Prawdopodobnie najbardziej skuteczną darmową formą reklamy swojej strony internetowej jest promowanie jej na Facebooku. Portal ten, z którego dziennie korzysta prawie pół miliarda ludzi na całym świecie, pozwala łatwo dotrzeć do potencjalnych użytkowników, czy klientów.
Deweloperzy Facebooka udostępniają kilka wtyczek społecznościowych, za pomocą których możemy zintegrować nasz Fan Page ze stroną internetową. Jedną z najczęściej spotykanych jest Like Box – wtyczka umożliwiająca „polubienie” naszej strony, wyświetlająca listę osób, które już to zrobiły oraz strumień wiadomości opublikowanych na Fan Page’u. W tym artykule pokażę, jak osadzić taką wtyczkę na swojej stronie, nawet jeśli nasz design tego nie przewiduje na nią miejsca, lub zupełnie nie pasuje nam jej wygląd.
Problem
Problem z Like Boxem jest następujący: nie mamy prawie żadnego wpływu na to, jak on wygląda. Twórcy oferują nam co prawda dwa schematy kolorystyczne, możliwość wyboru obramowania oraz ilości elementów, jakie nas interesują. Jednak w większości przypadków to nie wystarcza i plugin znacznie odstaje wyglądem od reszty strony. Wielu autorów stron zdecydowało się więc na ukrycie Like Boxa i pozostawienie samej ikony, po kliknięciu której ów plugin się pojawia. Tak samo zrobimy i my. W sieci z pewnością istnieje wiele gotowych rozwiązań, ale po co z nich korzystać, skoro możemy zrobić to sami i mieć pełną kontrolę nad wyglądem? Rozwiązanie to, jest o tyle dobre, że bez problemu sprawdzi się na każdej istniejącej już stronie internetowej.
Przygotowujemy wygląd
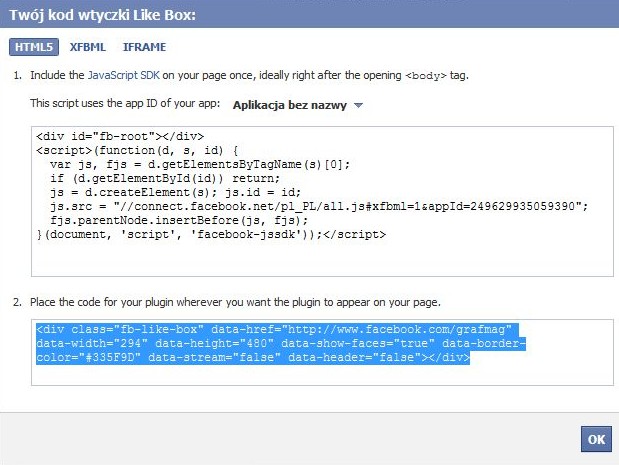
Zaczynamy od pobrania sobie kodu pluginu z generatora przygotowanego przez autorów Facebooka. Należy pamiętać, że Like Boxa możemy użyć jedynie do Fan Page’ów, więc jeśli takiego nie mamy, powinniśmy sobie najpierw jeden założyć. Przy przygotowywaniu wyglądu warto zwrócić uwagę na to, czy awatary, lub podpisy pod nimi, nie są ucięte. To samo dotyczy lewego i prawego marginesu. Dobrze wygląda, gdy są one równe. Po wypełnieniu formularza, generuje nam się kod, który należy umieścić w kodzie strony. Pierwszy fragment umieszczamy zaraz przed znacznikiem </body>, drugi natomiast w miejscu, w którym chcemy, aby Like Box się pojawił.

Ponieważ nasz Like Box będzie przyczepiony na stałe do okna przeglądarki po prawej stronie, musimy umieścić kod również przed znacznikiem </body>, najlepiej przed fragmentem, który wstawiliśmy tam wcześniej. Dodatkowo „ubieramy go” w znacznik <div>, który pozwoli nam na pozycjonowanie całości. Dodajemy również element <a>, który posłuży nam do stworzenia przycisku pokazującego i chowającego element <div>.
<div id="facebook-likebox">
<a id="facebook-likebox-button" href="#"><img src="f.png" alt="f" /></a>
<div class="fb-like-box" data-href="http://www.facebook.com/grafmag" data-width="294" data-height="480" data-show-faces="true" data-border-color="#ffffff" data-stream="false" data-header="false"></div>
</div>
Gdy osadziliśmy już kod na stronie, kolejnym etapem będzie nadanie mu odpowiedniego wyglądu. Mój kod wygląda tak:
#facebook-likebox {
height: 480px;
width: 294px;
position: fixed;
right: -305px;
top: 50%;
margin-top: -246px;
background-color: #ffffff;
border-color: #335F9D;
border-style: solid;
border-width: 1px 0px 1px 1px;
padding: 5px;
z-index: 6;
}
#facebook-likebox-button {
position: absolute;
left: -43px;
top: -1px;
display: block;
padding: 12px 16px;
background-color: #335F9D;
border-radius: 5px 0px 0px 5px;
}
Już spieszę z wyjaśnieniami, skąd takie wartości. Zajmijmy się elementem <div>, w którym umieściliśmy Like Boxa. Wysokość i szerokość została ustawiona dokładnie na taką, jaką ustawiliśmy dla pluginu. Atrybut position ustawiony na fixed oznacza, że element będzie trzymał okna przeglądarki zawsze w tym samym miejscu, nawet pomimo przewijania. Miejsce to, określają parametry poniżej – zero pikseli od prawej strony, 50% od góry strony (to zapewni nam, że element będzie się zaczynał dokładnie w połowie wysokości okna), ujemny margines górny pozwala na wyśrodkowanie elementu (liczba ta, to suma wysokości, górnego i dolnego marginesu wewnętrznego oraz górnego i dolnego obramowania podzielona przez dwa). Poniższe elementy ustawiamy już wedle własnego uznania. Zwrócić uwagę należy jedynie na z-index, który odpowiada za to, czy przycisk Facebooka nie będzie przykryty żadnym innym elementem. Jeśli tak się dzieje, należy nadać wyższy z-index. Jeśli przycisk zakrywa nam to, czego byśmy nie chcieli, z-index należy zmniejszyć. W stylu dla przycisku nie ma już niczego skomplikowanego – wystarczy ustawić pozycjonowanie przycisku względem elementu-rodzica.
Tworzymy animację
Nasz Like Box został już umieszczony na stronie i wygląda ładnie. Musimy zadbać jeszcze o to, by wysuwał się i chował. W tym celu tworzymy sobie plik ze skryptami Java Script, ja nazwę go sobie tools.js. Następnie załączamy go do dokumentu razem z biblioteką jQuery, jeśli jej nigdzie jeszcze na stronie nie użyliśmy. Następnie chowamy okienko z Like Boxem zmieniając atrybut right na -305 px (ta liczba to suma szerokości, lewego i prawego marginesu wewnętrznego oraz lewego i prawego obramowania). Teraz na stronie został nam już sam przycisk.
W pliku tools.js piszemy następujący kod:
$(function() {
var facebookboxanimating = false, facebookbox = $('#facebook-likebox');
$('#facebook-likebox-button').click(function(e) {
e.preventDefault();
if (facebookboxanimating) {
return false;
}
facebookboxanimating = true;
if (facebookbox.css('right') != '0px') { //jeśli okienko jest schowane, pokazujemy je
facebookbox.animate({
right: 0
}, 500, function() { //w tym miejscu, w milisekundach podajemy, jak szybko okno ma się pokazywać - moja wartość to 500 ms
facebookboxanimating = false;
});
} else { //jeśli nie jest, chowamy
facebookbox.animate({
right: -305 //wartość identyczna, jak ta w pliku CSS
}, 500, function() { //w tym miejscu, w milisekundach podajemy, jak szybko okno ma się chować - moja wartość to 500 ms
facebookboxanimating = false;
});
}
return true;
});
});
Powyższy kod przypisuje zdarzenie, które wykona się po kliknięciu w przycisk. Głównym zadaniem kodu jest sprawdzenie, czy okienko jest pokazane, czy nie i wykonanie odpowiedniego działania (schowanie lub pokazanie go). Dodałem również proste zabezpieczenie przed tym, aby użytkownik nie był w stanie kliknąć na przycisk, gdy trwa animacja. Warto zwrócić uwagę na komentarze w kodzie, aby dostosować go do swoich potrzeb.
Dobrze byłoby, gdyby okienko po jakimś czasie samo się chowało, jeśli kursor użytkownika się nad nim nie znajduje. W tym celu wystarczy dopisać kilka linijek kodu. Całość po modyfikacji prezentuje się następująco:
$(function() {
var facebookboxanimating = false, facebookbox = $('#facebook-likebox'), facebookboxtimer = null;
$('#facebook-likebox-button').click(function(e) {
e.preventDefault();
if (facebookboxanimating) {
return false;
}
facebookboxanimating = true;
if (facebookbox.css('right') != '0px') { //jeśli okienko jest schowane, pokazujemy je
facebookbox.animate({
right: 0
}, 500, function() { //w tym miejscu, w milisekundach podajemy, jak szybko okno ma się pokazywać - moja wartość to 500 ms
facebookboxanimating = false;
});
} else { //jeśli nie jest, chowamy
facebookbox.animate({
right: -305 //wartość identyczna, jak ta w pliku CSS
}, 500, function() { //w tym miejscu, w milisekundach podajemy, jak szybko okno ma się chować - moja wartość to 500 ms
facebookboxanimating = false;
});
}
return true;
});
//funkcja odpowiadająca za automatyczne chowanie się okienka (zauważ, że na górze ustawiłem jeszcze zmienną facebookboxtimer)
facebookbox.mouseleave(function() {
if (facebookbox.css('right') != '-305px') { //wartość identyczna, jak ta w pliku CSS
facebookboxtimer = window.setTimeout(function() {
facebookboxanimating = true;
facebookbox.animate({
right: -305 //wartość identyczna, jak ta w pliku CSS
}, 500, function() {
facebookboxanimating = false;
});
}, 2000); //czas, po jakim okienko ma się automatycznie chować, w milisekundach
}
}).mouseenter(function() {
window.clearTimeout(facebookboxtimer);
facebookboxtimer = null;
});
});
I to by było na tyle! Mam nadzieję, że uda Wam się wykorzystać kod na Waszych stronach. Nie bójcie się eksperymentować! Kod ten bardzo łatwo daje się modyfikować, można go bez problemu dostosować do własnych potrzeb. Pochwalcie się w komentarzach, jak udało się Wam zmodyfikować wygląd, jestem też ciekaw, czy komuś uda się przenieść samemu okienko z lewej na prawą stronę. Powodzenia!