Nie ma w życiu zawodowym grafika zbyt wielu rzeczy, które są mniej przyjemne, niż nudne podmienianie w przygotowanym wcześniej projekcie treści. W jednym z wcześniejszych artykułów, jego autor pokazywał Wam co zrobić, żeby zautomatyzować swoją pracę w Photoshopie, tym razem chciałabym pokazać analogiczne rozwiązanie, z tym że dotyczące projektu wykonanego w Illustratorze.
Jako, że zbliżają się święta i jeszcze nie każdy przygotował swoje świąteczne, mailingowe kartki, takie właśnie postawię przed sobą zadanie. Do ich wykonania wykorzystam wektor, pobrany z serwisu Fotolia oraz font Playfair Display. Dla utrudnienia zadania i zwiększenia celów „pokazowych” tego artykułu kartki wykonujemy nie w swoim imieniu, a w imieniu kilku naszych klientów. Ze strony praktycznej nie jest to dobra opcja – kiedy wykonujemy je jako zlecenie – powinny być one autorskie i unikalne, tutaj jednak nie jest to istotne. Do przygotowania samego pokazu potrzebuję także loga, ponownie skorzystam z serwisu Fotolia, stamtąd będą pochodziły moje firmy – klienci.
W moim idealnym świecie projektów do tutoriali wszyscy klienci mają loga w podobnym formacie oraz kolorystyce. Pozwala mi to na umieszczenie ich chociażby da beżowym tle, na które mogłyby nie pozwolić niektóre księgi znaków.

Illustrator oferuje nam do użycia cztery typy zmiennych: dane wykresu – pozwalające na wprowadzanie różnych wartości do wykresów, plik połączony – do zamieszczania w projekcie innych elementów, ciąg tekstowy – pozwalający na zmianę tekstów oraz widoczność – sterujący widocznością danej warstwy.
Przygotowywanie bazy
Pierwszym krokiem po wykonaniu projektu musi być jego odpowiednie dostosowanie. Wszystkie elementy które są zmiennymi należy odpowiednio dostosować i zamieścić w taki sposób, aby możliwa była ich automatyczna edycja. Zmiennymi będą logo nadawcy znajdujące się w tle, logo odbiorcy oraz nazwa nadawcy. Elementy tekstowe, które są zmiennymi musimy oddzielić od tych, które nimi nie są, dlatego tekst składa
, znajduje się na osobnej warstwie.
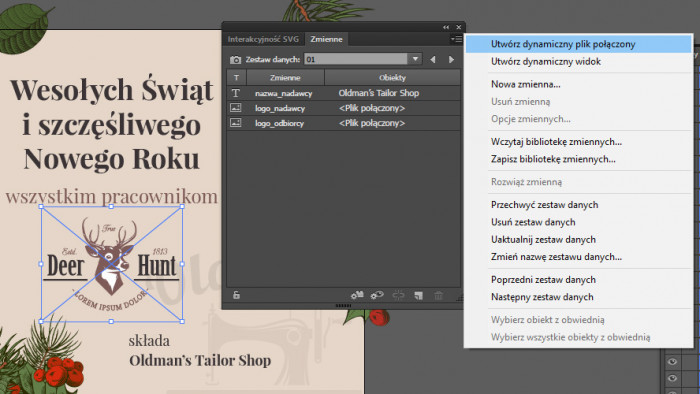
Szczególną uwagę należy zwrócić na elementy, które mają być plikami połączonymi – już na etapie tworzenia należy zapisać je osobno i zamieścić w projekcie (na przykład przeciągnąć lub wykorzystać menu Plik→Umieść). Wizualnie pliki połączone różnią się tym od zwykłych wektorów, że po kliknięciu widzimy jedynie prostokąt wokoło niego, a nie zaznaczenie krzywych go tworzących.

Po kliknięciu na interesujący nas element projektu należy z bocznego menu wybrać Utwórz dynamiczny plik połączony, aby od razu połączyć zmienną z istniejącym plikiem. W podobny sposób stworzyłam zmienną dla drugiej grafiki. W celu zwiększenia czytelności i późniejszego ułatwienia pracy, warto sensownie nazwać swoje zmienne (wystarczy dwukrotnie kliknąć na jej nazwę).

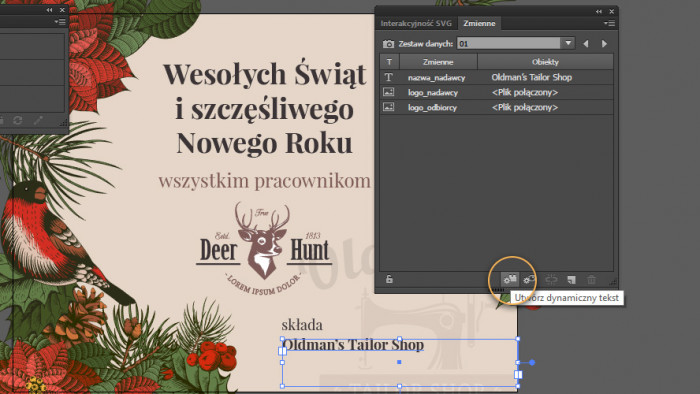
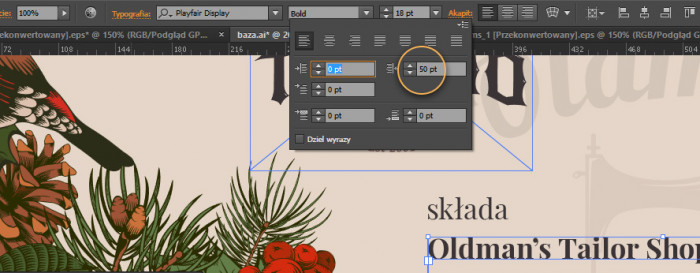
Aby stworzyć zmienną tekstową, należy zaznaczyć warstwę ją zawierającą i kliknąć na ikonę Utwórz dynamiczny tekst. Przy tekście należy także pamiętać, aby zaprojektować blok w taki sposób, aby dobrze zachowywał się przy każdej przewidywanej ilości tekstów. Ja założyłam, że będzie miał on maksymalnie 2 linijki, jednak aby zachować estetykę – zastosowałam dla niego margines boczny w wielkości 50pt. Oczywiście mogłabym także zmniejszyć cały blok tekstowy, jednak takie rozwiązanie jest dla mnie wygodniejsze i szybsze.

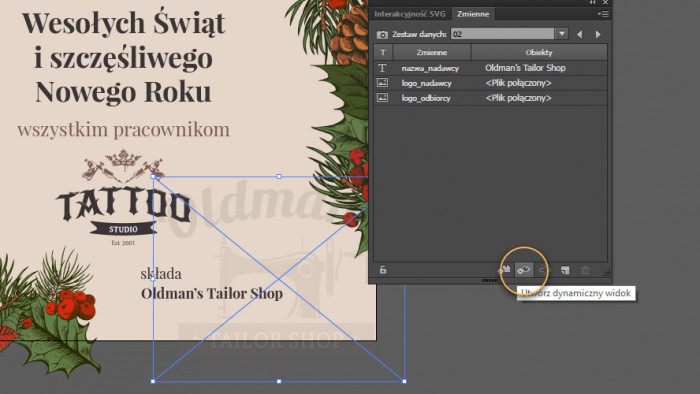
Oprócz tego uznałam, że niektórzy z moich klientów są wybredni i nie chcą, aby ich logo używane było jako znak wodny, dlatego w jednej wersji nie będę go pokazywać. Mogłabym w takim momencie linkować do pustego pliku, ale jako że chcemy to zrobić profesjonalnie, wykorzystam zmienną typu widoczność.

Aby ją stworzyć wystarczy kliknąć na ikonkę skrótu zaznaczoną na grafice wyżej przy wybranej odpowiedniej warstwie.
W taki sposób przygotowaliśmy bazę do naszego szablonu świątecznych życzeń, następnym krokiem będzie stworzenie zestawów danych, które faktycznie usprawnią naszą pracę. Najpierw jednak muszę zapisać loga, które zostaną wykorzystane. Na potrzeby tego tekstu zdecydowałam się zapisać wszystkie moje pliki w formacie AI, może być on jednak dowolny. Ważne, aby miały one zawsze takie same rozmiary, dzięki temu unikniemy nieprzewidzianych przeskoków i innych błędów układu. Ja jednak dla pokazu, przygotowałam jedno logo, które jest nieco szersze i inne, które jest nieco wyższe niż pozostałe. W sumie jest ich 9.
Tworzenie zestawów danych w Illustratorze
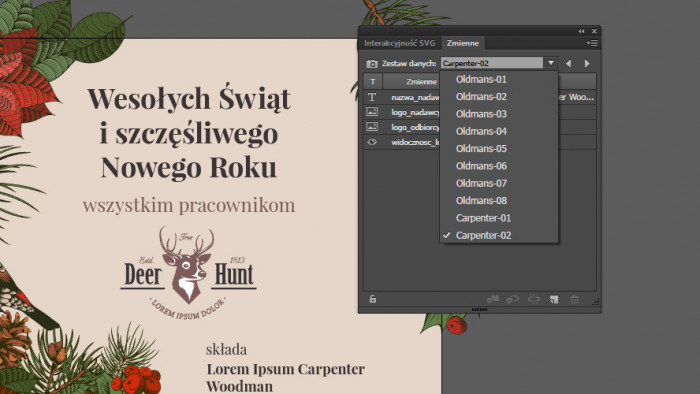
W pierwszym sposobie wykorzystamy możliwości samego Illustratora i za pomocą panelu zmienne będziemy tworzyć kolejne zestawy danych. Wykonanie ich jest bardzo proste, wystarczy podmienić dane na docelowe i utworzyć zestaw za pomocą jednego kliknięcia.

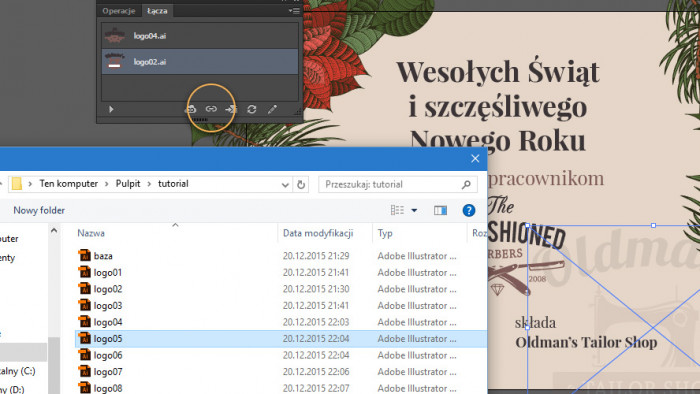
Zmienne będące plikami połączonymi zmieniamy z wykorzystaniem zakładki łącza i klikamy na Łącz ponownie. Zmienne tekstowe po prostu edytujemy. Jeśli chcemy ukryć widoczność logo w tle – znajdujemy je na liście warstw i ukrywamy.

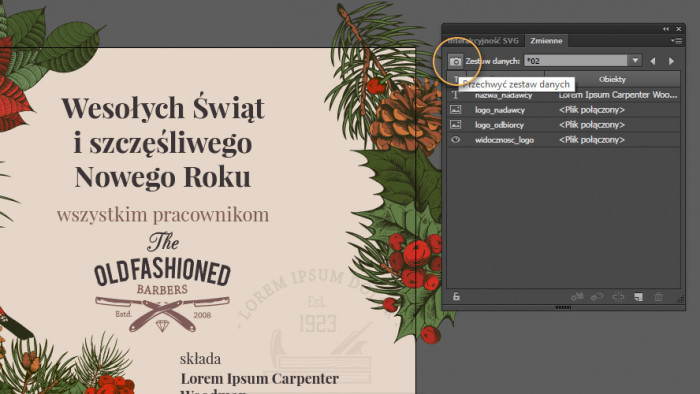
W celu stworzenia nowego zestawu danych, należy kliknąć na ikonkę aparatu Przechwyć zestaw danych, następnie można zmienić mu nazwę.
W wyżej opisany sposób można stworzyć wszystkie swoje zestawy, nie jest to jednak coś, co robiłabym z chęcią i coś co można nazwać automatyzacją.
Tworzenie zestawów danych w XML
W celu wspomnianej wcześniej automatyzacji naszej pracy sięgniemy po nieco kodowania, przyda się więc jakikolwiek edytor, na używam Notepad++.
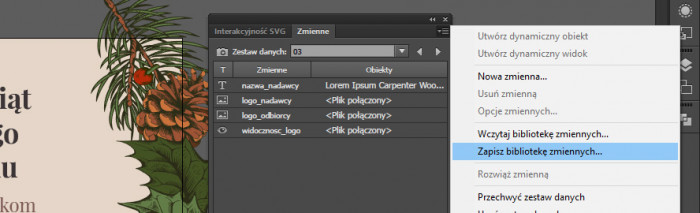
W pierwszym kroku zapiszemy stworzone już zestawy danych, aby zapoznać się ze strukturą dokumentu. W tym celu wystarczy wybrać Zapisz bibliotekę zmiennych z menu zmiennych.

Dzięki temu otrzymamy plik XML o następującej strukturze:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20001102//EN" "http://www.w3.org/TR/2000/CR-SVG-20001102/DTD/svg-20001102.dtd" [
<!ENTITY ns_graphs "http://ns.adobe.com/Graphs/1.0/">
<!ENTITY ns_vars "http://ns.adobe.com/Variables/1.0/">
<!ENTITY ns_imrep "http://ns.adobe.com/ImageReplacement/1.0/">
<!ENTITY ns_custom "http://ns.adobe.com/GenericCustomNamespace/1.0/">
<!ENTITY ns_flows "http://ns.adobe.com/Flows/1.0/">
<!ENTITY ns_extend "http://ns.adobe.com/Extensibility/1.0/">
]>
<svg>
<variableSets xmlns="&ns_vars;">
<variableSet locked="none" varSetName="binding1">
<variables>
<variable category="&ns_flows;" trait="textcontent" varName="nazwa_nadawcy"></variable>
<variable category="&ns_vars;" trait="fileref" varName="logo_nadawcy"></variable>
<variable category="&ns_vars;" trait="fileref" varName="logo_odbiorcy"></variable>
<variable category="&ns_vars;" trait="visibility" varName="widocznosc_logo"></variable>
</variables>
<v:sampleDataSets xmlns="&ns_custom;" xmlns:v="&ns_vars;">
<v:sampleDataSet dataSetName="01">
<nazwa_nadawcy>
<p>Oldman’s Tailor Shop</p>
</nazwa_nadawcy>
<logo_nadawcy>file:///C:/Users/Ola/Desktop/tutorial/logo02.ai</logo_nadawcy>
<logo_odbiorcy>file:///C:/Users/Ola/Desktop/tutorial/logo01.ai</logo_odbiorcy>
<widocznosc_logo>true</widocznosc_logo>
</v:sampleDataSet>
<v:sampleDataSet dataSetName="02">
<nazwa_nadawcy>
<p>Oldman’s Tailor Shop</p>
</nazwa_nadawcy>
<logo_nadawcy>file:///C:/Users/Ola/Desktop/tutorial/logo02.ai</logo_nadawcy>
<logo_odbiorcy>file:///C:/Users/Ola/Desktop/tutorial/logo03.ai</logo_odbiorcy>
<widocznosc_logo>false</widocznosc_logo>
</v:sampleDataSet>
<v:sampleDataSet dataSetName="03">
<nazwa_nadawcy>
<p>Lorem Ipsum Carpenter Woodman</p>
</nazwa_nadawcy>
<logo_nadawcy>file:///C:/Users/Ola/Desktop/tutorial/logo05.ai</logo_nadawcy>
<logo_odbiorcy>file:///C:/Users/Ola/Desktop/tutorial/logo04.ai</logo_odbiorcy>
<widocznosc_logo>true</widocznosc_logo>
</v:sampleDataSet>
</v:sampleDataSets>
</variableSet>
</variableSets>
</svg>Na pierwszy rzut ona może on nieco przerażać, ale nas tak naprawdę interesuje jedynie sekcja sampleDataSets w której znajdują się nasze zestawy danych. Przyjrzyjmy się mu nieco bliżej
<v:sampleDataSet dataSetName="01">
<nazwa_nadawcy>
<p>Oldman’s Tailor Shop</p>
</nazwa_nadawcy>
<logo_nadawcy>file:///C:/Users/Ola/Desktop/tutorial/logo02.ai</logo_nadawcy>
<logo_odbiorcy>file:///C:/Users/Ola/Desktop/tutorial/logo01.ai</logo_odbiorcy>
<widocznosc_logo>true</widocznosc_logo>
</v:sampleDataSet>Zapewne szybko rozpoznacie tutaj nazwy zmiennych, które utworzyliśmy wcześniej i tak w polu nazwa_nadawcy znajduje się tekst, w polach z logo odnośniki do plików lokalnych na naszym komputerze, a w widocznosc_logo wartość binarna (prawda i fałsz) oznaczająca czy chcemy pokazywać logo. Istotna jest także nazwa zestawu danych znajdująca się w dataSetName – musi być unikalna, inaczej przy importowaniu program wyrzuci błąd. Teraz wystarczy już tylko kopiować kolejno zestawy danych i podmieniać je o własne wartości.
Ja stworzyłam całkiem nowy zestaw danych, oderwany od poprzedniej, testowej wersji. Mam w nim dwie firmy, pierwsza z nich chce wysłać kartki do wszystkich klientów i zamieścić swoje logo w tle, druga tylko do dwóch i rezygnuje z logo w tle. Kod wygląda następująco:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20001102//EN" "http://www.w3.org/TR/2000/CR-SVG-20001102/DTD/svg-20001102.dtd" [
<!ENTITY ns_graphs "http://ns.adobe.com/Graphs/1.0/">
<!ENTITY ns_vars "http://ns.adobe.com/Variables/1.0/">
<!ENTITY ns_imrep "http://ns.adobe.com/ImageReplacement/1.0/">
<!ENTITY ns_custom "http://ns.adobe.com/GenericCustomNamespace/1.0/">
<!ENTITY ns_flows "http://ns.adobe.com/Flows/1.0/">
<!ENTITY ns_extend "http://ns.adobe.com/Extensibility/1.0/">
]>
<svg>
<variableSets xmlns="&ns_vars;">
<variableSet locked="none" varSetName="binding1">
<variables>
<variable category="&ns_flows;" trait="textcontent" varName="nazwa_nadawcy"></variable>
<variable category="&ns_vars;" trait="fileref" varName="logo_nadawcy"></variable>
<variable category="&ns_vars;" trait="fileref" varName="logo_odbiorcy"></variable>
<variable category="&ns_vars;" trait="visibility" varName="widocznosc_logo"></variable>
</variables>
<v:sampleDataSets xmlns="&ns_custom;" xmlns:v="&ns_vars;">
<v:sampleDataSet dataSetName="Oldmans-01">
<nazwa_nadawcy>
<p>Oldman’s Tailor Shop </p>
</nazwa_nadawcy>
<logo_nadawcy>file:///C:/Users/Ola/Desktop/tutorial/logo02.ai</logo_nadawcy>
<logo_odbiorcy>file:///C:/Users/Ola/Desktop/tutorial/logo01.ai</logo_odbiorcy>
<widocznosc_logo>true</widocznosc_logo>
</v:sampleDataSet>
<v:sampleDataSet dataSetName="Oldmans-02">
<nazwa_nadawcy>
<p>Oldman’s Tailor Shop </p>
</nazwa_nadawcy>
<logo_nadawcy>file:///C:/Users/Ola/Desktop/tutorial/logo02.ai</logo_nadawcy>
<logo_odbiorcy>file:///C:/Users/Ola/Desktop/tutorial/logo03.ai</logo_odbiorcy>
<widocznosc_logo>true</widocznosc_logo>
</v:sampleDataSet>
<v:sampleDataSet dataSetName="Oldmans-03">
<nazwa_nadawcy>
<p>Oldman’s Tailor Shop </p>
</nazwa_nadawcy>
<logo_nadawcy>file:///C:/Users/Ola/Desktop/tutorial/logo02.ai</logo_nadawcy>
<logo_odbiorcy>file:///C:/Users/Ola/Desktop/tutorial/logo04.ai</logo_odbiorcy>
<widocznosc_logo>true</widocznosc_logo>
</v:sampleDataSet>
<v:sampleDataSet dataSetName="Oldmans-04">
<nazwa_nadawcy>
<p>Oldman’s Tailor Shop </p>
</nazwa_nadawcy>
<logo_nadawcy>file:///C:/Users/Ola/Desktop/tutorial/logo02.ai</logo_nadawcy>
<logo_odbiorcy>file:///C:/Users/Ola/Desktop/tutorial/logo05.ai</logo_odbiorcy>
<widocznosc_logo>true</widocznosc_logo>
</v:sampleDataSet>
<v:sampleDataSet dataSetName="Oldmans-05">
<nazwa_nadawcy>
<p>Oldman’s Tailor Shop </p>
</nazwa_nadawcy>
<logo_nadawcy>file:///C:/Users/Ola/Desktop/tutorial/logo02.ai</logo_nadawcy>
<logo_odbiorcy>file:///C:/Users/Ola/Desktop/tutorial/logo06.ai</logo_odbiorcy>
<widocznosc_logo>true</widocznosc_logo>
</v:sampleDataSet>
<v:sampleDataSet dataSetName="Oldmans-06">
<nazwa_nadawcy>
<p>Oldman’s Tailor Shop </p>
</nazwa_nadawcy>
<logo_nadawcy>file:///C:/Users/Ola/Desktop/tutorial/logo02.ai</logo_nadawcy>
<logo_odbiorcy>file:///C:/Users/Ola/Desktop/tutorial/logo07.ai</logo_odbiorcy>
<widocznosc_logo>true</widocznosc_logo>
</v:sampleDataSet>
<v:sampleDataSet dataSetName="Oldmans-07">
<nazwa_nadawcy>
<p>Oldman’s Tailor Shop </p>
</nazwa_nadawcy>
<logo_nadawcy>file:///C:/Users/Ola/Desktop/tutorial/logo02.ai</logo_nadawcy>
<logo_odbiorcy>file:///C:/Users/Ola/Desktop/tutorial/logo08.ai</logo_odbiorcy>
<widocznosc_logo>true</widocznosc_logo>
</v:sampleDataSet>
<v:sampleDataSet dataSetName="Oldmans-08">
<nazwa_nadawcy>
<p>Oldman’s Tailor Shop </p>
</nazwa_nadawcy>
<logo_nadawcy>file:///C:/Users/Ola/Desktop/tutorial/logo02.ai</logo_nadawcy>
<logo_odbiorcy>file:///C:/Users/Ola/Desktop/tutorial/logo09.ai</logo_odbiorcy>
<widocznosc_logo>true</widocznosc_logo>
</v:sampleDataSet>
<v:sampleDataSet dataSetName="Carpenter-01">
<nazwa_nadawcy>
<p>Lorem Ipsum Carpenter Woodman</p>
</nazwa_nadawcy>
<logo_nadawcy>file:///C:/Users/Ola/Desktop/tutorial/logo05.ai</logo_nadawcy>
<logo_odbiorcy>file:///C:/Users/Ola/Desktop/tutorial/logo04.ai</logo_odbiorcy>
<widocznosc_logo>false</widocznosc_logo>
</v:sampleDataSet>
<v:sampleDataSet dataSetName="Carpenter-02">
<nazwa_nadawcy>
<p>Lorem Ipsum Carpenter Woodman</p>
</nazwa_nadawcy>
<logo_nadawcy>file:///C:/Users/Ola/Desktop/tutorial/logo05.ai</logo_nadawcy>
<logo_odbiorcy>file:///C:/Users/Ola/Desktop/tutorial/logo01.ai</logo_odbiorcy>
<widocznosc_logo>false</widocznosc_logo>
</v:sampleDataSet>
</v:sampleDataSets>
</variableSet>
</variableSets>
</svg>Tak stworzony plik wystarczy zapisać, a następnie wczytać do Illustratora za pomocą polecenia Wczytaj bibliotekę zmiennych…. Jeśli wszystko zapisaliście poprawnie, a pliki nie zawierają błędów, powinno pójść bez żadnych problemów.

W zależności od wybranego aktualnie zestawu, pokazane są przypisane do nich loga i treści.
Trzeba też przyjrzeć się dwóm wersjom, które zapisałam z niestandardowymi wymiarami logo. W przypadku pierwszym – gdy logo było zbyt wysokie – efekt jest bardzo zły, bo weszło nam ono na teksty. W drugim – kiedy było zbyt szerokie – wszystko wygląda dobrze, ponieważ elementy wyrównują się względem środka.

Masowy zapis zestawów danych
Ostatnim etapem prac jest zapisanie naszych zestawów danych do plików. Ja chcę uzyskać w wyniku pliki jpg w wymiarze, który podałam podczas tworzenia, a więc 640×480px. Aby to zrobić muszę skorzystać z operacji. Ich szczegółowego działania nie będę opisywać tym razem, przedstawię tylko kroki, które przybliżą nas do osiągnięcia zamierzonego celu. Aby zapisać nasze pliki musimy najpierw stworzyć operację eksportu z wybranymi parametrami, a następnie wykorzystać ją podczas sekwencji wsadowej.
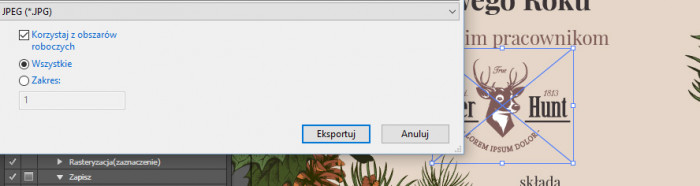
Z menu wybieramy Okna→Operacje i nagrywamy nową operację klikając na ikonkę przypominającą nową warstwę. Z menu wybieramy Plik→Eksportuj→Eksportuj jako… i wybieramy format JPG (albo inny, który jest Wam potrzebny). Podczas pracy w programie nie tworzyłam masek przycinających, dlatego wszystkie elementy wystają mi poza obszar roboczy. W związku z tym, muszę się upewnić, aby w pierwszym etapie zapisu zaznaczyć przycięcie do obszaru roboczego. Miejsce zapisu pliku testowego nie ma znaczenia – będzie ono i tak przesłonięte podczas wykorzystywania sekwencji wsadowej.

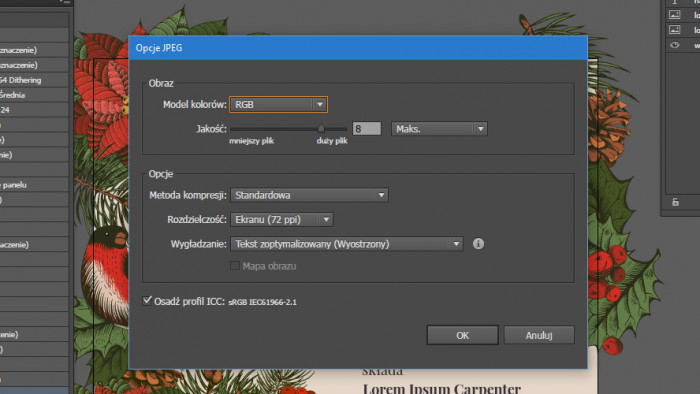
Po kliknięciu eksportuj pojawi się kolejne okno w którym należy dostosować parametry do swoich potrzeb.

W tym miejscu należy zwrócić uwagę na rozdzielczość. Jeśli nasz projekt dedykujemy do Internetu, powinniśmy wybrać tą dostosowaną do ekranu (72 ppi), w innym wypadku wynikowe grafiki będą odpowiednio przeskalowane (w przypadku wartości większych niż 72 ppi, powiększone). Po dokonaniu eksportu należy zatrzymać nagrywanie, klikając na ikonę stop w panelu operacji. 
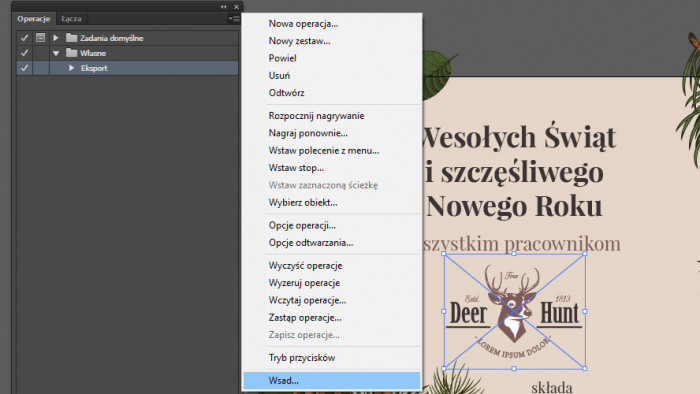
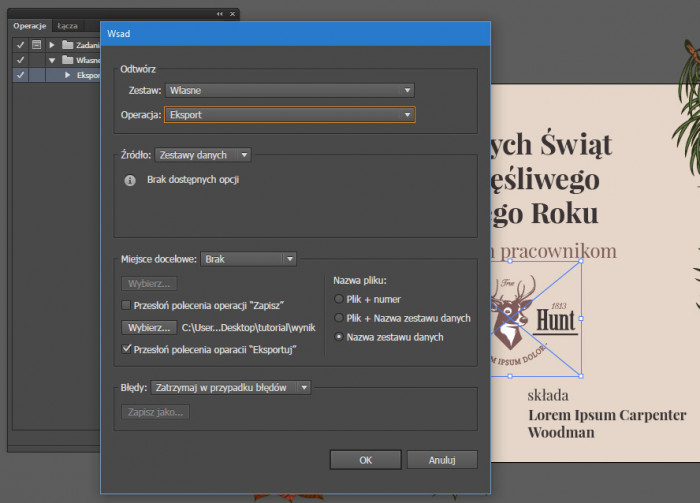
Ostatnim krokiem jest wykorzystanie sekwencji wsadowej dostępnej w menu operacji pod nazwą Wsad….

W opcjach sekwencji wsadowej należy wybrać naszą operację i jako źródło wskazać zestaw danych. Jeśli nie chcemy każdorazowo wybierać lokalizacji w dziale Miejsce docelowe
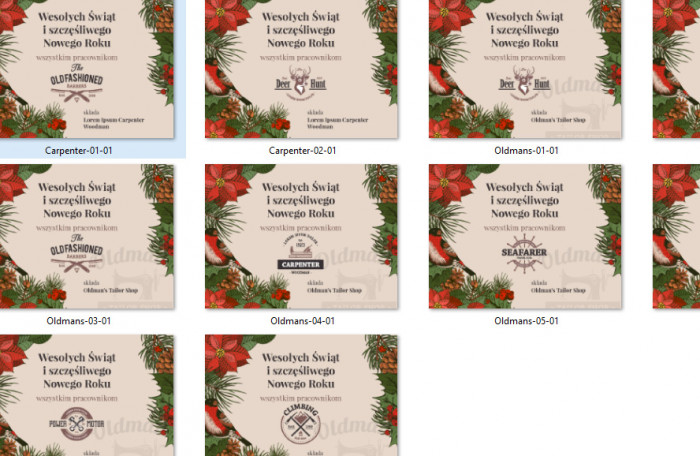
musimy wybrać przesłonięcie polecenia operacji Eksportuj i wskazać lokalizację. Następnie wystarczy kliknąć OK i pozwolić Illustratorowi wykonać jego magię. W wyniku otrzymuję pełną listę moich grafik zapisaną w wybranym folderze.

Sposobu tego można oczywiście użyć także wtedy, gdy chcemy wygenerować różne pliki PNG, AI czy PDF, nie tylko do zastosowań Internetowych, ale także chociażby do generowania voucherów z kodami rabatowymi czy projektów kart mieszkań dla firm budowlanych.

