Coraz częściej projektując stronę internetową musimy zakładać, że będzie musiała się ona poprawnie wyświetlać na wielu rozdzielczościach oraz urządzeniach z różną gęstością pikseli. Sprawia to, że wykorzystanie obrazków o stałych wymiarach staje się coraz mniej efektywne, a nawet czasami niewskazane. Dzisiaj pokażę, jak osiągnąć kilka efektów, które do niedawna możliwe były jedynie z wykorzystaniem grafik.
Zastosowanie grafik rastrowych na stronach internetowych, poza tym, że mają one stałe wymiary, ma jeszcze jedną istotną wadę – strona generuje się wolniej, ponieważ każdy obrazek pobierany jest z serwera osobnym zapytaniem HTTP. Łatwo sprawdzić, ile jedno takie zapytanie trwa, za pomocą narzędzi dla programistów (które otwieramy przyciskiem F12). Łatwo można też policzyć ile czasu na generowanie strony możemy zaoszczędzić, jeśli do budowy strony nie użylibyśmy żadnego obrazka.
Technikę pozwalającą na przeniesienie wszystkich ikon do fontu opisaliśmy we wcześniejszym artykule (Font-face bez tajemnic – część druga. Ikony). W tym artykule skupię się na technikach, które mogą pozwolić wam zredukować liczbę obrazków użytych do budowy strony.
Dymek z komentarzem

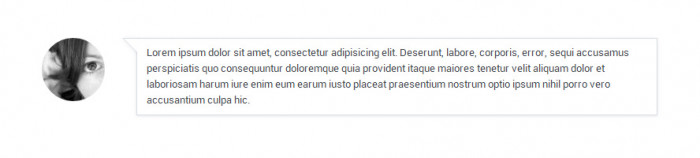
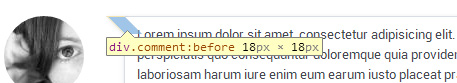
Często pokazując opinie klientów dotyczące jakiegoś produktu bądź usługi, w projekcie zachodzi pomysł użycia dymków z ich wypowiedziami. Możemy je z łatwością zrobić bez używania żadnego obrazka.
<div class="comment">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Deserunt, labore, corporis, error, sequi accusamus perspiciatis quo consequuntur doloremque quia provident itaque maiores tenetur velit aliquam dolor et laboriosam harum iure enim eum earum iusto placeat praesentium nostrum optio ipsum nihil porro vero accusantium culpa hic.</p>
</div>.comment {
border: 1px solid #d8dee5;
margin-bottom: 40px;
-webkit-box-shadow: 0 1px 5px rgba(0,0,0,0.1);
box-shadow: 0 1px 5px rgba(0,0,0,0.1);
font-size: 13px;
position: relative;
color: #46494f;
line-height: 1.54em;
margin-left: 120px;
}
.comment::before {
content: ' ';
display: block;
-webkit-box-shadow: 0 1px 5px rgba(0, 0, 0, 0.1);
box-shadow: 0 1px 5px rgba(0, 0, 0, 0.1);
height: 17px;
width: 17px;
background-color: #fff;
border-top: 1px solid #d8dee5;
border-left: 1px solid #d8dee5;
position: absolute;
left: -10px;
top: -1px;
-ms-transform: skewX(45deg);
-webkit-transform: skewX(45deg);
transform: skewX(45deg);
z-index: 1;
}
.comment p {
padding: 8px 12px;
position: relative;
background-color: #fff;
z-index: 2;
}Do stworzenia “dzióbka” użyłem pseudo-elementu ::before, któremu za pomocą transformacji nadałem kształt rombu. Następnie umieściłem go tak, żeby połowa tego rombu wystawała w odpowiednim miejscu. Pozostało mi jeszcze jedynie ukrycie drugiej połowy. W tym celu, elementowi p nadałem kolor tła #fff oraz odpowiedni z-index, aby znalazł się on nad “dzióbkiem” dymku.

Powyższy kod zadziała z wszystkimi przeglądarkami z wyjątkiem Internet Explorer starszego niż 9.
Cytat blokowy

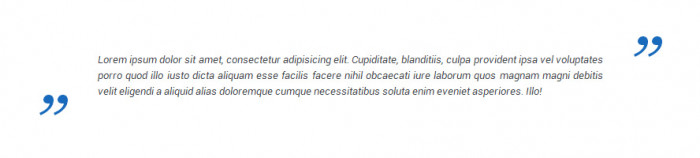
Na bardzo wielu stronach spotkać można cytaty blokowe ze znaczkami cudzysłowu w dwóch skrajnych rogach. Nie potrzeba do tego celu wycinać grafiki i ustawiać jej jako tło.
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cupiditate, blanditiis, culpa provident ipsa vel voluptates porro quod illo iusto dicta aliquam esse facilis facere nihil obcaecati iure laborum quos magnam magni debitis velit eligendi a aliquid alias doloremque cumque necessitatibus soluta enim eveniet asperiores. Illo!</p>
</blockquote>blockquote {
font-size: 13px;
position: relative;
color: #46494f;
line-height: 1.54em;
font-style: italic;
padding: 0 70px;
text-align: justify;
}
blockquote::before {
font-family: Georgia, serif;
content: '„';
font-size: 100px;
color: #196abc;
position: absolute;
left: 0;
bottom: 20px;
}
blockquote::after {
font-family: Georgia, serif;
content: '”';
font-size: 100px;
color: #196abc;
position: absolute;
right: 0;
top: 10px;
}Również tutaj użyłem pseudo-elementów. Umieściłem w nich znaczki cudzysłowu, a następnie ustawiłem we właściwej pozycji. Jeśli font nie ma odpowiadających wam znaków, możecie użyć własnych, na przykład za pomocą własnego fontu z ikonami.
Powyższy kod również zadziała z wszystkimi przeglądarkami z wyjątkiem Internet Explorer starszego niż 9.
Nagłówek na wstążce

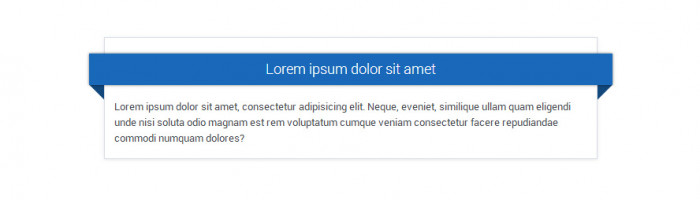
Różnego rodzaju wstążki czy przepaski są dość często stosowanym elementem na stronie. Można je niemal w każdym przypadku (nawet te najbardziej zaawansowane – zobaczcie tutaj) odtworzyć w CSS. Aby nie przesadzić z długością tego artykułu, pokażę jak zrobić jedną z tych najprostszych.
<div class="ribboncontainer">
<div class="ribbon"><h2>Lorem ipsum dolor sit amet</h2></div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Neque, eveniet, similique ullam quam eligendi unde nisi soluta odio magnam est rem voluptatum cumque veniam consectetur facere repudiandae commodi numquam dolores?
</div>.ribboncontainer {
border: 1px solid #d8dee5;
-webkit-box-shadow: 0 1px 5px rgba(0,0,0,0.1);
box-shadow: 0 1px 5px rgba(0,0,0,0.1);
font-size: 13px;
color: #46494f;
line-height: 1.54em;
max-width: 600px;
margin: 0 auto;
position: relative;
padding: 78px 12px 15px;
}
.ribboncontainer .ribbon {
position: absolute;
top: 20px;
left: -20px;
right: -20px;
}
.ribboncontainer .ribbon::before {
content: ' ';
position: absolute;
left: 0;
top: 30px;
background-color: #12487C;
width: 19px;
height: 19px;
-ms-transform: skewY(45deg);
-webkit-transform: skewY(45deg);
transform: skewY(45deg);
z-index: 1;
}
.ribboncontainer .ribbon::after {
content: ' ';
position: absolute;
right: 0;
top: 30px;
background-color: #12487C;
width: 19px;
height: 19px;
-ms-transform: skewY(-45deg);
-webkit-transform: skewY(-45deg);
transform: skewY(-45deg);
z-index: 1;
}
.ribboncontainer .ribbon h2 {
background-color: #1969ba;
color: #ffffff;
padding: 10px 15px;
font-size: 18px;
font-weight: 300;
text-align: center;
position: relative;
z-index: 2;
-webkit-box-shadow: 0px 0px 4px rgba(0,0,0,0.55);
box-shadow: 0px 0px 4px rgba(0,0,0,0.55);
}Tak jak w przypadku kontenera z komentarzem opisywanego w pierwszym przykładzie, cała trudność polega na stworzeniu zagięć wstążki, co również osiągamy poprzez transformację, tym razem w pionie. Po umieszczeniu zagięć w odpowiednim miejscu, przykrywamy ich niepotrzebną część elementem h2.
I znów: powyższego efektu nie da się wykonać w Internet Explorer starszym niż 9.
Kartka z zeszytu
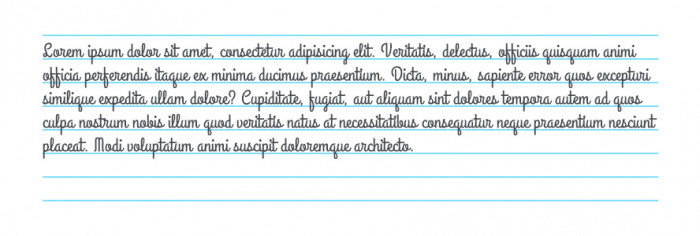
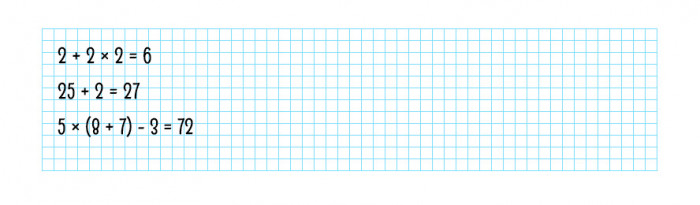
Gradienty w CSS zadomowiły się na dobre, jednak nie zawsze wykorzystujemy pełnię ich możliwości. Co jeśli otrzymamy polecenie zrobienia tła w paski czy w kratkę, przypominającego kartkę z zeszytu? Zakładam, że większość z was wycięłaby powtarzającą się linię o odpowiedniej wysokości lub powtarzającą się kratkę. Efekt ten można osiągnąć w CSS za pomocą powtarzanego gradientu liniowego.

<div class="lineCard">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Veritatis, delectus, officiis quisquam animi officia perferendis itaque ex minima ducimus praesentium. Dicta, minus, sapiente error quos excepturi similique expedita ullam dolore? Cupiditate, fugiat, aut aliquam sint dolores tempora autem ad quos culpa nostrum nobis illum quod veritatis natus at necessitatibus consequatur neque praesentium nesciunt placeat. Modi voluptatum animi suscipit doloremque architecto.<br><br><br>
</div>
<div class="boxCard">
2 + 2 × 2 = 6<br>
25 + 2 = 27<br>
5 × (8 + 7) - 3 = 72
</div>.lineCard {
font-family: 'Grand Hotel', sans-serif;
background-position: 0 2px;
background-size: 60px 60px;
background-image: -webkit-repeating-linear-gradient(0deg, #80DFFF, #80DFFF 2px, transparent 1px, transparent 30px);
background-image: repeating-linear-gradient(0deg, #80DFFF, #80DFFF 2px, transparent 1px, transparent 30px);
font-size: 25px;
color: #46494f;
line-height: 30px;
padding-top: 6px;
margin-bottom: 20px;
}
.boxCard {
font-family: 'Grand Hotel', sans-serif;
height: 153px;
max-width: 771px;
padding: 14px 20px;
margin: 0px auto;
font-size: 29px;
line-height: 45px;
background-position: 0 1px;
background-size: 30px 30px;
background-image: -webkit-repeating-linear-gradient(0deg, #80DFFF, #80DFFF 1px, transparent 1px, transparent 15px), -webkit-repeating-linear-gradient(90deg, #80DFFF, #80DFFF 1px, transparent 1px, transparent 15px);
background-image: repeating-linear-gradient(0deg, #80DFFF, #80DFFF 1px, transparent 1px, transparent 15px), repeating-linear-gradient(90deg, #80DFFF, #80DFFF 1px, transparent 1px, transparent 15px);
}Składnia gradientu jest całkiem prosta. Zwróćmy uwagę na pierwszy przypadek, najpierw podajemy kąt, pod jakim gradient ma przebiegać. Następnie podajemy kolor początkowy, potem kolor, do jakiego chcemy zmierzać, oraz jak długo. Ponieważ nie chcę tworzyć przejścia między kolorami, a jedynie uzyskać jednolitą barwę, podałem ten sam kolor co w pierwszym przypadku. Odległość 2px oznacza tak naprawdę grubość linii. Kolejny kolor ustawiłem na przeźroczysty, gdyż taki chciałbym uzyskać odstęp między liniami. Odległość 1px oznacza tak naprawdę, że chcę do tego koloru przejść natychmiast. Ostatni krok gradientu również ma ustawiony kolor przeźroczysty, a odległość 30px stanowić będzie odległość między liniami.

W drugim przypadku dodałem drugi gradient, w którym zmieniłem jedynie kąt padania na 90°, aby stworzyć pionowe kreski. W obu gradientach zmieniłem grubość kreski na 1px, a także zmniejszyłem odstęp między poszczególnymi liniami.
Na samym końcu pozostaje odpowiednie ustawienie tekstu, aby zaczął wyglądać jak pisany na tych liniach – musimy ustawić line-height na wartość odstępu między liniami, a następnie wyregulować górny padding, aby całość zaczynała się we właściwym miejscu.
Powtarzane gradienty liniowe działają we wszystkich popularnych przeglądarkach. Problemy stwarza oczywiście Internet Explorer, w którym zaimplementowano go dopiero w wersji 10. Nie są one również obsługiwane na przeglądarce dostarczanej razem z Androidem starszym niż wersja 4.
Różne rodzaje obramowania

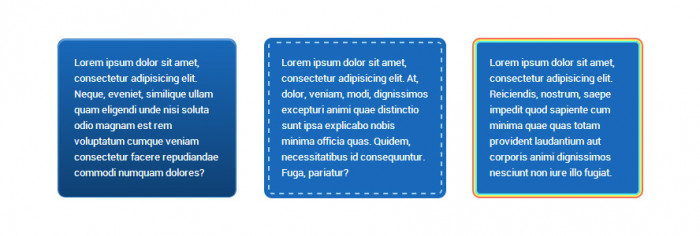
Reguła border została zdefiniowana już w pierwszej wersji języka CSS. Toteż jej możliwości są nieco archaiczne i niedostosowane do dzisiejszych realiów. Nie można np stworzyć wielu obramowań, a także obramowania wewnętrznego. Możemy sobie z tym poradzić za pomocą box-shadow, czyli cienia definiowanego dla elementu. Ów cień może być ustawiony tak, aby dawał efekt obramowania. Zobaczcie na przykłady:
.firstbox {
border: 1px solid #1969ba;
border-radius: 10px;
background: #1969ba;
background: -webkit-linear-gradient(top, #1969ba 0, #0f4174 100%);
background: linear-gradient(to bottom, #1969ba 0, #0f4174 100%);
-webkit-box-shadow: inset 0px 1px 1px 0px #A2D1FF;
box-shadow: inset 0px 1px 1px 0px #A2D1FF;
padding: 20px;
color: #fff;
font-size: 13px;
line-height: 1.54em;
}
.secondbox {
border: 2px dashed #A2D1FF;
border-radius: 5px;
background-color: #1969ba;
-webkit-box-shadow: 0px 0px 0px 5px #1969ba;
box-shadow: 0px 0px 0px 5px #1969ba;
padding: 15px;
color: #fff;
font-size: 13px;
line-height: 1.54em;
}
.thirdbox {
border: 2px solid #f5f35d;
border-radius: 8px;
background-color: #1969ba;
padding: 18px;
-webkit-box-shadow: inset 0px 0px 0px 2px #5df5e8, 0px 0px 0px 2px #f56f5d;
box-shadow: inset 0px 0px 0px 2px #5df5e8, 0px 0px 0px 2px #f56f5d;
color: #fff;
font-size: 13px;
line-height: 1.54em;
}W pierwszym z boksów, zastosowałem cień wewnętrzny w celu stworzenia efektu delikatnego wgłębienia w kształcie linii pod górnym obramowaniem. Taki sam efekt jest często stosowany w Photoshopie.
W drugim przykładzie użyłem linii przerywanej, a następnie cienia zewnętrznego do stworzenia wrażenia, iż boks został obszyty nicią. Należy pamiętać, że jeśli stosujemy zaokrąglenie razem z cieniem tego typu, musimy je zmniejszyć dokładnie o tę samą wartość, którą ustawiliśmy dla cienia, gdyż cień zwiększa nam zaokrąglenie.
Ostatni przykład, to użycie wielu cieni w celu stworzenia wielokolorowego obramowania.
Niestandardowe punkty w liście

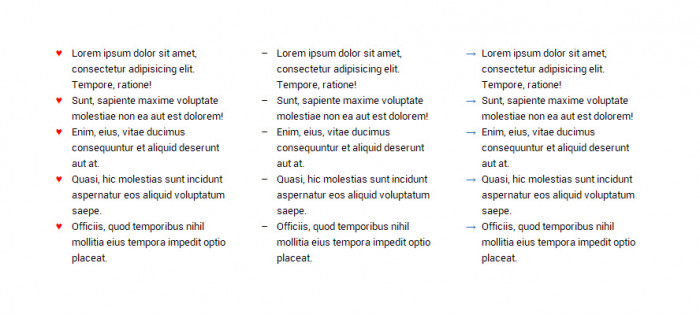
Poza standardowymi punktami dostępny w poleceniu list-style-type, możemy w listach nieuporządkowanych stosować obrazki za pomocą polecenia list-style-image. W tej technice pokażę, jak użyć jako punkt listy dowolny znak, czy to z dostępnego, czy niestandardowego fontu.
<ul class="first">
<li>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Tempore, ratione!</li>
<li>Sunt, sapiente maxime voluptate molestiae non ea aut est dolorem!</li>
<li>Enim, eius, vitae ducimus consequuntur et aliquid deserunt aut at.</li>
<li>Quasi, hic molestias sunt incidunt aspernatur eos aliquid voluptatum saepe.</li>
<li>Officiis, quod temporibus nihil mollitia eius tempora impedit optio placeat.</li>
</ul>
<ul class="second">
<li>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Tempore, ratione!</li>
<li>Sunt, sapiente maxime voluptate molestiae non ea aut est dolorem!</li>
<li>Enim, eius, vitae ducimus consequuntur et aliquid deserunt aut at.</li>
<li>Quasi, hic molestias sunt incidunt aspernatur eos aliquid voluptatum saepe.</li>
<li>Officiis, quod temporibus nihil mollitia eius tempora impedit optio placeat.</li>
</ul>
<ul class="third">
<li>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Tempore, ratione!</li>
<li>Sunt, sapiente maxime voluptate molestiae non ea aut est dolorem!</li>
<li>Enim, eius, vitae ducimus consequuntur et aliquid deserunt aut at.</li>
<li>Quasi, hic molestias sunt incidunt aspernatur eos aliquid voluptatum saepe.</li>
<li>Officiis, quod temporibus nihil mollitia eius tempora impedit optio placeat.</li>
</ul>ul li {
position: relative;
padding-left: 20px;
font-size: 13px;
line-height: 1.54em;
}
ul li:before {
position: absolute;
left: 0px;
top: 0px;
}
ul.first li:before {
content: '♥';
color: #f00;
}
ul.second li:before {
content: '–';
}
ul.third li:before {
content: '→';
color: #1969ba;
}We wszystkich przykładach technika jest taka sama. Pozycjonujemy pseudo-element :before z punktem podanym w poleceniu content odpowiednio względem elementu listy. Każdemu z punktów możemy przypisać własny styl, co jest praktycznie niemożliwe w przypadku tych domyślnie dostępnych.
Zapisywanie obrazka w arkuszu CSS
Ostatnia technika, jest delikatnym oszustwem. Gdy już naprawdę nie mamy innego wyjścia i musimy wykorzystać grafikę, możemy ją osadzić w arkuszu CSS. Metoda ta ma dość istotną wadę – zwiększa prawie o dwie trzecie wielkość pliku graficznego. Nadaje się więc jedynie do małych obrazków. Trzeba się dobrze zastanowić, czy jej stosowanie nam się w ogóle opłaci. Na stronie magazynu Grafmag wykorzystaliśmy ja do nakładania ukośnych kresek na główne obrazki każdego artykułu.
Aby zapisać obrazek w CSS, najpierw trzeba go skonwertować do Base64 (w skrócie mówiąc, jest to kodowanie pozwalające na zapis pliku binarnego jako tekst), na przykład za pomocą tego narzędzia. Kolejnym etapem jest umieszczenie go, np jako tła, w arkuszu CSS:
.background {
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAUAAAAFCAYAAACNbyblAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAABFJREFUeNpiYMAEUrQQAAgwABpPAIPnyt+bAAAAAElFTkSuQmCC);
}Po dwukropku za słowem data należy wpisać typ MIME pliku obrazkowego (dla plików PNG to image/png, a dla GIF: image/gif; innych formatów raczej nie będziemy używać, z uwagi na ich wielkość), natomiast po przecinku za słowem base64, wklejamy tekst, który zwrócił nam konwerter po skonwertowaniu pliku. Plik graficzny, który ja skonwertowałem miał 111 bajtów przed i 149 bajtów po konwersji (każdy znak to jeden bajt). Na tym przykładzie widać jak bardzo plik został powiększony.
Na zakończenie
Mam nadzieję, że któryś z wyżej opisanych przykładów znajdzie zastosowanie w waszych projektach. A może pochwalicie się własnymi przykładami, w których udanie zastąpiliście obrazki plikami? Z chęcią obejrzę każdy z takich przykładów.

