Czym inspirować się podczas tworzenia nowych stron internetowych? Z pewnością także ciekawymi realizacjami, a tych nie brakuje w sieci. Na dzisiaj zebrałam 10 wyjątkowych propozycji, które warto sprawdzić.
Davide Marchet
W świecie przesyconych grafiką i efektami stron internetowych czasem warto popatrzeć na coś spokojniejszego i bardziej stonowanego. Portfolio, które możecie oglądać poniżej, to bardzo ciekawy przykład tego jak zręcznie i bez zbędnego efekciarstwa połączyć delikatne efekty z wzbudzającym zaufanie projektem. Jednocześnie – dzięki bardzo dopracowanym animacjom – żadnemu klientowi nie przyjdzie do głowy, że zakres możliwości twórcy nie jest szeroki.
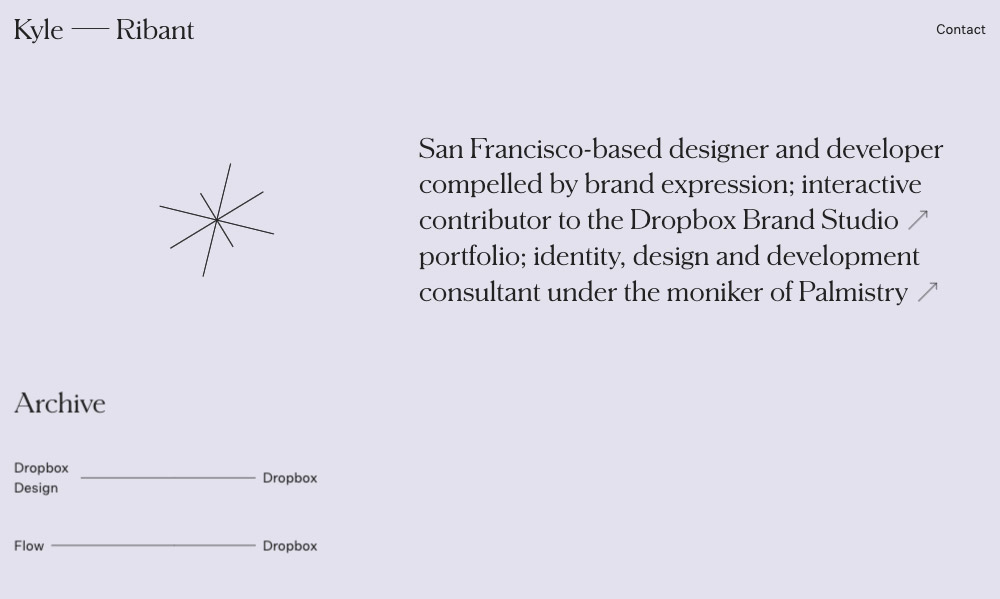
Kyle Ribant
Kolejna pozycja na liście również łączy w sobie minimalizm z ciekawymi efektami. W tym przypadku na naszą uwagę zasługuje przede wszystkim menu po najechaniu na które widoczne są kolejne podglądy realizacji. Co ciekawe – to jedyne ilustracje. Na stronie nie znajdziemy ani ich opisów, ani bardziej szczegółowych informacji na temat procesu czy pracy twórców.
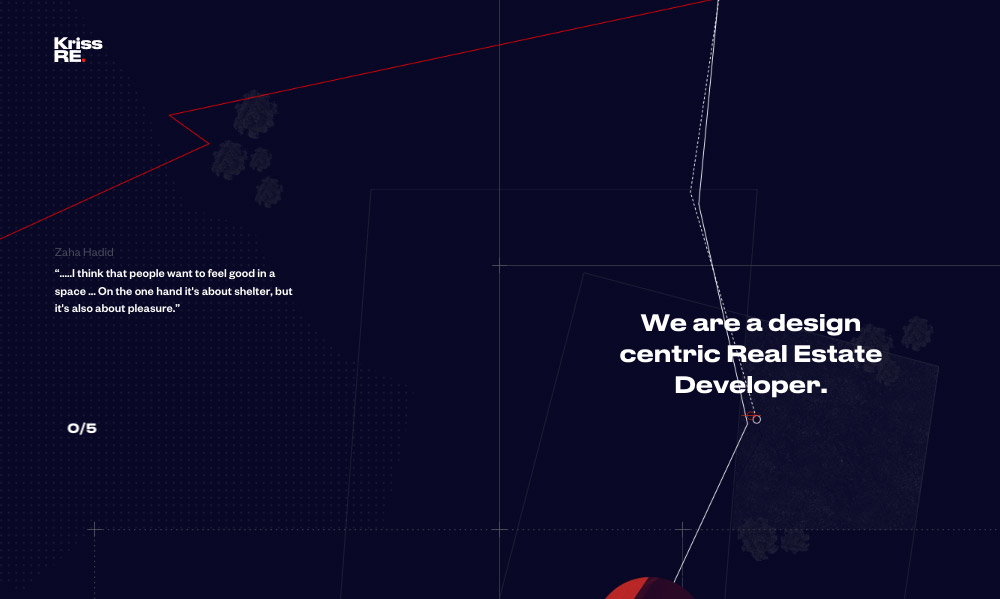
Kriss Realestate
Trudno o bardziej jednoznaczną i trafiającą w punkt stronę agencji nieruchomości. Witryna Kriss Realestate bazuje na stylistyce, która jednoznacznie kojarzy nam się z mapą i topografią, dzięki czemu łatwiej nam zrozumieć czym się zajmują. Przeglądanie jej, to tak naprawdę poruszanie się po liniach wyznaczonych dla nas przez twórców. Każdy z kroków jest oczywiście klikalny, po przejściu uzyskujemy więcej informacji. Na uwagę zasługuje także loader, który przypomina właśnie rysujący się plan architektoniczny.
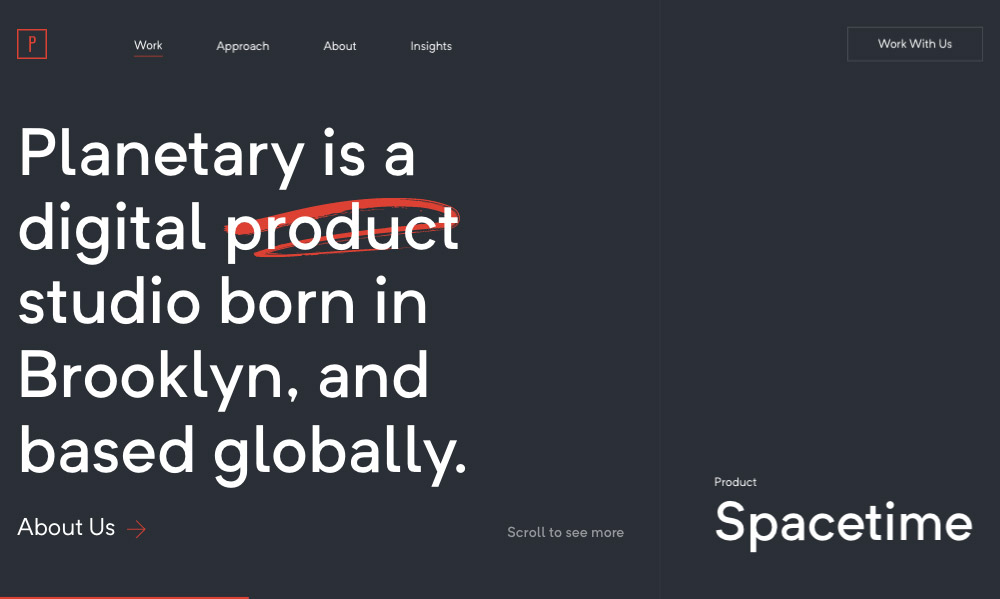
Planetary
Strony z poziomą nawigacją to coś, co już coraz rzadziej oglądać możemy w sieci. Twórcy kolejnego przykładu na tej liście zdecydowanie się tym nie przejmują i proponują nam bardzo ciekawą nawigację na stronie głównej. Przewijanie odbywa się tutaj w poziomie, jednak reaguje na scroll myszki, więc jest dość wygodne. Pozostałe podstrony są już klasyczne, więc klienci nie powinni się pogubić.
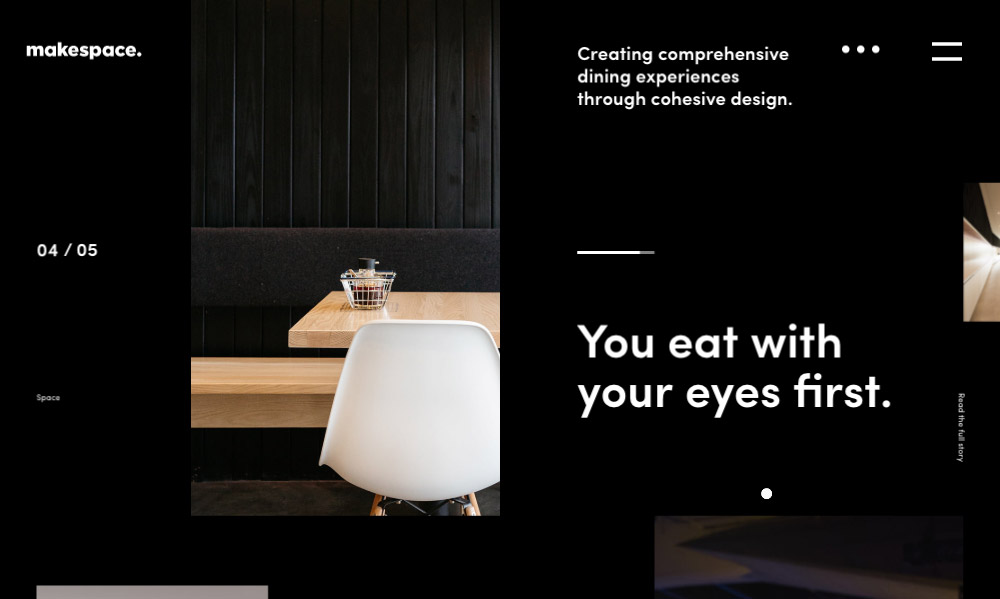
Makespace.
Mocna czerń w połączeniu z bielą i szarościami to stylistyka, która zdecydowanie dominuje ostatnimi czasy. W podobnym kierunku poszli twórcy Makespace. W wypadku tej strony chciałabym jednak zwrócić Waszą uwagę nie na sam wygląd, a na interesujące rozwiązanie – wykorzystanie dwóch niezależnych menu. Jedno – hamburgerowe – zawiera podstawową listę pozycji, kropkowane jest natomiast nawigacją po zrealizowanych projektach.
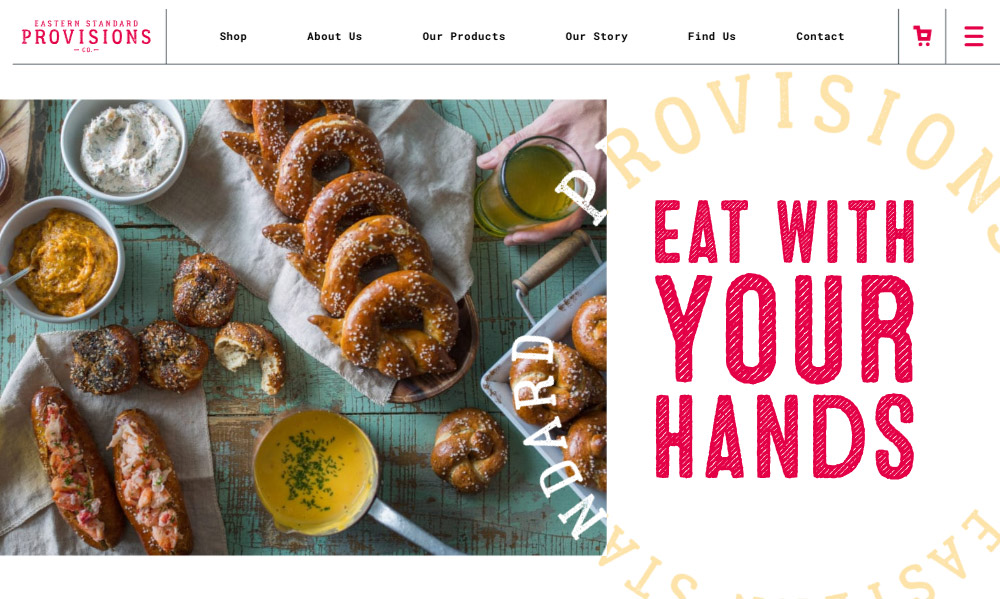
ES Provisions
Wśród minimalistycznych stron internetowych znajdziemy także takie, które łączą tą stylistykę z odpowiednim dopasowaniem do tematu i klimatu sprzedawanych produktów. Taka z pewnością jest kolejna pozycja na liście, której właściciele zajmują się sprzedażą pieczywa. Z jednej strony jest ona bardzo prosta, z drugiej – jednoznacznie nawiązuje do tematyki poprzez dużą ilość apetycznych zdjęć i lekką stylistykę.
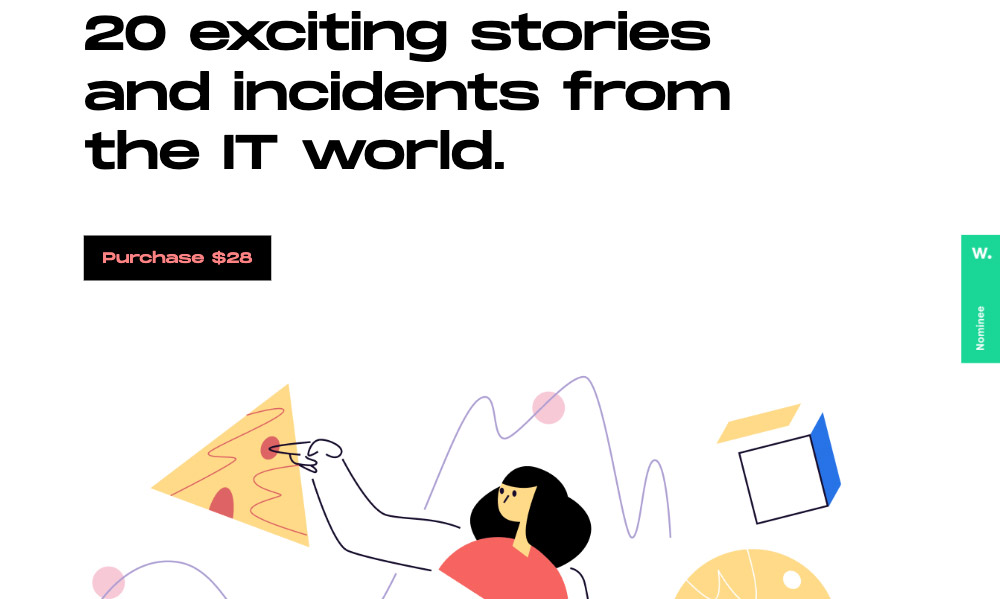
Struct
W przypadku tej strony warto zwrócić uwagę na dwie rzeczy, które ostatnimi czasy dominują w świecie projektowania do Internetu i które faktycznie sprawiają, że większość z tych stron wygląda bardzo ciekawie. Mówię tutaj o autorskich, nieco szalonych ilustracjach (powoli odchodzimy od startupowej stylistyki) oraz nietypowej, szerokiej typografii. Trend ten mi osobiście kojarzy się z Dropboxem, jednak coraz częściej widzimy go także w innych miejscach w sieci.
On fait quoi pour le climat?
„Co robimy dla klimatu?” To jedyne pytanie, które zrozumiałam z francuskojęzycznej strony, która zajmuje kolejną pozycję na dzisiejszej liście inspiracji. Jej intro w całości opiera się na storytellingu, czyli snuciu opowieści, którą powinniśmy zdaniem autorów przyswoić. W tym przypadku dzięki scrollowaniu możemy oglądać i zapoznawać się z kolejnymi treściami. Ciekawie prezentuje się także delikatna animacja rozwijanego menu.
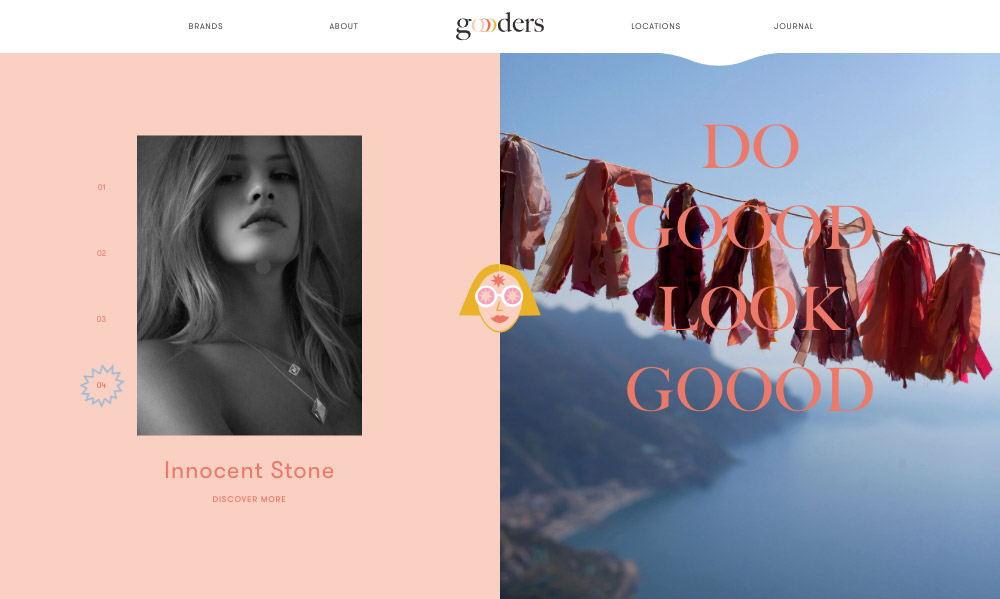
Goooders
Coraz częściej, szczególnie na stronach kierowanych do kobiet, obserwować możemy pojawienie się pastelowych kolorów – czasem są to gradienty, a czasem po prostu elementy interfejsu czy ilustracji. Strona Goooders byłaby dość klasyczną propozycją, gdyby właśnie nie jej kolorystyka oraz spokojne – delikatnie animowane ilustracje.
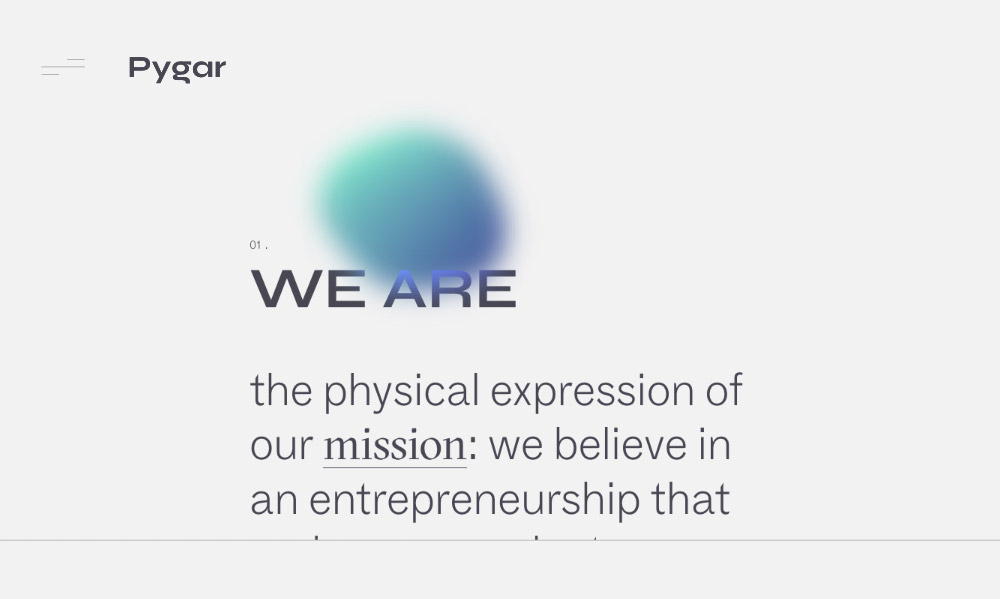
Pygar
W temacie gradientów i ciekawych efektów warto wyróżnić także witrynę Pygar, która w interesujący wizualnie sposób wykorzystuje efekt poruszającego się za myszką „bąbla”. Oprócz tego, że ozdabia nam stronę, ciekawie wpływa na teksty, które się na niej znajdują – delikatnie podświetlając je od dołu.