Pierwszym krokiem podczas tworzenia projektu, było przeanalizowanie postawionych wytycznych: plakat ma mieć charakter ogólny – tzn ma zachęcać do uprawiania sportów walki, ewentualnie wybranego sportu. Nie ma być jednak reklamą konkretnej szkoły, czy firmy z tym związanej (nawet fikcyjnej).
Ważne jest, aby dokładnie zrozumieć jakie założenia ma spełniać nasz projekt. Dlatego trzeba się zastanowić nad odpowiednim pomysłem na plakat. W przypadku tej pracy zrodził się on bardzo szybko.
Kultową oraz legendarną postacią nawiązującą do sztuk walki jest Bruce Lee, natomiast najbardziej rozpoznawalnym filmem w którym występował „Wejście smoka”. Postanowiłem wykorzystać te motywy w mojej pracy.
Początkowo, na plakacie miał się znajdować wysportowany mężczyzna w walecznej pozie wraz z wymyślonym przeze mnie podpisem. Szybko jednak zdałem sobie sprawę, że dużo zabawniejszym, oraz bardziej motywującym sposobem, będzie umieszczenie pokracznego grubaska starającego się naśladować mistrza sztuk walki :).
Dodając do tego odpowiedni opis, wykorzystujący nazwę filmu, miałem już gotowy pomysł w głowie. Mogłem więc przystąpić do projektowania – zacząłem od pokracznego grubaska.
Ponieważ nie jestem rysownikiem i idzie mi to raczej ciężko, staram się tworzyć moje kreacje wykorzystując proste metody. Za chwile przekonacie się, że nie posiadając odpowiednich umiejętności będziecie w stanie zaprojektować prosty wektor naszego plakatowego karateki. Wykorzystamy do tego niemal wyłącznie elipsy.
Tak więc do dzieła!
Tworzenie dokumentu
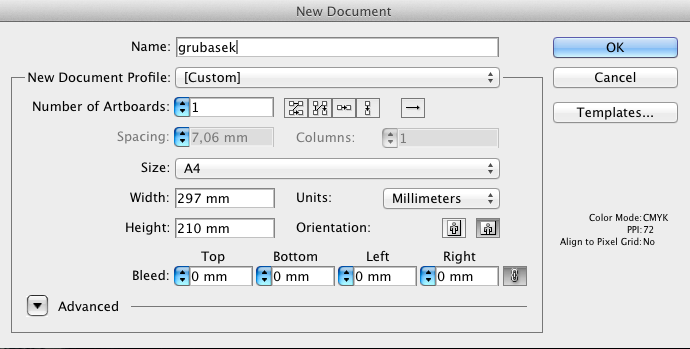
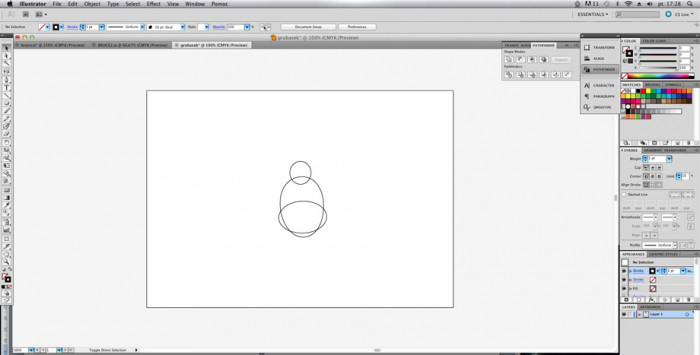
Tworzymy nowy dokument w Illustratorze. Jego wielkość ustalamy na format A4, w orientacji poziomej.

Pierwszy zarys postaci
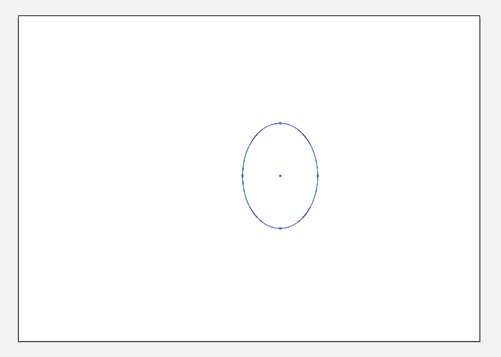
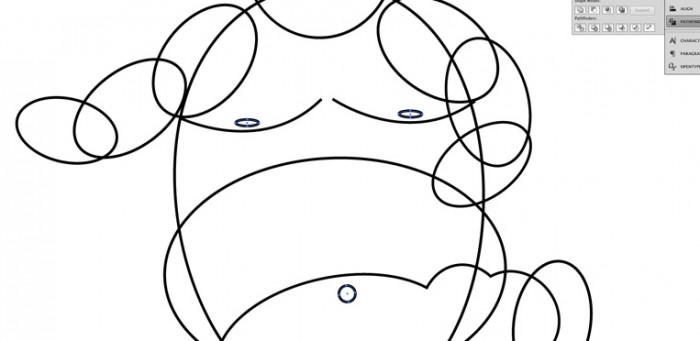
Wybieramy narzędzie Elipse Tool i na środku przestrzeni roboczej rysujemy pionową elipsę. Będzie to nasza główna część postaci. Jako kolor wypełnienia zaznaczamy none, a stroke ustalamy na 1 pt czarny.

Do naszej głównej części dodajemy kolejne dwie elipsy (głowę oraz brzuch).

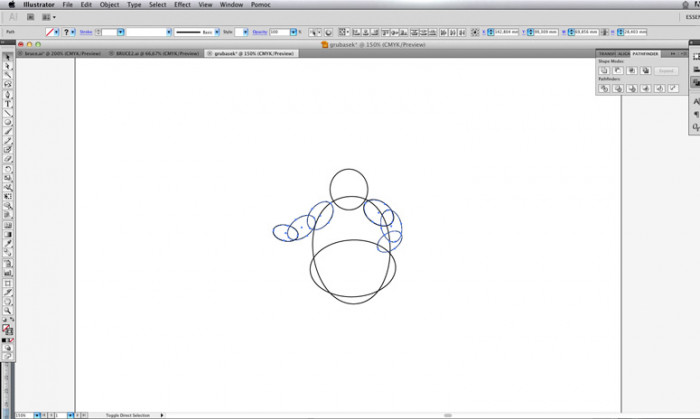
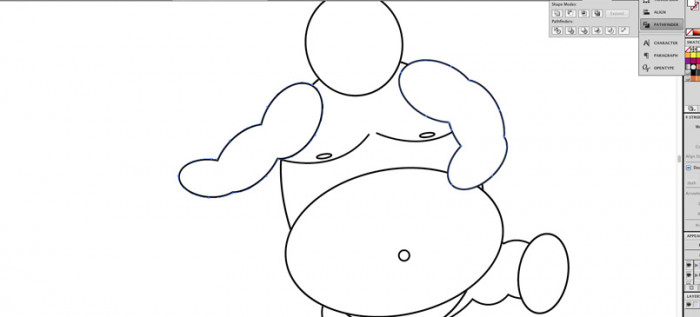
Wciąż używając narzędzia Elipse Tool, dodajemy kolejne partie naszego ludka (ramiona oraz ręce). Na tym etapie możemy wstępnie określić ich ustawienie, poprzez obrót elips. Należy pamiętać o początkowym założeniu, nasza postać ma mieć waleczną postawę, ale przy tym ma być trochę pokraczna oraz „ciapowata”.

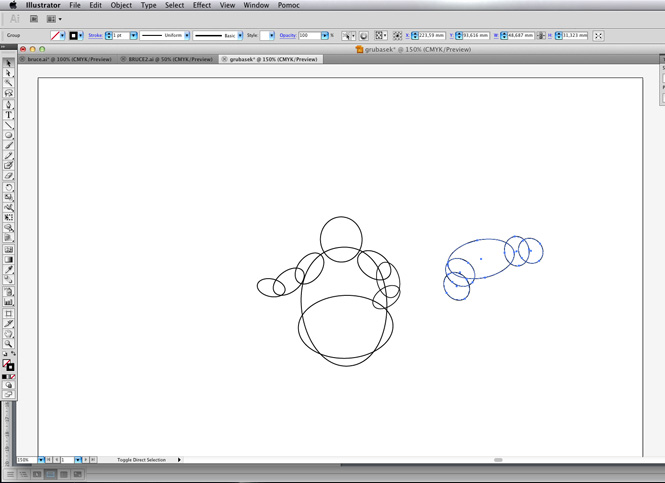
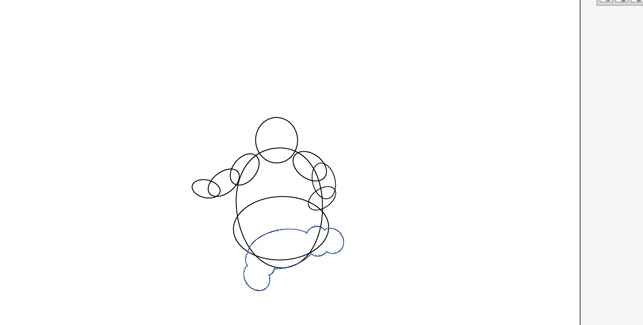
Kolejnym krokiem będzie dolna partia grubaska, czyli nogi. Staramy się, aby były krótkie oraz masywne. Tworzymy kolejne elipsy i ustawiamy w taki sposób, aby odpowiadały za podbrzusze, uda oraz łydki. Aby nasza postać nabrała walecznej postawy, jedną z nóg (poprzez obrót elips) unosimy do góry, imitując kopnięcie.

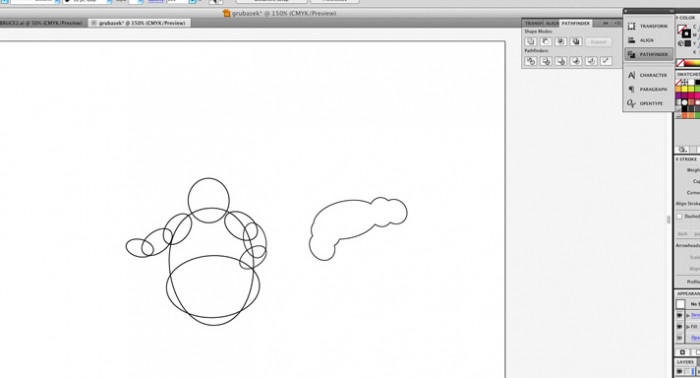
Gdy mamy już odpowiednio ustawione „nogi”, zaznaczamy wszystkie elipsy. Następnie wybieramy z paska menu zakładkę Window, a następnie Pathfinder. W zakładce Pathfinder zaznaczamy opcję Unite.

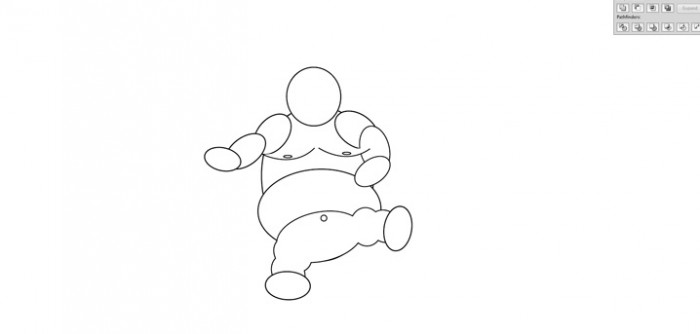
Ustawiamy teraz nasze „nogi” w odpowiednie miejsce, czyli w dolnym rejonie naszej głównej elipsy (tułowia).

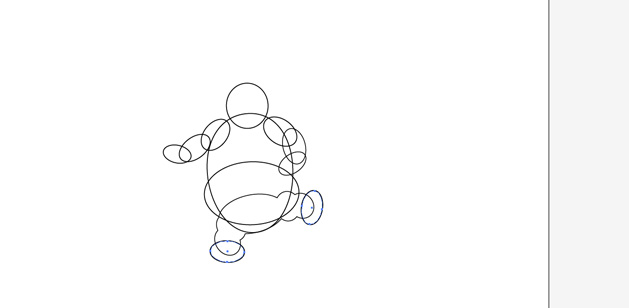
Do naszej postaci dodamy teraz stopy. Znów wybieramy narzędzie Elipse Tool i tworzymy dwie elipsy na końcach nóg. Ponieważ, nasza postać to grubasek, stopy powinny być stosunkowo duże.

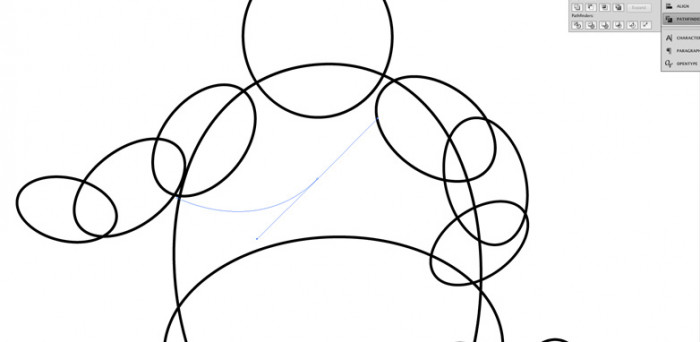
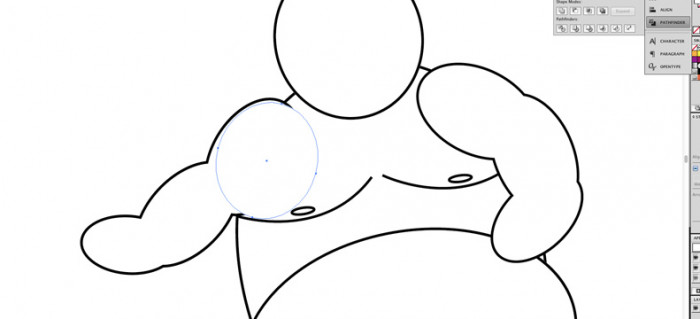
Ok, ogólną postawę już mamy. Trzeba jeszcze dodać mu zarys klatki piersiowej oraz pępek. Zaczniemy od klatki. Wybieramy narzędzie Pen Tool i zaznaczamy pierwszy punkt tuż za lewą częścią elipsy głównej, natomiast drugi na jej środku. Wyginamy ją w taki sposób aby jak najbardziej przypominała pierś.
Następnie zaznaczamy wypełnienie na none, a stroke na 1 pt czarny.

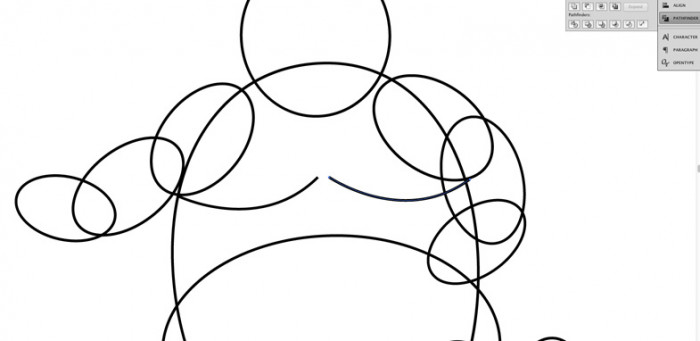
Kopiujemy wykonany element, a następnie obracamy go w taki sposób, aby utworzył klatkę piersiową.

Do naszej postaci dodajemy sutki oraz pępek. Korzystamy z narzędzia Elipse Tool i dodajemy dwie elipsy na klatce piersiowej oraz jedną na brzuchu.

Porządkujemy układ naszych elips
Zaznaczamy wszystkie elementy i ustalamy ich wypełnienie Fill na kolor biały. Powinniśmy otrzymać coś takiego:

Obecnie nasza postać nie prezentuje się dobrze, ale szybko sobie z tym poradzimy.
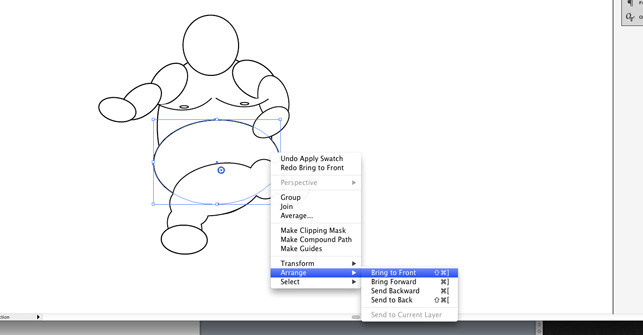
Zaznaczamy elipsy odpowiedzialne za brzuch oraz pępek. Klikamy prawym przyciskiem myszy i wybieramy arrange, a następnie bring to front. Otrzymamy taki wynik:

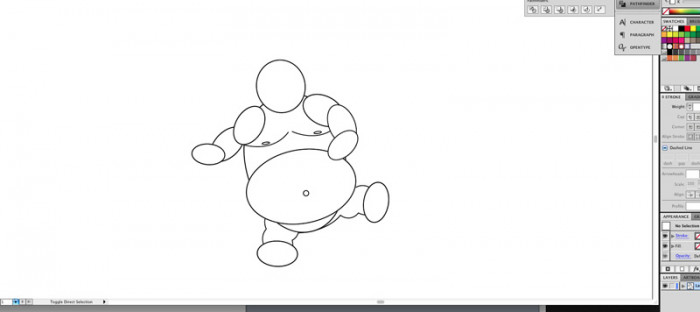
Dobrze, brzuch jest już z przodu. Jednak zasłonił nam on rękę a nogi ukryły bazową elipsę. Musimy to poprawić.
Zaznaczamy naszą główną pionową elipsę. (Jeżeli nie jest ona widoczna użyjcie kombinacji przycisków CMD+Y lub CTRL+Y). Gdy elipsa jest już zaznaczona wciskamy CMD+] lub CTRL+], operacje powtarzamy tak długo, aż elipsa pojawi się pod brzuchem. Tą samą operację wykonujemy z prawą ręką, zaznaczając wszystkie elipsy z których jest złożona, oraz z każdym elementem który został przykryty.
Teraz możemy określić czy jesteśmy zadowoleni z pozy naszej postaci. Na chwile obecną nie stoi ona naturalnie. Aby to poprawić, trzeba ją trochę „przekrzywić” poprzez obrót elementów (oprócz nóg) w lewo:

Jeżeli jesteśmy zadowoleni z układu rąk oraz pozy grubaska, możemy połączyć elementy.
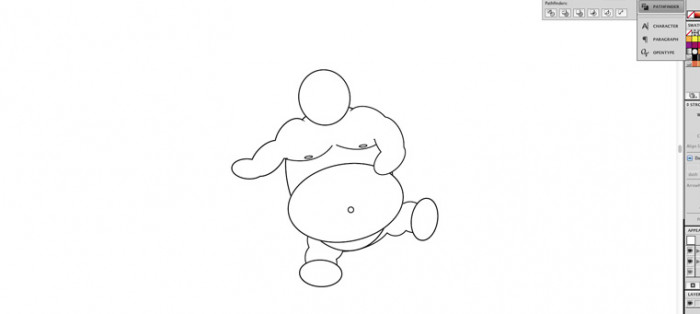
Zaznaczamy elipsy składające się na lewą rękę. Wybieramy narzędzie Pathfinder i wciskamy Unite. Operację powtarzamy dla prawej ręki do uzyskania takiego efektu:

Wybieramy narzędzie Elipse Tool i tworzymy dwie elipsy w taki sposób aby zamaskować miejsca gdzie kończą się elementy tworzące ręce, Nadajemy im wypełnienie fill – białe, stork – brak / none.

Po zamaskowaniu obu elementów nasz grubasek powinien wyglądać tak:

Operacje powtarzamy aby zamaskować górną część brzucha.
Włosy karateki
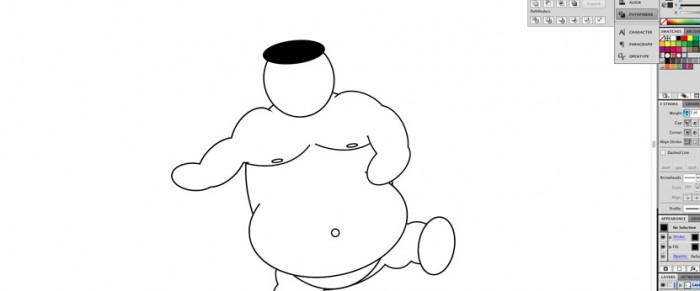
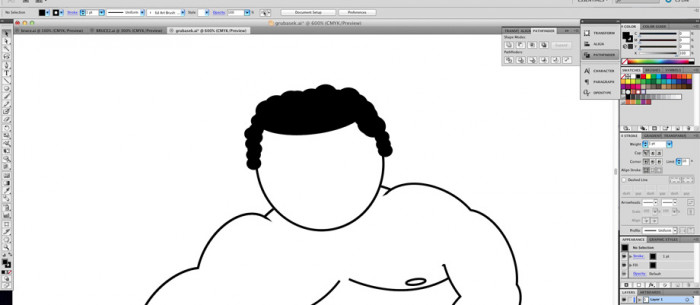
Nasza postać nabrała już odpowiednich kształtów. Dodamy teraz włosy. Wykonujemy kolejną elipsę którą umieszczamy na głowie i nadajemy jej: wypełnienie/fill: czarne.

Tworzymy kolejną serie elips, w taki sposób aby uformować kształt fryzury. Gotowe elipsy wypełniamy kolorem czarnym.

Do fryzury naszej postaci trzeba dorobić grzywkę. Ja do tego celu użyłem tabletu, jednak możecie sobie z tym poradzić też w inny sposób.
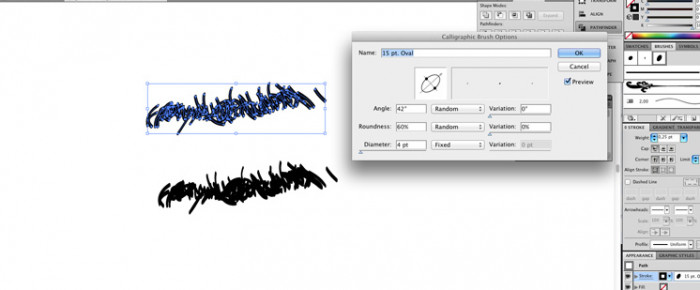
Jednym ze sposobów jest wybór narzędzia Pen Tool. Rysujemy kilkadziesiąt krzywych bardzo blisko siebie a następnie wybieramy zakładkę Brushes/Pędzle.
W moim przypadku wybrałem pędzle oferowane przez Wacom 6D Brushes, które uznałem za najbardziej odpowiednie. Wy natomiast możecie wykorzystać bardzo podobny pędzel z palety: Artistic/ Artistic Caligraphic, a następnie pędzel 15 pt Oval.
Gdy pojawi się on w oknie Brushes, dwukrotnie klikamy na nim lewym przyciskiem myszki, a w oknie dialogowym ustawiamy takie wartości:

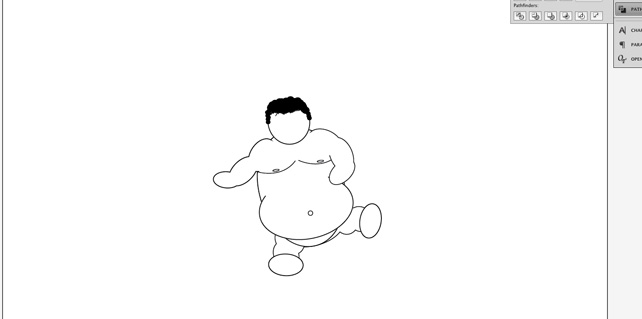
Zaznaczamy wszystkie krzywe składające się na grzywkę i grupujemy (CMD+G lub CTRL+G). Zgrupowane elementy odpowiednio przystawiamy do dolnej części elipsy włosów którą wcześniej przygotowaliśmy.
W tej chwili nasza postać powinna wyglądać tak:

Jeżeli, dotarliście do tego etapu to mam dla was dobrą wiadomość- najtrudniejsze już za nami :) Nadeszła pora nadać naszemu grubaskowi kolorów.
Nadawanie kolorów
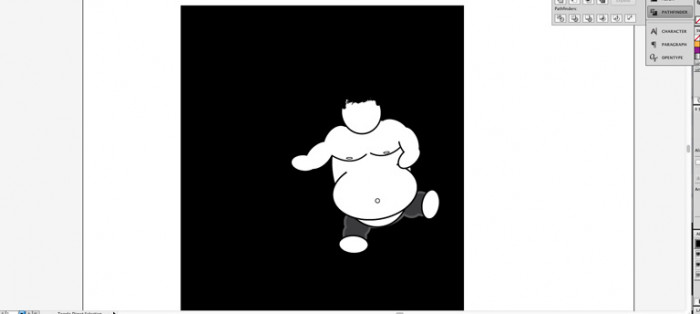
Zaczynamy od zaznaczenia elips składających się na górne partię ciała.
Ponieważ nasza postać będzie znajdować się na czarnym tle, warto je od razu umieścić, aby mieć wstępny pogląd jak będzie się prezentować.
Zaznaczamy spodnie, wybieramy wypełnienie/fill i używamy koloru: C:0 M:0 Y:0 K:90,
Obrys/stroke ustalamy na 3 pt czarny.
Następnie dodajemy dodatkowy obrys New Stroke i ustawiamy wyrównanie do wewnątrz Align stroke to inside.
Grubość obrysu ustalamy na 3 pt i nadajemy mu kolor : C:0 M:0 Y:0 K:80
Stopą nadajemy czarny obrys stroke 2 pt wyrównany do wewnątrz Align stroke to inside, a wypełnienie/fill – białe.

Ustawienia dla pozostałych elementów:
Elipsa główna (tułów):
- wypełnienie: białe
- obrys: czarny 2 pt outside
Brzuch:
- wypełnienie: białe
- obrys: czarny 2 pt inside oraz czarny 1pt outside
Ręka prawa:
- wypełnienie: białe
- obrys: czarny 2 pt inside
Ręka lewa:
- wypełnienie: białe
- obrys: czarny 2 pt outside
Krzywe odpowiadające za klatkę piersiową:
- obrys: czarny 2 pt
Elipsa odpowiedzialna za głowę:
- wypełnienie: białe
- obrys: czarny 2 pt outside
Elipsy odpowiedzialne za sutki oraz pępek:
- wypełnienie: biale
- obrys: czarny 1 pt
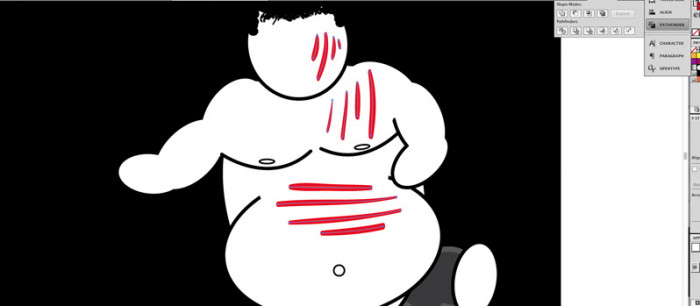
W filmie „Wejście Smoka” w finałowej scenie walki Bruce Lee, odnosi cięte rany. Aby nasza postać przypominała go jak najbardziej umieścimy na niej identyczne obrażenia.
Korzystamy z narzędzia Pen Tool i dodajemy po kilka krzywych w trzech miejscach:
- brzuch,
- twarz,
- klatka piersiowa.
Tak jak w przypadku grzywki wybieramy przygotowany wcześniej pędzel Artistic/Artistic Caligraphic i nadajemy mu wartości:
- Kolor : C:0 M:100 Y:100 K:0
- Obrys: 1 pt
Do tej samej krzywej dodajemy kolejny obrys kolor: C:0 M:90 Y:85 K:0.

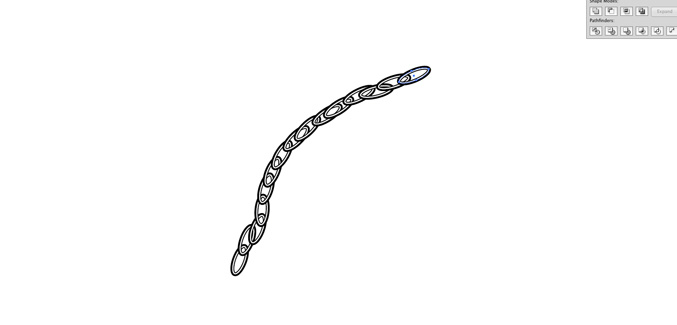
Nasz grubasek jest już gotowy. Czas dodać mu broń, czyli nunchaku. Zaczynamy od łańcucha.
Tworzenie nunchaku
Układamy kilka elips w taki sposób, aby jedna zawierała się w kolejnej.

Następnie wybieramy narzędzie Rounded Rectangle, Corner Radius: 10 mm.
Wypełniamy kolorami:
- C:0 M:100 Y:100 K:0 – wypełnienie
- C:0 M:90 Y:85 K:0 – wewnętrzny obrys
- C:15 M:100 Y:90 K:10- zewnętrzny obrys

Gdy Nunchaku jest gotowe umieszczamy je w dłoni pokracznego wojownika. Kombinacją klawiszy CMD+[ lub CTR+[ ustawiamy je odpowiednio na scenie.
Aby dodać nieco humoru do obrazka, umieszczamy kilka pionowych, białych linii imitujących zderzenie broni z głową. Ich grubość ustalamy na 4 pt i zaokrąglamy końce.

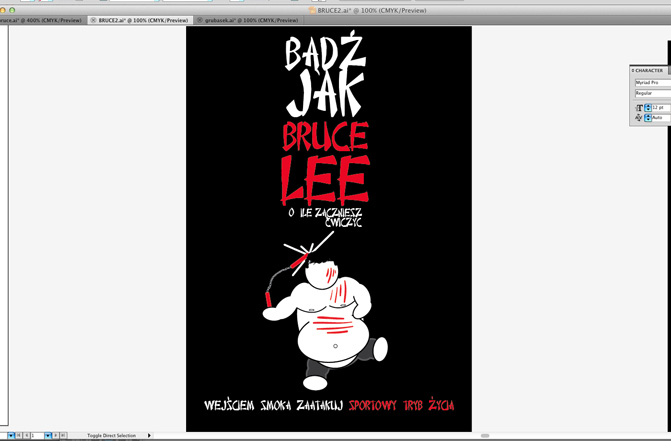
Nasza postać jest już gotowa, teraz należy ją już tylko umieścić odpowiednio na plakacie oraz dodać tekst.
Tworzenie plakatu w Illustrator
Tworzymy nowy dokument w ilustratorze o wymiarze A4 w orientacji pionowej.
Zapełniamy tło czarnym kolorem.
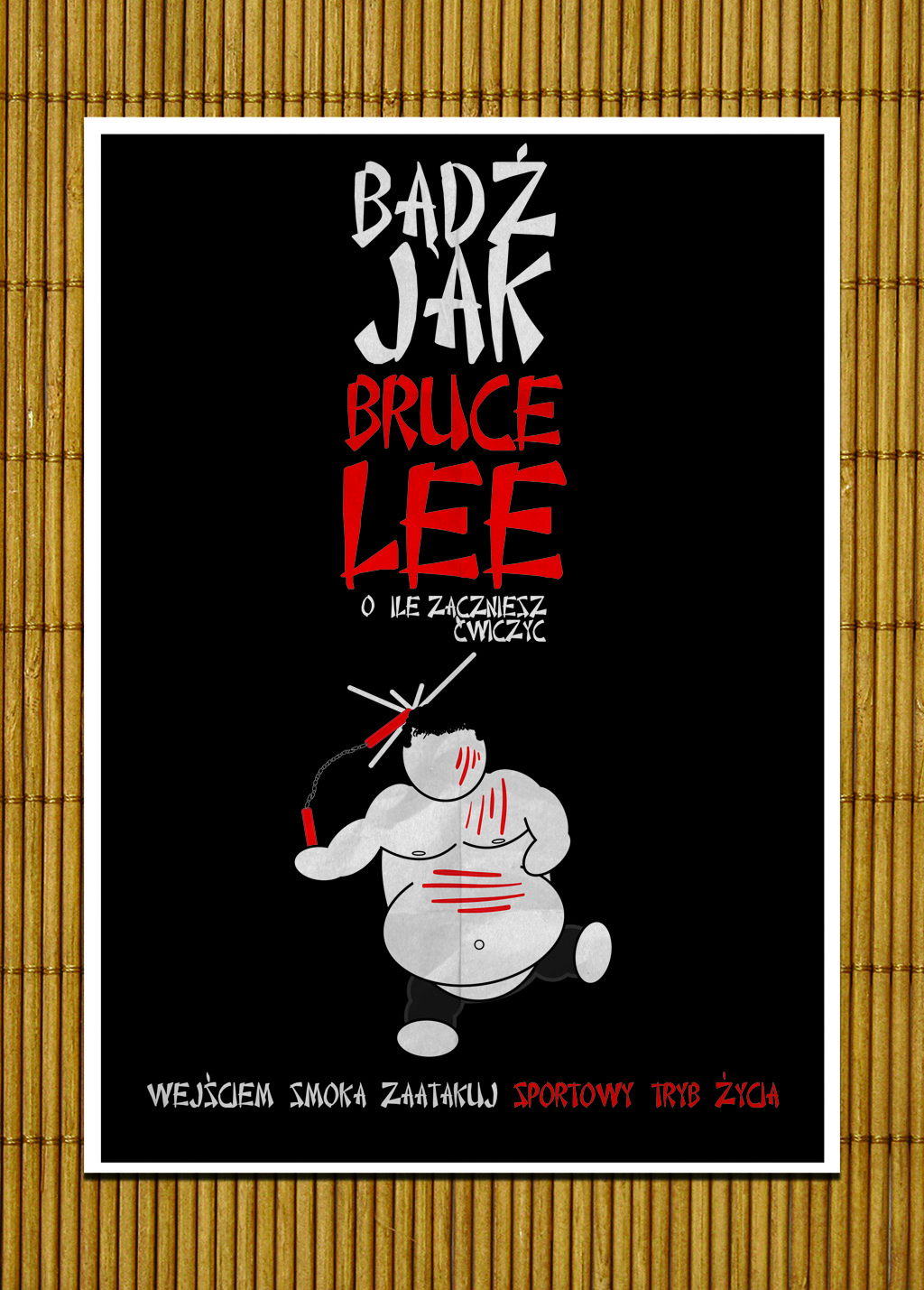
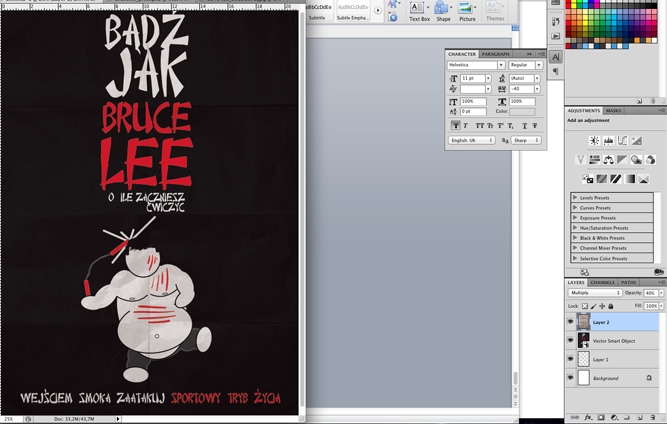
Dodajemy tekst wykorzystując font: Chinese Takeaway. Ustawiając ją w przedstawiony poniżej sposób.

Dopracowywanie plakatu w Photoshop
 Nasza praca nad plakatem w ilustratorze została zakończona. Aby lepiej się prezentowała przechodzimy do Photoshop-a.
Nasza praca nad plakatem w ilustratorze została zakończona. Aby lepiej się prezentowała przechodzimy do Photoshop-a.
Tworzymy nowy dokument o rozmiarze A4, z trybem kolorów CMYK.
Tworzymy nową warstwę na którą kopiujemy nasz plakat z ilustratora. W wyświetlonym oknie wybieramy Smart Object.
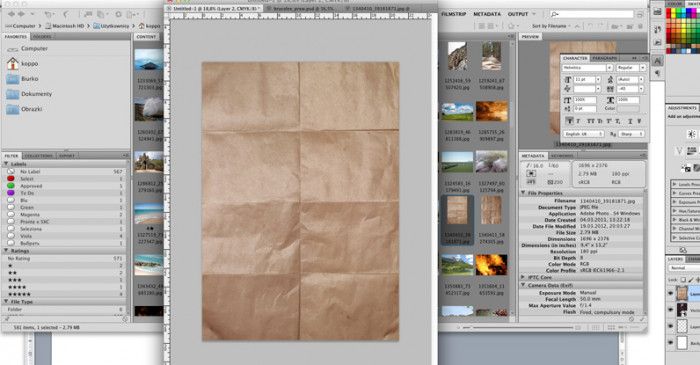
Nasz plakat będzie „pognieciony”, aby uzyskać ten efekt musimy pobrać teksturę papieru. Kopiujemy ją do naszego projektu i rozciągamy aby przykrywała całą warstwę.

Zaznaczamy warstwę z papierem i wybieramy polecenie Image/Adjustmenst/Desaturate. Następnie ustawiamy sposób krycia na Multiply oraz przezroczystość na 40%.

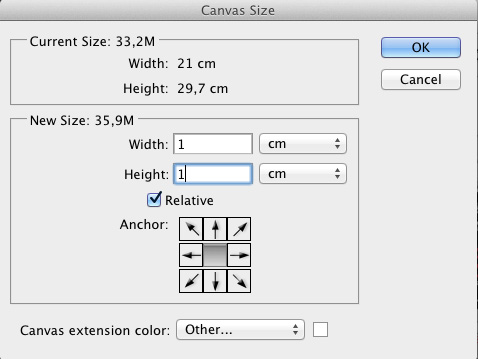
Następnym krokiem, jest dodanie białej ramki do plakatu. Wybieramy polecenie Image/Canvas size… a następnie zaznaczamy box – Relative i wpisujemy wartości 1 cm 1 cm.

Jeżeli, tekstura papieru wchodzi na białe pole ramki, zmniejszamy ją za pomocą narzędzia Transform (CMD+T lub CTRL+T).
Tworzymy nową warstwę i wybieramy z menu Image/Apply Image, a następnie przyciskamy ok.
Wyłączamy widoczność wszystkich warstw z wyjątkiem ostatnio utworzonej.
Pobieramy teksturę bambusowej podkładki. Kopiujemy ją do naszego projektu i rozciągamy tak aby w pełni przykryła warstwę. Przesuwamy warstwę z teksturą bambusa pod warstwę na której znajduję się plakat. Zaznaczamy warstwę z plakatem i zmniejszamy ją.
Operując na warstwie z plakatem, klikamy prawym klawiszem myszki i wybieramy zakładkę Blending Options. Zaznaczamy Drop Shadow i ustalamy podobne do poniższych wartości: