Nadszedł czas na podzielenie się z wami kolejną listą plików i materiałów, na które trafiłam ostatnimi czasami. Znajdziecie tutaj grafiki, które powinny trafić do miłośników modnego flat design, darmowe mockupy do planowania stron oraz aplikacji mobilnych, ikony oraz inne ciekawe i potencjalnie przydatne pliki. Zapraszam!
Simple Icons
Simple Icons to zbiór prostych ikon społecznościowych wykonanych w popularnym aktualnie stylu flat design. Udostępniane są na licencji Free Art License, możecie więc do woli wykorzystywać je w pracach komercyjnych. Paczka dostępna do pobrania zawiera jedynie loga w różnych rozmiarach i kolorze czarnym oraz białym. Kolory tła podane są natomiast na stronie paczki.
![]()
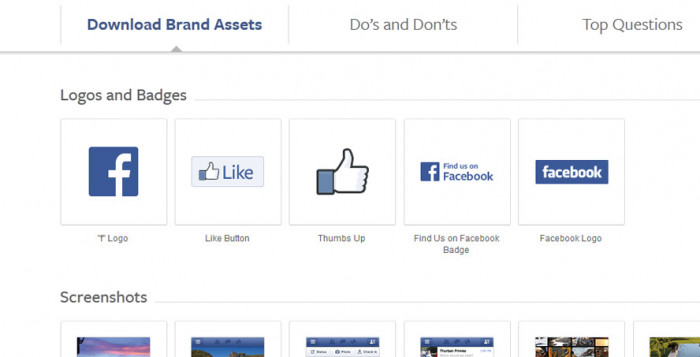
Facebook Brad
Kolejnym materiałem wartym uwagi są udostępnione niedawno zasady wykorzystywania identyfikacji portalu Facebook. Znajdziemy tutaj wszystkie możliwe loga, buttony oraz inne grafiki z którym możemy korzystać. Można tutaj także przeczytać jakie działania są akceptowane przez Facebook, a jakie nie. Oprócz tego, za pomocą prostego generatora możemy pobrać odpowiednie formaty plików.

Wireframe / Blueprint Kit
Podczas pracy nad projektami stron internetowych, przydatne mogą okazać się także szkielety, które można wykorzystać do budowania prototypów strony. Dzięki nim możemy zaoszczędzić czas, a efekty pracy będą bardziej estetyczne.

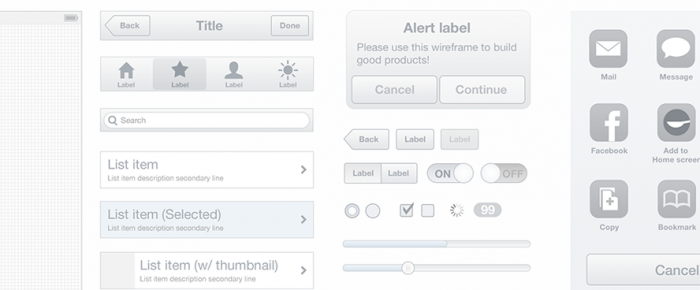
Spoon
Jeśli jesteśmy już przy tworzeniu szkieletów – warto zaopatrzyć się także w coś, do projektowania aplikacji na urządzenia mobilne. Bardzo ciekawym, darmowym szablonem jest Spoon. Oprócz listy podstawowych komponentów, znajdziecie tam także rysunki obrazujące gesty.

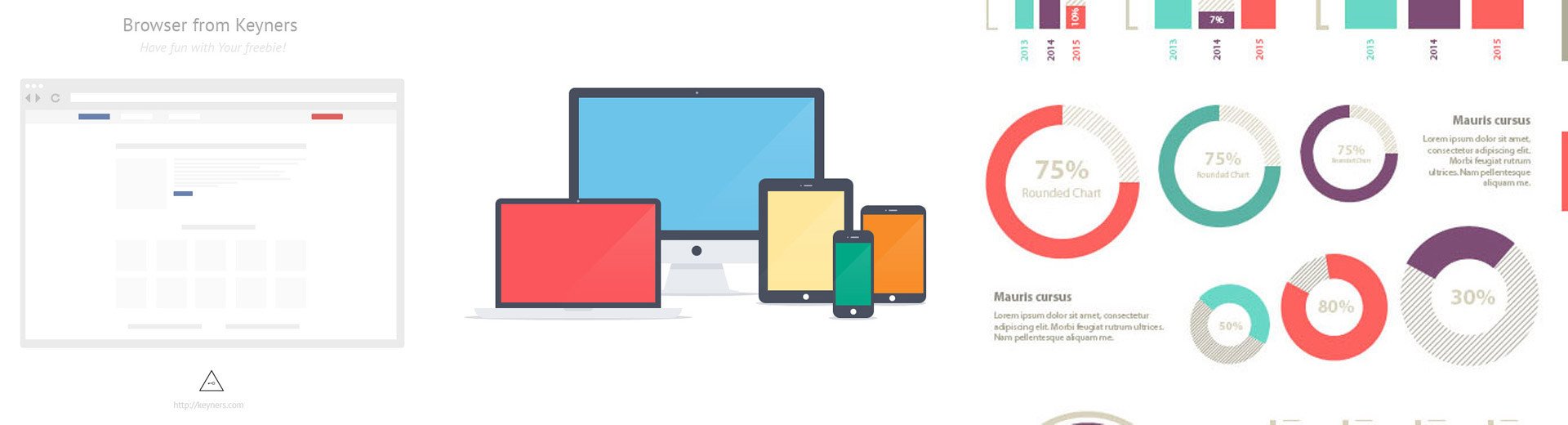
100+ Infographic Elements (Vector)
O tej paczce ponad 100 elementów do tworzenia infografik informowaliśmy Was już za pomocą naszego Facebooka. Paczka ta zawiera bogaty zbiór wektorowych elementów które możecie wykorzystać do wizualizacji swoich danych.

Browser freebie
Podczas projektowania lub wizualizowania strony można także skorzystać z płaskich mockupów. Na początek okno przeglądarki.

Apple flat devices
Warto także zwrócić uwagę na płaskie wizualizacje urządzeń Apple, także do darmowego pobrania na Dribble. Ich autorem jest Pierre Borodin.


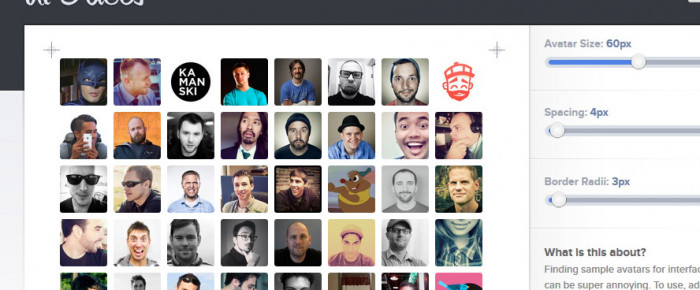
UI Faces
Podczas tworzenia stron internetowych często przydatne mogą się okazać przykładowe awatary dobrej jakości. Oferuje je serwis User Inter Faces, za którego pomocą można pobrać poszczególne zdjęcia, albo wygenerować sobie całe bloki awatarów z dowolnym zaokrągleniem rogów.

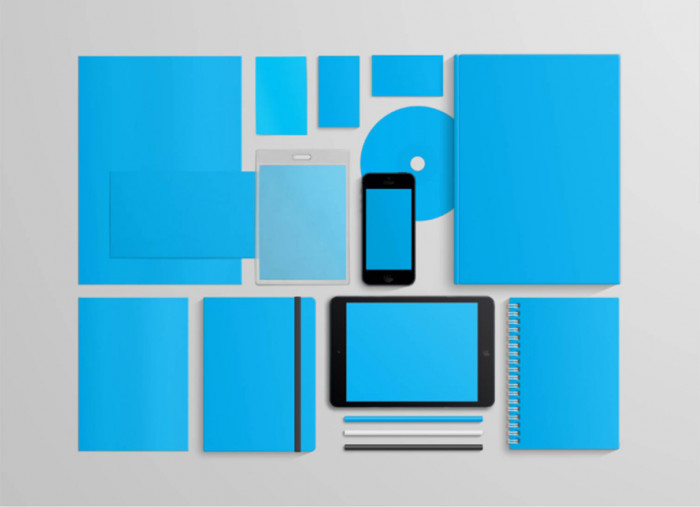
Stationary Branding Mock Up (Volume I)
Przydać Wam się może także prosty mockup do prezentacji identyfikacji autorstwa Santiago Moreno.