Czy przygotowanie responsywnej strony WWW musi być skomplikowane? Czy za każdym razem konieczne jest testowanie układu w różnych przeglądarkach, rozdzielczościach oraz na urządzeniach mobilnych? Na szczęście, odpowiedź brzmi nie!
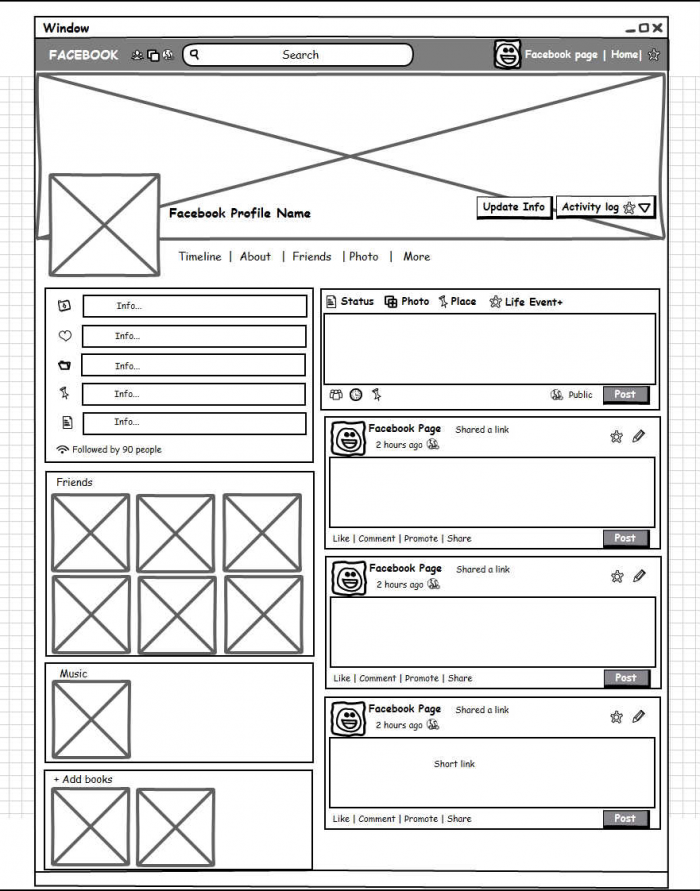
Korzystając ze wsparcia szkieletów (ang. framework) do tworzenia responsywnych stron WWW, można błyskawicznie przygotować praktycznie dowolny układ strony. Wśród najpopularniejszych, ciągle rozwijanych frameworków, można wyróżnić dwa: Foundation Zurb oraz Twitter Bootstrap. Przyjrzyjmy się, jak wykorzystać potencjał tego pierwszego – w tym celu stworzymy responsywną stronę idealnie pasującą do portalu społecznościowego. Poniżej mockup ze strony Mockup Builder:
Pobranie Foundation Zurb i przygotowanie do pracy
Najnowsza wersja Foundation Zurb została oznaczona cyfrą 5. Można ją pobrać ze strony foundation.zurb.com. Wprowadziła ona wiele nowości, w tym konsolę wspierającą pracę z frameworkiem. Natomiast na potrzeby tego artykułu skorzystamy ze „standardowej” wersji. Rozpakowujemy pobrane archiwum do jednego folderu, w którym znajdziemy dwa kluczowe katalogi:
css– wszystkie arkusze stylów wymagane przez Foundation Zurbjs– wszystkie skrypty JavaScript wymagane przez Foundation Zurb
Ponadto w archiwum znajduje się przykładowy plik index.html, który prezentuje ogólne możliwości Foundation Zurb. W zasadzie w tym momencie jesteśmy gotowi, żeby wprowadzać nasz mockup w życie.
Responsywna strona – struktura
Kluczowe elementy naszej strony, które można wyróżnić na rysunku:
- menu główne
- nagłówek z dużą grafiką i nałożoną na nią miniaturą
- dwukolumnowa część główna strony
- stopka
Zanim przejdziemy do tworzenia układu w pliku index.html należy powiedzieć parę słów o tworzeniu struktury w Foundation Zurb. Zurb korzysta z idei kolumn. Domyślnie cała strona ma 1000 pikseli oraz może być dzielona na wiersze i kolumny. Każdy wiersz może zostać podzielony na (domyślnie) 12 kolumn w różnych proporcjach. W ramach zdefiniowanej kolumny możliwe jest tworzenie kolejnych wierszy i kolumn zagnieżdżonych. Brzmi skomplikowanie? Ale wcale takie nie jest. Przekonamy się o tym w kolejnych krokach.
Nas samym początku przygotujmy sobie bazowy plik index.html. Nie ma w nim nic specjalnego poza:
- podpięciem plików CSS z Foundation Zurb
- dołączeniem skryptów
morenizr.js,jquery.jsorazfoundation.min.js - inicjacją Foundation Zurb
<!doctype html>
<html class="no-js" lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Foundation | Welcome</title>
<link rel="stylesheet" href="css/foundation.css" />
<script src="js/modernizr.js"></script>
</head>
<body>
<script src="js/jquery.js"></script>
<script src="js/foundation.min.js"></script>
<script>
$(document).foundation();
</script>
</body>
</html>W pierwszym kroku wyróżnijmy w ramach naszej strony nagłówek, sekcję główną i stopkę.
<header>
</header>
<section id="content">
</section>
<footer>
</footer>W ramach głównej sekcji, zgodnie z naszym mockupem, potrzebujemy dwie kolumny. Układ dwukolumnowy świetnie sprawdzi się w wyższych rozdzielczościach, jednak w przypadku urządzeń mobilnych chcielibyśmy mieć jedną kolumnę. Jak to zrobić? Nic prostszego!
<section id="content">
<div class="row">
<div class="small-12 large-6 columns">
</div>
<div class="small-12 large-6 columns">
</div>
</div>
</section>Sprawdźmy co tu się dzieje. W pierwszej kolejności dodajemy element z klasą row. Powoduje to dodanie poziomego kontenera, do którego możemy dodawać kolumny. Jeden wiersz (row) może składać się z 12 kolumn połączonych w dowolny sposób. Dodatkowym wyróżnikiem jest oznaczenie, dla jakich ekranów są zdefiniowane kolumny. W powyższym przykładzie na dużych ekranach zobaczymy dwie kolumny obok siebie. Na małych ekranach każda kolumna zajmie całą szerokość, tak więc zawartość zostanie wyświetlona jedna pod drugą.
Wypełnienie struktury
Zacznijmy od lewej kolumny. Elementy, które są nam potrzebne to: responsywna lista obrazków, formularz, przyciski. Wyposażeni w te komponenty błyskawicznie zrealizujemy pozostałe zadania. Foundation Zurb dostarcza standardową siatkę, którą już poznaliśmy oraz siatkę blokową. Idealnie nadaje się ona do rozmieszczenia elementów jeden obok drugiego w momencie, kiedy z góry wiemy, ile chcemy zmieścić obiektów w jednym wierszu. Każdy z wpisów na naszej stronie zamkniemy w elemencie klasy row. Przykład:
<div class="row wpis">
<div class="large-12 columns">
<h3 class="subheader">Galeria 1 (small-block-grid-4)</h3>
<ul class="small-block-grid-4">
<li><img src="http://placehold.it/300x300"/></li>
<li><img src="http://placehold.it/300x300"/></li>
<li><img src="http://placehold.it/300x300"/></li>
<li><img src="http://placehold.it/300x300"/></li>
<li><img src="http://placehold.it/300x300"/></li>
<li><img src="http://placehold.it/300x300"/></li>
</ul>
</div>
</div>Foundation Zurb pozwala nam na kontrolę ilości elementów w wierszu dla małych, średnich i dużych ekranów. W tym celu używamy standardowych przedrostów Zurba:
smallmediumlarge
Teraz wprowadźmy bardzo atrakcyjny element – belkę menu. Utrudnijmy jednak zadanie. Belka ma się wyświetlać normalnie, jeżeli użytkownik jest na samej górze strony. Po przewinięciu w dół, belka ma się przykleić do góry strony i być zawsze widoczna. Spodziewacie się kilku ekranów kodu plus kolejne parę setek JavaScriptu? No to spójrzcie jak to osiągnąć!
<div class="small-12 columns contain-to-grid sticky">
<nav class="top-bar fixed" data-topbar>
<ul class="title-area">
<li class="name">
<h1><a href="#">Moja strona</a></h1>
</li>
<li class="toggle-topbar menu-icon"><a href="#">Menu</a></li>
</ul>
<section class="top-bar-section">
<ul class="right">
<li class="active"><a href="#">Menu 1</a></li>
<li class="has-dropdown">
<a href="#">Menu 2 rozwijane</a>
<ul class="dropdown">
<li><a href="#">Podmenu 1</a></li>
</ul>
</li>
</ul>
<ul class="left">
<li><a href="#">Menu 3</a></li>
</ul>
</section>
</nav>
</div>To wszystko! Zero JavaScriptu, zero jQuery, szczypta magii. Do elementu nav dodaliśmy klasy top-bar, fixed oraz marker data-topbar. Resztą zajmie się już Foundation Zurb. Zobaczcie też co się stanie, jak zmniejszycie okno przeglądarki.
Formularze i przyciski
Każdy webmaster wie, ile trudu trzeba sobie zadać, żeby stworzyć atrakcyjny formularz. Foundation Zurb dostarcza nam szereg gotowych klas, które zdecydowanie ułatwią to zadanie. Przygotujmy prosty formularz, dzięki któremu użytkownik może wprowadzić tekst w ramach swojego profilu.
<div class="row wpis">
<div class="large-12 columns">
<h3 class="subheader">Nowy wpis</h3>
<form>
<div class="large-12 columns">
<div class="row collapse">
<label>Label 1</label>
<div class="small-9 columns">
<input type="text" placeholder="small-9.columns" />
</div>
<div class="small-3 columns">
<span class="postfix">.com</span>
</div>
</div>
</div>
<div class="large-12 columns">
<div class="row collapse">
<label>Label 2</label>
<div class="small-12 columns">
<textarea></textarea>
</div>
</div>
</div>
<div class="large-12 columns text-center">
<a href="#" class="button">Dodaj wpis</a>
</div>
</form>
</div>
</div>Tworzenie przycisku jest tak łatwe, jak dodanie klasy button. Dodając dodatkowo poniższe klasy możemy sterować rozmiarem i rodzajem tworzonych przycisków:
tinysmalllargesecondarysuccessalert
Co dalej?
Foundation Zurb dostarcza doskonałą dokumentacją z licznymi przykładami. Dzięki niej możemy błyskawicznie sprawdzić, jakie komponenty są dostępne oraz jak z nich skorzystać. Warto zapoznać się z możliwościami Zurba w zakresie typografii. Wśród komponentów zasługujących na szczególną uwagę należy wymienić również sticky nav, belkę menu oraz klasy visibility. Jeżeli kiedykolwiek chciałeś coś ukryć dla małych ekranów lub pokazać tylko na nich, to teraz jest to banalnie proste. Na przykład klasa:
show-for-small– wyświetli element tylko na małych ekranachhide-for-small– ukryje element na małych ekranach
Wiele innych wariantów tej konstrukcji znajdziesz w dokumentacji. Posiadając to wiedzę bez problemu zmodyfikujesz lub rozbudujesz projekt.
Warto wspomnieć, że Foundation Zurb dostarcza wiele przykładowych układów, co w wielu przypadkach może zdecydowanie przyśpieszyć pracę – warto się z nimi zapoznać. Foundation Zurb to nie tylko układ 12 kolumnowy. Jego możliwości są o wiele większe – dzięki wykorzystaniu narzędzia Compass można praktycznie dowolnie dostosowywać go do swoich potrzeb. Ale ten temat poruszymy przy innej okazji.