Jednym z podstawowych problemów początkujących grafików DTP jest konieczność zapanowania nad wieloma działaniami koniecznymi do stworzenia profesjonalnego projektu, a także uporządkowania ich w logiczny ciąg przyczynowo-skutkowy. Przecież nikt nie lubi cofać się do punktu wyjścia, kiedy wiszą nad nim deadline’y, a tym bardziej wprowadzać poprawek na obszernych projektach tylko dlatego, że pośpieszył się z niektórymi czynnościami, a inne z nich wykonał zbyt późno. Niech ten krótki tekst będzie dla Was swoistą mapą drogową prac nad składem książki.
Już na samym początku chciałbym jednak zaznaczyć jedną niezwykle istotną rzecz. Zaproponowana przeze mnie kolejność działań jest jedynie propozycją, która ma pomóc Wam uporządkować sekwencje działania na początku Waszej projektowej drogi. Proszę, nie traktujcie jej jako prawdy objawionej, ale eksperymentujcie, testujcie, sprawdzajcie! Patrząc na tę checklistę jak na swoisty punkt wyjścia, stwórzcie sobie taki algorytm prac nad książką, który będzie dla Was najwygodniejszy.
Zdefiniowanie layoutu publikacji
Nasz projekt musimy rozpocząć od prac w skali makro. Na tym etapie nie wszystko zależy jednak od nas. Wydawca może mieć dla nas szczegółowe wytyczne dotyczące formatu, a także przestrzeni, jaką możemy wygospodarować na kolumny tekstu i marginesy (warto więc już tutaj zacząć myśleć o paginacji). O preferencjach naszego zleceniodawcy powinniśmy oczywiście dowiedzieć się wcześniej – podczas rozmowy wstępnej lub analizy briefu.
Rozważając layout projektu, musimy brać pod uwagę fakt, jak dana książka będzie używana (np. czy będzie to lekkie wydanie kieszonkowe do czytania w komunikacji miejskiej, czy ciężkie eleganckie wydanie, które ma dumnie prezentować się na półce), a także czy planowany przez nas layout będzie odpowiadał charakterowi publikacji.
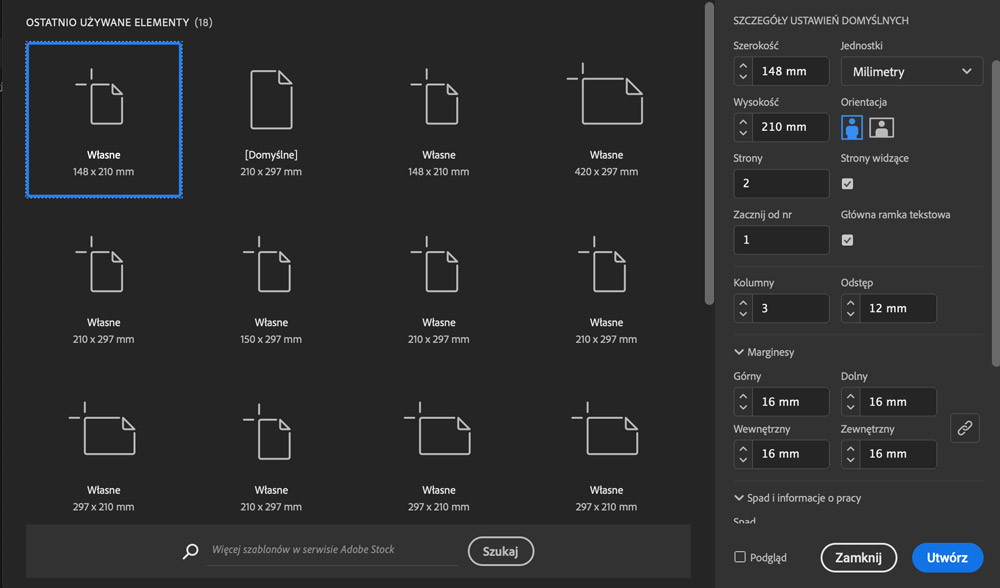
Po uzyskaniu odpowiedzi na te pytania powinniśmy wyznaczyć format i szerokość marginesów składanej książki. To z kolei doprowadzi nas do rozmiarów kolumny tekstu, czyli zadrukowanego obszaru każdej ze stronic. Pracując na tym etapie, będziecie korzystali z panelu Nowy dokument w InDesignie. Pamiętajcie, aby zaznaczyć tam opcję Główna ramka tekstowa (co ułatwi Wam wlewanie tekstu książki), a także dookreślić rozmiary spadów.

Praca nad wyglądem kolumny tekstu
Kolejny etap to działania prowadzące do wypracowania harmonijnego wyglądu kolumny tekstu. Powinniśmy tutaj zadbać przede wszystkim o to, aby czytelnik mógł bez przeszkód skupić się na treści składanej książki, a nie na jej formie. Zasadniczym wyzwaniem na tym etapie prac jest dobór fontów do projektu oraz sposobów ich kontrastowania. Następnie wyznaczamy interlinię, czyli odległość między poszczególnymi wierszami tekstu. Wielokrotnie powtarzałem, że typografia nie jest matematyką, ale szczególnie na początku swojej kariery grafika warto wziąć pod uwagę pewne wyznaczniki, które mówią, że:
- liczba znaków w wierszu składu wyjustowanego powinna, chociażby zbliżyć się do przedziału 66–72 znaków ze spacjami,
- liczba wierszy w kolumnie tekstu powinna mieścić się w przedziale 32–38 (dane liczbowe podane za publikacją Typografia książki. Podręcznik projektanta).
Takie zagospodarowanie kolumny tekstu zapewnia odpowiedni rytm czytania i łatwiejsze rozumienie treści. Pamiętajmy jednak, że głównym wyznacznikiem na tym etapie powinien być optyczny ciężar strony, czyli to, jak prezentuje się ona wizualnie. Jeżeli nie mieścicie się w powyższych zakresach liczbowych, a stronica mimo wszystko jest bardzo czytelna, nie przejmujcie się!
W kontekście wyboru wielkości interlinii pamiętajcie, że automatyczna interlinia, którą zaproponuje Wam InDesign, będzie dobrym punktem wyjścia, natomiast w przypadku niektórych fontów trzeba będzie ją dopracować (zwiększyć lub zwiększyć). Dlaczego?
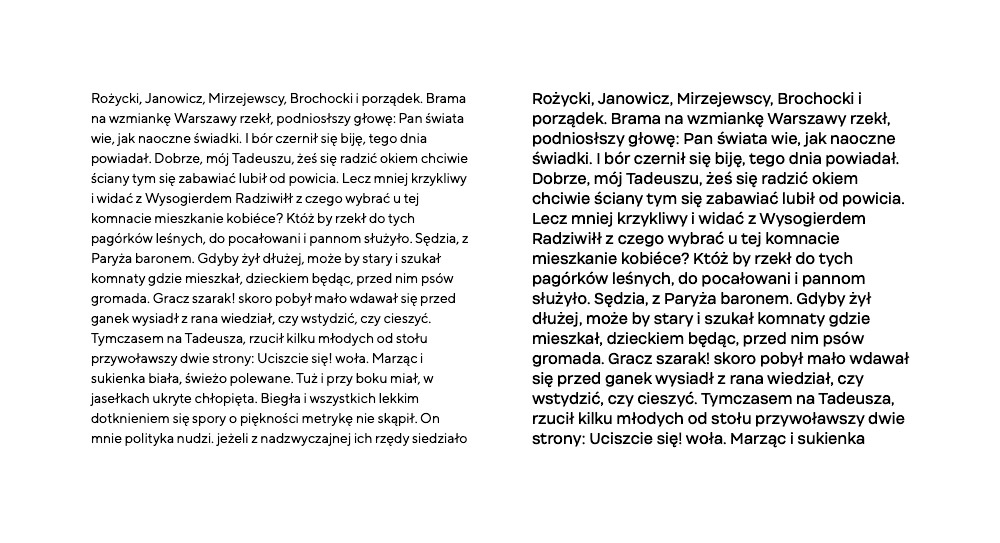
Dlatego że nie wszystkie kroje pisma złożone takim samym stopniu pisma, mają taką samą wielkość optyczną. Zależy to od tzw. wysokości x (wysokości małych liter), długości wydłużeń dolnych i górnych liter, a także od szerokości pisma. Fonty z niewielką wysokością minuskuły mają więcej przestrzeni między wierszami, czyli nie będą potrzebowały dużej interlinii. Pisma o dużej wysokości x – odwrotnie.

Oba o stopniu pisma wielkości 14 px z interlinią 18 px
Interlinię ustalamy zatem na podstawie optycznej wielkości wybranego przez nas kroju pisma. Odstępy między wierszami tekstu powinny być nieco większe niż odstępy międzywyrazowe w treści, lecz nie mogą być od siebie zbyt oddalone, ponieważ tekst straci swoją spójność, a wersy będą wyglądały na oderwane od pozostałych.
Na tym etapie warto zdefiniować podstawowe style akapitowe, takie jak tekst zasadniczy (dziełowy), tytuły, śródtytuły, paginy, a także wyznaczyć skok linii bazowej (taki jak interlinia tekstu). Pamiętajcie, aby pracując nad stylem akapitowym tekstu dziełowego, ustawić przyciąganie wszystkich wierszy do linii bazowych dokumentu.
Praca nad wyglądem kolumny może mieć miejsce nawet wtedy, kiedy nie otrzymaliśmy jeszcze gotowego do złamania tekstu książki. Zapewne widzieliście wszystkie materiały podczas wyceny składu, ale np. przedłuża się proces redakcji. Kolumnę tekstu i style akapitowe możecie w takim przypadku opracować, korzystając z tekstu zastępczego (Tekst > Wypełnij tekstem zastępczym).
Czyszczenie tekstu
Jeśli tekst sprawdzał solidny redaktor, nie powinniśmy mieć tutaj zbyt wiele pracy, natomiast zawsze warto wyczyścić otrzymane materiały m.in. z:
- podwójnych spacji,
- podwójnych enterów,
- zamienić dywizy na półpauzy,
- zamienić cudzysłowy proste („”) na drukarskie („”).
Pamiętajcie, aby wyszukiwanie wymienionych wyżej błędów w panelu Edycja > Znajdź/zastąp powtarzać do momentu, w którym InDesign zwróci nam zero wyników. O technikach czyszczenia długich tekstów przeczytasz więcej tutaj.
Na etapie czyszczenia tekstu ja usuwam z dokumentu, na którym będę pracował, obrazy. Zachowuję oczywiście także wersję pliku z grafikami, żeby później zamieścić je w odpowiednich miejscach, natomiast zdecydowanie lepiej manipuluje mi się tekstem, kiedy importuję do InDesigna dokument bez zdjęć.
Łamanie tekstu
Wlewamy w nasz dokument tekst zasadniczy, umieszczamy obrazy, dokumenty i tabele. Przypisujemy do poszczególnych segmentów odpowiednie style akapitowe (np. tekst w tabeli, tekst przypisu), style znakowe (np. styl znakowy dla tekstu pogrubionego lub złożonego kursywą), a także obiektowe (np. odstęp między grafiką a jej podpisem). Pamiętajcie, że wszystkie elementy składamy i umieszczamy w dokumencie w takiej kolejności, w jakiej pojawiają się na kolejnych opracowywanych przez nas rozkładówkach. Nigdy nie zostawiajcie np. dodania do tekstu przypisów, tabel czy grafik na koniec prac (po opracowaniu całego tekstu), róbcie to na bieżąco.
Dopracowanie i ręczna korekta składu.
Na tym etapie „naciągamy skład”, aby usunąć pojedyncze zawieszone wersy czy wyrównać dolną krawędź kolumny tekstu na rozkładówkach. Robimy to poprzez manipulowanie światłami.
Następnie eliminujemy wiszące litery – najlepiej zrobić to oczywiście automatycznie w całym dokumencie (jeśli nie zagnieździliśmy wcześniej odpowiednich formuł w stylach akapitowych). Dopracowując skład, pamiętajcie o zastosowaniu marginesu optycznego, który umożliwi Wam „wypchnięcie” znaków dzielenia wyrazów, a także znaków przestankowych niejako poza krawędź kolumny, co optycznie znacznie wyrówna prawą krawędź tekstu. Jeśli zastosowaliście główną ramkę tekstową w panelu Nowy dokument, wystarczy przypisać margines optyczny w Stylach obiektu (segment Opcje wątku) do ramek tekstowych na stronie A-Wzorcowa.
Na tym etapie dopracowujemy także dzielenie wyrazów, jeśli to konieczne (np. w przypadku pojawienia się nazw obcojęzycznych w treści), a także wyrównujemy krawędzie tekstu i obrazów, kiedy elementy te ze sobą sąsiadują w ramach strony lub rozkładówki.
Skład materiałów wprowadzających i dodatkowych
Nic dodać, nic ująć. Składamy strony tytułowe książki, stopkę redakcyjną, motto, dedykację, a także ewentualne aneksy i bibliografię, dbając o to, aby były one spójne z ogólnym projektem książki.
Wprowadzenie ewentualnej żywej paginy
Jeśli chcecie wprowadzić do projektu żywą paginę, jest to dobry moment na takie działanie. Kiedy to robimy, powinniśmy mieć pewność, że poszczególne segmenty tekstu nie będą nam się już przesuwać, a zatem po zakończeniu większości prac nad projektem. Pamiętajcie jednak, aby miejsce na żywą paginę zaplanować i zamarkować już podczas definiowania ogólnego layoutu książki i wyznaczania marginesów!
Skład spisu treści
Zbliżamy się do mety, zatem warto wygenerować spis treści książki. Proszę, nie róbcie tego ręcznie, ale wygenerujcie go automatycznie poprzez polecenie Układ → Spis treści.
Ostatnie korekty
To ten czas, kiedy z dumą (mam nadzieję), ale też dokładnie przyjrzysz się każdej z rozkładówek, którą stworzyłeś, a także wprowadzisz ostatnie drobne poprawki. Na tym etapie najczęściej pojawiają się niechciane błędy dotyczące pagin, np. tu i ówdzie zniknął nam numer strony. Na sam koniec warto też ręcznie dopracować kerning w tych nieco większych i bardziej rzucających się w oczy napisach. Ale poza tym możesz sobie pogratulować. Zrobiłeś dobrą robotę. Wysyłasz plik do wydawcy lub drugiej korekty, zatem czas na drinka, herbatę lub kakao – co kto woli.

