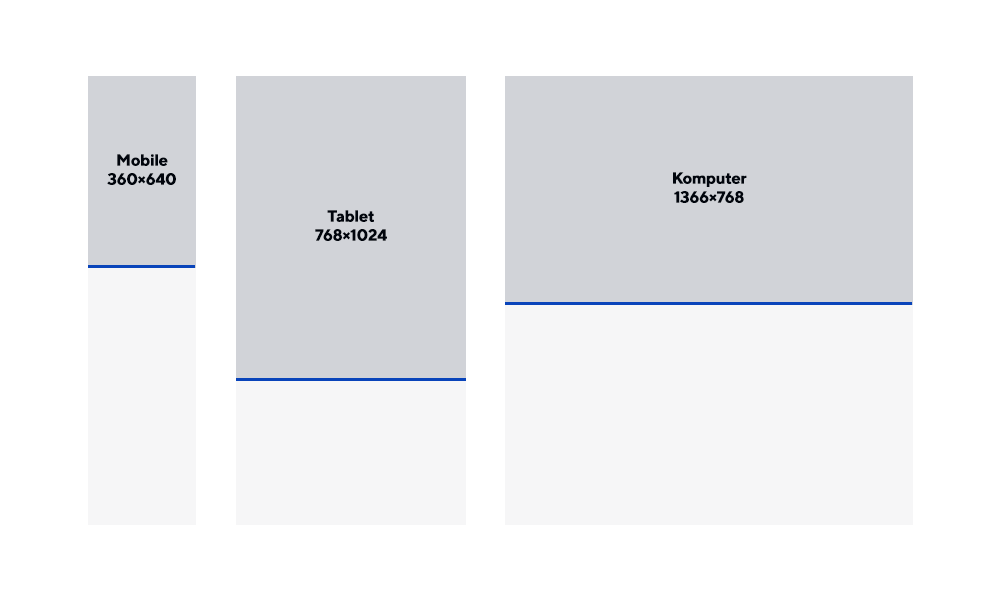
Kiedy czytamy o projektowaniu stron internetowych najczęściej słyszymy o podziale na trzy rodzaje urządzeń – komórki, tablety i komputery. Pozwala nam to na dość szybkie wylistowanie trzech „widoków”, które warto zaprojektować. Tworzymy dla ludzi, więc najrozsądniej będzie wybrać wartości na podstawie urządzeń z których internauci korzystają najczęściej, tutaj pomogą statystyki.
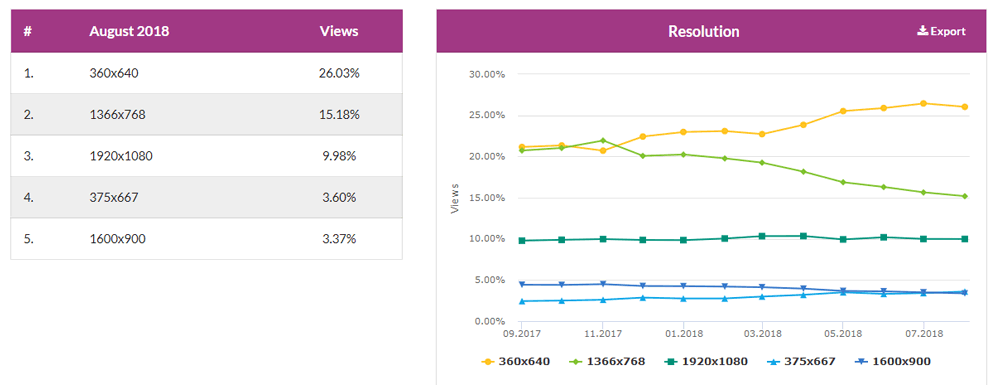
Według tych na stronie Gemius, dla komórek obecnie najpopularniejsza w Polsce rozdzielczość, to 360×640px, dla tabletów 768×1024 px, a dla komputerów 1366×768 px. Są to wartości najczęściej spotykane, a więc projektując nasze z myślą o nich, będziemy mieć największą szansę na to, użytkownicy zobaczą ją tak, jak sobie to wyobraziliśmy.

W przypadku komputerów, warto dodać także nieco marginesu bocznego i ustalić szerokość ekranu nie w granicach 1366 px, a nieco mniejszą – na przykład około 1100 px. Dzięki temu strona zyska trochę światła i nie będzie przytłaczać użytkowników laptopów. Bardzo często spotkać można także ustalanie szerokości maksymalnej na 960 px. Jest to praktyka bezpieczna, jednak moim zdaniem - nieco archaiczna. Zakłada, że użytkownicy korzystają z komputerów o rozdzielczości 1024×768, a ja już dawno z takim się nie spotkałam.
Kiedy mówimy o komputerach, warto raz jeszcze wrócić do statystyk. Jak możemy z nich wyczytać, najpopularniejsze rozdzielczości pośród wszystkich urządzeń, to 360×640, 1366×768, 1920×1080, 375×667, 1600×900. To, co rzuca się tutaj w oczy to dość wysoka pozycja rozdzielczości Full HD i brak jakiejkolwiek rozdzielczości związanej z tabletami w pierwszej piątce. W związku z tym, chociaż szerokość 1366 px powinna być dla nas najważniejsza, nie powinniśmy całkowicie porzucać tej największej.
Jednym z popularnych rozwiązań tego problemu jest projektowanie od razu pod 1920 px szerokości, jednak ograniczanie się z istotnymi treściami do wspomnianych wcześniej 1100 px. Pomysł ten wydać się może rozsądny – oszczędzamy czas – jednak z drugiej strony dla osób niedoświadczonych może doprowadzić do błędów, których na pierwszy rzut oka nie zobaczymy. Tworząc strony w ten sposób projektanci bardzo często decydują się na zbyt duże elementy, fonty i marginesy. Wyglądają one dobrze na dużych ekranach - bo mamy więcej światła - jednak na laptopach, z powodu swojej wielkości są nieczytelne, przytłaczają.

Zdecydowanie lepszym rozwiązaniem jest zaprojektowanie strony pod 1300 -1400 px szerokości i stworzenie dodatkowego widoku dla rozdzielczości 1920 px w którym elementy mające dotykać brzegów są odpowiednio wyciągnięte i powiększone. W nowoczesnych programach do projektowania stron nie powinno zająć to nam aż tak wiele czasu.
Stany przejściowe
Niezależnie od tego pod jaką rozdzielczość faktycznie projektujemy, zawsze powinniśmy dodatkowo sprawdzić (albo chociaż wyobrazić sobie) jak prezentują się nasze projekty w momentach skrajnych. W takim wypadku dla każdego skoku do przeanalizowania mamy dwa stany – minimalny i maksymalny. Projektując stronę mobilną o szerokości 360 px, powinniśmy zatem wyobrazić sobie jak wszystkie jej elementy zachowają się pomiędzy wartościami 320, a około 500-600 px. Dla tabletów między wartościami od 600 do 900 px, a dla komputerów od 900 do aż 1920 px.
Niezwykle rzadko będziemy mieć wystarczająco dużo czasu, aby zaprojektować te wszystkie widoki (dla urządzeń wymienionych przeze mnie wcześniej byłoby to przecież 9 projektów), warto więc zwrócić szczególną uwagę na wartości minimalne. Problemy z brakiem miejsca na konkretne części strony występują najczęściej w przypadku menu czy wszelkiego rodzaju boksów zamieszczonych obok siebie, długich wyrazów o dużym stopniu pisma czy elementów o stałej pozycji „przyklejonych” do brzegów, takich jak logo i menu (w pewnym momencie mogą nam przykryć treści, albo nachodzić na siebie.
Projektując widoki mobilne warto pamiętać także o minimalnej wielkości fontów preferowanej przez Google i Apple. Wartość ta - 16 px - dla Google istotna jest podczas analizy czytelności strony (i przyznawanych przez nich punktów w teście Google Insights), w przypadku Apple dla formularzy. Jeśli zastosujecie mniejszy font, po kliknięciu w input na telefonie – ekran „przybliży” się automatycznie generując niechciany efekt.
Wysokość ekranu
Projektując popularne dzisiaj strony dopasowane do wysokości ekranu warto zwrócić uwagę na wartości minimalne, ponieważ często potrafią one płatać figle. Dzieje się tak w dwóch przypadkach – po pierwsze w momencie, kiedy użytkownik ma dużo pasków narzędzi i jego ekran jest wyraźnie zmniejszony, po drugie, kiedy korzystamy z telefonu w widoku poziomym. Dla obu tych przypadków dość prostym rozwiązaniem jest zaplanowanie minimalnej wysokości ekranu, którą dopuszczamy dla naszego projektu dla każdego ze skoków responsywnych.
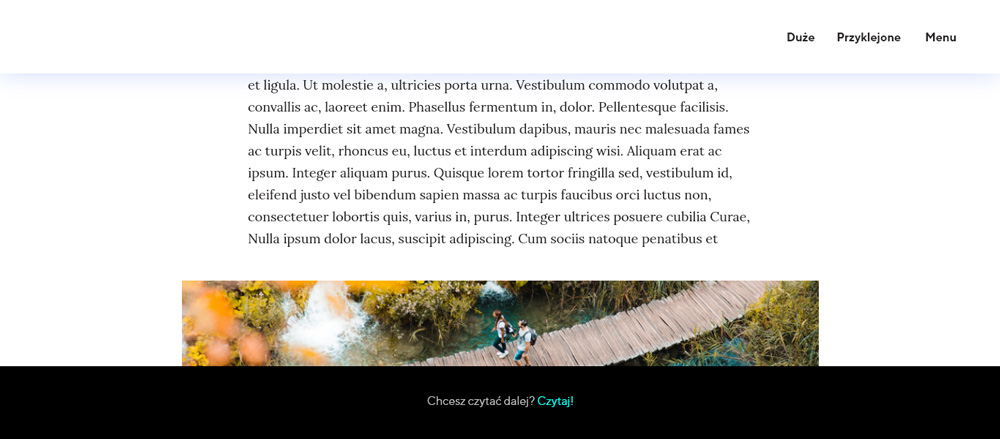
Z myślą o niskich ekranach powinniśmy także ograniczyć wysokość przyklejanych do góry i dołu strony elementów. Mówię tutaj o popularnych menu górnych i coraz popularniejszych na stronach paskach dolnych (na przykład takich zachęcających nas do nawigacji po artykułach). Za bezpieczną wysokość uznać możemy około 600-700 px, dodatkowe paski powinny mieć więc maksymalnie w sumie 100-150 px wysokości (a to i tak sporo).

Nie wszystkie projekty są takie same
Nie możemy jednak do wszystkich projektów podchodzić tak samo i zawsze korzystać ze wspomnianych wcześniej rozdzielczości. Dobrym przykładem może być chociażby Grafmag. Pomimo tego, że stronę staraliśmy się przygotować z dużą dbałością o użytkowników komórek, ich udział wciąż wypada słabo na tle statystyk ogólnych, przywołanych wcześniej. Wynika to bezpośrednio z tego, kiedy i w jakich warunkach nas czytacie – robicie to w godzinach pracy. W związku z tym większość z czytelników wpada na Grafmag z komputerów (70%), komórki stanowią jedynie 27%. Równie specyficznie wypada w naszym wypadku najpopularniejsza rozdzielczość ekranu, która w przypadku grafików nie powinna nikogo dziwić. Użytkownicy ekranów o rozdzielczości 1920×1080 px stanowią 20% wszystkich osób odwiedzających naszą stronę, na drugim miejscu są komórki, a rozdzielczość laptopowa– 1366×768 - jest trzecia i to tylko z 14%.
W związku z tym, kiedy projektujecie stronę i macie podejrzenie, że odbiorca docelowy może wymykać się standardowym ramom, warto podpytać klienta o statystyki – raport Analytics, albo zdać się na swój zdrowy rozsądek – księgowy czy pracownik biurowy częściej wykorzystywać będzie komputer, a kosmetyczka komórkę i tablet.
Czy zawsze trzeba projektować trzy widoki?
W idealnym świecie projektowanie co najmniej trzech rozdzielczości byłoby czymś naturalnym. Niestety realia współczesnego świata – szczególnie te związane z czasem i budżetami – nie zawsze na to pozwalają. Wiele zależy także od tego z jakim koderem współpracujecie i jaki macie wypracowany proces pracy, na ile dobrze się znacie i czy sobie ufacie. Jeśli nie macie jeszcze doświadczenia - warto spytać kodera, klienta czy zleceniodawcę czego od Was oczekuje, w jaki sposób pracuje i jaka forma będzie po prostu najwygodniejsza. Bardzo często spotykaną na rynku praktyką jest projektowanie jedynie strony komputerowej i pozostawianie koderowi wolnej ręki w przypadku wersji mobilnej. Nie jest to rozwiązanie dobre, ale powszechne i warto mieć tego świadomość.
Ja, podczas pracy rzadko tworzę widoki dla tabletów. Robię to w zasadzie jedynie wtedy, gdy klient wyraźnie sobie tego zażyczy, albo gdy projekt koduje ktoś obcy. W większości wypadków w widokach tabletowych ograniczam się jedynie do wyglądu menu i tych części stron, które mogą po prostu wyglądać źle lub jeśli chcę, aby zachowały się inaczej niż podpowiada to logika (znaczna zmiana układu). W większości przypadków czas ten wolę spędzić nad przygotowaniem wizualizacji widoku Full HD, bo dotyczy on zdecydowanie większego grona osób.
Widoki mobilne są natomiast w dzisiejszych czasach niezbędne. Ich stworzenie pozwala nam sprawdzić czy wszystko się mieści, odpowiednio dopasować treści i wielkości elementów - tak aby strona nie sprawiała wrażenia przeładowanej.
Projektowanie płynnych przejść
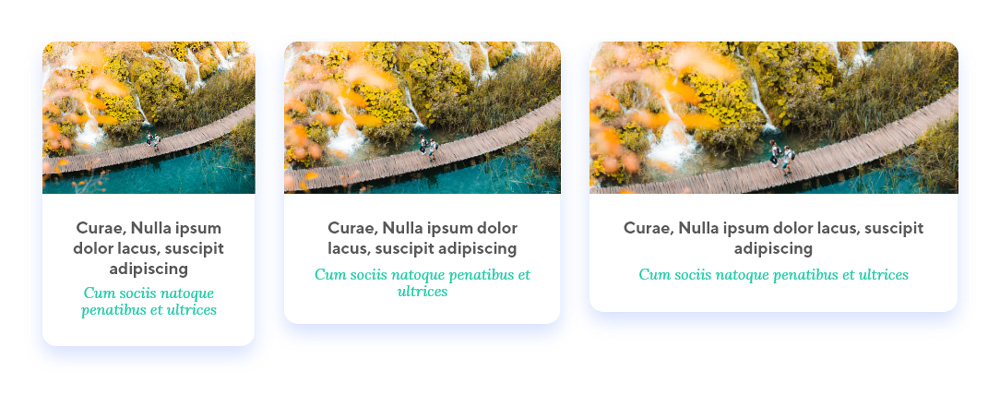
W zminimalizowaniu konieczności projektowania wszystkich skoków pomocne mogą być też techniki pozwalające na projektowanie płynnych przejść nie dla całych szerokości, ale dla szerokości konkretnych sekcji i elementów wewnątrz nich. Nie będę wdawać się w szczegóły, jeśli chodzi o samo działanie od strony kodu, jednak takie podejście daje nam możliwość zdefiniowania minimalnej i maksymalnej szerokości elementu na stronie. Dzięki temu projektując na przykład listę wpisów, produktów czy galerię zamiast planować konkretne widoki możemy zaprojektować maksymalną i minimalną ich szerokość. W takim wypadku zakładamy na przykład, że dopuszczalną szerokością boksu z produktem na stronie jest ta z zakresu od 400-200 px, projektujemy trzy stany (maksymalny, idealny i minimalny) i nie musimy martwić się, że coś się nienaturalnie rozciągnie, albo ściśnie (musimy tylko sprawdzić, czy nasze założenia da się wdrożyć w praktyce).

Inną ciekawą techniką jest stosowanie wartości procentowych – zależnych od szerokości albo wysokości ekranu. Wykorzystać je możemy do ustalania wielkości marginesów, fontów i innych części strony. Dzięki takiemu podejściu strony nijako dopasowują się same, przed oddaniem ich do kodowania należy je jednak dokładnie opisać – bez odpowiednich instrukcji koder nie będzie miał szansy „zgadnąć” co mieliśmy na myśli.
A Wy pod jakie rozdzielczości projektujecie swoje strony? Czy macie jakieś techniki, które pomagają Wam w uniknięciu najczęściej pojawiających się problemów?

