Tworzenie księgi znaku i szykowanie plików do przekazania klientowi, to ostatni i niekoniecznie ekscytujący krok, który czeka nas podczas przygotowywania projektu. Jakiś czas temu pisałam o tym jakie pliki logo są potrzebne, dzisiaj kilka słów o tym jak to zrobić, aby się nie narobić i przede wszystkim – osiągnąć odpowiednią jakość.
Oczywiście ścieżek dojścia do satysfakcjonującego rozwiązania jest sporo – jedne są szybsze, inne zdecydowanie utrudniają nam pracę. Dzisiaj postanowiłam więc podzielić się z Wami techniką, która towarzyszy mi od niedawna i bardzo pozytywnie wpłynęła na szybkość mojej pracy.
Projekt
Na potrzeby tego tekstu przygotowałam sobie robocze logo złożone z sygnetu pobranego z Freepik (przy okazji - pamiętajcie, że nie wolno robić tego w komercyjnych projektach!) oraz prostej typografii. Z założenia logo posiada wersję poziomą i pionową. Z racji na wykorzystany w znaku gradient postanowiłam, że mojemu klientowi oddam plik w pełnym kolorze, czerni i bieli, cały czarny, cały biały i w kolorze pomarańczowym (bo chcę, aby wykorzystywał je w ustalonych przypadkach). Projekt stworzony został w pierwszej kolejności na potrzeby Internetu, więc jego podstawowa wersja, to przestrzeń RGB.

Przygotowanie pliku
Pierwszym zadaniem jakie przed nami stoi będzie przygotowanie odpowiedniego pliku, który stanie się bazą do eksportu. Tak, jak pisałam we wspomnianym we wstępie artykule – lubię oddawać klientowi do użycia pliki zawierające określoną przeze mnie bezpieczną przestrzeń ochronną. Oczywiście nie zapewni to pełni spokoju, ale zwiększy szansę, że odpowiednio uświadomiony klient będzie stosował te zalecenia.
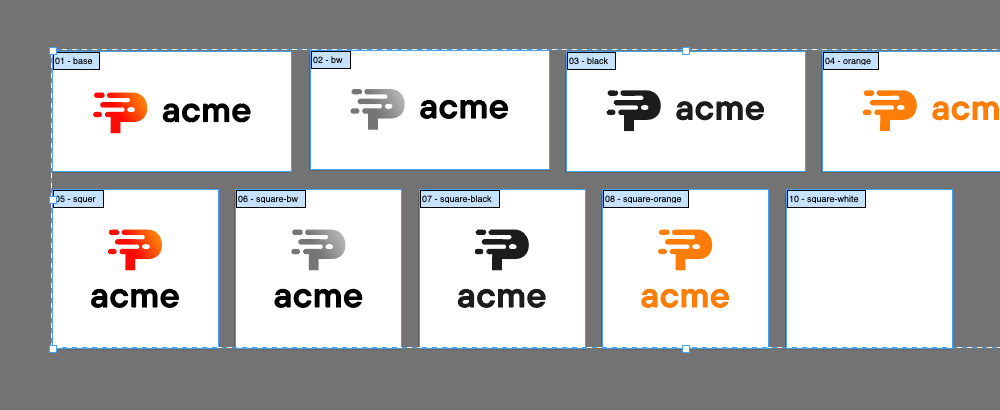
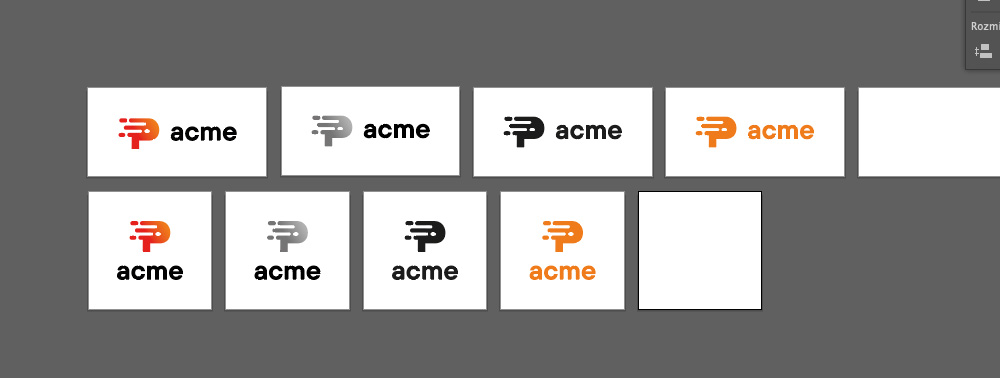
W pierwszej kolejności tworzę więc odpowiednio powiększony obszar roboczy dla pierwszego wariantu logo, wklejam je, a następnie kopiuję obszar i wklejam pozostałe loga. To co ważne – podczas przenoszenia znaku do nowego dokumentu nie powinniśmy zmieniać mu wielkości (albo zmienić ją w bazowym dokumencie, jeśli potrzebujemy wersji nieco większej). W momencie, kiedy powiększymy logo po skopiowaniu do docelowego pliku będziemy musieli powtórzyć to dla każdej przestrzeni, a to zajmie (zupełnie niepotrzebnie) dodatkowy czas.

W moim przypadku mam więc pięć różnych wariantów. Ostatni – cały biały, to logo w kolorze białym, które ze względu na kolor przestrzeni roboczej nie jest widoczne.
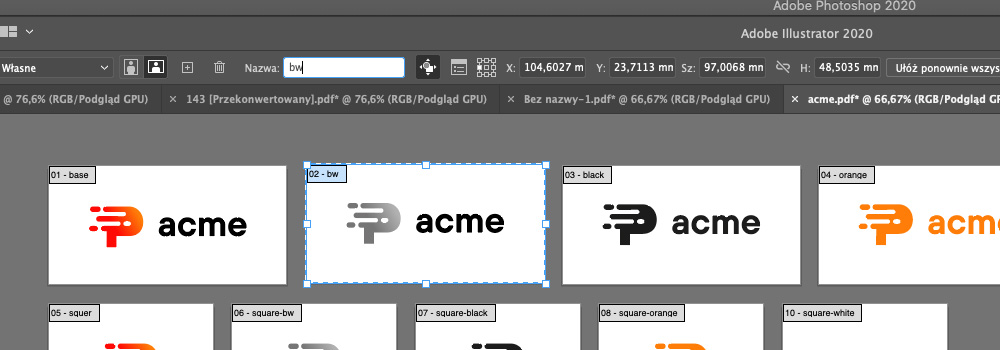
Jakiś czas temu w tym momencie zaczynałam proces zapisywania logo do różnych formatów, a później – za pomocą opcji systemowych i trochę ręcznie – podmieniałam nazwy na odpowiednie. Nie było to szczególnie wygodne i całe szczęście wpadłam na to, że sprawniej będzie już teraz zmieniać nazwy obszarów roboczych. Robi się to wchodząc w opcję edycji obszarów roboczych i klikając na każdy z nich po kolei.

Jak możecie zauważyć – na liście nazw na rysunku powyżej brakuje informacji o trybie kolorów dokumentu. To celowy zabieg, który później oszczędzi nam kilka cennych minut (ale o tym przy eksporcie).
W ten sposób plik służący nam do zapisu jest już gotowy. Oczywiście jeśli stworzone przez Was logo posiada więcej wersji czy to kolorystycznych czy tekstowych (na przykład z dopiskiem), powinny się one tutaj znaleźć. Kluczem do efektywności opisywanego przeze mnie rozwiązania jest to, aby znalazły się tutaj wszystkie znaki.
Eksport plików
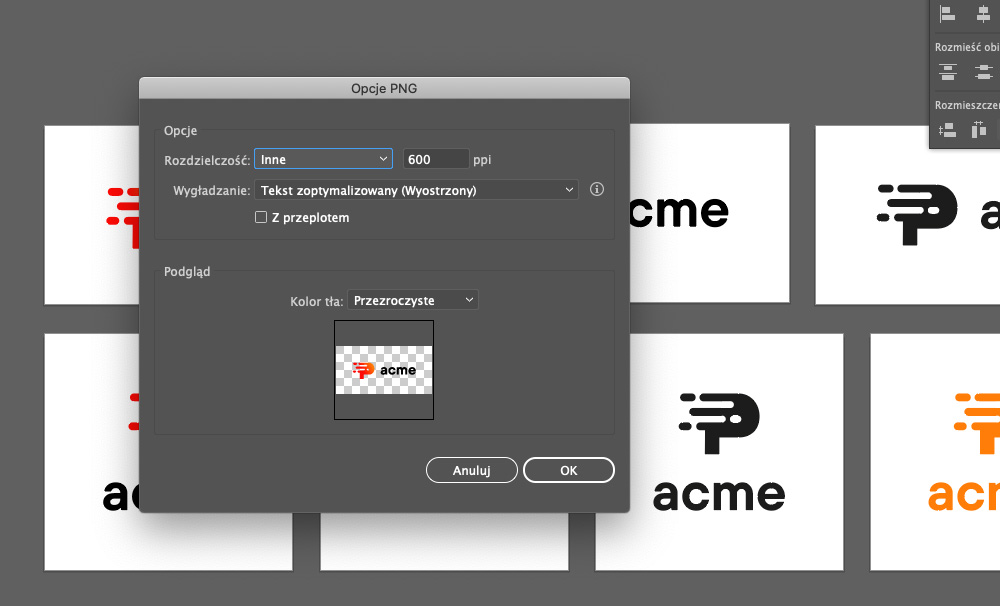
Mamy już naszą bazę, czas więc zając się eksportem. Mając tak przygotowany plik – to już tylko formalność. Z menu wybieramy Plik->Eksportuj jako… W oknie zaznaczamy format PNG oraz opcję korzystania z obszarów roboczych.

W polu na ppi należy określić jego wartość. Im większą wpiszemy, tym plik wynikowy będzie miał wyższą rozdzielczość. Zależy ona od wielkości samego pliku z logo, więc nie „sprzedam” Wam konkretnego przepisu.
W wyniku otrzymujemy folder zawierający wszystkie potrzebne nam warianty. Operację tą możemy powtórzyć dla innych rozszerzeń, które są nam potrzebne (na przykład SVG czy JPG).
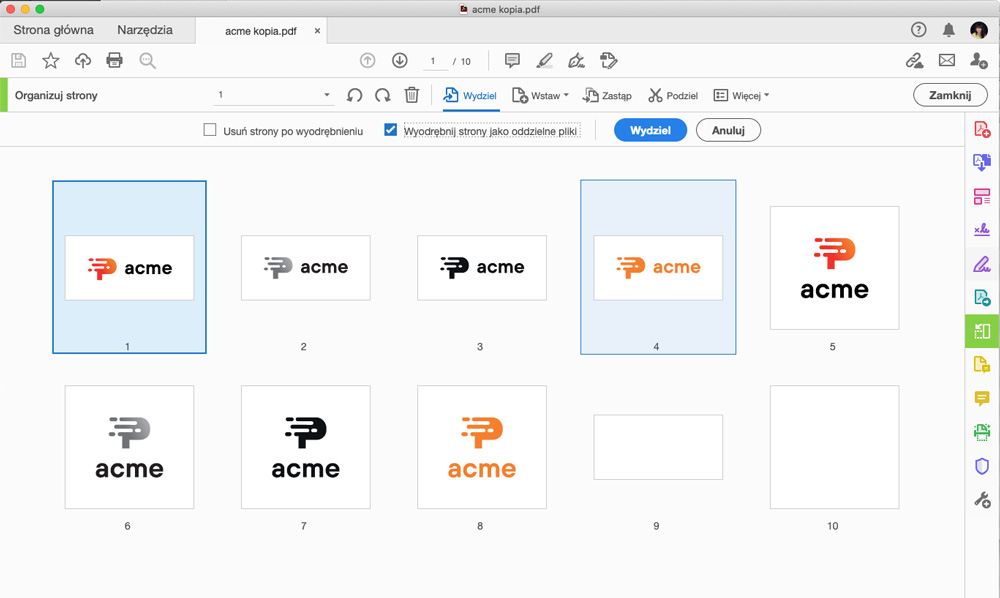
Formaty wektorowe (PDF czy AI) zazwyczaj oddaję w pliku zbiorczym zawierającym różne wersje razem. Jeśli chcecie je jednak rozdzielić – bardzo dobrze poradzi sobie z tym Adobe Acrobat Pro. Wystarczy wejść w zakładkę „Organizuj” i wybrać „Wydziel”. Niestety nie znam (i nie znalazłam) sprytnej opcji jak wygenerować osobne pliki PDF – jeśli macie na to jakiś patent, dajcie znać.

Zapisanie osobnych plików do AI jest natomiast dość proste, bo w oknie, które pojawi się przy wyborze „Zapisz jako”, możemy zaznaczyć „Zapisz każdy obszar roboczy w osobnym pliku”.
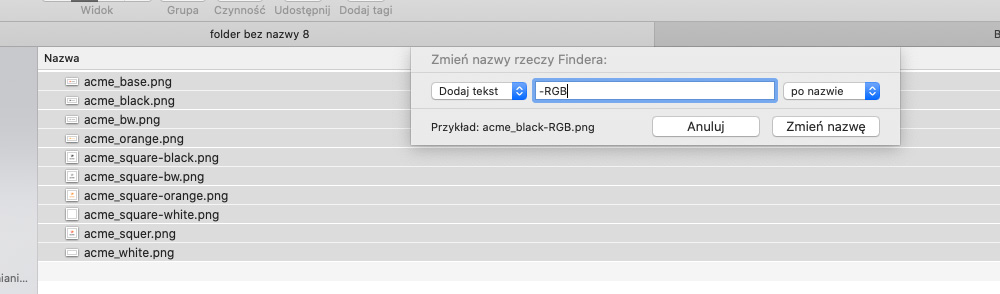
Kiedy wszystkie pliki znajdują się już w odpowiednim folderze zaznaczam je i za pomocą opcji „Zmień nazwę” dodaję skrót RGB po nazwie. Jeśli korzystacie z Windowsa – z taką zamianą poradzi sobie chociażby IrfanView.
 Tak jak wspominałam wcześniej – informacja o przestrzeni kolorów mogłaby być zapisana bezpośrednio w obszarach roboczych, jednak po konwersji do CMYK musielibyśmy dokonać zmiany w każdym z nich, co nie byłoby najbardziej optymalne czasowo.
Tak jak wspominałam wcześniej – informacja o przestrzeni kolorów mogłaby być zapisana bezpośrednio w obszarach roboczych, jednak po konwersji do CMYK musielibyśmy dokonać zmiany w każdym z nich, co nie byłoby najbardziej optymalne czasowo.
No to CMYK!
Kolejnym czekającym na nas krokiem będzie przygotowanie alternatywnej przestrzeni kolorystycznej (jeśli do tej porty pracowaliście na RGB, to czas na CMYK i odwrotnie). W tym wypadku wybieramy Plik->Tryb kolorów dokumentu->CMYK. Jeśli operacja się powiedzie, a kolory tak jak na przykładzie były dość nasycone – zauważymy spadek saturacji.

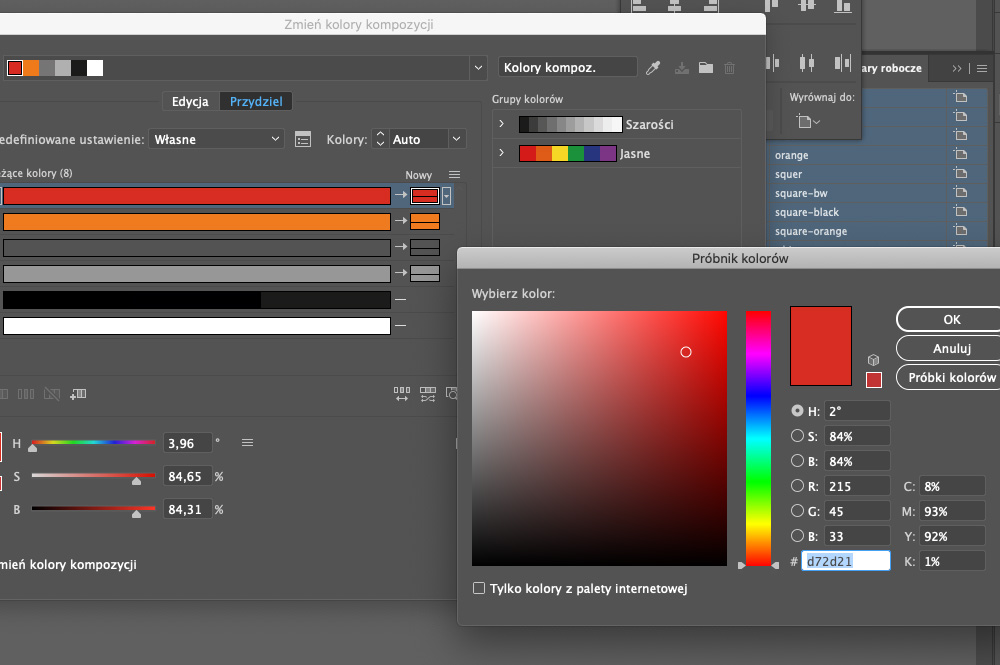
Jeśli chodzi o same barwy – moglibyśmy postawić tutaj kropkę, jednak często warto z nimi popracować. Po zaznaczeniu wszystkich elementów klikamy więc „Zmiana kolorów kompozycji” i patrzymy na składowe kolorów w pliku.
Jeśli skorzystaliście z opcji automatycznej konwersji barwy mogą mieć śladowe ilości niektórych pigmentów. Zawsze warto je „oczyścić” dzięki czemu wynik w druku będzie lepszy. Ja staram się usuwać wszystkie składowe poniżej 10-15%. Jeśli pozostałe wartości są mocno nafarbione, usunięcie liczb z zakresu 1-10 zazwyczaj nie będzie szczególnie widoczne. Jeśli będzie – czasem warto podkręcić barwę dodając nieco farby do mocno nasyconych kolorów.
Oczywiście zdarza się, że zarówno kolory CMYK jak i RGB wcześniej akceptuje się z klientem - w takim wypadku mimo wszystko wygodniej będzie wykonać automatyczną konwersję, a potem masowo zmienić te kolory na odpowiednio dobrane wcześniej, niż wklejać wszystko ponownie.

Po wyczyszczeniu barw ponownie możemy przejść do zapisywania na tej samej zasadzie, co w przypadku palety RGB.
W ten sposób w dość szybki sposób możecie zapisać pliki niezbędne do przekazania klientowi. Jeśli macie inne (może szybsze) sposoby jak to zrobić – chętnie się dowiem!

