Marzec już prawie za nami, więc klasycznie – poniedziałkowo, postanowiłam zebrać 10 najciekawszych stron internetowych, na które trafiłam w ostatnim czasie. Znajdziecie tutaj przykłady interaktywne, zachwycające animacjami oraz takie, których mocną stroną jest użyteczność i dobre przekazywanie informacji.
Niestety niektóre z nich mają spore problemy z wydajnością - szczególnie na słabszych komputerach z Windowsem, jednak to ciekawa perspektywa i pole do zastanowienia - jak daleko możemy posunąć się z efektem wow, bez utraty na czytelności?
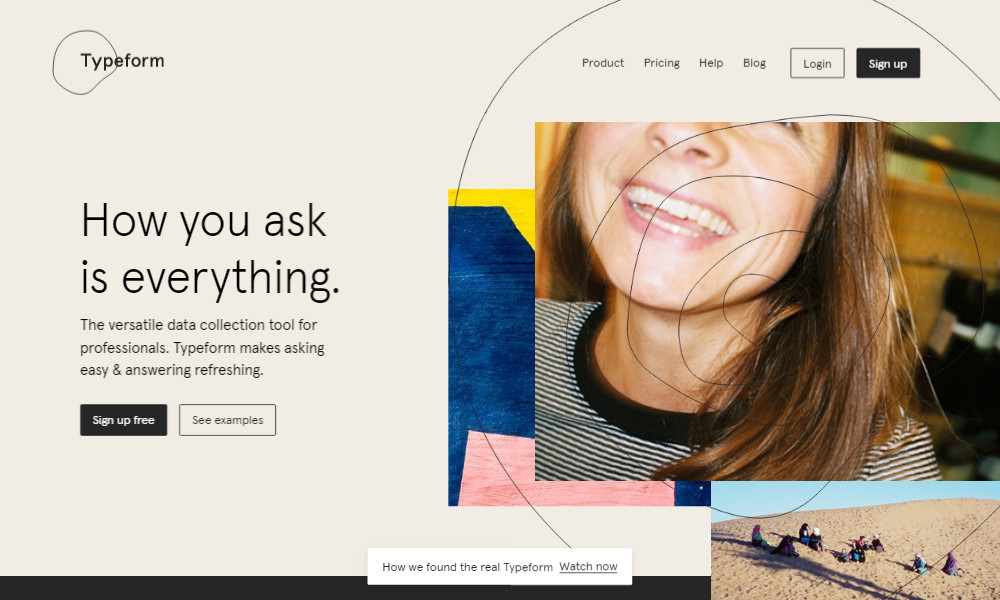
Typeform
Słyszeliście, że Typeform zmienił branding? Razem z nim odświeżeniu uległa także ich strona internetowa. Całość wykorzystuje nową stylistykę, delikatne animację i prosty, czytelny układ.
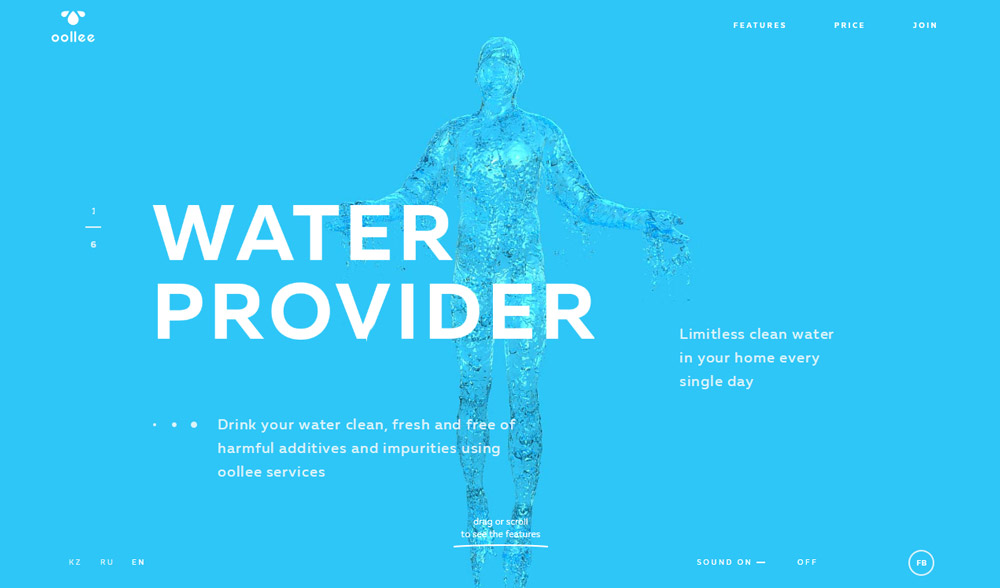
 Oollee
Oollee
Trudno jest mi sobie wyobrazić bardziej wodną stronę reklamującą… wodę. Podczas korzystania niej towarzyszy nam postać stworzona właśnie z niej, do niej nawiązują także animacje nałożone na tekst. Całość zdecydowanie inspiruje i pokazuje jak strona może i powinna nawiązywać do tematyki produktu, który sprzedaje. Niestety nie działa tak płynnie, jak powinna.
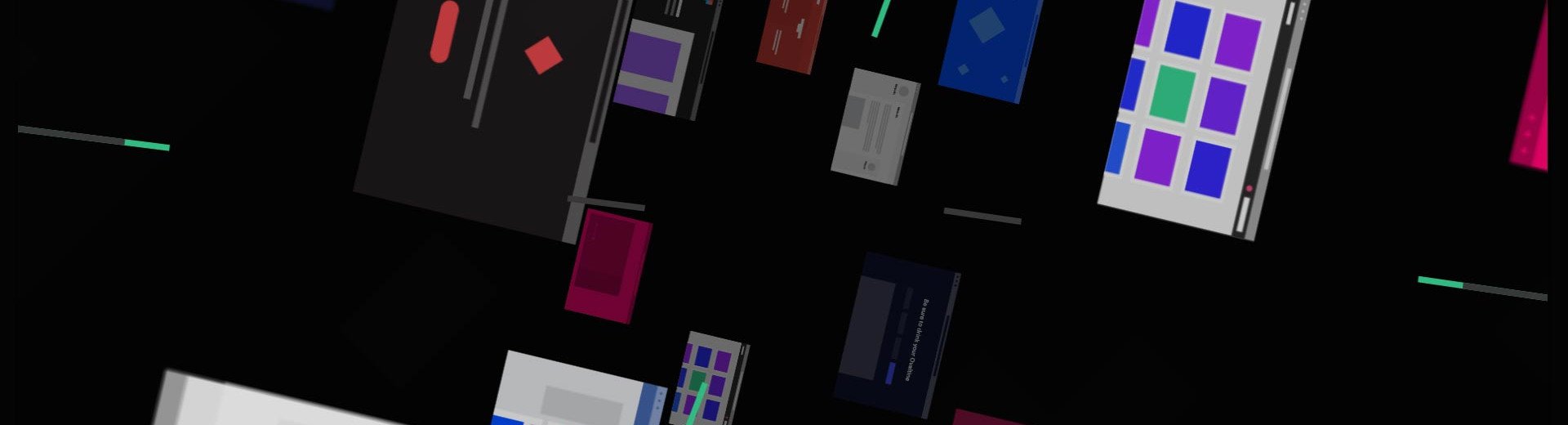
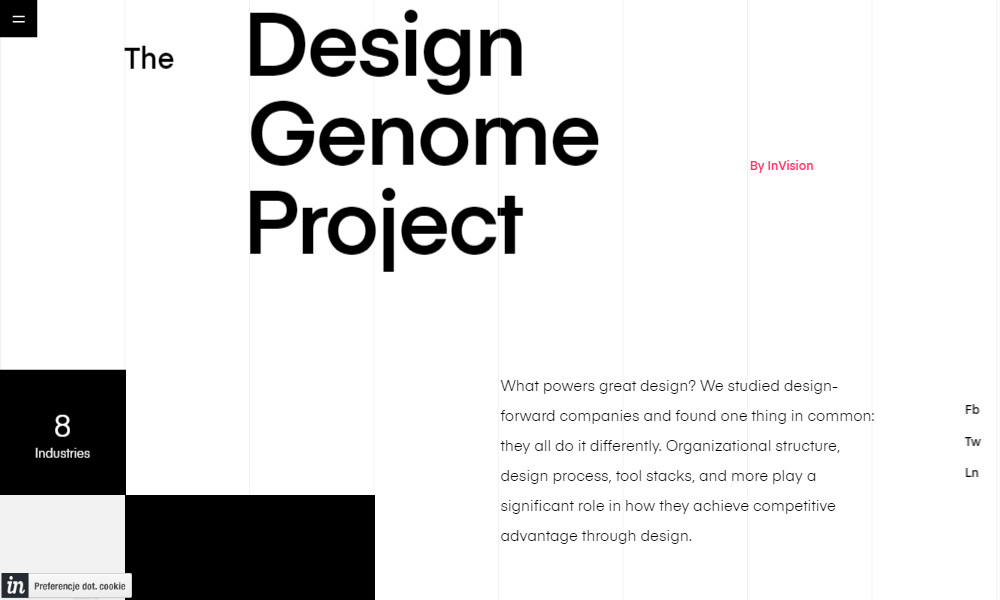
 Design Genome
Design Genome
Ciekawa strona od InVision, której celem jest przedstawienie historii sukcesu i DNA znanych firm, które osiągnęły sukces. Dość prosty projekt oparty o liniach gridu bez odstępów oraz neutralne kolory pozwalają na dopasowanie strony do kolorystyki każdej z omawianych firm. Dużą uwagę poświęcono także treści i zaprojektowano ją tak, aby czytała się dobrze w każdych warunkach.
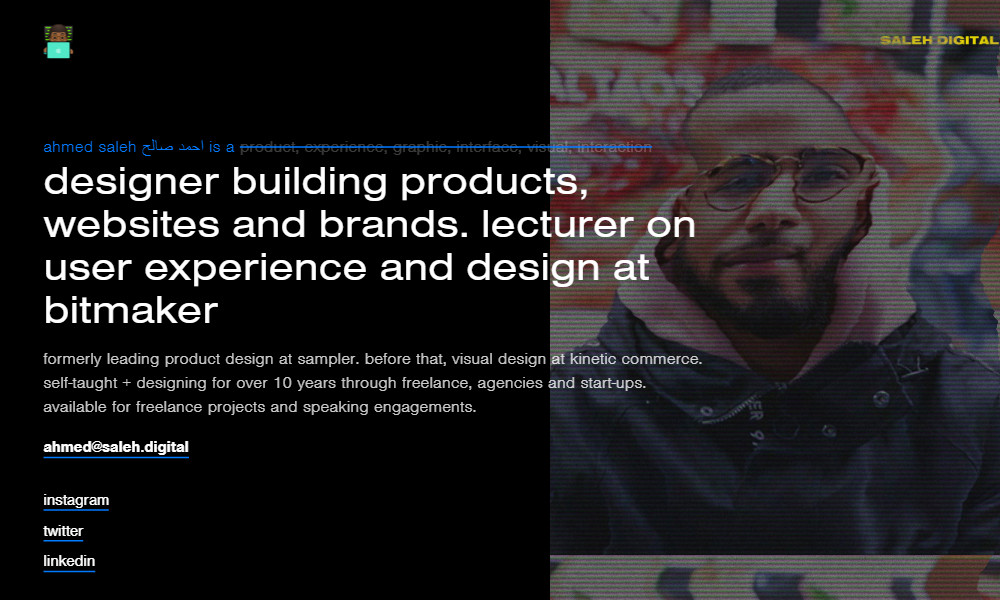
 Saleh Digital
Saleh Digital
Portfolio Saleh Digital nawiązuje do stylistyki brutalizmu i wyglądu stron internetowych z początków sieci. Twórca zdecydował się zastosować szeroki krój oraz oldscholowe ikony, które potęgują efekt. Pomimo dziwnego klimatu strona jest czytelna i przegląda się ją wygodnie.
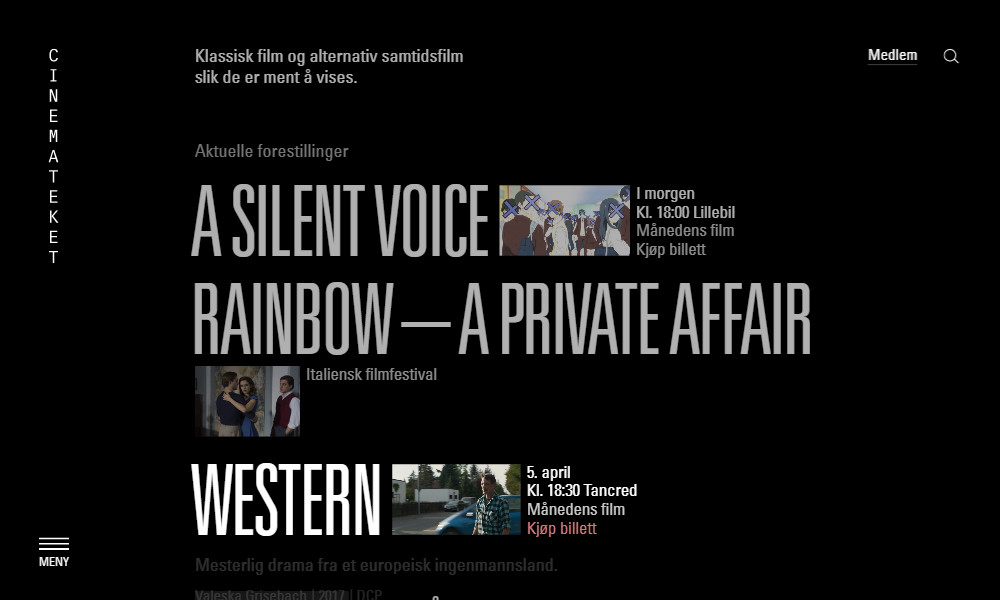
Cinematect
Strona tematycznie związana jest z kinem i wizualnie także do niego się odnosi. Twórcy zdecydowali się na wykorzystanie bardzo wąskiego kroju, który może przypominać nam ten, który znamy z list nazwisk na filmowych plakatach. Bardzo fajnie prezentuje się także hover, który po najechaniu na konkretny element przyciemnia nam pozostałe, idealnie pełniąc rolę wyróżnienia tego, który nas interesuje.
Niika
Ta pozycja trafia do mnie przede wszystkim delikatną stylistyką i pasującymi do niej animacjami. Zachowana została w lekkich, pastelowych kolorach, dzięki czemu wyróżnia się na tle popularnych obecnie, ostrych barw. Dodatkowej lekkości dodają jej cienie i szeryfowa typografia.
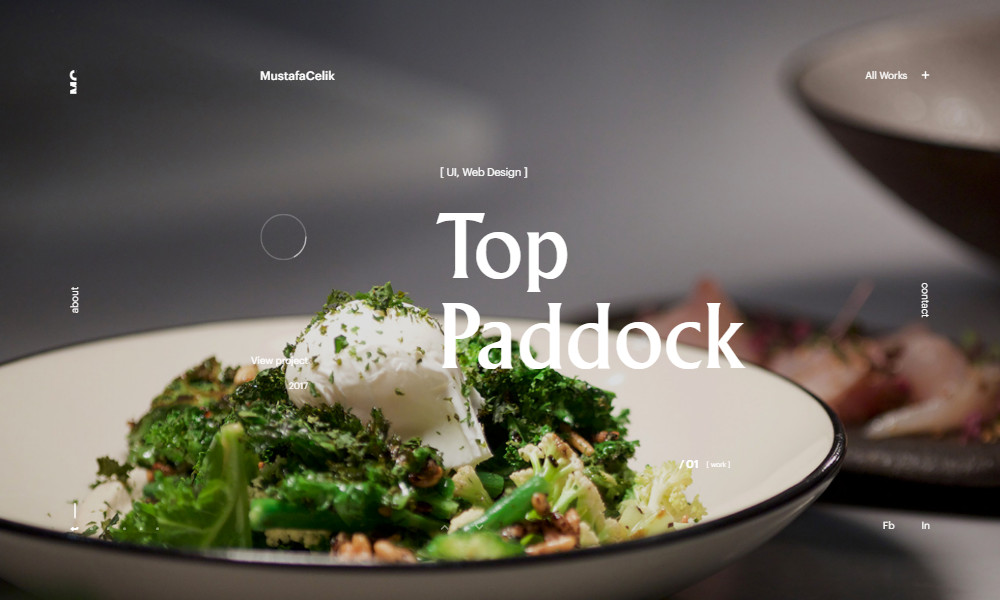
Mustafa Celik
Kolejne portfolio na liście. To zachwyciło mnie przede wszystkim powolnym klimatem, jaki na nim panuje oraz ciekawą nawigacją, która pozostaje z nami w takiej samej formie na całej stronie. Projekt jest bardzo minimalistyczny, oparty na zdjęciach i prostej typografii. Na uwagę zasługuje też efekt poruszenia nałożony na zdjęcia (działa niestety tylko na Safari).
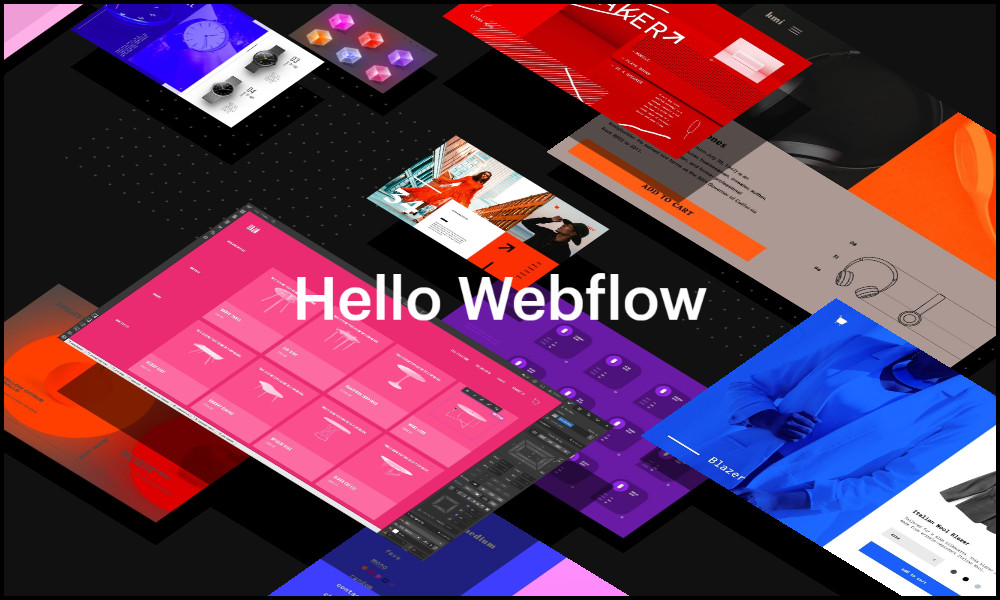
Webflow Ecommerse
Ciekawie zaanimowana strona, która zachęcić ma nas do sprawdzenia możliwości rozwiązania do zakupów online od Webflow. Twórcy prowadzą nas w tym wypadku przez opowieść, przedstawiając kolejne możliwości i informacje związane z aplikacją. Stworzona została bardzo minimalistycznie i wykorzystuje ciekawe, mocne kolory.
 Ronin 161
Ronin 161
Zdecydowanie nietypowa strona portfolio w której umiejętności i możliwości twórcy wybijają się przed realizacje stworzone dla klientów. Strona nie jest szczególnie intuicyjna, jednak warto zwrócić na nią uwagę przede wszystkim dlatego, że jest zdecydowanie nieszablonowa. Niestety, podobanie jak ta związana z wodą, dość mocno przycina w Chrome, co może powodować problemy w jej wykorzystywaniu.
Torque Editions
Interesująco zbudowana strona, która stanowić ma wykaz książek. Jej wyjątkowość polega na nietypowej nawigacji – po kliknięciu na książkę otwiera nam się mini popup przykrywający treść, dzięki któremu możemy poznać szczegóły.