Przed nami ostatnie zestawienie inspirujących stron internetowych w tym roku. Klasycznie zebrałam dla Was dziesięć ciekawych, zrealizowanych projektów, które posłużyć mogą pomóc Wam znaleźć odpowiedni kierunek podczas tworzenia własnych realizacji.
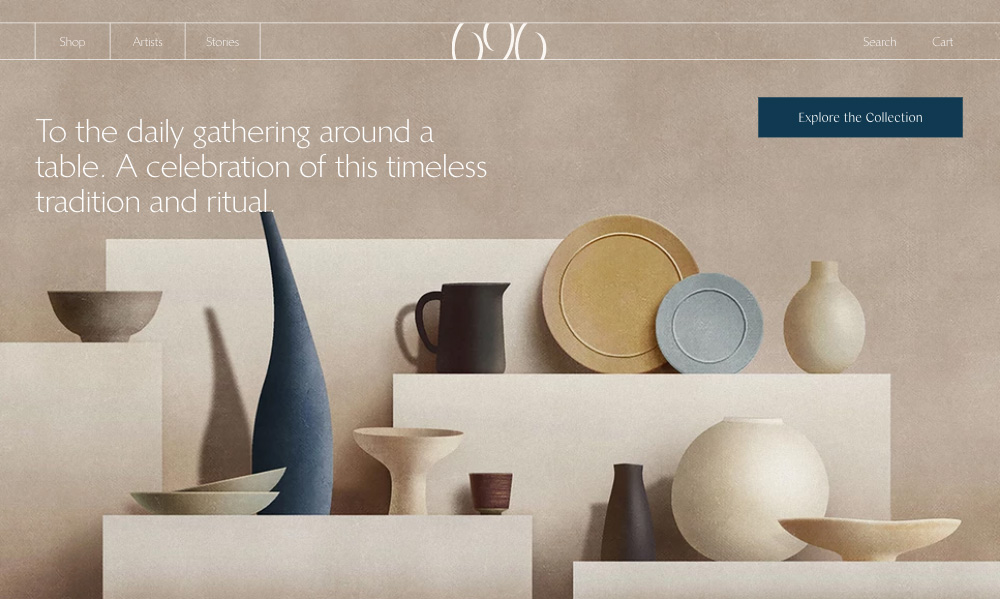
696 NYC
Minimalistyczna strona, która zwraca uwagę przede wszystkim ciekawą, elegancką typografią i oszczędnością form. Oprócz informacji o firmie znajdziecie na niej także sklep - to dobry przykład jak tworzyć rozwiązania sprzedażowe ze smakiem.

Eessoo
Strona portfolio, która łączy w sobie prostotę i minimalizm z ciekawym układem i animacjami. Elementem wyróżniającym ją wśród innych jest bogactwo zastosowanych kolorów - jest ich naprawdę sporo, jednak wykorzystywane są jedynie jako tło dla całości, przez co nie gryzą się i prezentują bardzo dobrze.

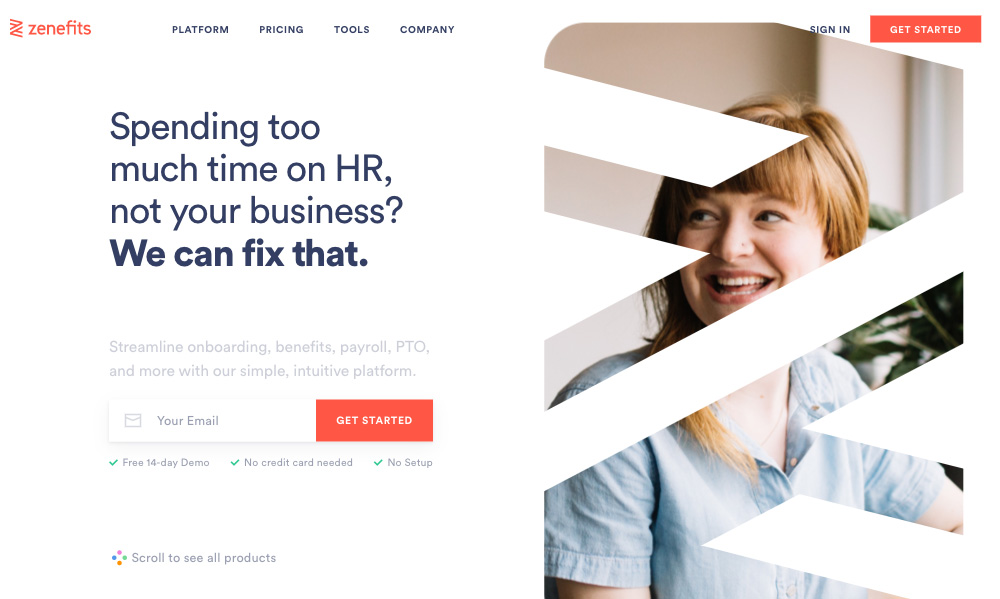
Zenefits
Prosta strona platformy do HR, która wykorzystuje w swojej budowie storytelling i wraz z scrollowaniem w dół - ujawnia nam nowe informacje w formie prostych animacji. Całość zachowano w bezpiecznej, pastelowej palecie barw, co sprawia, że firmę odbieramy jako profesjonalną i godną zaufania.

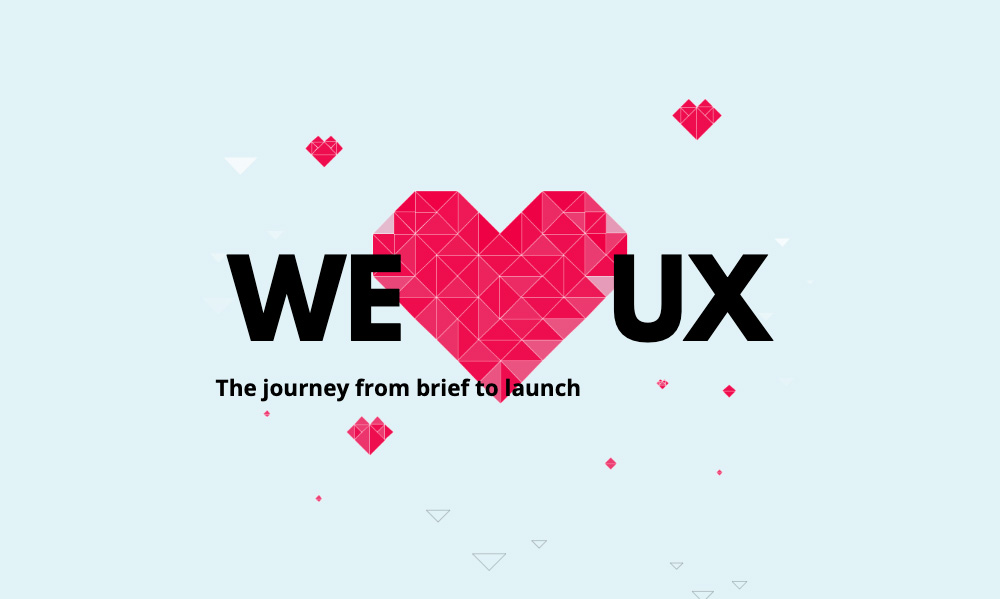
UX Kathart
Dość prosta jeśli chodzi o wygląd strona projektantki UX. Nie zachwyca szczególnie designem, ale ciekawie prezentują się na niej animację trójkątów tworzących kolejne ilustracje dla poszczególnych sekcji. Przy okazji całości towarzyszy efekt zmieniającego się koloru tła.

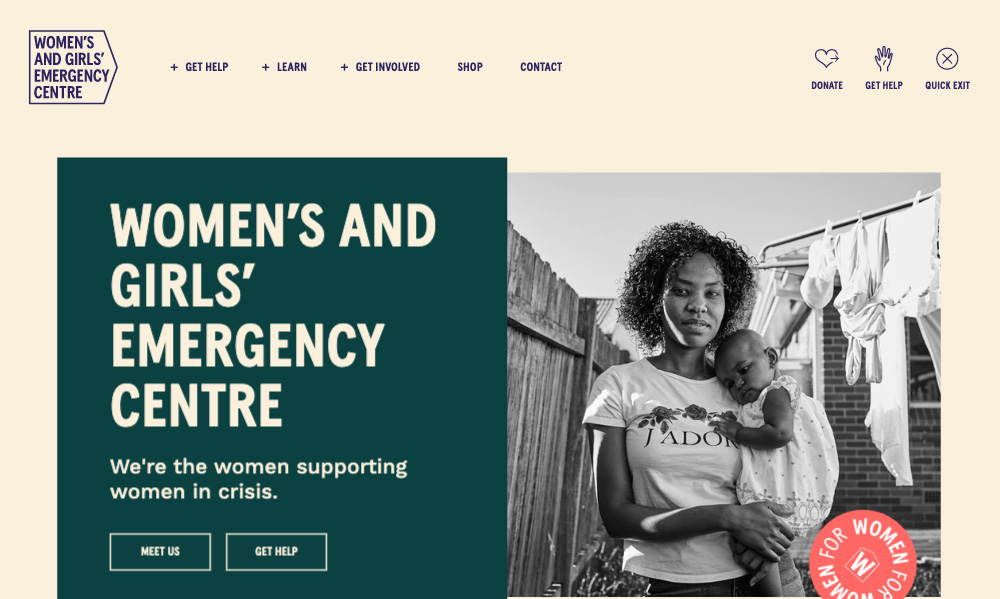
Wagec
Kolejna strona na liście nie wyróżnia się niczym szczególnym, można by nazwać ją poprawną. Pojawiła się jednak tutaj ze względu na tematykę - witryny fundacji, nawet tych znanych, nie zachwycają i często wyglądają po prostu słabo. Twórcy tej strony postawili na odważne połączenia kolorystyczne, estetyczną typografię i zabawę ilustracjami i zdjęciami, a równocześnie zachowali klasyczny i bardzo wygodny układ.

Canals Amsterdam
Strona internetowa poświęcona historii kanałów w Holandii stworzona została w ten sposób, że bardziej przypomina broszurę czy magazyn niż klasyczną witrynę internetową. Korzystając z poziomej nawigacji możemy przeglądać kolejne „rozkładówki”, które opowiadają nam historię miasta. Ciekawemu designowi towarzyszy także niestandardowa, szeryfowa typografia, która w połączeniu z intensywną czerwienią tła podbija unikalność projektu.

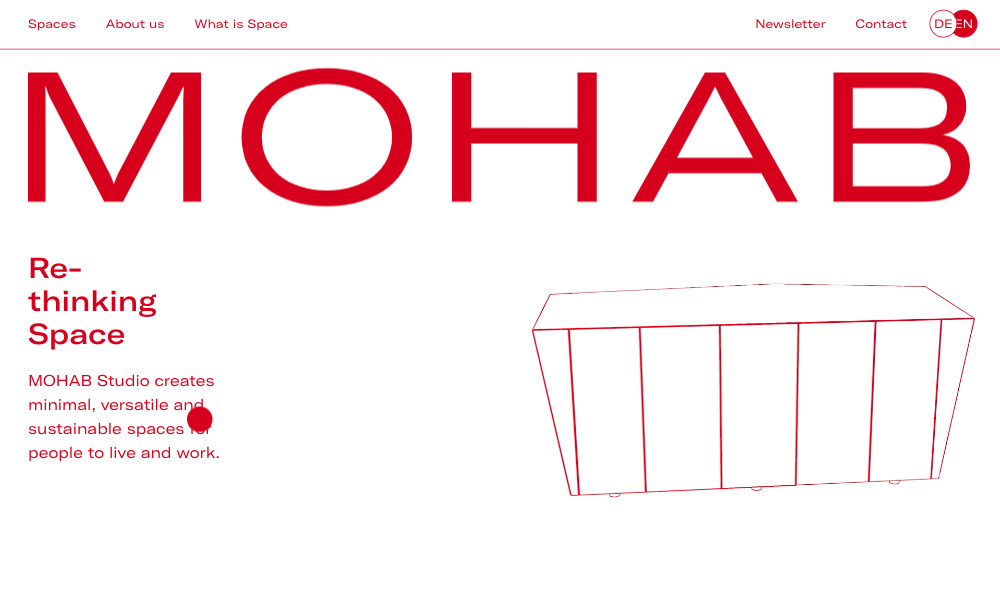
Mohab
Twórcy kolejnej pozycji na liście postawili na szeroki krój i bazowanie na jednym kolorze - czerwieni. Za jej pomocą „rozrysowano” strukturę strony, boksy, stworzono także coś co symulować ma cienie. Ciekawym pomysłem jest rozszerzanie się logo w miarę jak scrollujemy w dół.

Kulbachny
Szerokie fonty powoli przestają być wyznacznikiem czegoś oryginalnego i coraz częściej pojawiają się nie tylko w druku, ale także w sieci. W tym wypadku jednak twórca poszedł o krok dalej i w celu ozdobienia strony wykorzystuje efekt, który przypominać może variable fonts - zmniejszanie się i zwiększanie ich szerokości. Dobrym pomysłem może być też ograniczenie się jedynie od czerni i bieli - dzięki temu same realizacje mocno się wybijają.

Prathambook
Ilustracje już chyba na stałe zostały częścią nowoczesnych stron internetowych. Większość z nich jest jednak dość specyficzna - wektorowa, minimalistyczna. A co, gdyby na stronę przenieść ilustrację typowo książkową? Taki przykład znajdziecie w raporcie rocznym wydawnictwa Pratham Books. Jest estetycznie i bardzo klimatycznie.

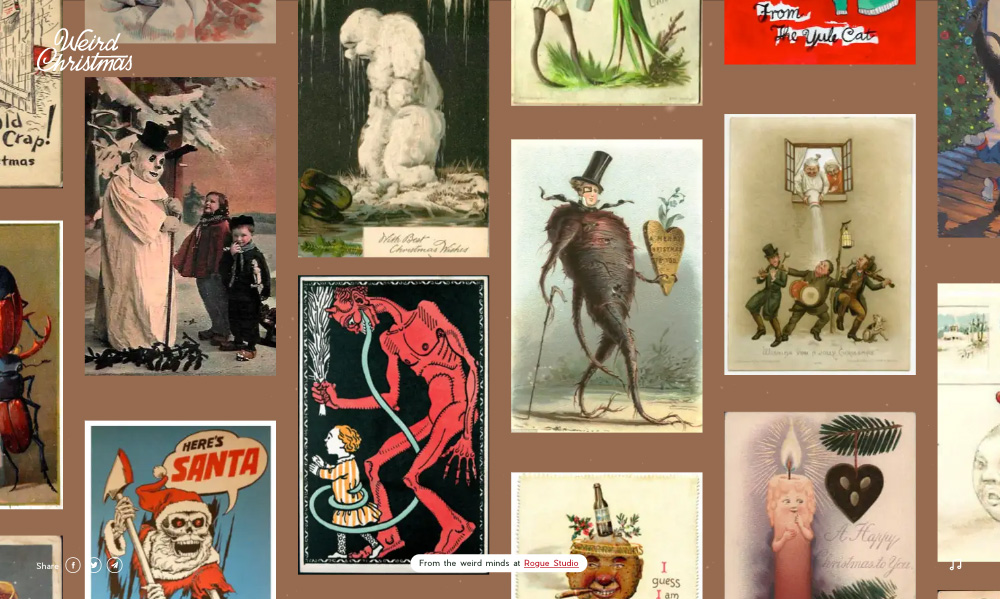
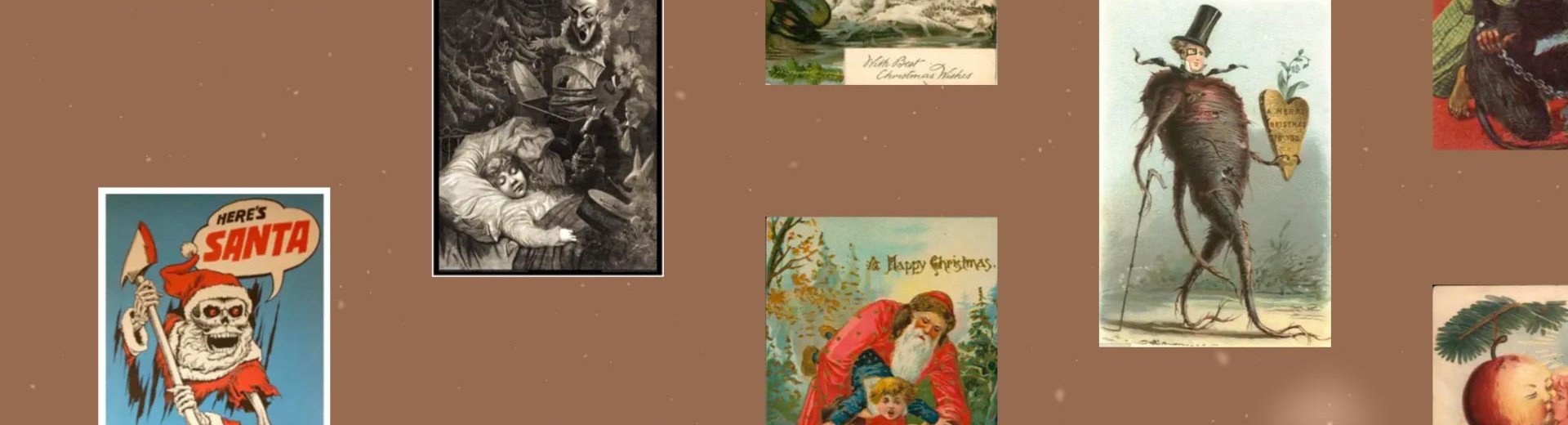
Christma
Idą święta, więc na koniec akcent, który może się Wam spodobać - wyszukiwarka dziwnych, albo mówiąc delikatniej - specyficznych kartek świątecznych. Galerię przeglądamy przesuwając po „stole”, a jeśli coś szczególnie nam się spodoba - możemy wysłać ją z życzeniami do najbliższych.