Figma to jedno z najpopularniejszych narzędzi, które wciąż dynamicznie się rozwija. Oprócz świetnych możliwości dostępnych bezpośrednio w aplikacji, jej siła opiera się także na rozbudowanym ekosystemie wtyczek, które sprawić mogą, że praca z programem stanie się jeszcze bardziej efektywna.
Niezależnie od tego, czy tworzycie design system, projekt responsywnej strony, czy dbacie o dostępność, odpowiednio dobrane pluginy mogą zaoszczędzić Wam sporo czasu.
W tym artykule zebrałam moje ulubione wtyczki do Figmy, które często ratują mnie w codziennej pracy.
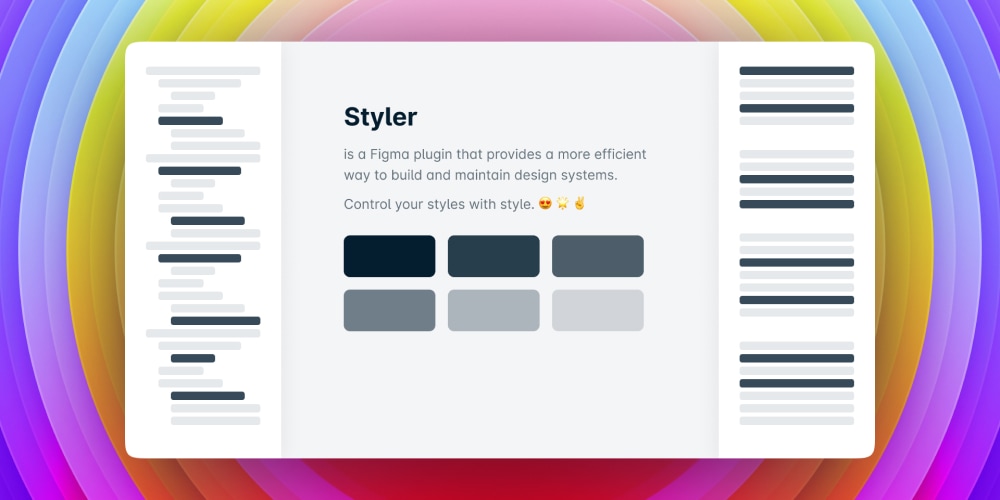
Styler
To narzędzie odkryłam, kiedy zaczęłam intensywniej korzystać z design systemów przy projektowaniu stron. Dziś Styler to już nieodłączny element mojej codziennej pracy – nawet przy mniejszych projektach.
Wtyczka pozwala na tworzenie nowych stylów na podstawie istniejących warstw oraz ich masowe aktualizowanie. Jest niezastąpiona, gdy macie już gotowe elementy i chcecie szybko wprowadzić zmiany kilkoma kliknięciami. Styler obsługuje zarówno style tekstowe, jak i kolorystyczne, co znacząco upraszcza zachowanie spójności wizualnej.
💡 Przykład: W ostatnim projekcie strony wydarzenia naukowego użyłam Stylera do masowego dostosowania palety barw i typorafii zgodnie z nową identyfikacją wizualną. Zmiany obejmowały kilkanaście podstron, które zaktualizowałam kilkoma kliknięciami.
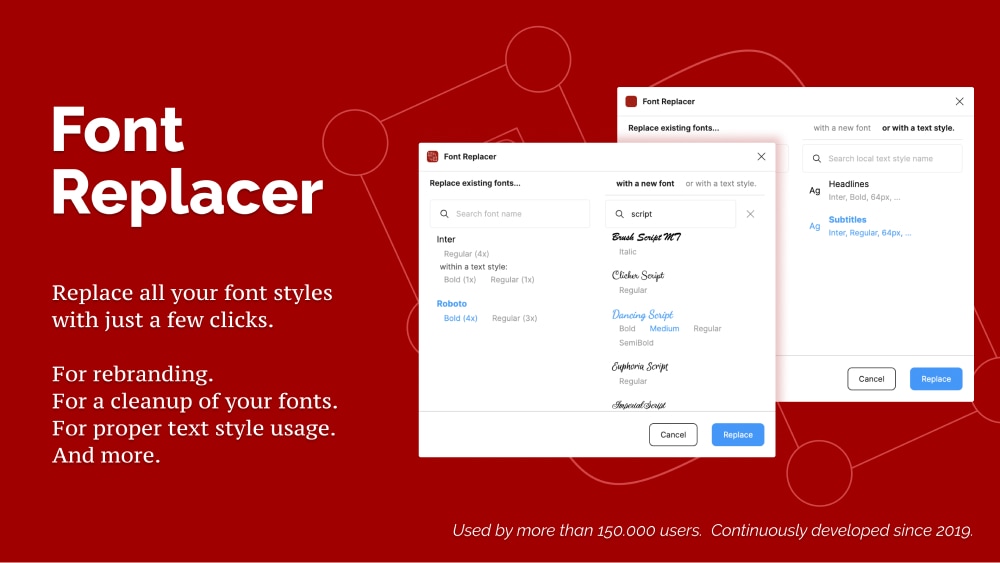
Font Replacer
Font Replacer to doskonałe uzupełnienie Stylera, szczególnie podczas modyfikowania gotowych projektów i design systemów. Interfejs wtyczki przypomina znane z pakietu Adobe narzędzie do podmiany czcionek, co sprawia, że obsługa jest bardzo intuicyjna. W kilka chwil możecie masowo podmienić całą typografię, co jest ogromnym ułatwieniem.
💡 Pro tip: Font Replacer jest szczególnie przydatny podczas migracji projektu na nowy design system lub w sytuacjach, gdy klient wymaga zmiany fontu w ostatniej chwili, a Wy nie oparliście go o style.
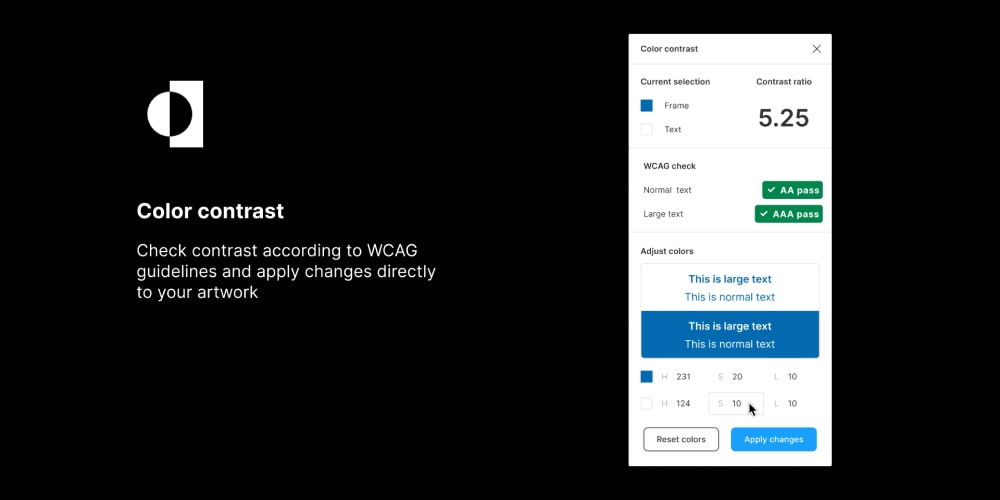
Color Contrast
W dobie rosnących wymagań dotyczących dostępności cyfrowej Color Contrast to jedno z podstawowych narzędzi w moim arsenale. Wtyczka analizuje kontrast między tekstem a tłem, sprawdzając zgodność projektu z wytycznymi WCAG. Dzięki niej macie pewność, że projekty są czytelne i dostępne dla każdego.
💡 Pro tip: Testuj kontrast w różnych kontekstach – dla nagłówków gdzie stosujemy dużą typografię wymogi kontrastu będą niższe niż dla małych tekstów, tagów czy większości przycisków.
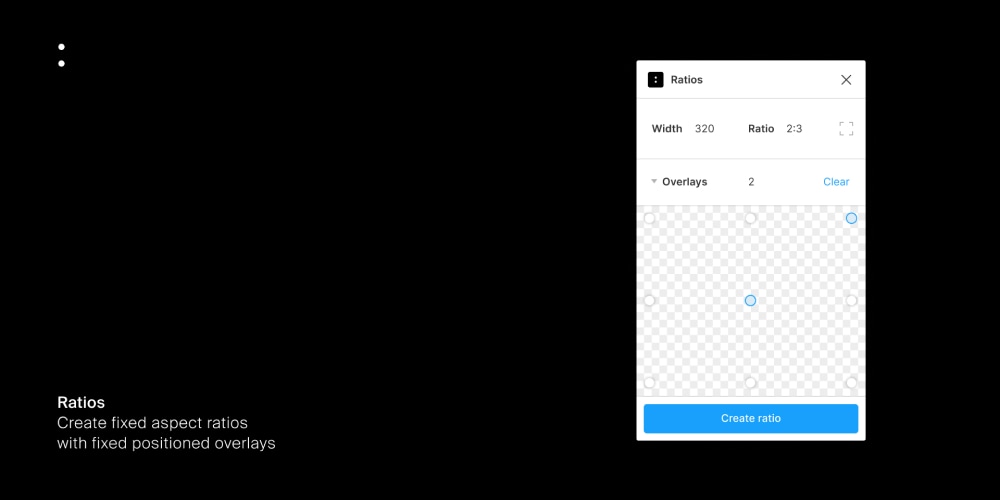
Ratios
Podczas projektowania responsywnych stron internetowych wielokrotnie zmagałam się z problemem skalowania obrazów, by zachowały one swoje proporcje. Ratios pozwala na łatwe definiowanie dowolnych proporcji obrazu i rozmieszczanie elementów, które przy ustawieniu szerokości na „Fill” w autolayoucie skalują się zgodnie z zadanymi proporcjami.
💡 Przykład: Projektując nową stronę Grafmaga, korzystałam z Ratios, aby zachować proporcje okładek artykułów niezależnie od szerokości ekranu w widokach mobilnych.
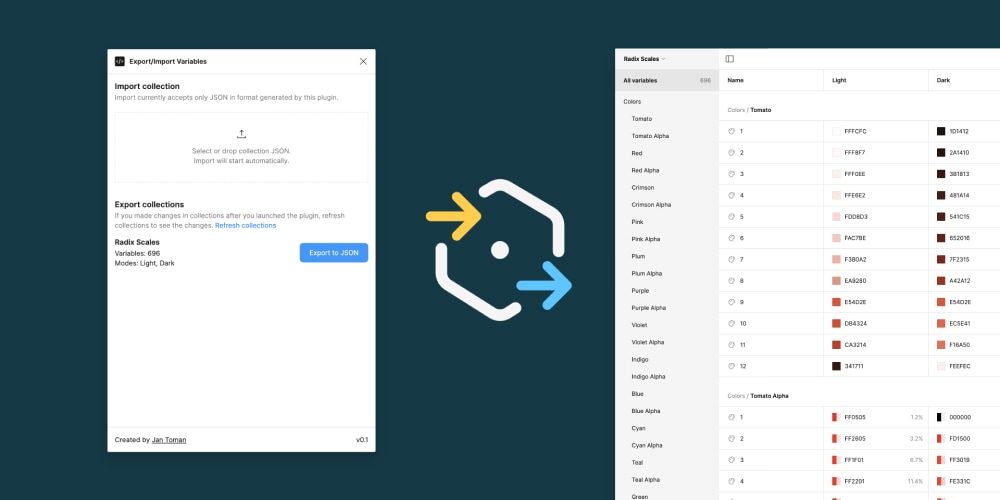
Export/Import Variables
Przy projektowaniu stron internetowych staram się unikać ręcznego wprowadzania wartości odstępów i marginesów. Zamiast tego korzystam z predefiniowanych zmiennych, opartych na Tailwind CSS, które zapisuję w bazie Variable Figmy.
Wtyczka Export/Import Variables pozwala szybko eksportować i importować zmienne w formacie JSON, co oszczędza czas i pomaga zachować porządek. Obsługuje również eksport i import palet kolorów, co jest przydatne w projektach wymagających spójności wizualnej.
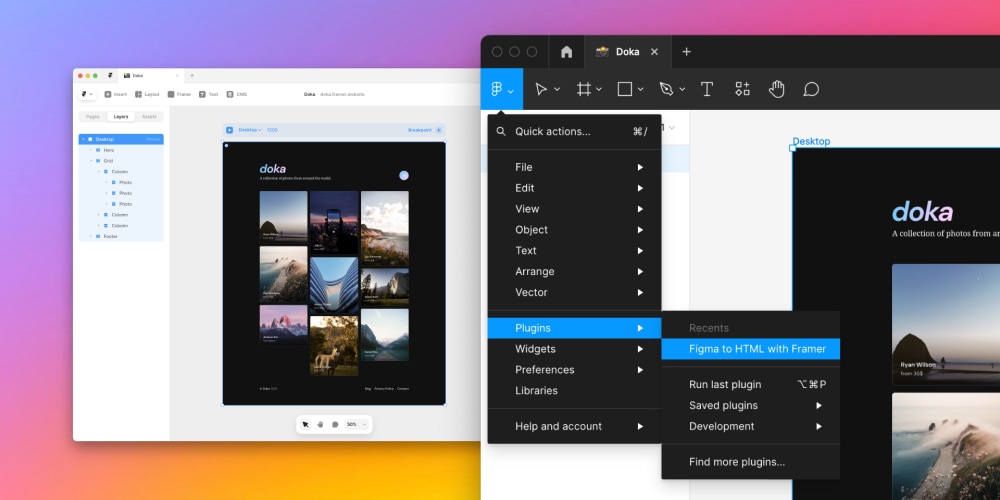
Figma to HTML with Framer
Jedną z moich ulubionych wtyczek jest Figma to HTML with Framer. Pozwala ona na przenoszenie projektów bezpośrednio z Figmy do Framera – platformy umożliwiającej wdrażanie stron bez konieczności kodowania. Wtyczka działa niemal bezbłędnie, pod warunkiem, że projekt opiera się na autolayoucie i odzwierciedla strukturę strony internetowej.
💡 Pro tip: Użyj tej wtyczki w projektach landing page i MVP, gdzie kluczowe są szybkie wdrożenia i dynamiczne zmiany.
Wtyczki do Figmy to ogromne ułatwienie w pracy projektowej. Dzięki takim narzędziom jak Styler, Color Contrast czy Export/Import Variables możecie znacząco usprawnić swoje procesy, a jednocześnie zadbać o spójność i dostępność projektów.
Jakie wtyczki Wy najczęściej wykorzystujecie w codziennej pracy? Dajcie znać w komentarzach – chętnie przetestuję Wasze rekomendacje!