Za stronami internetowymi często stoją różne założenia. Jedne informują o działalności klienta, inne wzbudzają zainteresowanie swoją formą, a jeszcze inne przekazują informacje w formie tekstów czy infografik. Do każdej z nich podejść musimy nieco inaczej i pod innym względem ją oceniać.
Na dzisiejszej liście (podobnie z resztą jak zazwyczaj), dominują te strony, które wywołują efekt WOW, przemyciłam jednak kilka bardziej treściwych opcji.
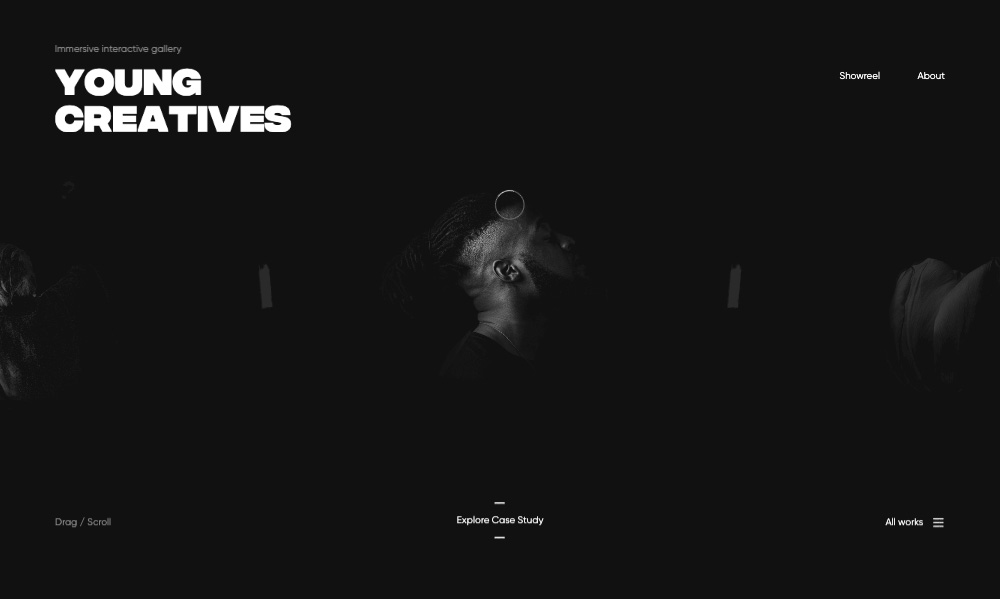
Martine Hrlich
Strony portfolio bywają różne. Jedne przedstawiają osobę, inne skupiają się na projektach. W tym przypadku, to prace autora są na pierwszym miejscu – nawigujemy po nich za pomocą czegoś w rodzaju slidera reagującego na klikanie i przesuwanie po łuku. Po odnalezieniu interesującego nas projektu, możemy poczytać o nim nieco więcej na bardziej klasycznej podstronie. Całość dzieje się bez przeładowywania, co daje bardzo ciekawy efekt.
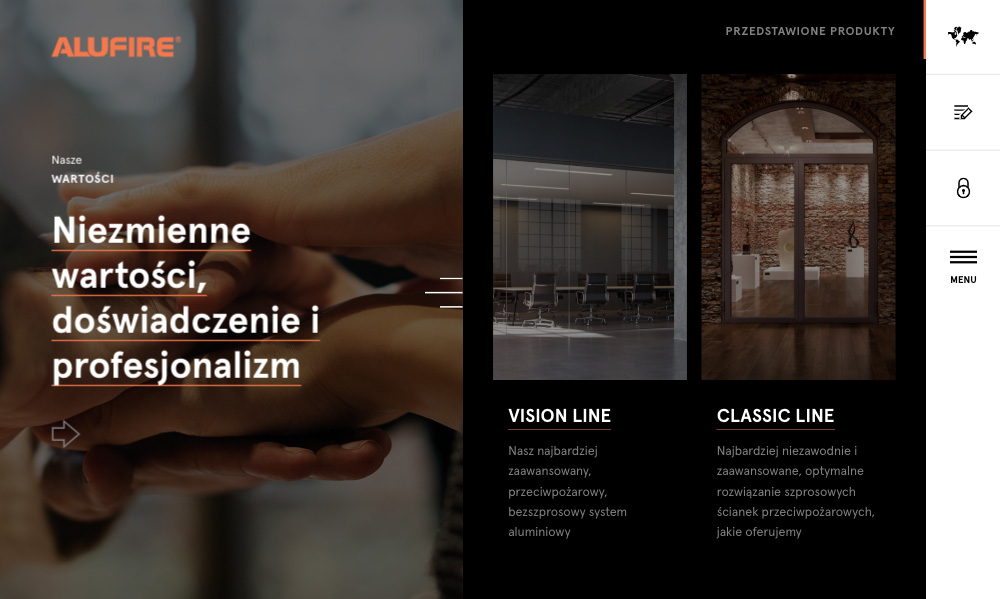
Alufire
Stworzenie widowiskowej strony portfolio czy produktu nie jest aż tak trudne. Zdecydowanie większym wyzwaniem jest zaprojektowanie takiej, która powinna być użyteczna i wygodna. W tą stronę poszli twórcy firmowej wizytówki Alufire. W porównaniu do klasycznych propozycji jakie znajdziemy w sieci – ta może inspirować ciekawym układem elementów (zdjęć i tekstów) oraz nietypowym podejściem do menu.
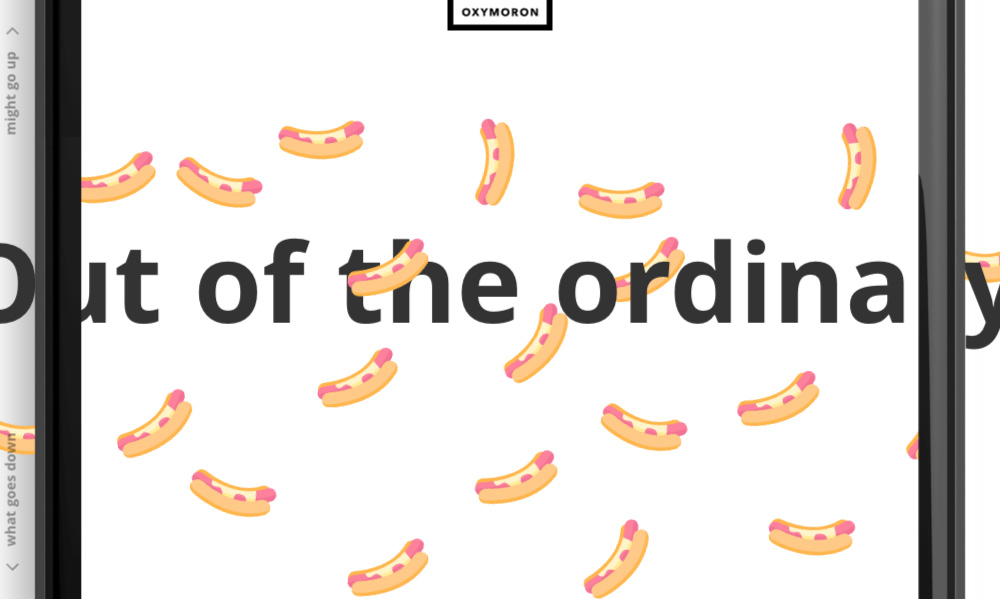
Oxymoron Agency
Kolejna strona zainteresowała mnie nie tyle grafiką, co rozwiązaniami technicznymi – wyjątkowe w niej jest to, że scrollować możemy zarówno w górę, jak i w dół – i tak w nieskończoność. Witryna wykorzystuje wizerunek telefonu, a jego wnętrze nieco przypomina sklep z aplikacjami na iOS. Pojawia się także niekończące się spaghetti, które wychodzi z kabla ładowania smartfona.
Eko Patrioci
Następny dobry przykład z naszego, rodzimego podwórka. Oprócz ważnej tematyki, strona zachwyca wyjątkowymi ilustracjami stworzonymi przez Karola Banacha, które nadają całości wyjątkowego stylu i wyglądu. Na stronie statyczne obrazki przeplatają się z delikatnymi animacjami i zaanimowanymi przez artystę filmami, które samoistnie się odpalają.
Lukas Jardin
Zdecydowanie bardziej minimalistyczny projekt, do którego przyciągnęła mnie „wodna” animacja przenikania się kolejnych projektów. To bardzo ciekawy sposób na to, aby za pomocą efektu dodać stronie charakteru i zwiększyć zainteresowanie potencjalnych klientów. Podstrony zaprezentowane zostały już o wiele bardziej klasycznie.
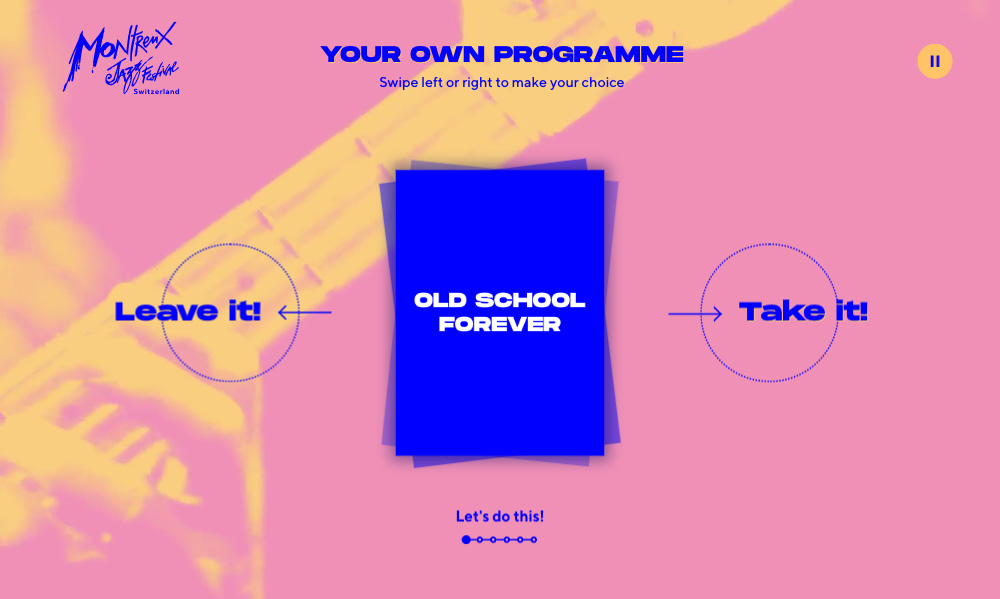
Montreux Jazz Festival 2019
Ciekawym sposobem na to, aby połączyć technologię z użytecznością jest następna strona na mojej dzisiejszej liście. Jej design przypomina nieco stylistykę, którą znać możecie z kreacji, jakie wykorzystuje Spotify, natomiast celem jest dobranie dla Was idealnego programu festiwalu. Całość działa na zasadzie Tindera – odpowiadamy tak lub nie na konkretne przykłady piosenek, a na koniec otrzymujemy spersonalizowany dla nas program.
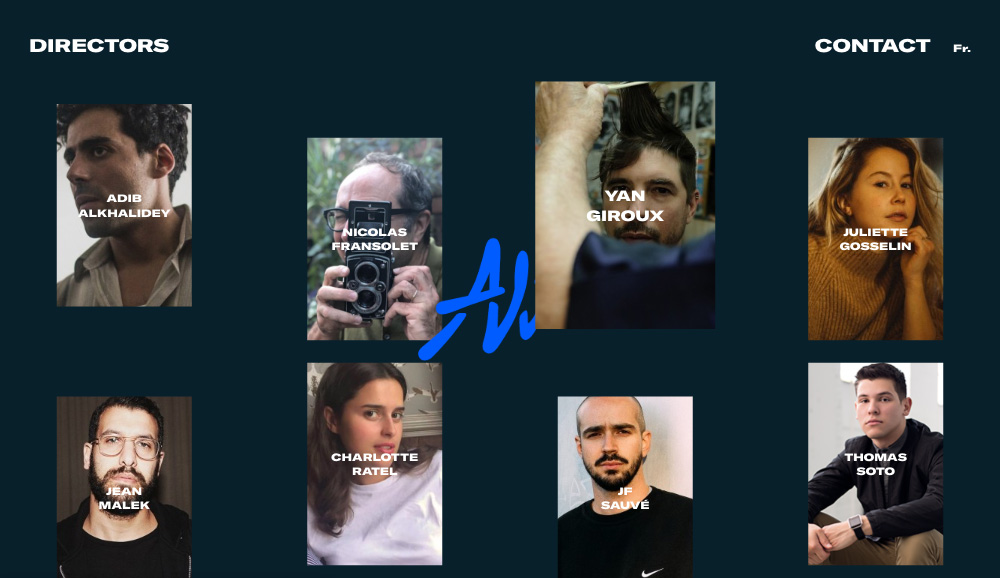
Alt Productions
Stron internetowa skupiająca kilku reżyserów w jednym miejscu. Zbudowana jest w wyjątkowo prosty sposób – z jednej strony znajdziemy listę osób, z drugiej informacje kontaktowe. Na głównym ekranie w nieregularny sposób rozłożona została galeria zdjęć zrzeszonych reżyserów. O kliknięciu na jednego z nich oglądać możemy popup ze szczegółowymi informacjami, a po przeczytaniu całości – bardzo intuicyjnie wracamy do strony głównej.
Color of the Year
Z pewnością obiła Wam się o uszy oczy informacja o kolorze roku Pantone. Living Coral doczekał się całej strony poświęconej tylko niemu. Znajdziecie tam garść informacji o wykorzystywaniu i trendach, jakie rozpoczęło jego ogłoszenie. Z jednej strony mamy tutaj do czynienia z dość prostą w budowie witryną, z drugiej to bardzo zgrabnie dobrana kompozycja – pod względem wykorzystanych fontów, ich proporcji, wielkości i przestrzeni negatywnej w całym układzie.
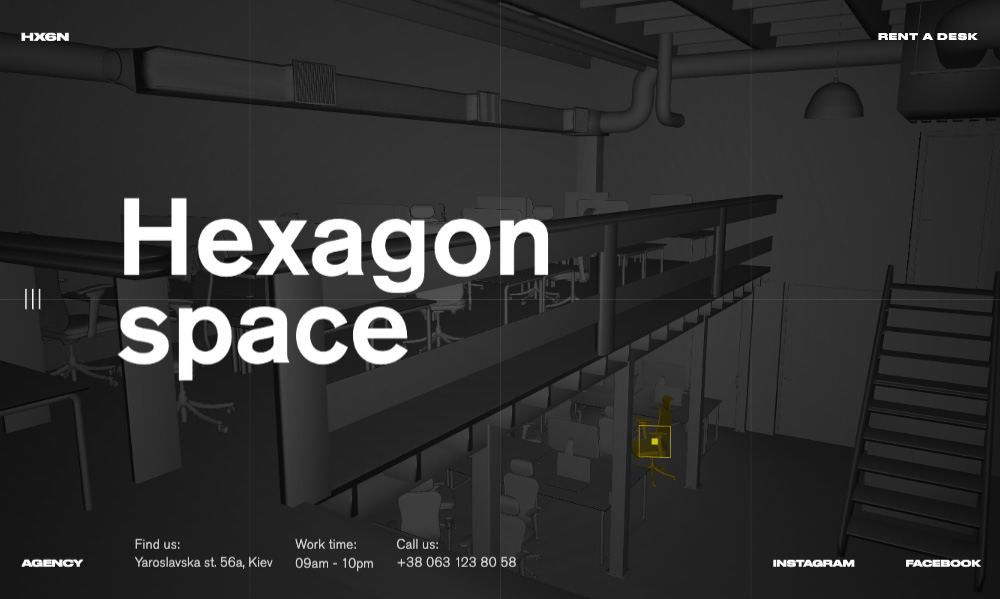
Hexagon Design
Kolejna, dość nowoczesna strona internetowa firmy zajmującej się wynajmowaniem przestrzeni w coworkingu. Jej twórcy postawili na klasyczne połączenie czerni i bieli. Witryna ta kojarzyć nam się może nieco surowo dzięki wykorzystaniu szerokiego – nieco mniej standardowego fontu i połączeniu go z klasykiem, jakim jest Akzidenz Grotesk. Całość dopełniają delikatne linie zamieszczone w tle oraz połączenie małych tekstów z dużą typografią w nagłówkach czy menu.
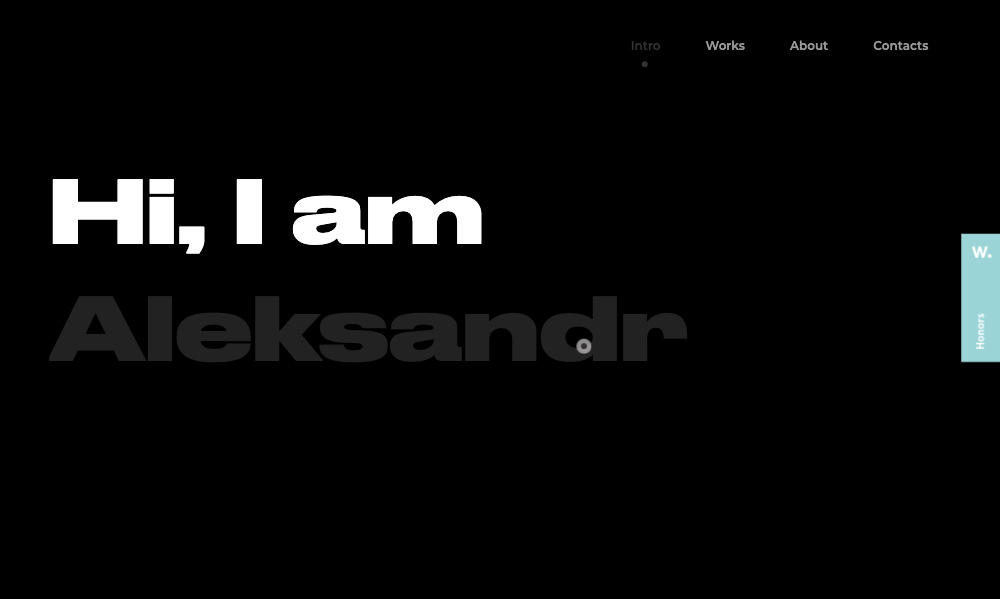
Yaremenko
Emotikony na dobre zagościły w projektowaniu graficznym. Nie są obecne już jedynie w komunikatorach czy na social media, ale także w „poważniejszych” formatach, jakim z pewnością jest portfolio. Ten UX/UI designer postanowił komunikować się właśnie z ich wykorzystaniem. To dość ciekawy przykład, bo strona (gdyby nie emotki), nieco przypominałaby klimatem tą którą oglądaliśmy przed chwilą – zwróćcie uwagę na typografię i charakterystyczne linie. Dodanie do równania zabawnych obrazków całkowicie zmienia jej klimat – sprawia, że odbieramy ją bardziej przyjaźnie i nieco mniej poważnie, korporacyjnie.