Dane są nudne. A raczej – trudno przyswajalne. Cyferki i tabelki ciągnące się kilometrami są trudne do ogarnięcia na pierwszy rzut oka. A nawet na drugi, czy trzeci. W końcu ludzie są istotami wizualnymi. Jako graficy wiemy, że pierwsze, co rejestruje mózg człowieka to kolor; potem kształty, litery i cyfry. Te pierwsze dwie rzeczy są związane z odczuciami, a kolejne z analizą informacji. Tu pojawiają się infografiki.

Czym jest infografika?
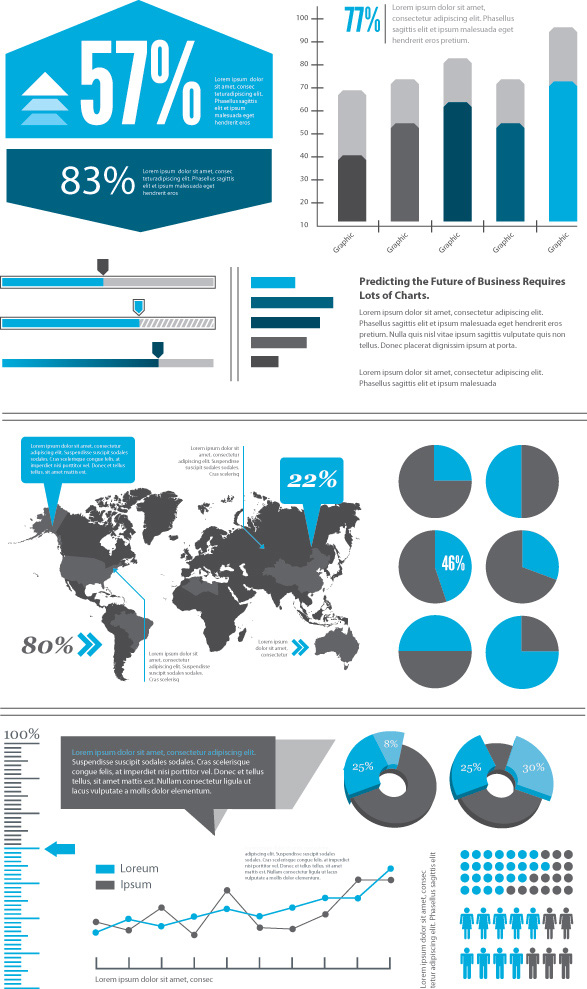
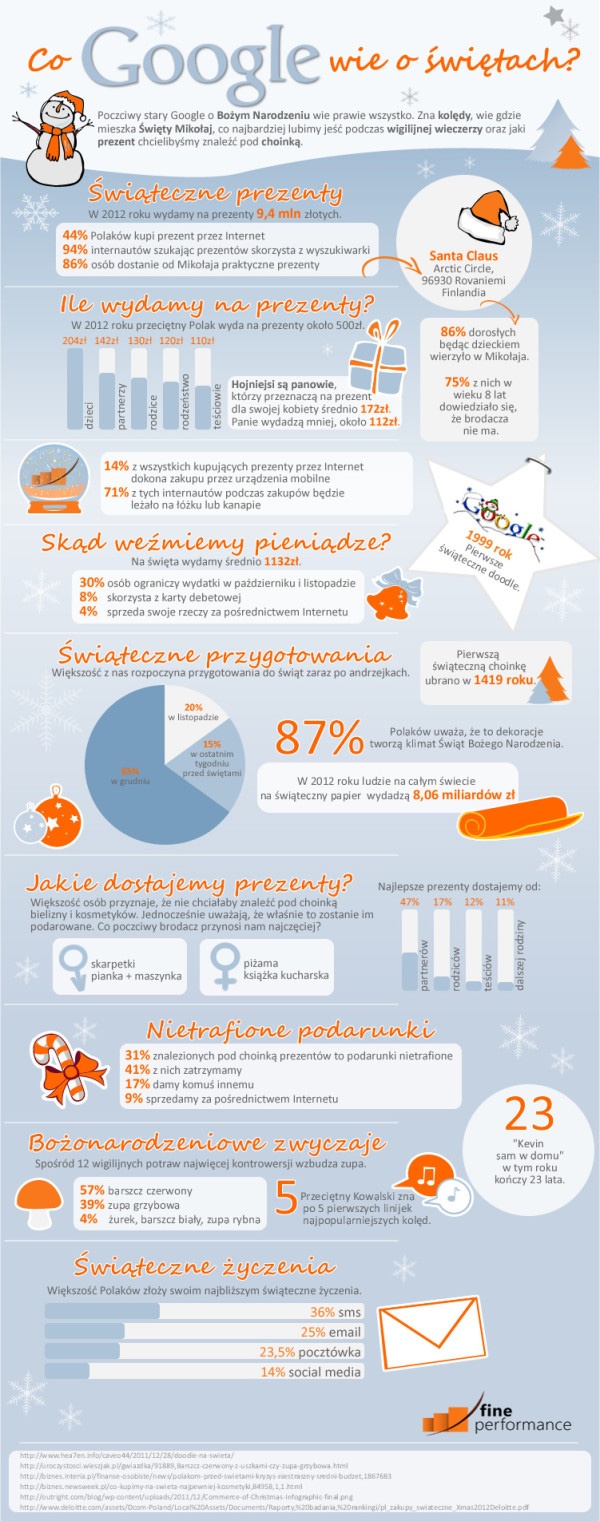
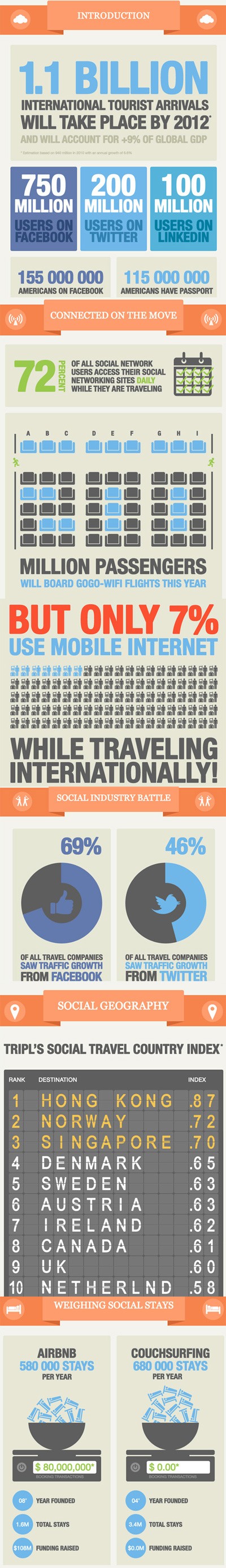
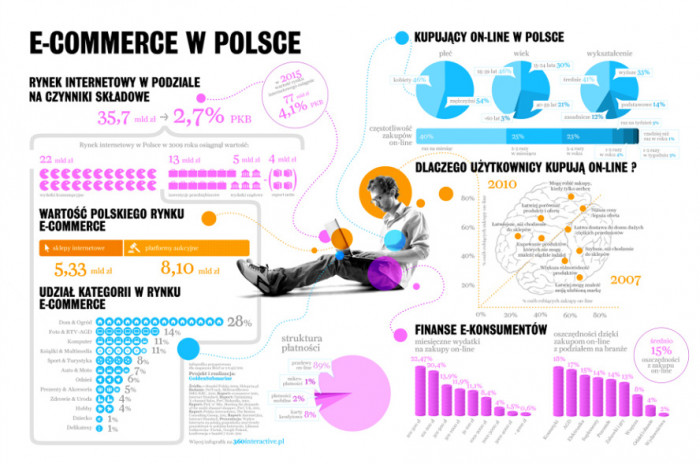
Najprostsza definicja infografiki, to wizualizacja danych. W każdej jest zawarty cały wielki świat informacji zgrupowanych, ułożonych i pokazanych w przystępny sposób przy użyciu obrazów, diagramów, kolorów i słów. Każda z nich ma na celu przybliżenie nam informacji o temacie, pokazania zależności czy porównań, opowiedzenia historii lub po prostu przeanalizowania danych.
Jak to ugryźć?
Amerykanie mają takie powiedzenie czy też zasadę: KISS – keep it simple, stupid
. Infografiki mają za zadanie przekazywanie skomplikowanych czy też wielkiej ilości danych w prosty sposób. Zawsze powinniśmy o tym pamiętać i nie komplikować realizacji niepotrzebnymi ozdobami i elementami.

Ważny jest też tekst i typografia. Słowa, które wybieramy dla objaśnienia naszych elementów wizualnych są kluczowe. Bez nich symbole, które wybieramy nie mają znaczenia. Infografika bez obrazków nadal utrzyma swój sens. A z obrazkami i bez tekstu – raczej nie.


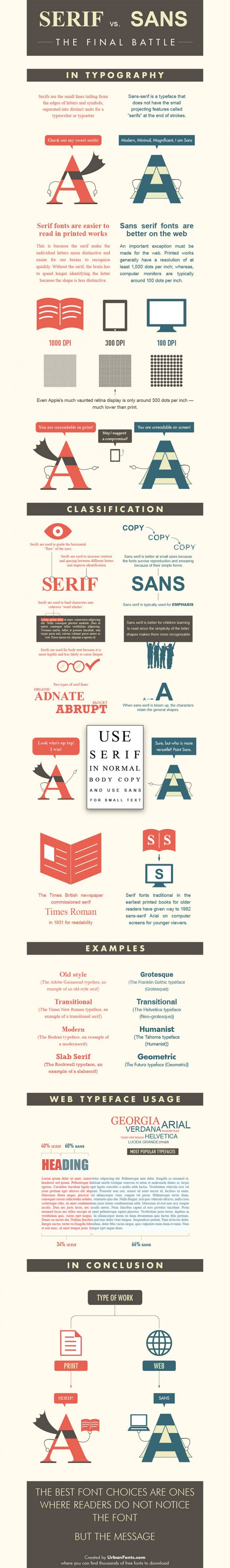
Statystyki pokazują, że do kreacji swoich infografik, większość grafików wybiera bezszeryfowy krój pisma. Grafik i autorka książek o typografii Denise Bosler w swoich badaniach wylicza, iż ze 110 przeanalizowanych infografik, 78% używało bezszeryfowego fontu, z czego 47% z tego było skondensowanych. Tylko 15% było szeryfowych. Reszta to fonty dekoracyjne. Na pewno nikt z nas nie chce, aby nasz projekt wyglądał tak samo, jak większość innych. Tak więc jak do kreacji logo, strony internetowej, czy plakatu filmowego wybieramy font, którego charakter wzbogaca nasz projekt, tak samo powinno być z infografikami.

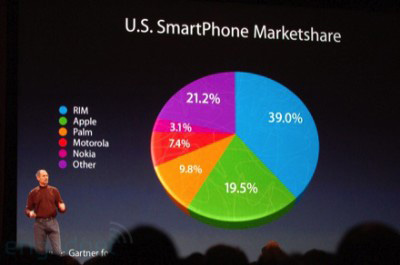
To jak przedstawiamy tabelki, diagramy czy zależności pomiędzy różnymi rzeczami może być mniej lub bardziej uczciwe. Jako przykład jest tu podana prezentacja Steve Jobs’a używająca diagramu kołowego.

Na co zwróciłeś uwagę najpierw? Wielkość pola czy numery wpisane w środku? Dzięki pokazaniu swoich informacji w odpowiednio zaprezentowanym diagramie 3D, zielona część Apple wygląda na większą od tej fioletowej. Mimo, że fioletowa pokazuje 21.2%, a zielona tylko 19.5%. Trik perspektywy. Nawet wiernie oddając istotę rzeczy nasz wybór wizualizacji może pokazywać zupełnie inną historię.

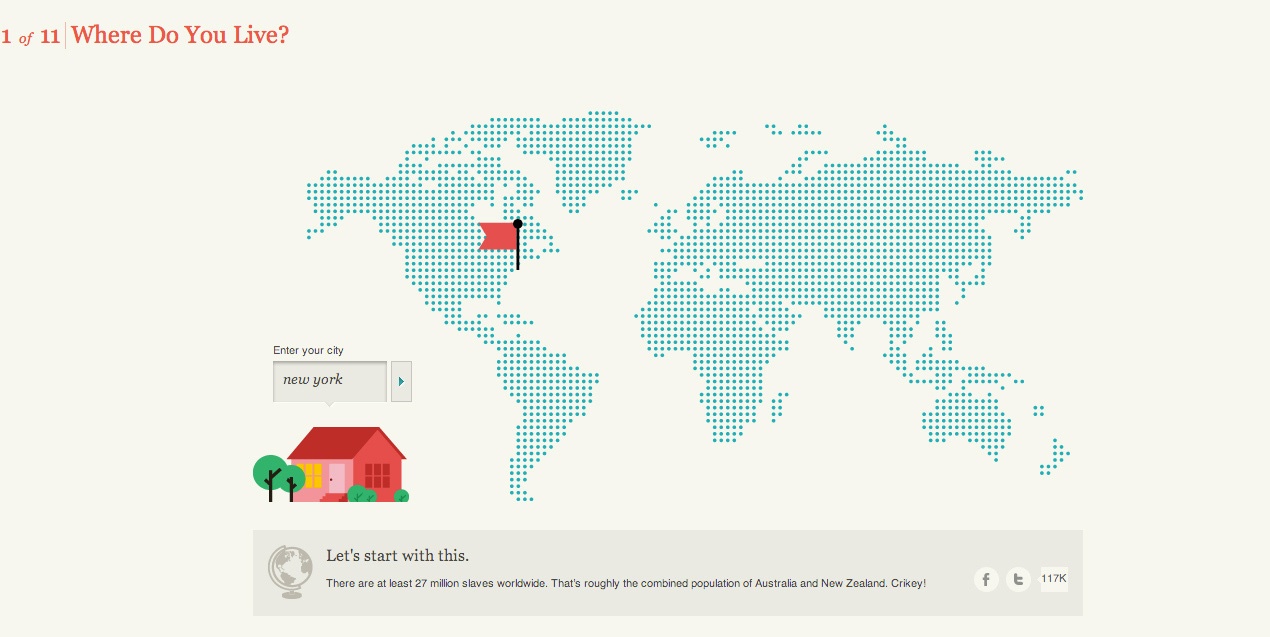
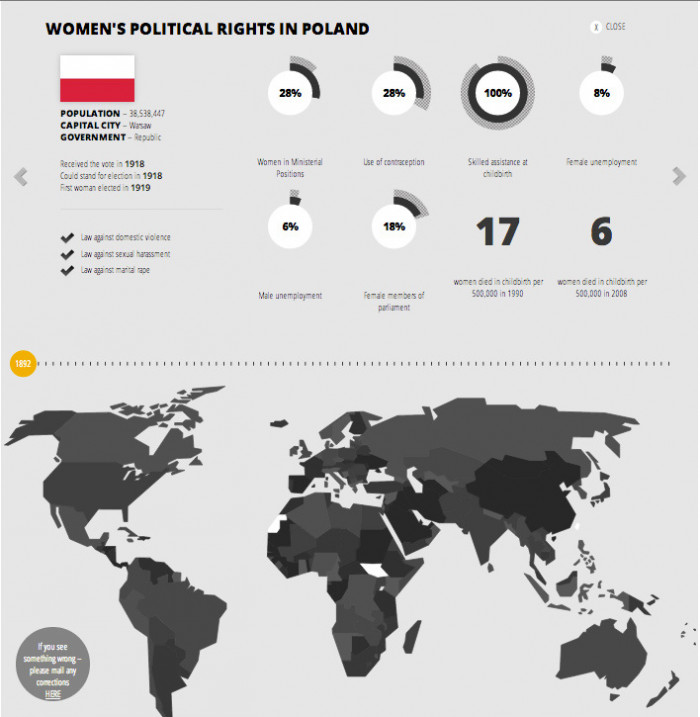
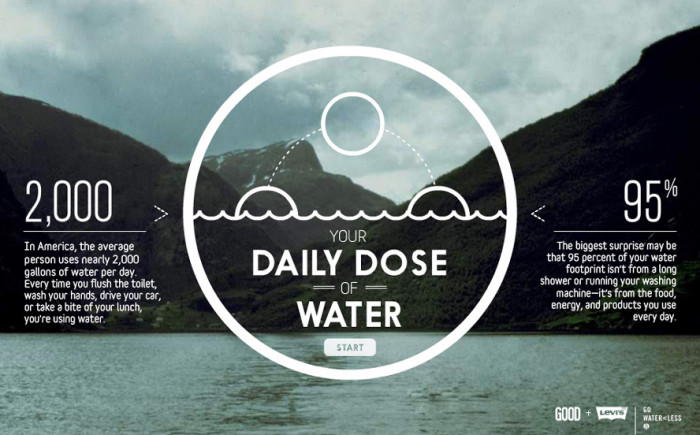
Jak w prosty sposób przekazać odbiorcy dane, gdy mamy do użycia ogromną ilość informacji? Idealnym rozwiązaniem tego problemu może być infografika interaktywna. Wtedy nie jest to przytłaczające dla użytkownika, a wręcz odwrotnie, zaprasza go do zgłębiania informacji w ten sposób, jaki mu najbardziej odpowiada.

Innym plusem interaktywnych rozwiązań jest personalizacja. To, co się pokazuje na ekranie wtedy dotyczy tylko mnie. Zestaw informacji który ja zobaczę może wyglądać inaczej niż to, co zobaczy mój kolega. Taki rodzaj infografik jest świetny w skłanianiu odbiorcy do przemyśleń. Ponieważ dotyczy to jego życia, bardziej zapada mu w pamięć.
Czasem po prostu jest zabawniej i ciekawiej dla odbiorcy jeśli infografika jest interaktywna. Sprawia, że chce się na niej dłużej pozostać, może obejrzeć jeszcze raz od początku. To również wspomaga zapamiętywanie. Jest w końcu takie powiedzenie: powiedz mi coś a zapomnę, pokaż mi a zapamiętam, zaangażuj mnie a zrozumiem.
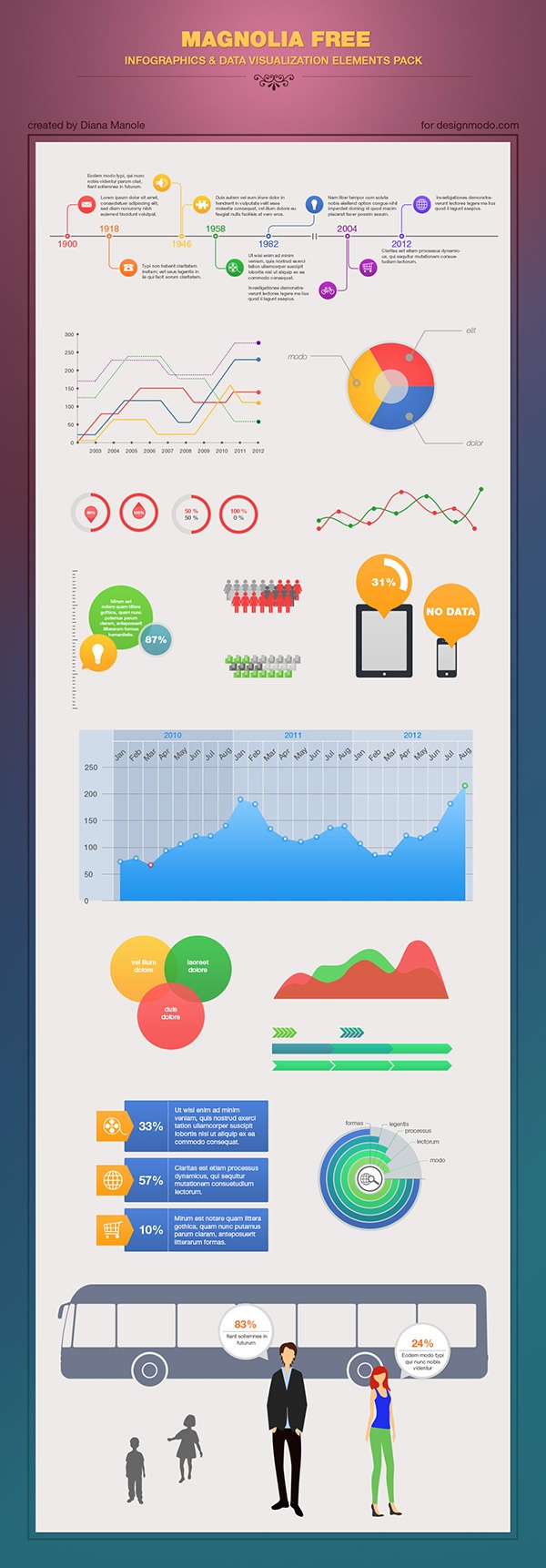
Wybór koloru jest podstawową, acz ważną decyzją zawartą w każdym projekcie. Dobra paleta barw pasuje do tematu i pomaga oddać jego znaczenie. Może zwracać uwagę i pomagać projektowi się wyróżniać.


Zanim grafika zostanie zaprojektowana, zanim tekst zostanie napisany, powinien zostać obrany cel. Dla kogo jest dana infografika i co ona chce osiągnąć? Najczęściej chce nas po prostu czegoś nauczyć, czy też zaprezentować różnice pomiędzy dwiema rzeczami. Czasem chcą nam coś wyperswadować lub przeciwnie, przekonać do wykonania jakiejś akcji. Wtedy stają się dobrym narzędziem w marketingu.


Ponieważ infografiki z reguły zawierają w sobie dużo informacji, hierarchia elementów jest bardzo ważna. To ona naprowadza odbiorcę na to, co jest najważniejsze i w jakiej kolejności czytać. Nagłówki poszczególnych części, jeśli grafika jest długa, bywają większe lub bardziej ozdobne. Liczby z kolei – największe. To na nich opierają się w końcu te projekty.

Wiarygodne infografiki opierają się na faktach. Informacje czerpią z kilku źródeł – czasem z jednego, często z co najmniej dwóch. Z reguły lista źródeł jest wpisana drobnym drukiem na samym dole grafiki. Rzadko bywa w opisie. Ludzie, jak wiadomo, lubią dzielić się tym co im się podoba z innymi w Internecie. Po kilku takich razach, czasem ta pierwsza, oryginalna strona, na której znaleziona została grafika się gubi. W ten sposób infografika zawsze pozostaje wiarygodna, bo każdy może w dowolnym momencie odszukać i sprawdzić dane. Co nie znaczy że kompletnie zmyślone, humorystyczne infografiki nie bywają fantastyczne.

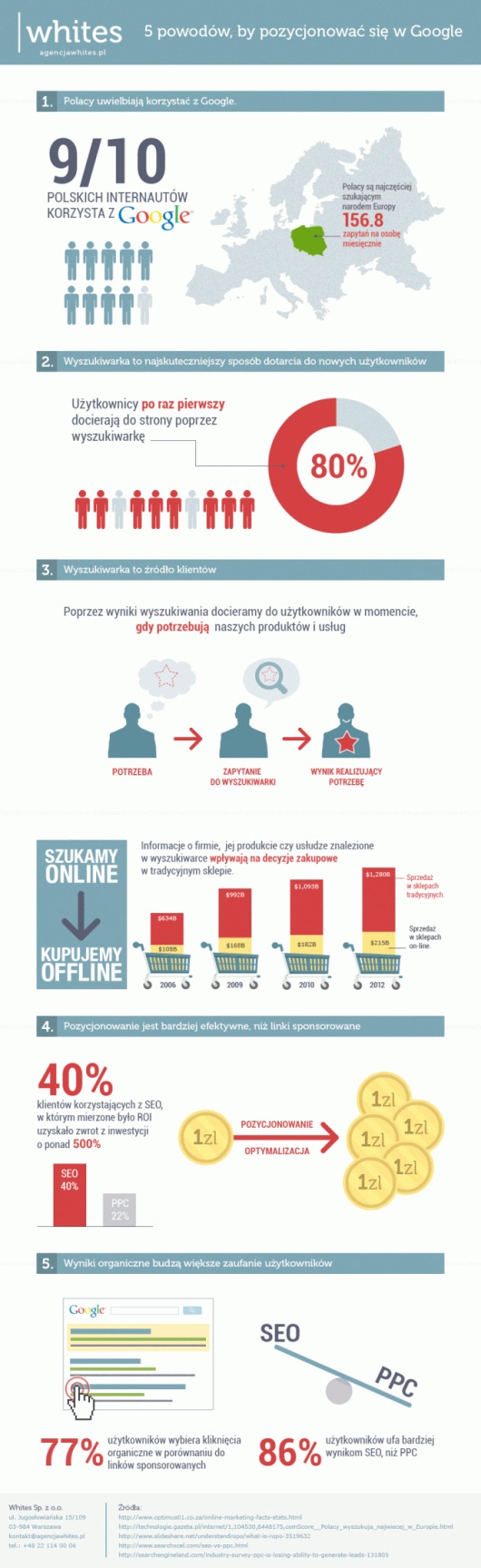
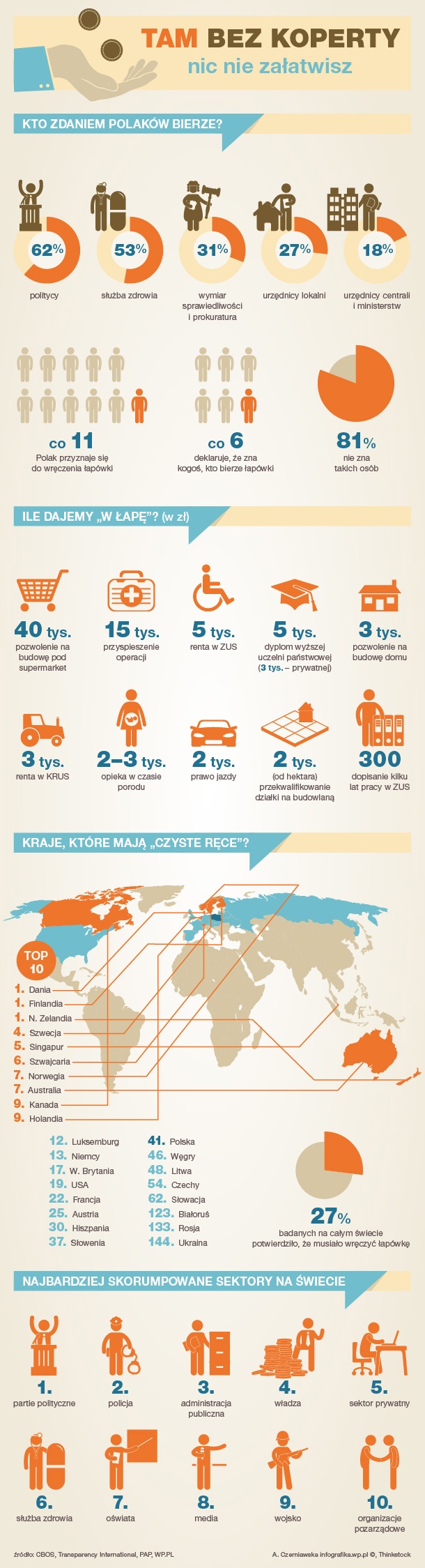
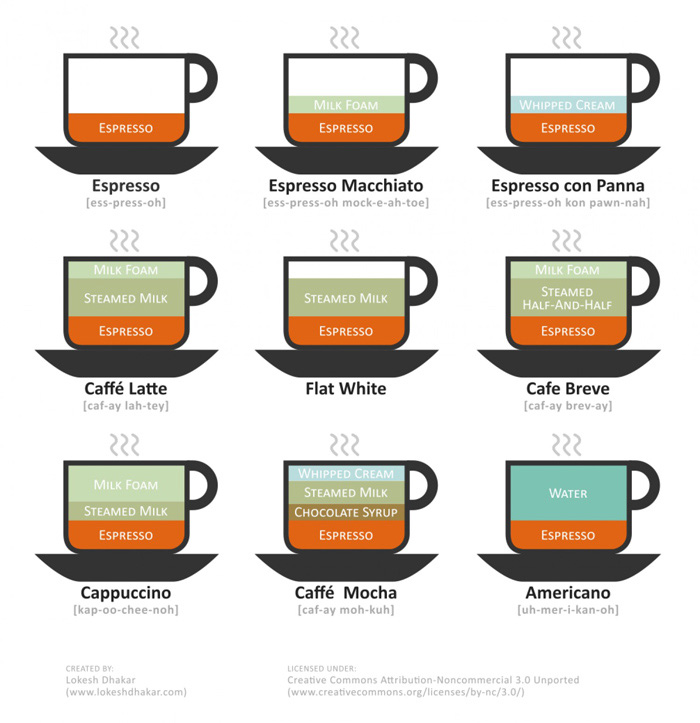
Jest niezliczona ilość tematów na tym świecie, ale niektóre są bardziej popularne niż inne. Na szczęście tą samą informację można pokazać na kilka sposobów. A nawet wybierając ten sam sposób, co ktoś inny i tak można się odróżnić projektując w innym stylu. Jest mnóstwo infografik, które pokazują rożne rodzaje kaw. Rodzajów kaw jest ograniczona ilość, zwłaszcza tych popularnych. A jednak każdy projekt wygląda trochę inaczej.

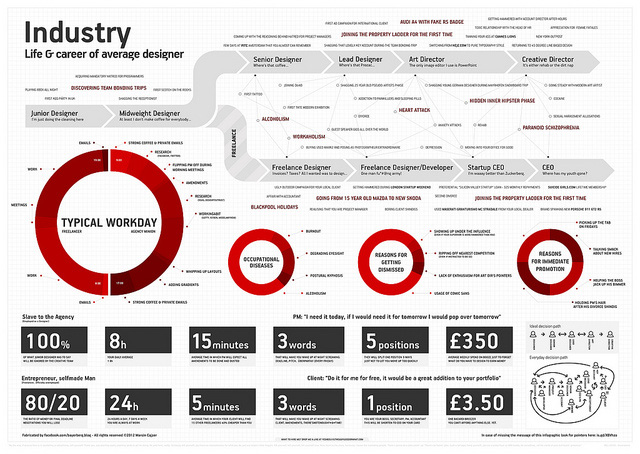
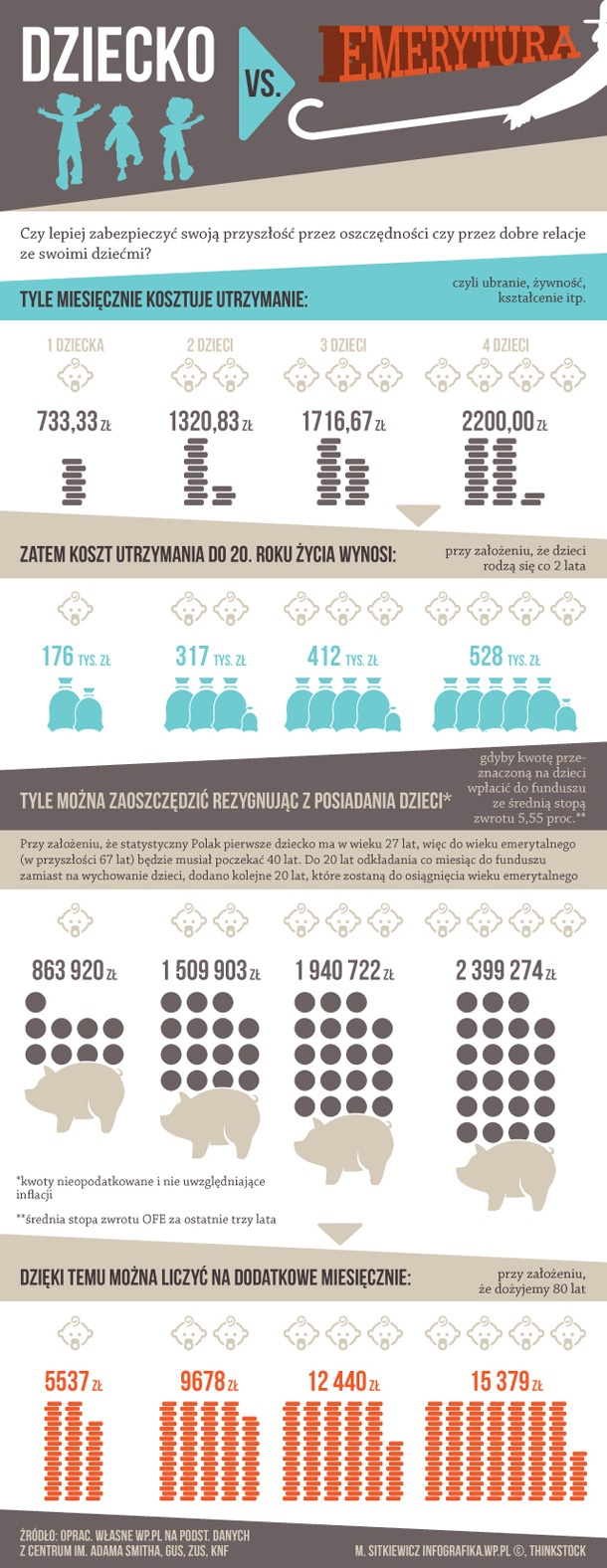
Jeśli jednak ktoś chce się wyróżnić, lepiej jest wybrać nietuzinkowy temat do projektu niż powielać te najbardziej popularne. Infografik o kawie czy kotach kontra psach są już pewnie setki. Jeśli i twoja do nich dołączy, trudniej będzie zostać zauważonym. Ale z nowym, ciekawym tematem, a tym bardziej dającym trochę do myślenia, jest łatwiej. Jedyne co może być większym wyzwaniem, to szukanie informacji.


Przy szukaniu informacji, oczywiście, należy używać tych najbardziej aktualnych. Ważne jest również używanie wiarygodnych źródeł i sprawdzanie faktów. Jeśli gdzieś wkradnie się pomyłka, może to podważyć wiarygodność całego projektu.

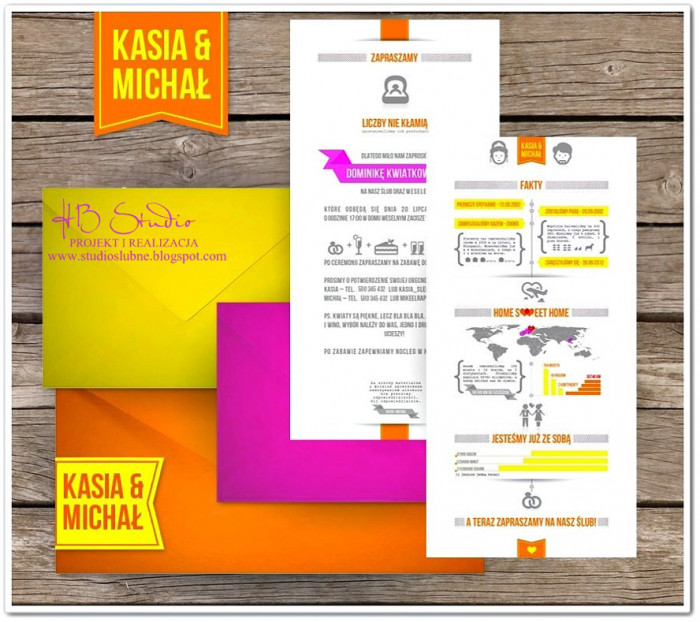
Na koniec – infografiki mogą być użyte w oryginalnych celach. Ich elementy zaczynają się pokazywać w CV grafików, bo są łatwe do ogarnięcia wzrokiem i wyróżniają się. Ale własne CV czy strona internetowa to nie jedyne miejsca na wykorzystanie motywu infografiki. Tutaj są zaproszenia ślubne.

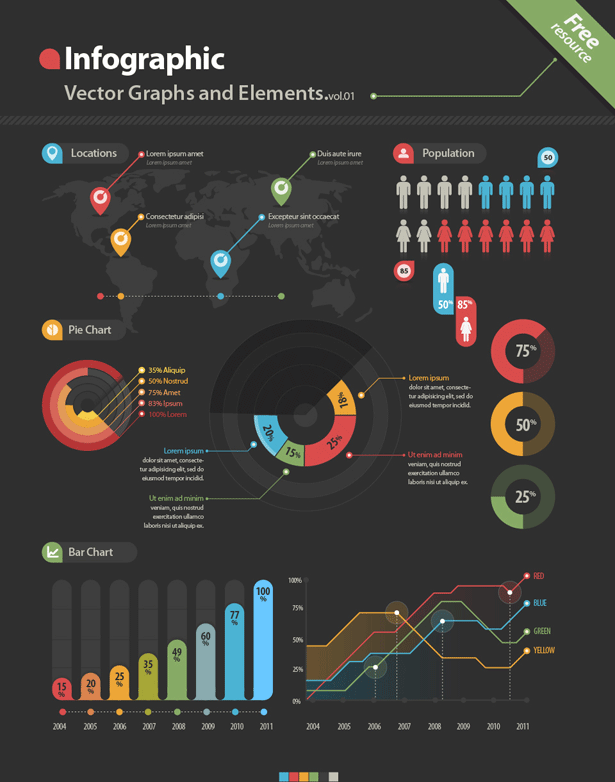
Darmowe materiały do pomocy
Gotowi do kreowania swoich własnych infografik?
A może musisz zrobić coś na szybko? Istnieją i strony z gotowymi narzędziami, które pomogą ci coś zbudować. Tu jedna, która wygląda obiecująco.