Jeśli ktokolwiek z was doświadczył tej niewątpliwej przyjemności projektowania mailingów pod określoną z góry ich wagę, doskonale wie, jak nieprzyjemne jest to zadanie. Równie, a nawet bardziej nieprzyjemnie jest wtedy, kiedy o wymaganej wadze plików dowiadujemy się dopiero po jego ostatecznym zaakceptowaniu przez klienta i niewiele możemy z tym zrobić. Obie te sytuacje przytrafiły mi się w podczas pracy, dlatego postanowiłam podzielić się z wami wskazówkami, spostrzeżeniami i wiedzą jaką zdobyłam w praktyce przy tej okazji.
Gdzie te ograniczenia?
Jeśli mailing wysyłany jest do małej ilości odbiorców, za pomocą własnego systemu lub dostępnych, darmowych rozwiązań, zazwyczaj nie mamy większych wytycznych, jeśli chodzi o wagę wszystkich plików. Schody zaczynają się natomiast wtedy, gdy mailing musimy przygotować do wysłania jakiejś dużej sieci użytkowników. Tutaj dla przykładu wykorzystam specyfikację Onetu oraz Wirtualnej Polski, gdzie ograniczenia wagowe plików wynoszą odpowiednio 40 i 50 KB. Onet dodatkowo zakłada maksymalną szerokość dla standardowego mailingu na 600 px, dlatego właśnie taką wykorzystam w tym poradniku. Mailing, który przygotuję będzie w całości składał się z obrazków, nie zajmiemy się więc problemami związanymi z cięciem i kodowaniem tekstów.
Jak tniemy mailing?
Jedni wiedzą, inni nie, wszystkim więc pokrótce przypomnę. Większość mailingów, w szczególności tych obrazkowych, cięte jest z wykorzystaniem tabel w których następnie umieszczane są obrazki do wyświetlenia. Często spotykamy newslettery, których zawartość stanowi jeden obrazek, częściej jest to jednak zlepek kilku umieszczonych w tabelach o różnych wysokościach. Dla bezpieczeństwa wyglądu mailingu najlepiej ciąć go tak, aby każdy z wierszy miał równą wysokość, nie powinniśmy więc scalać krotek. Bardzo wygodną opcją cięcia takiej grafiki są plasterki w Photoshopie.
Przykładowy mailing
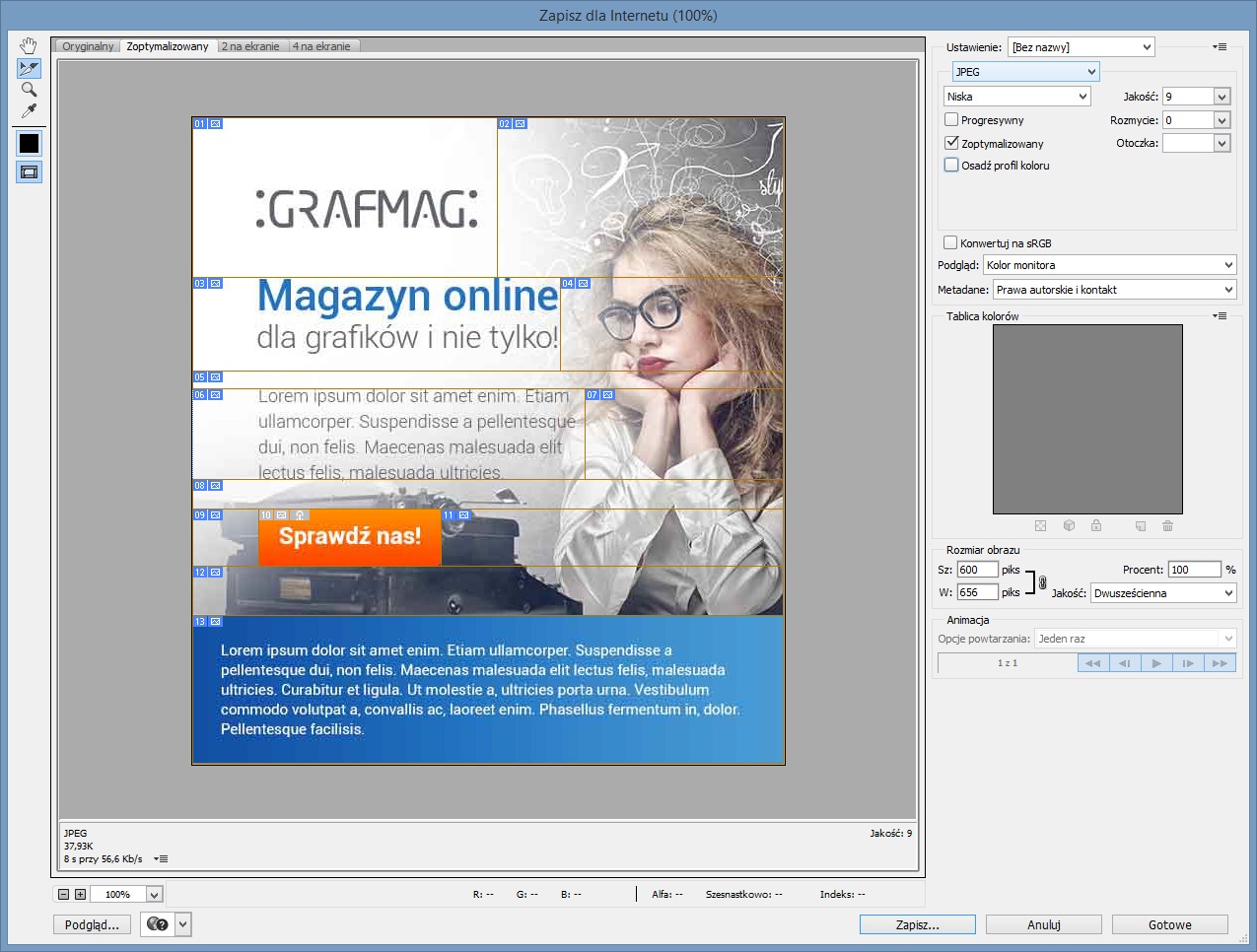
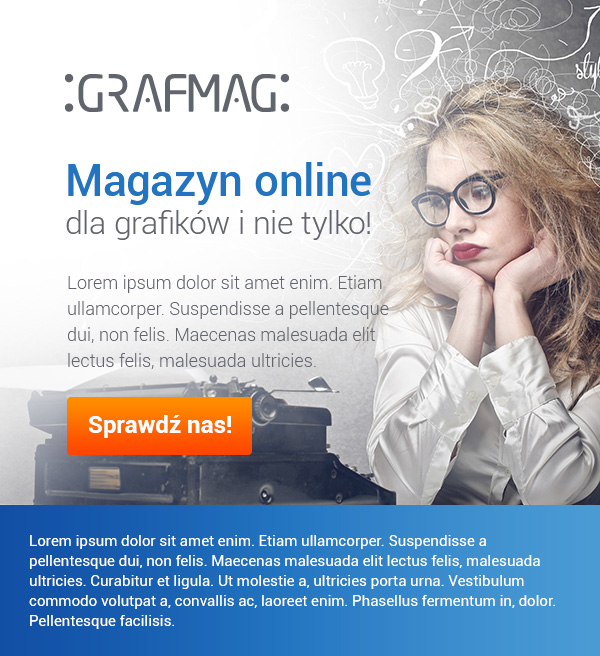
Na pierwszy ognień pokażę Wam przykładowy mailing, a następnie przedstawię kilka różnych opcji tego, jak możemy go zmienić i dostosować, aby ciągle zachować estetykę, ale ograniczyć wagę. Pamiętanie o kompresji podczas projektowania jest o tyle istotne, że jeśli zaoszczędzimy kilobajty podczas prezentowania tekstów, możemy je wykorzystać później i zapisać wyższej jakości grafikę.


Jak doskonale widać, dla projektu który pokazałam, zapisanie w jednym obrazku z dostosowaniem jakości nie wchodzi w grę, a przynajmniej nie powinno wchodzić. Napisy są nieczytelne, a sama grafika po prostu spikselizowana. Zapis taki uniemożliwia także dodanie linku do samego przycisku sprawdź nas
.
Sprytne cięcie na plasterki
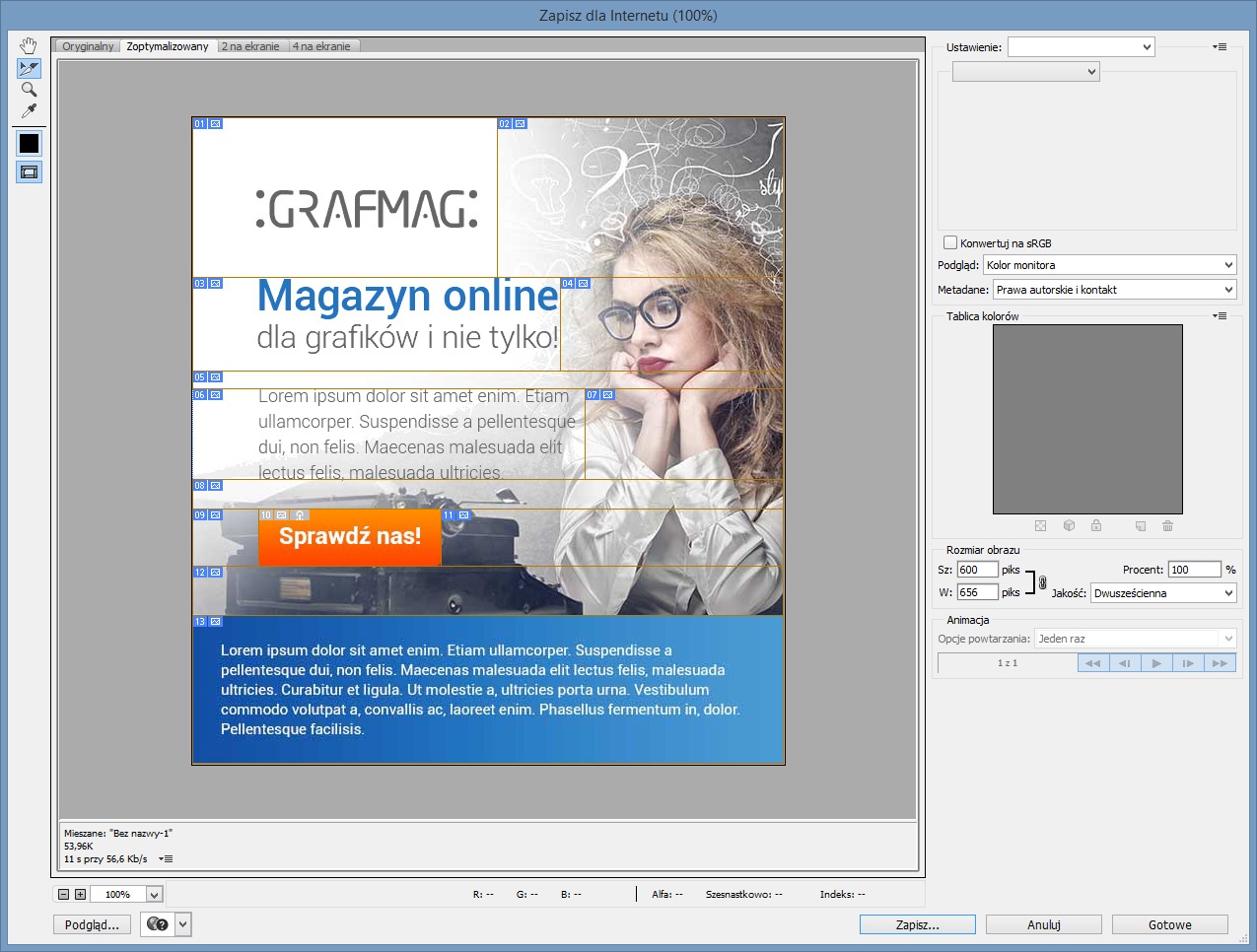
Sposobem na poprawienie jakości pliku przy zachowaniu wymaganej wagi jest sprytne pocięcie grafiki na plasterki. Jak sprytnie? Tak, aby format i jakość dostosować do tego, jakiego typu grafikę zawierają. Dla mojego przykładu wygląda to następująco.
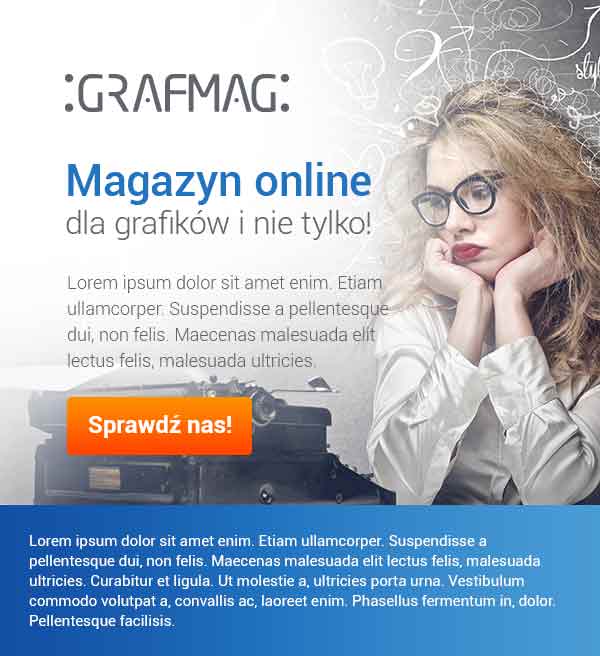
Pierwszą rzeczą jaką robię, jest zaznaczenie wszystkich stworzonych plasterków i usunięcie z nich informacji o profilu kolorów. Zmniejsza to znacznie wagę wszystkich plików, które otrzymamy w wyniku, dzięki czemu zbliżamy się bliżej założonej wagi. W moim przypadku usunięcie tych informacji zmniejszyło wagę plików z 85 do 37 KB.
Na obrazku powyżej zobaczyć możecie jak zmieniła się jakość grafiki po rozmyślnym dobraniu odpowiednich formatów oraz dostosowaniu jakości. Poniżej zobaczyć możecie finalny, wygenerowany mailing, a pod nim zasady dobierania formatów.

Kilka zasad odnośnie cięcia plasterków i doboru odpowiedniego formatu:
- Plasterki, które zawierają grafiki jedno lub kilku kolorowe (z ograniczoną ilością kolorów) najlepiej zapisywać jako PNG-8 i ręcznie dostosowywać ilość kolorów oraz pozostałe opcje zwracając uwagę na to, na ile zmienia się wygląd oraz waga danego plasterka. Na przykładzie dla logo, hasła i opisu założyłam ilość kolorów na 15. Odbiło się to na grafice i dało skutki w postaci ostrych obrysów tekstów oraz skompresowanego tła pod nimi (pod logo nie ma grafiki w ogóle, pod opisem jest wyraźnie poszarpana).
- Plasterki, które zawierają zdjęcia warto zapisywać jako JPG i w zależności od tego, co prezentują zmniejszać jakość, albo zwiększać rozmycie. Jeśli na zdjęciach nie znajdują się osoby, albo mamy pocięte je tak, że część i tak jest rozmazana, warto zwiększyć tam rozmycie, aby zmniejszyć wagę pliku.
- Plasterki zawierające teksty na gradiencie są najgorszym co możemy sobie zrobić i zasadniczo po prostu powinniśmy ich unikać. Wszelkiego rodzaju aple na tle z gradientu będą źle wyglądać zarówno jako PNG z małą ilością kolorów (bo pojawią się nam tzw. schodki na gradiencie) jak i słabej jakości JPG (widać będzie piksele, jak na moim przykładzie), rozmycie obrazka także nie wchodzi w grę, bo rozmażemy tekst na nim. Jedyną opcją jaką znalazłam jest maksymalne, w stosunku do naszych możliwości, zwiększenie jakości pliku JPG lub PNG i sprawdzenie, która z opcji daje lepsze efekty, z mojej praktyki jest to JPG. W związku z tym gradienty zarezerwujmy tylko dla przycisków, bo wiadomo, że tego czasem nie unikniemy.
Pocięcie i dostosowanie jakości do zawartości odpowiednich grafik pozwoliło mi na skompresowanie plików do wagi 53 KB. Ich jakość nie jest zniewalająca, a i tak nie mieszczę się w limitach. Podczas cięcia należy pamiętać także o zdrowym rozsądku – czasem nie warto tworzyć plasterków dla bardzo małych warstw, bo same pliki także mają swoją wagę bazową (nagłówek pliku z informacjami o nim) i trochę eksperymentować zmieniając wielkości i pozostałe opcje w formatach.
Lekki i dobry jakościowo mailing
Jeśli jednak zależy nam na jakości, a nie możemy naciągnąć nałożonych limitów, musimy pamiętać o zastosowaniu się do kilku zasad już w momencie projektowania. Zasady te wynikają bezpośrednio z tego w jaki sposób będziemy ciąć i w jakich formatach zapisywać nasze pliki. Mamy dwa formaty, które nadają się do zapisywania dwóch różnych typów plasterków:
- JPG – do obrazków, grafik zawierających dużą ilość kolorów, ilustracji;
- PNG – dla tekstów, obrazów których kolorystyka jest znacznie ograniczona. Wtedy, gdy potrzebujemy, aby ich zawartość była maksymalnie ostra i nie występowało żadne rozmycie;
Już na etapie tworzenia i planowania projektu powinniśmy więc nasz obszar roboczy w głowie dzielić na przyszłe prostokąty i starać się, aby ich zawartości nachodziły na siebie w jak najmniejszym stopniu.
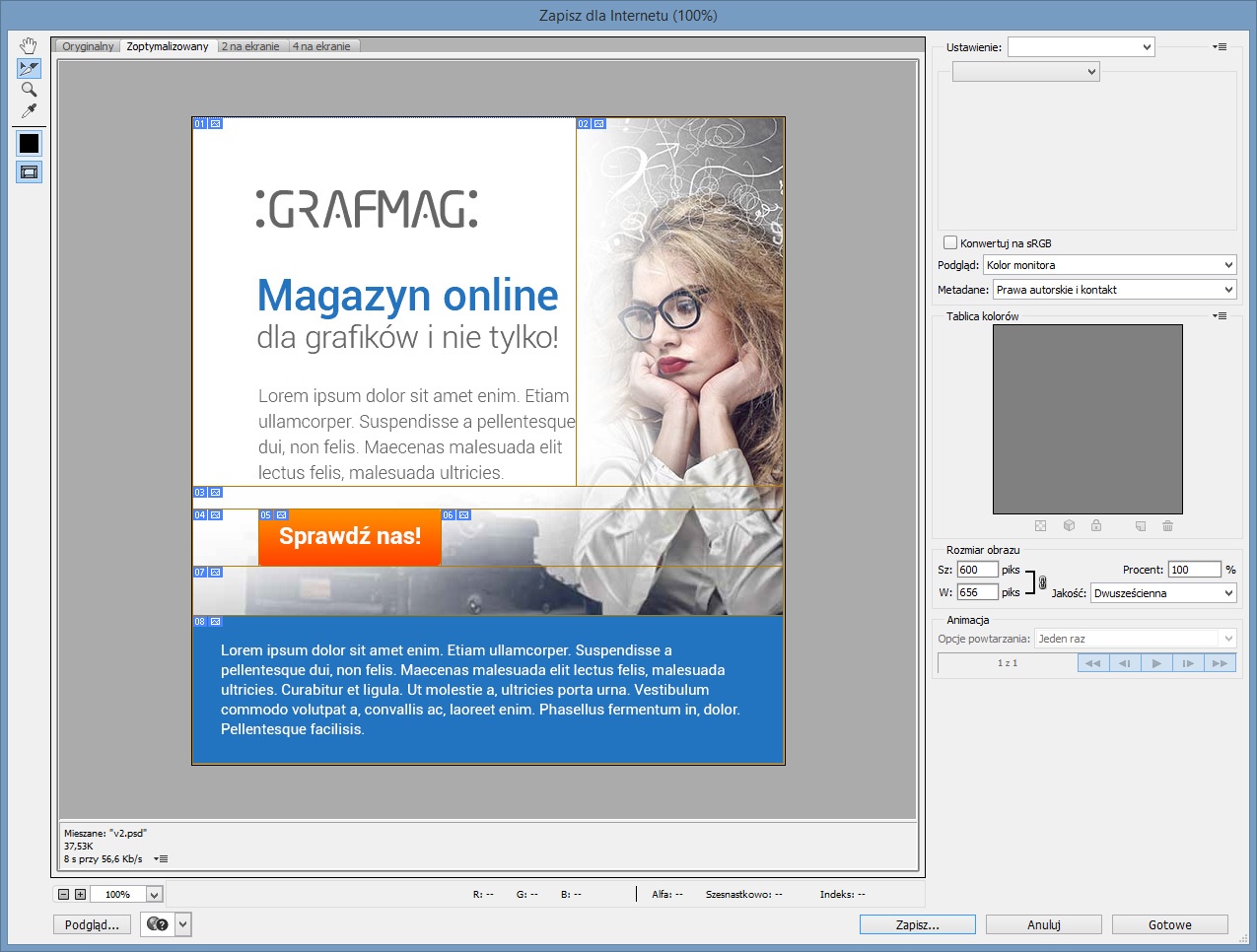
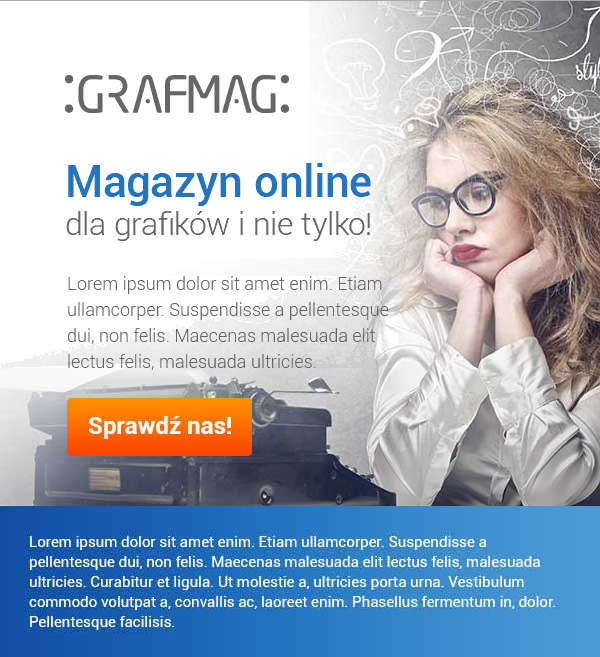
Podczas przeprojektowywania mojego newslettera postarałam się, aby pod wszystkimi możliwymi tekstami znajdowało się jednobarwne tło i aby większość z nich dało się wciąć jednym plasterkiem. W większym stopniu wybieliłam więc tło, usunęłam także gradient pod tekstem na niebieskim tle.
Dzięki temu plasterek z tekstami oraz opisem na dole mogłam zapisać jako PNG, dzięki czemu zaoszczędziłam sporo na wadze, a oprócz tego mogłam zadbać o odpowiednią ostrość tekstów. Wszystkie zdjęcia zapisane zostały jako JPG. Te dolne, z racji tego, że nie zawierają znaczących elementów zapisałam z jakością jedynie 20% i dodatkowo rozmazałam je o 0,5. Zaoszczędzone w ten sposób kilobajty mogłam spożytkować na lepszej jakości element zawierający twarz, bo to na nią patrzymy w pierwszej kolejności. W przykładzie jest to 50%. Przycisk pozostał gradientem i w tym akurat przypadku zapisałam go jako PNG-24 (przy małej ilości kolorów wypada lepiej niż JPG i wielkościowo i jakościowo).
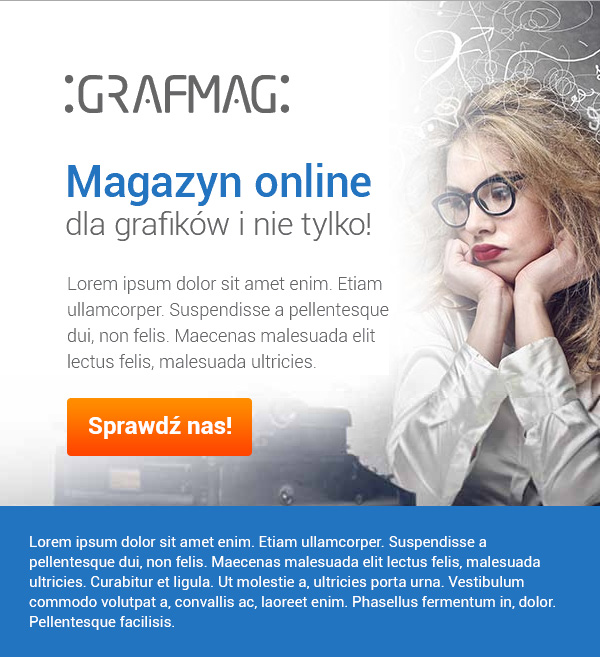
Powyżej możecie zobaczyć jak udało mi się zapisać wynikowy plik. Wygląda całkiem dobrze, grafika mogłaby być lepszej jakości, ale jednak na czymś musimy oszczędzić. Dla przykładu – ten sam JPG zapisany w jakości 50% waży 75 KB, a dokładnie ten który widzicie 145 KB.
Podsumowując, poniżej krótka lista tego, o czym warto pamiętać projektując mailing:
- Wyobrażamy sobie prostokąty i umieszczamy w nich elementy.
- Teksty nie powinny nachodzić na zdjęcia ani znajdować się na cieniowanym tle.
- Teksty, jeśli są na podobnym tle, zamieszczamy możliwie obok siebie i nie oddzielamy elementami zawierającymi dużo kolorów.
- Podczas doboru obrazków warto szukać takich, które mają części mniej i bardziej ważne. Dużą twarz na całą szerokość będzie znacznie ciężej skompresować niż całą postać, której możemy delikatnie rozmyć dolne partie ciała, futro, włosy, itp.
- Unikamy gradientów, a już w szczególności gradientów z nałożonymi na nie dużymi partiami tekstów.
Kilka zasad natury ogólnej:
- Pamiętaj o kodowaniu – przy przygotowywaniu plików mailingu o ustalonej wielkości musimy pamiętać jeszcze o tym, że na jego wagę składa się często także plik HTML, a tak naprawdę kod w nim zawarty. Należy więc zawsze zostawić chociaż 3-4 KB zapasu.
- Nie kompresuj plików JPG – zawsze starajmy się wycinać i poprawiać wagę elementów z źródłowego obrazka lub pliku PSD. Otwarcie pliku JPG i zapisanie do ponownie z tą samą jakością zwiększa jego wagę! Często nawet zapisanie go w jakości 80 – 90% zwiększa wagę o kilka kilobajtów psując każdorazowo jakość. Przy tak małych plikach może to być aż 20% przyrost przy pierwszym ponownym zapisaniu (kolejne są już znacznie „lżejsze”).
- Eksperymentuj – zasady, które tutaj opisałam wynikają z zasad kompresji danych formatów plików oraz moich dotychczasowych doświadczeń. Każdorazowo warto próbować innych możliwości, nie ma nic gorszego, niż rutyna.
- Wykorzystuj HTML i CSS – w moim przykładzie całość została zrobiona za pomocą obrazków. Tekst na niebieskim tle mogłam jednak spokojnie zapisać za pomocą HTML (po zmianie fontu na standardowy). Plik z niebieskim tle waży 5,99 KB, co odpowiada 6143 B, znaki w HTML są znacznie lżejsze, więc jeśli nie przesadzimy z ich ilością, powinniśmy wyjść na plus.
To by było na tyle. Mam nadzieję, że moja wiedza przyda się wam przy okazji kolejnych projektów mailingów z ograniczonymi wielkościami. Sama chciałabym aby ktoś się tym ze mną podzielił zanim stanęłam przed problemem kompresji do wagi, która wydała mi się wtedy nieosiągalna. A jakie są wasze metody na zapisywanie małych plików? Podzielcie się w komentarzach!