Pamiętacie czasy, kiedy do tworzenia projektów stron internetowych mogliśmy używać jedynie fontów zainstalowanych na komputerze osoby, która będzie tę stronę oglądać? Albo czasy, gdy aby użyć krojów niezainstalowanych na komputerze oglądającego, musieliśmy generować teksty we flashu lub z użyciem elementu <canvas>? Na szczęście, mamy to już za sobą.
Obecnie limitem wykorzystania fontów jest jedynie jej licencja oraz nasza wyobraźnia. W dzisiejszym artykule dowiecie się, jak używać dowolnych fontów na stronach internetowych, od ich generowania, po umieszczenie w kodzie.
Jak użyć dowolnie wybrany font
W teorii wszystko powinno być proste. Wskazujemy plik z fontem, wybieramy jaki element ma być wyświetlany z jego użyciem i gotowe. Niestety. Do tematu osadzania fontów podeszli różni twórcy przeglądarek, co zaowocowało tym, iż aby tekst wyświetlił się w każdej przeglądarce, musimy użyć aż trzech formatów plików. Oto one:
- TrueType/OpenType (z rozszerzeniami ttf/otf) – format używany również przez nasze komputery, a więc pliki tego typu są łatwo dostępne. Działa na każdej przeglądarce z wyjątkiem Internet Explorer w wersji 8 i starszej. Wersje 9 i 10 obsługują go, pod warunkiem, że uprawnienia w pliku czcionki zostały ustawione na “installable”.
- Web Open Font Format (z rozszerzeniem woff) – to najnowszy format opracowany przez Fundację Mozilla z myślą o zastosowaniach webowych. Dzięki zastosowanej kompresji, pliki w tym formacie są mniejsze niż fonty w TTF, co pozwala zaoszczędzić transfer. Działa on na każdej przeglądarce z wyjątkiem Internet Explorera w wersji 8 i starszej oraz przeglądarki wbudowanej w system operacyjny Android.
- Embedded OpenType Fonts (z rozszerzeniem eot) – to format, który nie jest oficjalnym standardem, ale działa bez problemu na każdej wersji Internet Explorera (nawet 6). Font w formacie TTF albo OTF można bez problemu przekonwertować do EOT z wykorzystaniem specjalnego oprogramowania dostarczonego przez Microsoft.
- Istnieją jeszcze fonty zapisywane w formacie SVG, lecz ich zastosowanie jest inne niż wszystkich opisanych powyżej i nie powinno się tych fontów używać do wyświetlania zwykłego tekstu (ze względu na sposób renderowania, małe litery w tym formacie wyglądają gorzej niż w innych, jednak ma on również przewagę nad innymi – ponieważ format SVG to dokument XML, na litery możemy nakładać gradienty, tekstury, tworzyć ich animacje za pomocą JavaScriptu i robić wiele innych ciekawych rzeczy; niestety póki co, fonty w SVG nie są obsługiwane przez Internet Explorera i Firefoxa).
Do osadzenia fontu na stronie internetowej wykorzystujemy język CSS. W naszym arkuszu stylów wpisujemy następujący kod:
@font-face {
font-family: 'Nazwa Fontu';
src: url('sciezka/do/fontu.woff') format('woff');
font-weight: normal;
font-style: normal;
}Polecenie font-family służy do nadawania nazwy załadowanemu fontowi, którego będziemy używać następnie do określania kroju w elementach. Natomiast w src określamy ścieżkę do pliku oraz jego format. Kolejne znane już nam z CSSa polecenia służą do określenia pogrubienia i stylu.
Jeśli nie przejmujemy się starymi wersjami Internet Explorera oraz wbudowaną w Androida przeglądarką, w tym momencie możemy już zacząć wykorzystywać font na naszej stronie. Aby jednak w pełni wesprzeć te dwie przeglądarki, będziemy potrzebowali jeszcze plików w formacie EOT oraz TTF/OTF, a nasz kod będzie wyglądał następująco:
@font-face {
font-family: 'Nazwa Fontu';
src: url('sciezka/do/fontu.eot');
src: url('sciezka/do/fontu.eot?#iefix') format('embedded-opentype'),
url('sciezka/do/fontu.woff') format('woff'),
url('sciezka/do/fontu.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}Jak widzicie, polecenie src zostało dodane dwukrotnie, a to dlatego, żeby zapewnić działanie w Internet Explorer 9 w trybie zgodności. Jeśli Wasza strona nie musi działać w trybie zgodności, możecie usunąć ten ciąg znaków. Kolejną nietypowym fragmentem kodu, stworzonym również na potrzeby Internet Explorera jest ciąg znaków ?#iefix. Naprawia to problem z brakiem ładowania fontów w niektórych przypadkach.
Większość fontów ma wiele wariantów, jak na przykład pogrubienie czy kursywa. Do pliku CSS trzeba je ładować oddzielnie, pozostawiając nazwę, zmieniając tylko odpowiednio parametry font-weight i font-style. Możemy załadować nawet kilka grubości wybranego fontu (thin, light, regular, medium, bold, black i tak dalej), a robimy to w następujący sposób:
@font-face {
font-family: 'Nazwa Fontu';
src: url('sciezka/do/fontu_thin.woff') format('woff');
font-weight: 200;
font-style: normal;
}
@font-face {
font-family: 'Nazwa Fontu';
src: url('sciezka/do/fontu_light.woff') format('woff');
font-weight: 300;
font-style: normal;
}
@font-face {
font-family: 'Nazwa Fontu';
src: url('sciezka/do/fontu_regular.woff') format('woff');
font-weight: 400;
font-style: normal;
}
@font-face {
font-family: 'Nazwa Fontu';
src: url('sciezka/do/fontu_medium.woff') format('woff');
font-weight: 500;
font-style: normal;
}
@font-face {
font-family: 'Nazwa Fontu';
src: url('sciezka/do/fontu_bold.woff') format('woff');
font-weight: 700;
font-style: normal;
}
@font-face {
font-family: 'Nazwa Fontu';
src: url('sciezka/do/fontu_black.woff') format('woff');
font-weight: 900;
font-style: normal;
}W ten sposób możemy zdefiniować aż dziewięć grubości fontu korzystając z liczb od 100 do 900 (tylko pełnych setek) pamiętając, że font-weight: 400 oznacza font-weight: normal, natomiast font-weight: 700 oznacza font-weight: bold. Na tej samej zasadzie definiujemy kursywę, korzystając z parametru font-style.
Na powyższych przykładach użyłem skróconego kodu z tylko jednym formatem czcionki. Nie zapomnijcie wspierać wszystkich przeglądarek!
Rzeczy, o których trzeba pamiętać:
- Przede wszystkim licencja! Musicie być w 100% pewni, że font można wykorzystywać na stronach internetowych. Nawet jeśli jest on darmowy, to wcale nie jest to takie oczywiste.
- Nigdy nie używajcie pliku TTF/OTF zawierającego wszystkie znaki. Miejcie na uwadze to, że fonty zawierają zestawy znaków do różnych języków (np. Cyrylica), których na pewno nigdy nie będziecie wykorzystywać. A każdy dodatkowy znak zwiększa wagę pliku z fontem, przez co będzie on ładował się wolniej.
- Nie przesadzajcie. Nie ładujcie krojów, których nigdy nie będziecie używać. Jeśli np. nigdzie na stronie nie ma wariantu pogrubionego, czy kursywy danej czcionki, nie ładujcie go. Każdy dodatkowo załadowany font, spowalnia ładowanie strony.
- Nie da się załadować fontu z innego serwera. Plik musi być umieszczony na tym samym serwerze, a adres do niego powinien być relatywny do pliku CSS. Im krótszy tym lepszy.
Konwertowanie formatów fontów
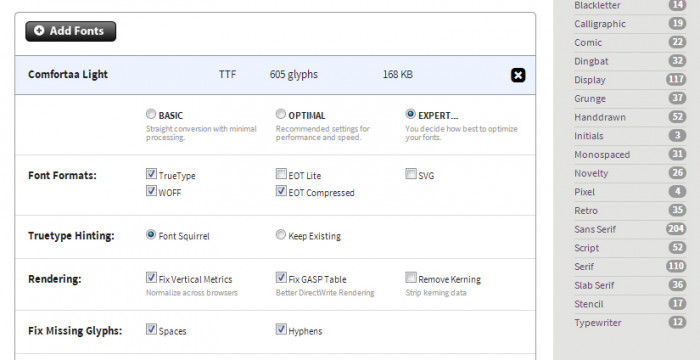
Większość fontów udostępniana jest jedynie w formacie TrueType lub OpenType. Pozostałe formaty musimy sobie wygenerować. Istnieje do tego celu wiele narzędzi, jednak najpopularniejszym i używanym również przeze mnie jest Font Squirrel @font-face generator. Jedyne co musimy zrobić, to wgrać pliki z fontami (możemy ładować do trzech na raz), następnie wybrać tryb Expert, po czym w polu Subsetting zaznaczamy Custom subsetting. W opcjach, które nam się pojawiły, wybieramy język, jakiego będzie używać nasza strona (aby załadować niezbędne litery), warto także wybrać Punctation z pola Unicode tables (aby mieć dostęp na przykład do polskich cudzysłowów). Na samym końcu potwierdzamy pole Agreement, w którym oświadczamy, że posiadamy odpowiednie prawa do konwertowanych fontów, a następnie klikamy Download Your Kit. Zmiana reszty opcji nie jest wymagana, jednak pozwalają one na większe dopasowanie fontu do naszych wymagań.

W pobranej paczce otrzymamy niezbędne pliki z fontami oraz dokument CSS z gotowymi regułami do wstawienia do naszego arkusza stylów. Nie zapomnijcie sprawdzić ścieżki do plików, czy nie wymaga ona korekty.
Rzeczy o których trzeba pamiętać:
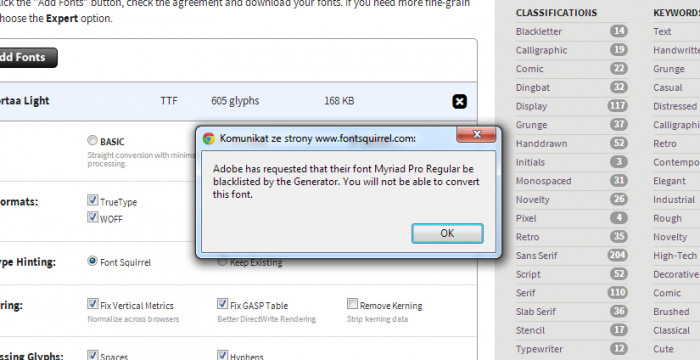
Niektórzy projektanci zastrzegli sobie możliwość konwertowania ich fontów, stąd nie uda nam się wykonać konwersji krojów z rodzin takich jak Myriad Pro czy Segoe. Warto wziąć to pod uwagę podczas projektowania i sprawdzić najpierw, czy nasz font będzie można wykorzystać na stronie internetowej bez dodatkowych opłat, bądź uwzględnić tę opłatę w kosztorysie.

Hostowanie fontów na zewnętrznym serwerze
Chcąc zaoszczędzić transfer, możemy rozważyć hostowanie naszych fontów na zewnętrznym serwerze. Możemy wykorzystać do tego celu usługi oferowane nam przez takie firmy jak Adobe czy Google, a także wykorzystać do tego własny zewnętrzny serwer (taki do serwowania plików statycznych, jeśli go posiadamy).
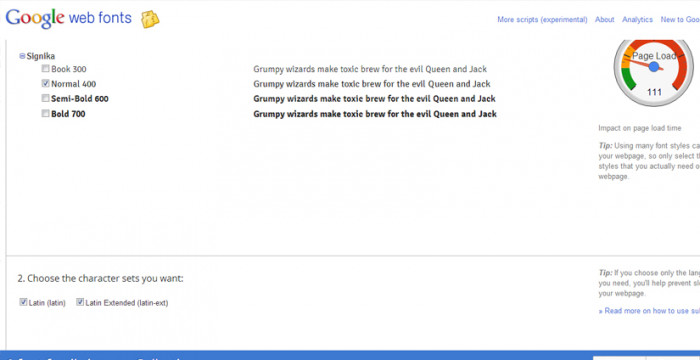
Korzystanie z Google Web Fonts jest bardzo proste. Z katalogu fontów wybieramy te, które nas interesują i dodajemy je do Kolekcji (Collection). Gdy już dokonaliśmy wyboru, klikamy na Użyj (Use). Kolejnym etapem, który musimy przebrnąć, to zaznaczenie stylu interesującego nas fontu, zestawu znaków (musimy wybrać Latin Extended dla polskich, niestety nie wszystkie fotnty go posiadają, nawet te stworzone przez Polaków), po czym otrzymujemy kod gotowy do wstawienia na naszą stronę. Odradzam używanie metody “@import”, gdyż ta działa najwolniej.

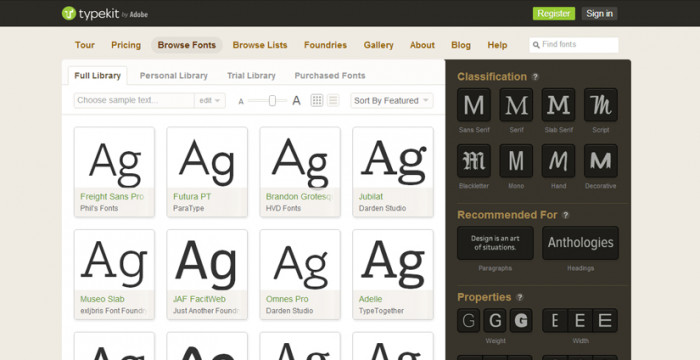
Jeśli lista fontów dostępna w katalogu Google nas nie zadowala, warto skorzystać z Typekit od Adobe, gdzie znajdziecie bogaty zbiór płatnych fontów m. in.: autorstwa Jos Buivenga (Museo, Fertigo, Calluna, itd.), Adobe (Myriad Pro, Minion Pro), oraz wiele innych. Usługa udostępniana jest w rocznych abonamentach z zastrzeżeniami odnośnie ilości odsłon, witryn oraz liczby użytych fontów. Warto zwrócić też uwagę, że nie wszystkie dostępne w bazie można wykorzystywać w każdym z abonamentów. Dla przykładu – krój Proxima Nova dostępny jest dopiero od planu “Portfolio”, który kosztuje 49$ rocznie. Typekit, w przeciwieństwie do Google Webfonts, zajmuje się jedynie hostowaniem plików, nie można ich natomiast stamtąd pobrać. Jeśli więc nie mamy danego kroju, a chcemy użyć go podczas projektowania – musimy zakupić go osobną drogą. Aby otrzymać polskie znaki, w edytorze TypeKit wybieramy All Characters w polu Language support. Podczas wyszukiwania fontów, mamy możliwość wyświetlenia tylko tych, które posiadają polskie znaki.
Gdy korzystamy z serwerów serwujących tylko statyczne treści na naszej stronie (content distribution network), możemy chcieć przerzucić ciężar serwowania fontów właśnie na nie. Jak wcześniej pisałem, nie możemy podlinkować plików z zewnętrznego serwera bezpośrednio w definicji @font-face, ponieważ przeglądarka ich nie załaduje. Ominięcie tego problemu jest jednak banalnie proste. Wystarczy razem z fontami umieścić arkusz stylów CSS z definicją @font-face, a następnie ten arkusz załadować na naszą stronę. Identycznie działają opisane wcześniej serwisy Google Web Fonts, a także Adobe Typekit.

Podsumowanie
Wiecie już, w jaki sposób użyć dowolnego fontu na tworzonych przez Was stronach internetowych. Niestety zabrakło mi miejsca na opisanie wszystkich zastosowań dla @font-face. W kolejnym artykule moim artykule, który ukaże się 6. marca, opiszę jak używać fontów z ikonami, jak je generować oraz jak przedstawić logotyp w postaci fontu.

