Pod ostatnim artykułem z cyklu darmowych materiałów znalezionych w sieci otrzymałam prośbę o więcej takich zestawień. Postanowiłam więc przykładać się trochę bardziej do ich wyszukiwania i publikować ten cykl nieco częściej. Zapraszam was wiec do obejrzenia i ocenienia kolejnego zestawienia. Znajdziecie tutaj miedzy innymi nową dawkę ikon w postaci fontów, ciekawe rozwiązania związane z mapami, mockupy i co nieco na temat szablonów społecznościowych.
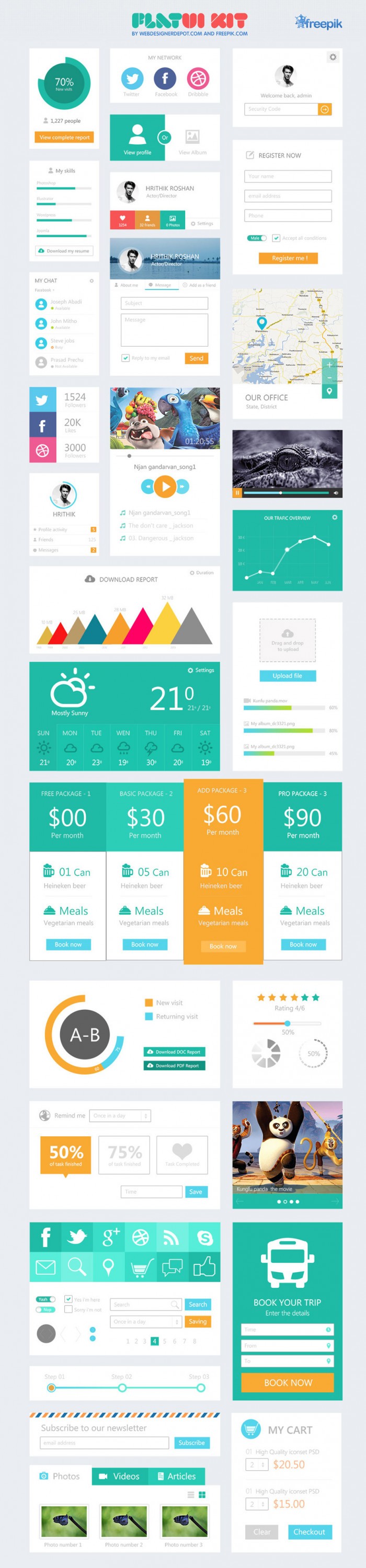
Flat UI Kit
Flat UI Kit to zestaw materiałów, które mogą okazać się pomocne podczas projektowania w stylu „flat”. Zestaw udostępniany jest za pośrednictwem Web Designer Depot, a zaprojektowany został przez ekipę Freepik.com.

Map icons designer
Kolejną „darmówką”, która przykuła moją uwagę jest świetny zbiór ikon związanych z mapami i portalami turystycznymi. Zestaw zawiera aż 200 ikon w formacie PSD (jako krzywe) oraz PNG.
![]()
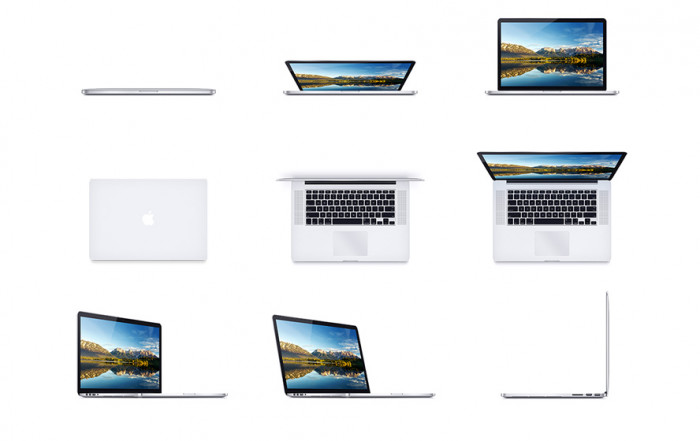
MacBook Pro – 15 Scalable Mock-ups
Fanów urządzeń firmy Apple zainteresować może także zestaw piętnastu skalowalnych mockupów MacBook Pro. Pokazane są one z różnych stron, dzięki czemu prezentacja stron internetowych może być ciekawsza. Cały podgląd możecie zobaczyć tutaj.

OpenWeb Icons
Ikony w formacie fontów stają się coraz bardziej popularne. W związku z tym powstaje też wiele serwisów zbierających je. Jednym z nich jest właśnie OpenWeb Icons. Możecie znaleźć tutaj między innymi ikony Creative Commons czy HTML5.
![]()
Poster Mockup Template (PSD)
Podczas tworzenia podglądów i prezentacji plakatów graficy często posługują się mockupami. Pozwala to lepiej wyobrazić sobie efekt końcowy i dodaje pracy klimatu. Długo szukałam darmowego, ładnego stocku człowieka trzymającego kartkę. Udało się.

Photoshop Mini
Przydatny może okazać się także powiększony interfejs Photoshopa w PSD.

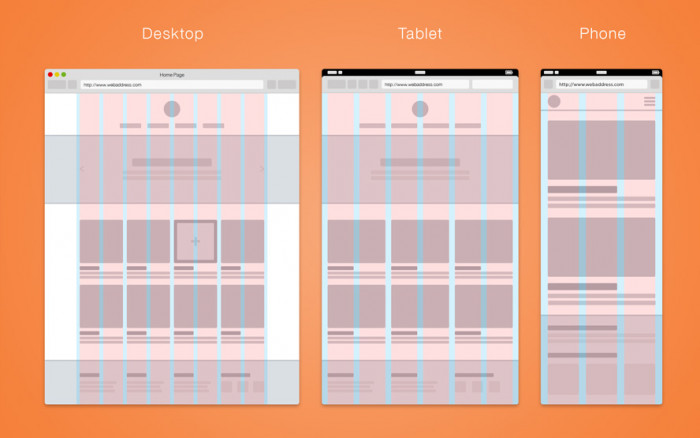
Free responsive wireframes
Podczas projektowania układów stron internetowych przydatne są wszelkiego rodzaju materiały do ich prezentacji. Ten prosty szablon pozwoli dopieścić układ bez rozpraszania się jego wyglądem. Zarówno dla komputerów, jak i tabletów i telefonów.

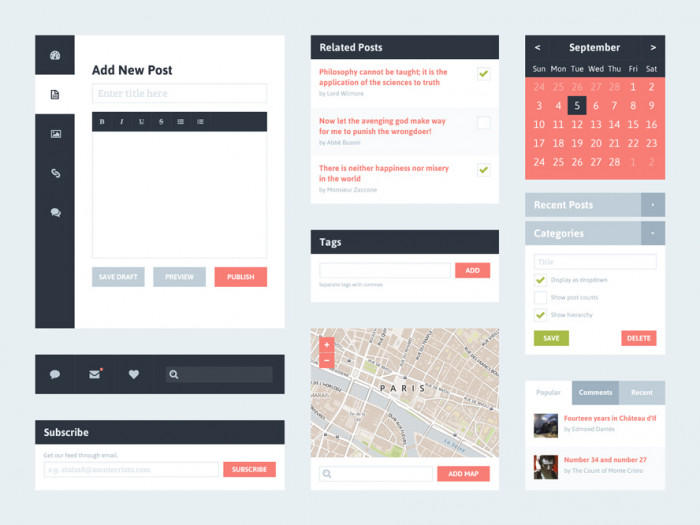
Flat UI Kit 2 (Blog)
Z mojej niechęci do tworzenia kalendarzy mamy kolejny zestaw płaskich materiałów. Zawiera on podstawowe projekty z których można stworzyć blog.

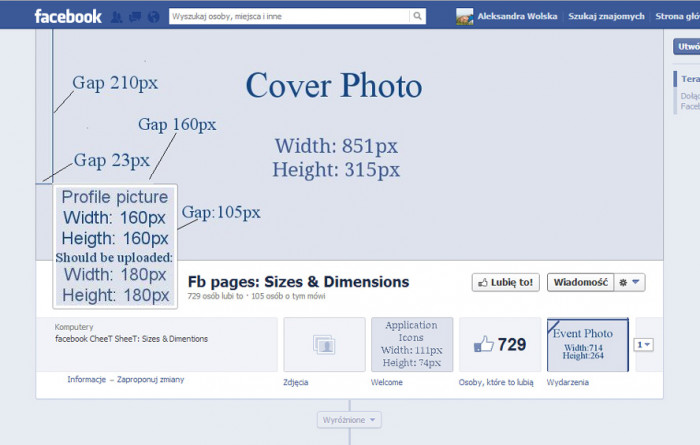
Fb pages: Sizes & Dimensions
Każda osoba, która projektowała kiedyś na potrzeby Facebooka na pewno spotkała się z problemem wyszukiwania wielkości grafik. Oczywiście znajdują się one na różnych stronach, jednak zmienia się to dość dynamicznie. Na przeciw wychodzi tutaj Facebookowa strona ozdobiona grafikami z naniesionymi wymiarami. Zawarta na nich grafika nie jest może szczególnie estetyczna, ale to jest tutaj najważniejsze.

Code Editor App
Na koniec elegancki edytor PHP wraz z kodem.