Nadszedł czas na kolejne zestawienie darmowych materiałów, które mogą się wam przydać podczas pracy nad kolejnymi projektami. Jako, że nie jestem fanką wykorzystywania gotowych elementów w swoich projektach, postanowiłam zebrać tym razem trochę szkieletów, które mogą przydać się podczas projektowania oraz mockupów, które uatrakcyjnią przedstawienie pracy. Jeśli chcielibyście znaleźć w kolejnych zestawieniach coś szczególnego – dajcie znać w komentarzach.
Wireframe Kit
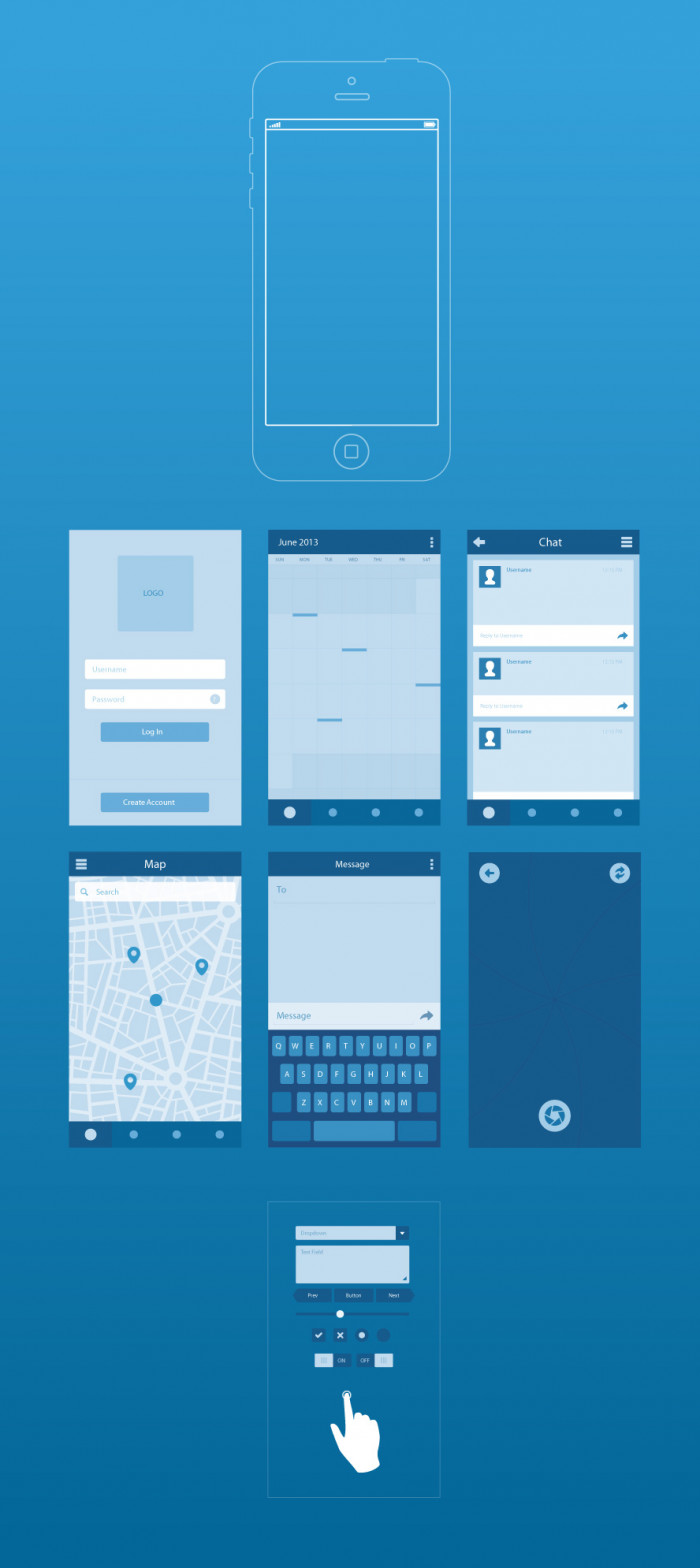
Design less. Create more.
, to dewiza, która przyświecała autorowi paczki Wireframe Kit
zawierającej pokaźną liczbę przeróżnych szablonów udostępnianych w postaci plików wektorowych. Za darmo ze strony autora pobrać możemy zestaw dedykowany tworzeniu aplikacji mobilnych. Za 37 dolarów można kupić pełną paczkę zawierającą około 300 elementów interfejsów.

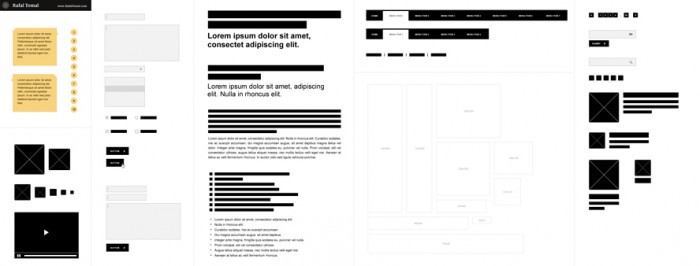
Rafał Tomal Wireframe kit
Autorem kolejnego materiału jest Rafał Tomal, nasz rodak mieszkający w USA. Zestaw w formacie PSD zawiera szablony notatek, obrazów i wideo, formularzy, nagłówków, list, nawigacji, banerów oraz popularnych elementów stron internetowych, takich jak wyszukiwarki, czy formularze logowania. Rafał udostępnia swój materiał na własnej licencji pozwalającej wam na zrobienie z tym wszystkiego, co tylko chcecie.

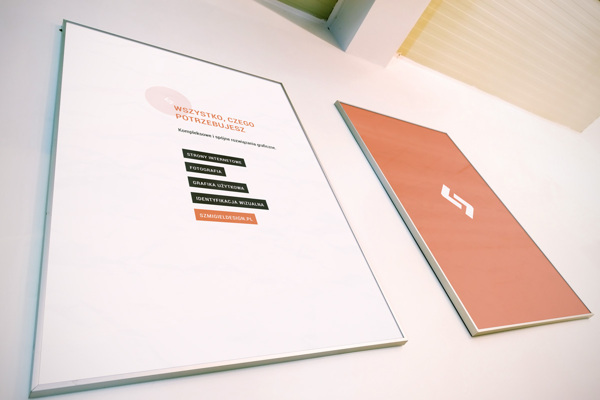
A3 Poster Mockup
Przechodząc dalej – do wizualizacji naszych projektów zawsze przydadzą się odpowiednie grafiki. Polecam wizualizację plakatu, której autorem jest Łukasz Szmigiel.

Mockup corporate identity
Na naszą uwagę zdecydowanie zasługuje także bardzo rozbudowany mockup, który może się przydać podczas wizualizacji projektów brandingu. W paczce, którą możecie pobrać za darmo znajdziecie między innymi widoki elementów biurowych, wizytówek, ulotek, listów i papieru firmowego. Wszystko, czego dusza zapragnie. Paczkę tą zawdzięczamy Mateuszowi Turbińskiemu z Vision Trust.

Identity / Branding MockUp Vol.3
Pozostając przy mockupach warto zaopatrzyć się także w kolorową i stworzoną na obiektach inteligentnych wizualizację papieru firmowego, wizytówek oraz notesu. Plik pochodzi z serwisu Graphic Burger.

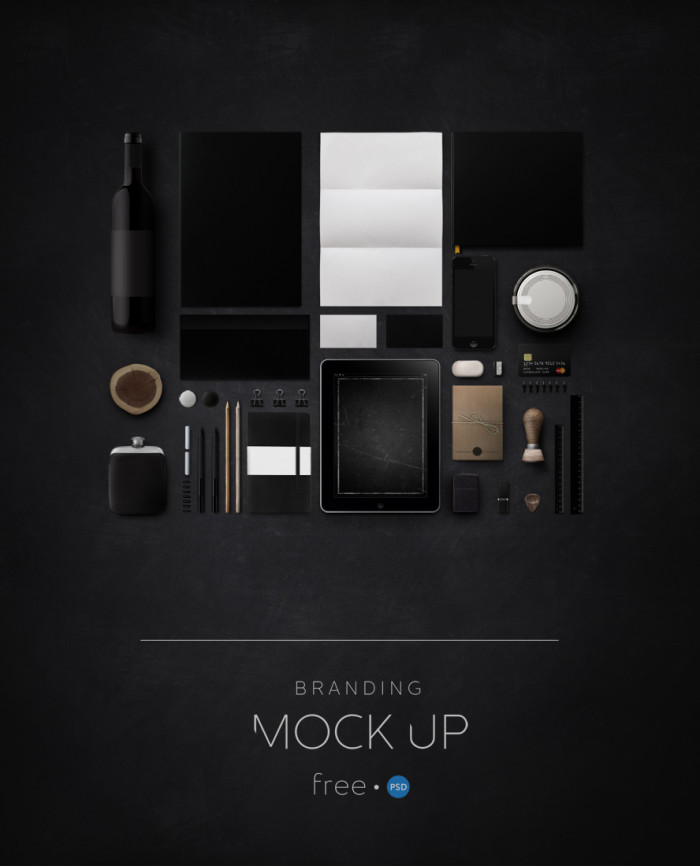
Branding Mock Up
Kolejny plik PSD zawiera ładnie przygotowaną wizualizację brandingu. Całość w ciemnych kolorach prezentuje się bardzo elegancko. Minusem jest to, że mockup nie opiera się na obiektach inteligentnych, przez co dostosowanie go do naszych potrzeb może potrwać trochę dłużej. Autorami są Danil Kartashev i Ilya Levit ze studia Feel Factory.

Flat icons
Swój kolejny, płaski design możecie także ozdobić kolorowymi i lekkimi ikonkami, które zaprojektował Mikhail Pigichka.
![]()
3 Curved Wooden Backdrops Vol.1
Tym, którzy mają już dość płaskich stron, prosto z Graphic Burger śpieszę zaserwować trzy bardzo dobrej jakości zawinięte, drewniane tła. Materiały te możecie wykorzystywać zarówno w projektach komercyjnych, jak i niekomercyjnych.

3D Wall Logo MockUp
Kolejny materiał wyglądał tak nierzeczywiście, że aż postanowiłam przetestować jego działanie. Idealny mockup dla wszystkich, którzy właśnie stworzyli jednokolorowe logo i chcą zaimponować klientowi. Licencja zezwala na wykorzystanie w projektach komercyjnych. Plik pochodzi z serwisu Graphic Burger.

Cutout Logo MockUp
Z niego mniejszym zaskoczeniem przyjęłam kolejny mockup działający na tej samej zasadzie. Licencja zezwala na wykorzystanie w projektach komercyjnych. Plik pochodzi z serwisu Graphic Burger.


