Kolejna, tym razem czwarta i już ostatnia część artykułu z serii „Proces powstawania fotomanipulacji krok po kroku”. W w obecnej odsłonie zajmę się tworzeniem scenerii, połączeniem jej ze stockiem oraz ogólnym post processingiem.
Wybór environmentu oraz zbieranie referencji
Wybór tematyki dla environmentu nie był łatwy. Mnogość i różnorodność scenerii była praktycznie nieograniczona. Nawet w samej serii gier spod znaku „Tomb Raider” lokacji była cała masa, do tego były one od siebie bardzo różne i prezentowały zakątki z różnych kultur i miejsc naszego globu. Tak więc musiałem znaleźć jakiś punkt zaczepienia, który pomógłby mi określić charakterystykę tła, które miałbym wykonać.

Na powyższym Stocku (Rysunek 1), który wybrałem w pierwszej części artykułu można zauważyć biały sześcian, znajdujący się w sąsiedztwie postaci i który sam w sobie jest dobrym wyznacznikiem perspektywy i przestrzeni w całej pracy. Tak więc w stworzonej wirtualnie lokacji potrzebowałem czegoś co by było podobne w swej formie, a moje myśli od razu powędrowały w stronę skrzyń, które mogłyby zalegać w jakimś opuszczonym, czy też tajnym magazynie.
Kolejno pomyślałem o miejscu, które nie było przedstawione w serii „Tomb Raider”, ale w filmie „Indiana Jones”, a mianowicie o hangarze 51. Zapewne miłośnicy kinematografii dokładnie wiedzą o jaką lokację chodzi, ale jakby trafił się ktoś mniej wtajemniczony to wrzucam kilka referencji (Rysunek 2), które znalazłem na Internecie:

Jak widać na powyższych materiałach w hangarze 51 jest pełno skrzyń. Gdzie nie spojrzeć, widać same skrzynie – pomijając radzieckich żołnierzy, którzy zmusili filmowego archeologa do odnalezienia wspomnianego miejsca… Tak więc kolejnym krokiem było zebranie dodatkowych referencji skrzyń (Rysunek 3), które umieszczam poniżej:

Odpowiednio przygotowany mogłem przystąpić do modelowania pierwszych elementów lokacji.
Modelowanie
Enviro – Modelowanie skrzyni
Tutaj było łatwiej niż w poprzednich odsłonach artykułu. Nie robiłem żadnych blockoutów, nie potrzebne mi były dokładne blueprinty czy też jakieś szkice koncepcyjne. Skrzynie, to skrzynie i umieszczone powyżej materiały referencyjne w zupełności wystarczały mi do wymodelowania odpowiednich elementów w 3d Studio Maxie.
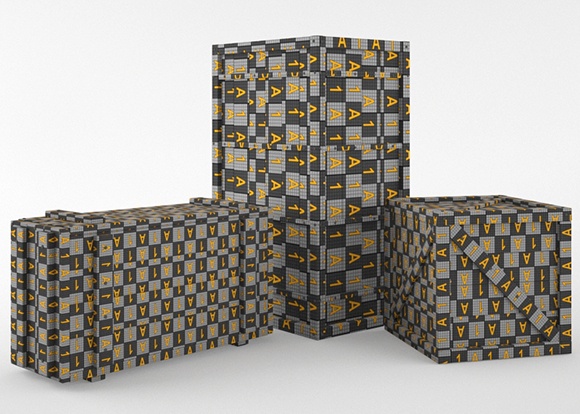
Samego przebiegu tworzenia też nie ma co opisywać, bo w sumie modele te to zwyczajne boxy tylko z chamerami na krawędziach. Łącznie stworzyłem 3 różniące się od siebie wyglądem skrzynie (Rysunek 4). Efekt poniżej:

Enviro – Teksturowanie skrzyni
Rozkładanie siatki modelu
Samo rozkładanie siatki było proste. Przy skrzyniach, jak wspomniałem wcześniej, nie było żadnych skomplikowanych kształtów. Tak więc sam proces był łatwy, ale czasochłonny (z powodu mnogości desek, które pojawiły się we wszystkich 3 wariantach skrzyń).

Porada nr 7
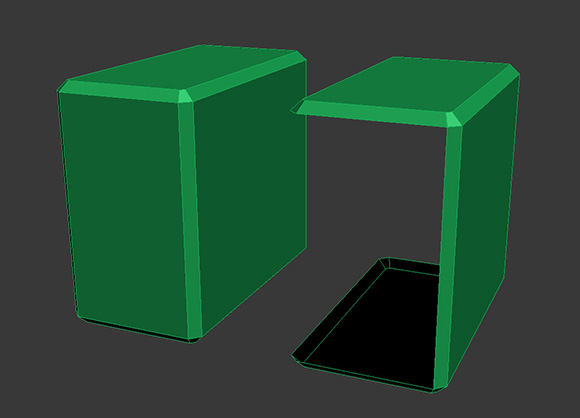
Jeżeli wiadomo, że dany element modelu nie będzie widoczny w końcowej pracy, to przed przystąpieniem do rozkładania siatki warto określone segmenty po prostu wykasować. Np. przy deskach, z których zbudowane są skrzynie, ich partie, które znajdują się wewnątrz czy też ich boki, które są dość często zasłonięte można spokojnie usunąć, przez co oszczędzi się miejsca na końcowym szablonie tekstury oraz czas, który potrzebny jest do jego przygotowania. Elementy, które można zostawić i poddać potem użyciu modyfikatora „unwrap uvw” obrazuje grafika poniżej (Rysunek 6):

Teksturowanie – dDo
Baza tekstury to zlepek różnorakich stocków pojedynczych desek, które również poukładałem oddzielnie według przygotowanego we wcześniejszym kroku szablonu uvw. Następnie wypalona normal mapa posłużyła do dalszej modyfikacji tekstury w programie Quixel dDo (tym razem opuściłem nDo 2 gdyż nie był mi potrzebny).
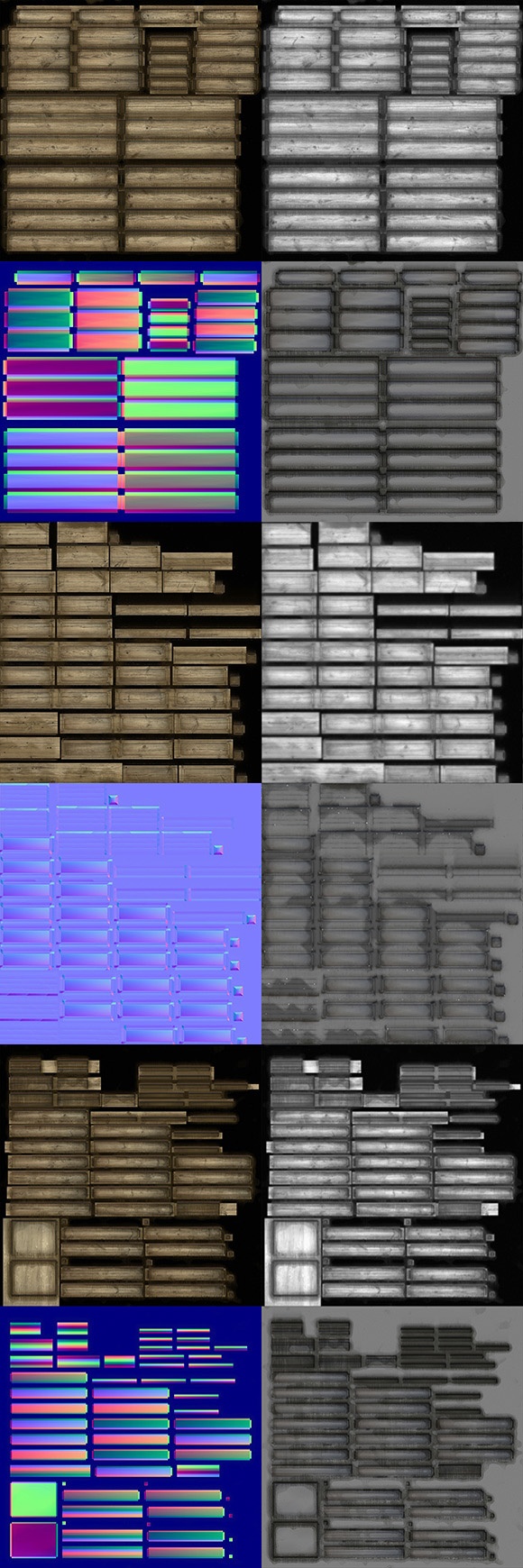
Jak można zauważyć na poniższej grafice (Rysunek 7), która przedstawia zbiór tekstury dla wszystkich 3 skrzyń, jedna normal mapa wygląda inaczej. Jest to skutkiem tego, że jedna ze skrzyń w nieprawidłowy sposób działała w ZBrushu – do tej pory nie wiem jaka była tego przyczyna. Tak więc musiałem skorzystać z pomocy programu o nazwie xNormal.

Enviro – Renderowanie skrzyni. Próbny rendering – shadery + tekstury
Tutaj też obyło się bez żadnych dodatkowych filozofii, prosty defaultowy shaker z nałożonymi teksturami (Rysunek 8):

Więcej różnych wariantów skrzyń, ani też dodatkowych tekstur nie robiłem ponieważ wykonane modele w zupełności wystarczają do zapełnienia przestrzeni stocka. Mogę je skalować i obracać tak aby ukazać widzowi inną stronę, i stworzyć wrażenie całkowicie innego modelu. Do tego zawsze można też w końcowym etapie post processingu dodać jakieś charakterystyczne zabrudzenia tak aby spotęgować wrażenia niepowtarzalności danego elementu.
Wyznaczenie perspektywy
Żeby przejść do kolejnego etapu budowy environmentu musiałem wyznaczyć perspektywę na wybranym stocku. W tym celu również wykorzystałem umieszczony na fotografii sześcian, który pozwalał mi na sprawdzenie punktów zbiegu (akurat większy skos jest po prawej stronie widza, tak więc linię horyzontu wyznaczę dzięki liniom „idącym” w tę stronę). Poniżej przedstawiam stock wraz z wyznaczoną linią horyzontu – zielona linia (Rysunek 9):

Ustawienie kamery
Następnie tak zmienione zdjęcie umieściłem jako podkład, tło viewportu w 3D Studio Maxie, tak aby ułatwić sobie ustawienie kamery, a także późniejsze umiejscowienie przedmiotów w przestrzeni sceny.
W tym celu ustawiłem wielkość renderu, na taką samą jaką rozdzielczość stocka – czyli 3482×4612. Następnie posługując się skrótem Alt+B otworzyłem okno Viewport background i tam jako „Background Source wykorzystałem bazową fotografię wraz z dodanymi przeze mnie liniami perspektywy.
Teraz kolejno do sceny dodałem kamerę (akurat ja korzystam z silnika Vray’a do renderowania), czyli dodana przeze mnie kamera była kamerą Vray’owską, a w niej włączyłem opcję horizon line. Pozostało tylko tak dopasować położenie kamery, aby jej linia horyzontu nałożyła się na tą ze stocka.
Umieszczanie obiektów w scenie
Bez dokładnych danych na temat fotografowanych obiektów, o których wspominałem w pierwszym artykule dopasowanie wszystkich elementów do siebie jest dosyć problematyczne. Jest dużo obracania, skalowania, przesuwania, porównywania ze stockiem itd. Ogólnie mało przyjemna robota, tak więc jeśli ktoś przy podobnym projekcie ma możliwość uczestnictwa w sesji zdjęciowej i dokładnego zmierzenia wszystkich wymiarów oraz spisania technicznych pomiarów robionego zdjęcia, to gorąco polecam wykorzystać taką okazję. W przeciwnym wypadku trzeba będzie niestety się dość długo męczyć, a i tak potem trzeba korygować pewne rzeczy podczas post processingu.
Dodatkowo w międzyczasie stworzyłem jeszcze dwa obiekty, ale z racji, że nie było one skomplikowane, a wręcz bardzo proste, to nie będę tworzył dla nich oddzielnego rozdziału.
Jednym z nich jest podłoże. Prosta tekstura – diffuse, specular, bump. Drugim są ziarenka piasku, które rozmieściłem na podłożu za pomocą pluginu MultiScattera. Dzięki temu podłoga nabierze realistycznego wyglądu.
Po ustawieniu i wyrenderowaniu wszystkich stworzonych poprzednio modeli grafika przedstawiała się następująco (Rysunek 10):

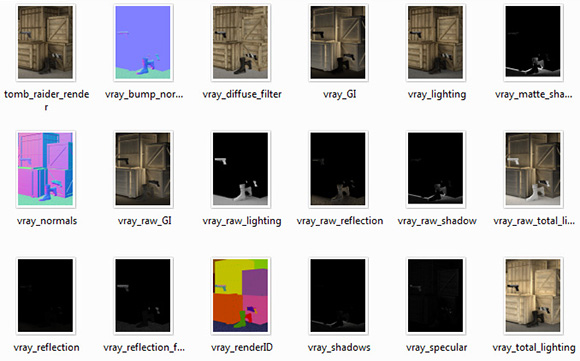
Dodatkowo wyrenderowałem też większość passów z Vraya (Rysunek 11), które w procesie post processingu pozwalają na lepszą kontrolę renderu.

Łączenie renderu ze stockiem i post processing
Pierwszą czynnością jaką wykonałem było wycięcie postaci ze stocka. Maskę krycia wykonałem ręcznie za pomocą lassa. Jeśli chodzi o włosy to nie bawiłem się w maskowanie każdego pojedynczego tylko zrobiłem ogólny obrys, ścinając poszczególne partie, a to dlatego, że wolę je potem domalować cienkim pędzlem. Po prostu tak jest szybciej i wygodniej.
Następnie skopiowałem tak utworzoną warstwę i za pomocą Puppet warp, poprawiłem ułożenie rąk, tak aby zgrało się miejscem w wyrenderowanym przeze mnie pistoletem.
Teraz za pomocą jednego z wyżej wspomnianych pasów Vraya (vray_renderID) wyciąłem z rendera buty, pistolety oraz kaburę i umieściłem je nad wyciętą postacią, zakrywając odpowiednio akcesoria na stocku. Potem zamaskowałem niektóre partie modeli, które na końcowej pracy powinny być zasłonięte przez modelkę.
Kolejne czynności, to dodanie cieni (wzorując się na tych ze stocku) za pomocą warstwy z wybranym trybem Multiply i obniżonym kryciem, domalowanie sznurowań na butach oraz pojedynczych włosów, poprawienie podłoża z użyciem dodatkowych tekstur, które miały wydobyć z niego dodatkowe formy, umieszczenie napisów na skrzyniach oraz typowo retuszerska rzecz, czyli korekta przy użyciu techniki . Ostatnią czynnością była korekta barwna, przez którą chciałem nadać całej pracy lekko filmowego klimatu. Efekt finalny poniżej:

Zakończenie
Tworzenie projektu było dla mnie mile spędzonym czasem. Do tego tak jak sobie zakładałem na początku cały proces twórczy obudził we mnie kolejne pokłady kreatywności, tak więc mam nadzieję, że moje portfolio wzbogaci się niedługo o kolejne prace. Dodatkowo myślę, że ukazałem czytelnikom, że stworzenie fotomanipulacji z własnych, unikalnych materiałów jest „dość” czasochłonne, co też jest ważne dla mnie w kontekście ewentualnej współpracy z innymi osobami przy podobnych przedsięwzięciach. Oprócz tego oczywiście mam nadzieję, że sam artykuł będzie bodźcem dla wszystkich, którzy się z nim zetknęli, do tworzenia własnych prac oraz że zainteresował możliwością wykorzystania wielu różnorakich narzędzi w drodze do końcowego efektu.

