Dark mode zyskuje coraz większą popularność, ale nie wszystko jest tutaj takie oczywiste. Wokół trybu ciemnego wciąż krąży wiele niejednoznacznych informacji, zarówno jeśli chodzi o odbiór tak opakowanych treści przez użytkowników, jak i same kwestie techniczne.
„Messenger z funkcją dark mode już dostępny!”, „Ciemny motyw wkroczył do Gmaila”, „Mapy Google wkrótce z pełnym dark mode„… - w ostatnim czasie właściciele wielu najpopularniejszych narzędzi ogłosili wprowadzenie opcji dark mode. W ślad za nimi idzie też coraz więcej mniejszych firm, które wprowadzają tryb ciemny do interfejsów swoich aplikacji czy stron internetowych.
Mimo to, w sieci wciąż można znaleźć wiele niejasnych, a czasami sprzecznych informacji na temat dark mode. Spróbujmy nieco to uporządkować, dzieląc te zagadnienia na wrażenia użytkowników oraz kwestie techniczne. A skoro najważniejsze jest zdrowie, zacznijmy właśnie od niego…
Wrażenia użytkowników
Ciemny motyw mniej męczy oczy
Trudno znaleźć tutaj jedną odpowiedź, a wynika to z pewnej niejasności. Z jednej strony, wielu użytkowników twierdzi, że według subiektywnego odczucia, ich oczy mniej męczą się w trybie ciemnym. Z drugiej jednak, większość dostępnych analiz dowodzi, że zdrowsze jest czytanie „czarnego na białym”.
Dlaczego badania często nie potwierdzają naszych odczuć? Specjaliści odsyłają nas do anatomii.
Kiedy widzimy coś w dodatniej biegunowości (tryb jasny), nasze źrenice się zwężają, przez co widzimy rzeczy bardziej szczegółowo. Natomiast kiedy widzimy coś w ujemnej polaryzacji (tryb ciemny), do naszych oczu dociera mniej światła. To powoduje z kolei rozszerzanie się źrenic i rzeczy mogą stać się bardziej zamazane (biały tekst na czarnym tle może wyglądać na większy, bo światło emitowane przez literę odbija się od innych liter). Innymi słowy, w trybie ciemnym oko pracuje ciężej: musi otworzyć się szerzej, aby pochłaniać więcej światła.

Tak naprawdę jednak oba tryby mają swoje zalety zdrowotne, ale wiele zależy od tego, przy jakim świetle pracujemy, jak wiele czasu spędzamy przed komputerem oraz jaka jest kondycja naszego wzroku (np. osoby z zaćmą często radzą sobie lepiej w trybie ciemnym).
Firma Rx Optical zajmująca się zdrowiem oczu, podsumowała więc dark mode następująco:
- w zaciemnionym pokoju kolory trybu ciemnego mogą zmniejszyć zmęczenie oczu i skłaniać do dłuższego korzystania z aplikacji (i odwrotnie - w jasno oświetlonym otoczeniu ciemniejszy ekran może zmusić oczy do cięższej pracy),
- zasadniczo zaleca się używanie dark mode przy słabym świetle lub gdy nie planujemy czytać przez dłuższy czas,
- kontrast na poziomie 100 proc., czyli totalna biel na tle pełnej czerni, może być trudniejszy do odczytania i powodować większe zmęczenie oczu,
- chociaż czarny tekst jest łatwiejszy do odczytania, dobrym pomysłem może być wypróbowanie szarego tła przy jednoczesnym kontrolowaniu jasności ekranu.
Tryb ciemny utrudnia przyswajanie rozbudowanych treści
O tej częstej opinii możemy powiedzieć „tak, to prawda, ale…”.
To, jak tryb ciemny wpływa na czytanie złożonych treści, to często kwestia indywidualna. Jednemu użytkownikowi ciężko jest przebrnąć przez dłuższy tekst w kontrze, drugi bez problemy przeczyta tak cały ebook. Generalnie jednak można uznać, że dla większości z nas czytanie rozbudowanych treści w trybie ciemnym nie jest zbyt komfortowe.
Tylko znów: wiele zależy od tego, w jaki sposób będą podane takie rozbudowane treści. O ile czytanie długiego tekstu w dark mode jest uciążliwe, tak tryb ciemny może sprawdzić się, kiedy chcemy zaprezentować złożone statystyki w postaci wykresów (wyobraźmy sobie na przykład notowania giełdowe). Tak przynajmniej sugerują badania Salesforce przeprowadzone w 2018 r.
Eksperci tej firmy sprawdzili, czy kolor interfejsu i wykresów wpływa na szybkość i trafność decyzji podejmowanych przez użytkowników. Na początku nie było niespodzianki: uczestnicy w większości uznali, że lepsze pierwsze wrażenie zrobił na nich tryb jasny. Autorzy sprawdzili jednak też czas odpowiedzi i dokładność decyzji podejmowanych na podstawie wykresów. W tym przypadku ustalenia były dość zaskakujące: uczestnicy podejmowali decyzje szybciej i równie dokładnie przy trybie ciemnym, jak przy jasnym. Użytkownicy mogli lepiej się skupić, ponieważ dark mode mocniej wyróżnił kluczowe dane, spychając otaczający je interfejs na dalszy plan. Wynika z tego, że wykresy czy infografiki lubią, kiedy jest ciemniej.
To, że tryb ciemny nie sprzyja z kolei dłuższemu czytaniu zwykłego tekstu, potwierdziły też analizy specjalistów z Uniwersytetu w Pasawie. Pracownicy niemieckiej uczelni opublikowali serię badań, których celem była ocena wpływu projektowania tekstów na zadania poznawcze.
Jak przypomina serwis wired.com, uczestnicy mieli za zadanie przeczytać tekst z polaryzacją dodatnią (czarny tekst-białe tło) oraz ujemną (biały tekst-czarne tło). Następnie musieli jak najszybciej wyłapać błędy ortograficzne i gramatyczne. Autorzy zmierzyli też szybkość czytania w każdym trybie. We wszystkich badaniach uczestnicy osiągali lepsze wyniki w warunkach polaryzacji dodatniej, niż przy tekście w kontrze.
Dark mode może źle wpłynąć na odbiór marki…
Wyobraźmy sobie, że nasza marka ma swoją paletę barw, ale nagle chcemy dorzucić dark mode, ponieważ widzimy, że robi tak konkurencja. Wtedy paletę trzeba dostosować do nowej sytuacji, m.in. zmniejszając nasycenie niektórych kolorów i dopasowując odcienie. W konsekwencji rozszerzamy paletę i wychodzimy poza standardowy brand book, a to nie zawsze może dać dobre efekty.
W niektórych przypadkach wprowadzenie dark mode może nawet pozbawić markę pewnej warstwy emocjonalnej, klimatu, który jest kojarzony z daną branżą. Wyobraźmy sobie na przykład sklep z naturalnymi kosmetykami. Taka oferta naturalnie kojarzy się z jasnymi, przyjaznymi kolorami, dlatego zwykle odgrywają one ważną rolę w identyfikacji wizualnej. Wprowadzenie dark mode może wypaczyć charakter takiej marki. Tryb ciemny nie dla każdego będzie więc dobrym rozwiązaniem.
… ale może ją też wyróżnić
Przed chwilą przestrzegaliśmy, że dark mode może nieść ze sobą ryzyko pozbawienia firmy pewnej symboliki, ale w niektórych przypadkach rzeczywiście może być on wyróżnikiem. Chociaż takie ruchy często wymagają od marki dużej odwagi.
Jeśli działamy w trochę skostniałej branży, gdzie większość stron czy aplikacji projektowanych jest według utartych schematów, ciężko jest wyróżnić się na poziomie wizualnym. W takiej sytuacji postawienie na dark mode może zrobić tę różnicę, dzięki czemu to na nas klient zawiesi oko.
Trudno też nie zauważyć, że kolor czarny jest coraz bardziej utożsamiany na przykład z prestiżem, markami luksusowymi czy technologią. Wykorzystanie dark mode może więc bardzo wzmocnić nasz przekazaz, jeśli w ten właśnie sposób pozycjonujemy swoją markę.
Poza tym, to po prostu kolejna moda w projektowaniu. Nawet jeśli ciemne kolory nie zawsze będą idealnym rozwiązaniem, to jednak wprowadzenie dark mode jest sygnałem, że śledzimy trendy i myślimy o preferencjach użytkowników.
Kwestie techniczne i projektowe
Tryb ciemny pozwala oszczędzać baterię
I tak, i nie. Wszystko zależy od typu wyświetlacza. Użytkownik odniesie korzyść wtedy, kiedy jego urządzenie jest wyposażone w ekran OLED lub AMOLED.
Trzeba pamiętać, że technologia LCD wykorzystuje system, w którym podświetla się jednocześnie każdy piksel na ekranie niezależnie od wyświetlanych kolorów. Można więc powiedzieć, że ekrany LCD nie widzą prawie żadnej różnicy, kiedy włączamy tryb ciemny. Tymczasem w przypadku OLED każdy piksel świeci osobno. Kiedy więc korzystamy z dark mode, zapalą się tylko kolorowe diody, a czarne pozostają wyłączone.
A jak konkretnie może wygląd oszczędność baterii w sprzęcie z wyświetlaczem OLED? W sieci można oczywiście znaleźć testy, które to pokazują. Przykład: serwis PhoneBuff wykorzystał do takiej próby dwa egzemplarze iPhone’a XS Max. Telefony były używane tak samo zarówno w trybie jasnym, jak i w ciemnym. Wynik? Kiedy w aparacie działający w normalnym trybie padła bateria, iPhone z włączonym trybem ciemnym miał jeszcze 30 proc. czasu pracy.

Ciemnoszary zużywa znacznie więcej baterii niż pełna czerń…
Teoretycznie powinno się to zgadzać: skoro przy dark mode ekran OLED wyłącza czarne piksele, a ciemnoszare wyświetla, to różnica w oszczędności energii powinna być znacząca. Niektóre testy wskazują jednak, że w rzeczywistości jest ona bardzo mała.
Mit, jakoby kolor ciemnoszary w dark mode „zżerał” tak dużo baterii w porównaniu do czerni, próbowała obalić w 2019 r. firma XDA Developers. Według jej ustaleń, czarny kolor rzeczywiście oszczędza więcej baterii w porównaniu z kolorem ciemnoszarym, ale różnica jest praktycznie niezauważalna. To raptem kilka sekund dłuższa praca na jednym ładowaniu na korzyść czerni.
… ale pełna czerń to też nie najlepszy pomysł
Zgadza się. Jeśli planujemy wprowadzenie trybu dark mode, lepiej nie opierać tła na klasycznej, 100-procentowej czerni. Nie jest to dobry wybór z UX-owego punktu widzenia. W sytuacji, kiedy damy białe napisy na pełnej czerni, uzyskamy nieprzyjemny dla oka kontrast. Aby zachować czytelność, lepiej wykorzystać grafit lub lekko złamaną czerń.
Przy okazji dyskusji o mocy kolorów trzeba też pamiętać, że dark mode nie jest podatnym gruntem dla każdego efektu. Przykładem takiego mogą być cienie. Chociaż w trybie jasnym często używamy ich do podkreślenia wizualnej hierarchii elementów, to w trybie ciemnym lepiej tego unikać. Powód jest oczywisty: cienie są wtedy praktycznie niewidoczne. Mogłoby się wydawać, że rozwiązaniem będą tutaj jasne lub kolorowe cienie, ale to też niekoniecznie dobry wybór - są one nienaturalne dla oka i nie przynoszą tak dobrego efektu.
Wybór fontu ma znaczenie
Naturalnie, że ma, chociaż ten temat nie jest zbyt często poruszany w dyskusji o dark mode. Jaki więc rodzaj pisma może się tutaj sprawdzić?
Na pewno warto dobrze się zastanowić, jeśli chodzi nam po głowie wybór krojów dwuelementowych, czyli zbudowanych z linii o zróżnicowanej grubości. Tekst w trybie ciemnym może nie być wówczas wystarczająco czytelny.
Można więc uznać, że w dark mode lepiej sprawdzą się kroje bezszeryfowe lub te z grubymi szeryfami, niż kroje z delikatnymi szeryfami o dużym kontraście (czyli o dużej różnicy między najgrubszą i najcieńszą linią tworzącą literę).
Warto też pamiętać o trackingu. Czytając teksty w trybie dark mode można mieć wrażenie, że litery są bardziej ściśnięte. Odpowiednie zwiększenie odstępów międzyliterowych znaczenie poprawi czytelność.
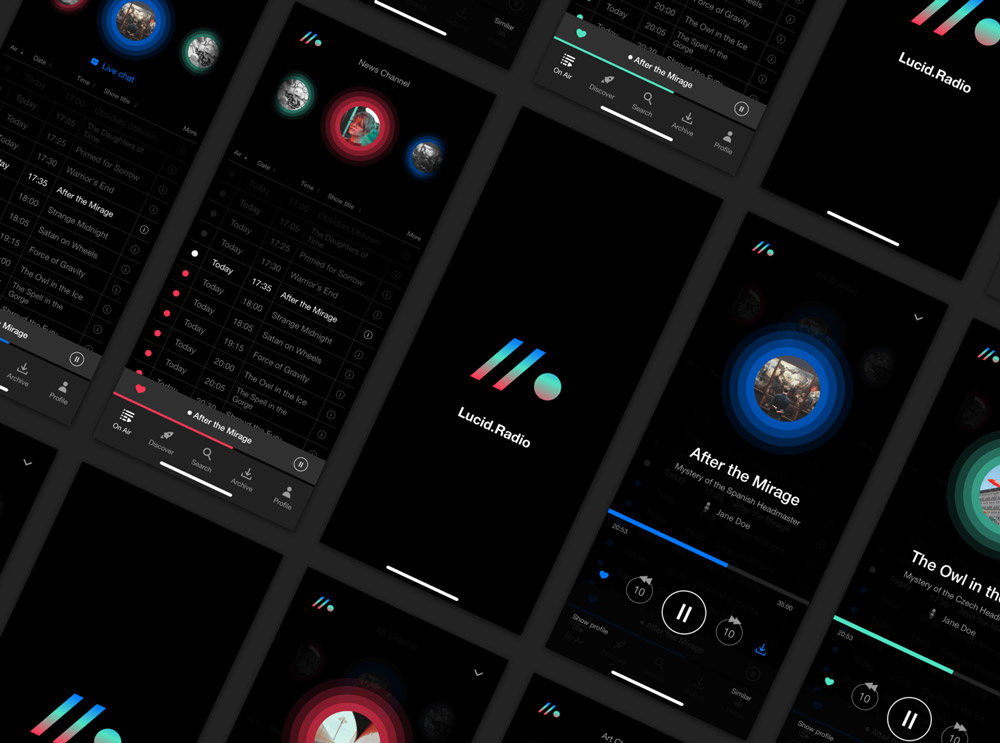
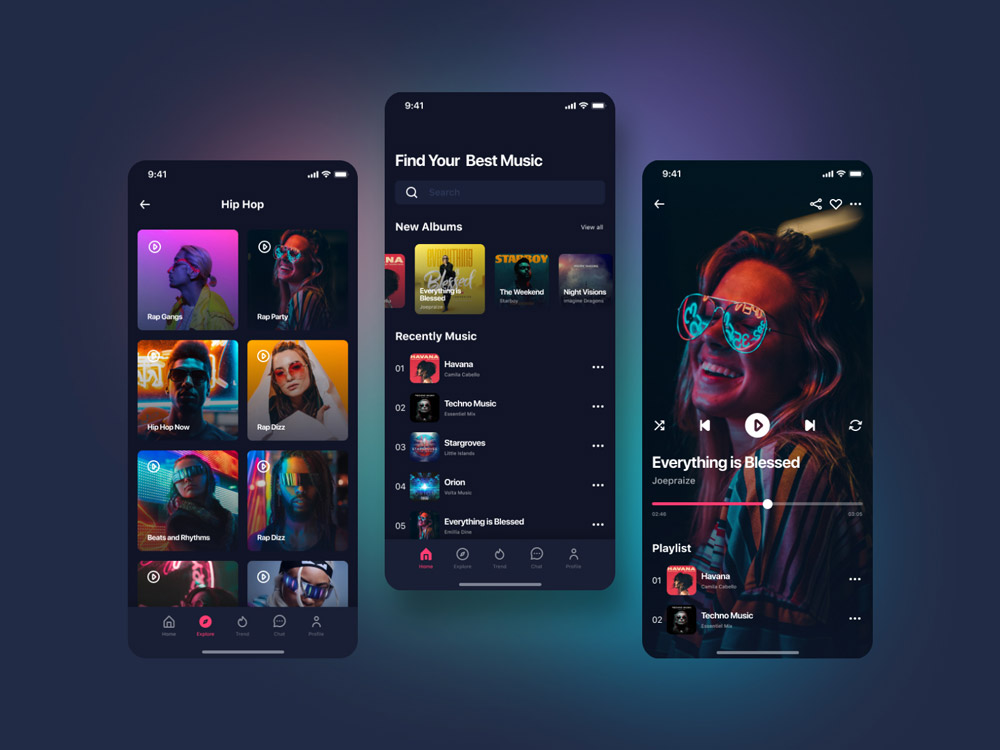
Dark mode lepiej eksponuje grafiki
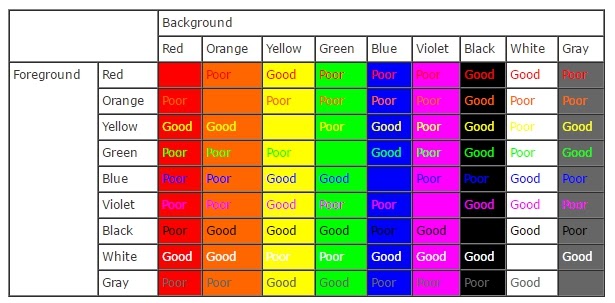
Jest to oczywiście prawdą. Zdjęcia, miniatury, ikony i inne materiały graficzne są dla większości z nas bardziej czytelne na ciemnym tle, a wszystko za sprawą poziomu kontrastu. Dobrze pokazuje to poniższa grafika. Widzimy na niej, jak na najciemniejszych tłach prezentują się poszczególne kolory wykorzystane na pierwszym planie.

Takie serwisy jak Netflix czy Spotify nieprzypadkowo wykorzystują ciemny interfejs. Dark mode po prostu znacznie ułatwia wyszukiwanie treści. Photoshop w ustawieniach domyślnych też ma ciemny kolor właśnie ze względu na wygodniejszą pracę z fotografiami i ilustracjami.
Jednak także tutaj trzeba pamiętać o zasadzie „co za dużo, to niezdrowo”. Jeśli strona będzie miała za dużo materiałów graficznych i obudowujących je treści, można uzyskać odwrotny efekt: witryna będzie chaotyczna i nieczytelna.
A więc…
Jak widać, temat dark mode nie jest czarno-biały. Chociaż inwestuje w to coraz więcej firm, chcąc uczynić swoje strony i aplikacje atrakcyjniejszymi, to znaków zapytania nie brakuje.
Wynika to z tego, że najczęściej decydujące są po prostu osobiste preferencje użytkowników. Jeden wybiera dark mode, ponieważ w ten sposób wygodniej jest mu pracować nocą. Drugi jest programistą i korzysta z ciemnego interfejsu edytora kodu ze względu na lepszą widoczność kolorowania składni. Dla trzeciego dark mode po prostu wygląda super i jest odskocznią od klasycznych jasnych kolorów.
Dlatego najlepszym rozwiązaniem jest możliwość wyboru. Switch na stronie pozwoli użytkownikowi zdecydować, który tryb będzie dla niego najlepszy. Można też wprowadzić opcję, która umożliwi naszym odbiorcom automatyczne przełączanie strony na tryb dark mode o określonej porze dnia.
Można też pozwolić systemowi operacyjnemu mieć wpływ na wygląd witryny. Jest to możliwe, ponieważ systemy mają obecnie opcję trybu ciemnego i uruchamiania go automatycznie o określonych porach. Jeśli więc dana aplikacja lub witryna pozwala na odbieranie takich informacji z systemu, można z tego skorzystać.
A co Wy sądzicie o dark mode? Czy Wasze opinie też są podzielone?
Współautor artykułu:
Dagmara Kordulewska - projektant agencji interaktywnej Bloomnet
Źródła:
- rxoptical.com - „Is dark mode better for your eyes?”
- The University of Passau - „Positive Display Polarity Is Particularly Advantageous for Small Character Sizes: Implications for Display Design”
- fastcompany.com - „Dark mode is everywhere. Is it really better for you?”
- wired.com - „Do you really need dark mode?”
- phonebuff.com - „Dark mode vs. light mode battery test”
- blog.weekdone.com - „The benefits of dark mode: Why should you turn off the lights?”

