Wracam do Was po raz kolejny ze świeżą porcją linków, które mogą przydać się Wam w pracy. Drugi raz w nowej - bogatszej w treści i biedniejszej w grafiki formule. Dzisiaj nie zabraknie gotowców, mamy tutaj animacje, projekty interfejsów czy wzorce projektowe. Jest też wiedza - kursy online, techniki zwiększające czytelność i skróty klawiszowe. Na koniec też nieco inspiracji.
Skrypty, narzędzia i gotowe materiały
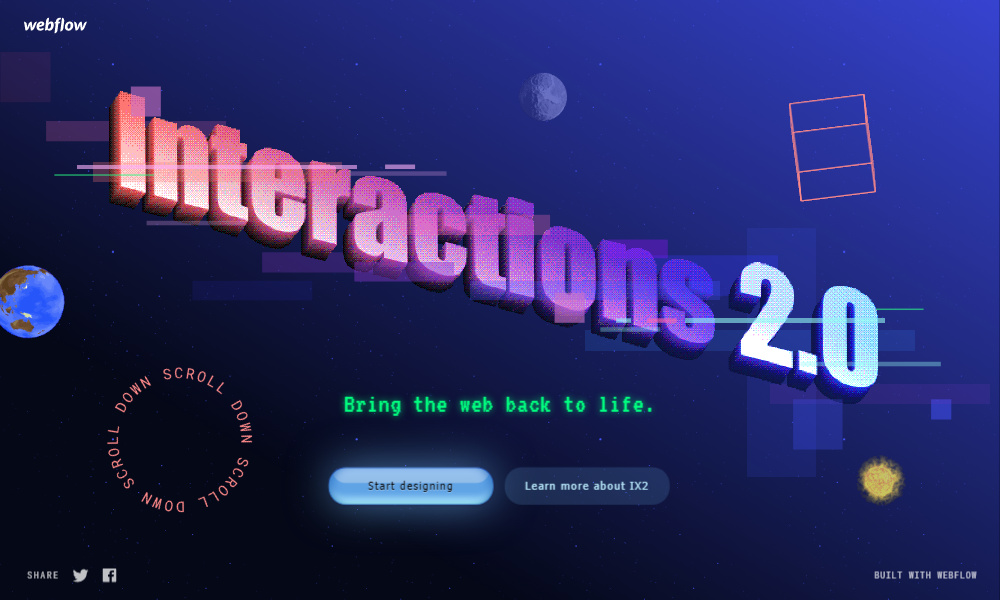
- Animacje, o coraz ważniejszy element stron internetowych. Moving Letters zbiera te najciekawsze i udostępnia kod źródłowy do samodzielnego wykorzystania.
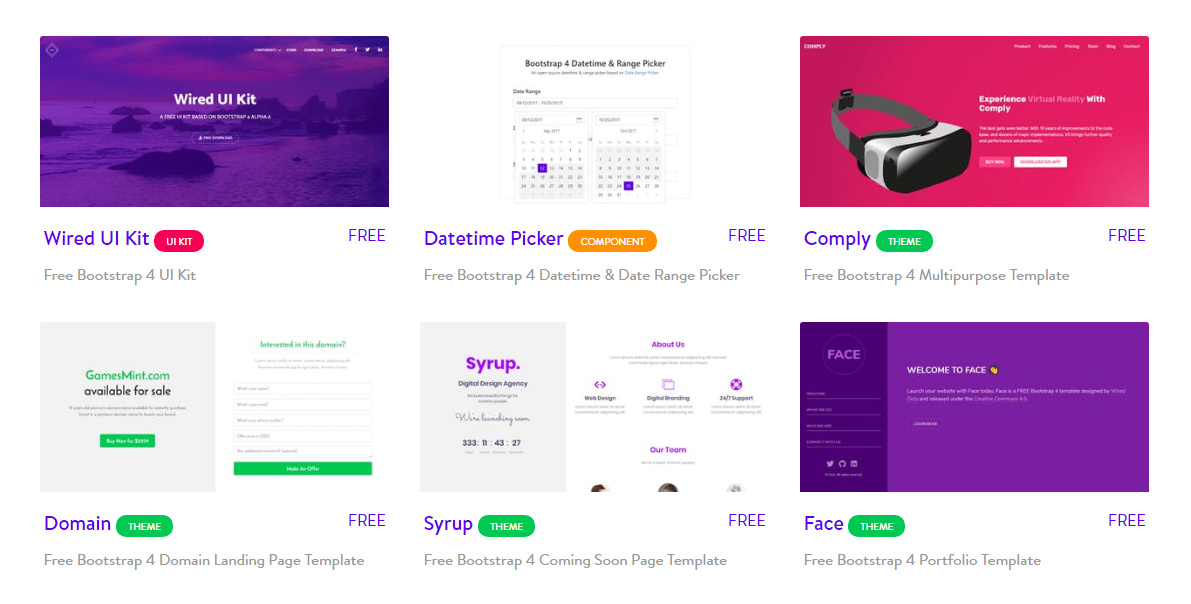
- Bootstrap to świetne narzędzie, szczególnie dla programistów i głównie wtedy, gdy nie mają grafików pod ręką. Niestety strony tworzone z jego wykorzystaniem nie zawsze wyglądają estetycznie. Zmieniają to jednak darmowe style, jak te zebrane na liście pod tym linkiem.
- Kolejny zestaw gotowych skryptów w HTML i CSS. Tym razem mamy do dyspozycji pełną listę różnych elementów interfejsów.
- Czasem, aby pokazać działanie strony, albo nawet stworzyć mockup odpowiedniej wielkości potrzebujemy screenów z naszej strony. Ta pomoże nam je uzyskać bardzo prosto, szybko i za darmo.
- Czasem musimy projektować z wykorzystaniem bootstrapa i twardo trzymać się jego założeń. Jeśli nie znamy HTMLa i całego sposobu budowy tego narzędzia może to być trudne. Z pomocą przychodzą jednak gotowe wzorce układów. Tutaj znajdziecie ich całą masę.
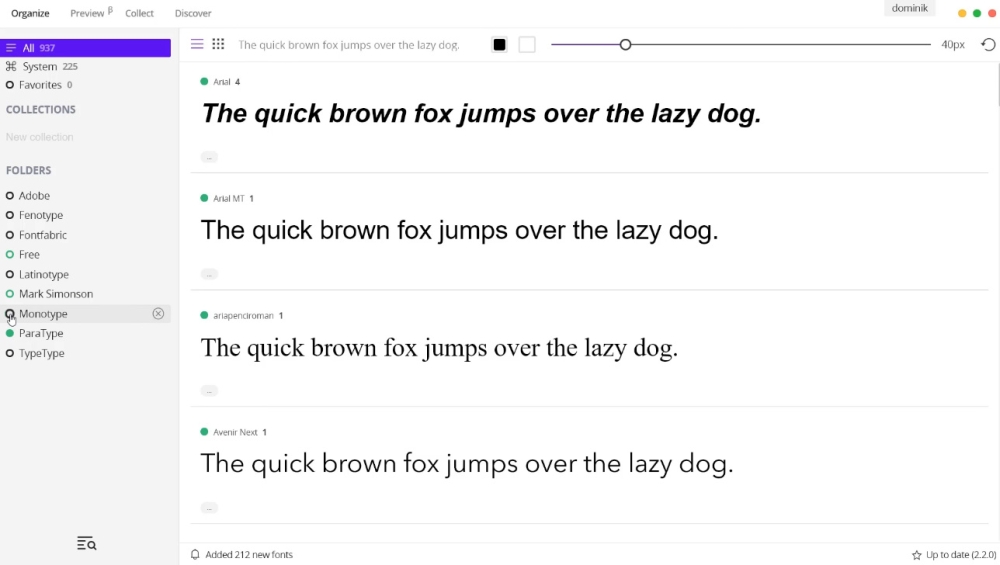
- Bardzo ciekawie zapowiadająca się aplikacja do zarządzania fontami. FontBase działa na wszystkich najpopularniejszych platformach i daje możliwość zarządzania fontami i pobierania ich z Google. Ilość punkcji nie jest bardzo szeroka, ale zapowiada się ciekawie. Będę testować!
Wiedza
- Dla fanów edukacji mam stronę, która zdecydowanie pomoże poszerzyć Waszą wiedzę. Moocha zbiera bowiem linki do różnych kursów - wystarczy skorzystać z wyszukiwarki.
- 21 prosto opowiedzianych i skutecznych technik na zwiększenie czytelności projektowanych interfejsów.
- Skróty klawiszowe mogą zaoszczędzić sporo czasu. Na tej stronie znajdziecie bardzo bogatą listę (niestety tylko na MacBooki).
Inspiracje i przykłady
- Przegląd po historii i wykorzystaniach kroju futura. Bardzo inspirujące.
- Pozycja obowiązkowa przy projektowaniu stron, które mają mieć dobrą dostępność (w szczególności więc urzędowych).
- Ciekawy przegląd historii web designu w równie interesującej formie.
Konferencje i wydarzenia
Polecamy na Grafmag
- Gdzie szukać graficznych inspiracji? Lista ciekawych stron
- Jestem gotowa na Adobe XD! Ehh… a może jednak nie…
- Kolory w projektowaniu. Znaczenie i odbiór barwy czarnej
Trafiłeś na coś ciekawego? Podeślij nam link! Chętnie opublikujemy go w przyszłym miesiącu.