Co zrobić przed startem nowej strony? Jak dobierać fonty i kolory? Skąd brać teksty do projektów? Na te pytania oraz nieco innych odpowiedź znajdziecie na dzisiejszej liście ciekawych stron internetowych i przydatnych linków. Jak zwykle zebrałam dla Was linki, które mogą się przydać, czegoś nauczyć albo po prostu przysporzyć nieco rozrywki. Zapraszam do przeglądania i oczywiście – podsyłania nam swoich propozycji!
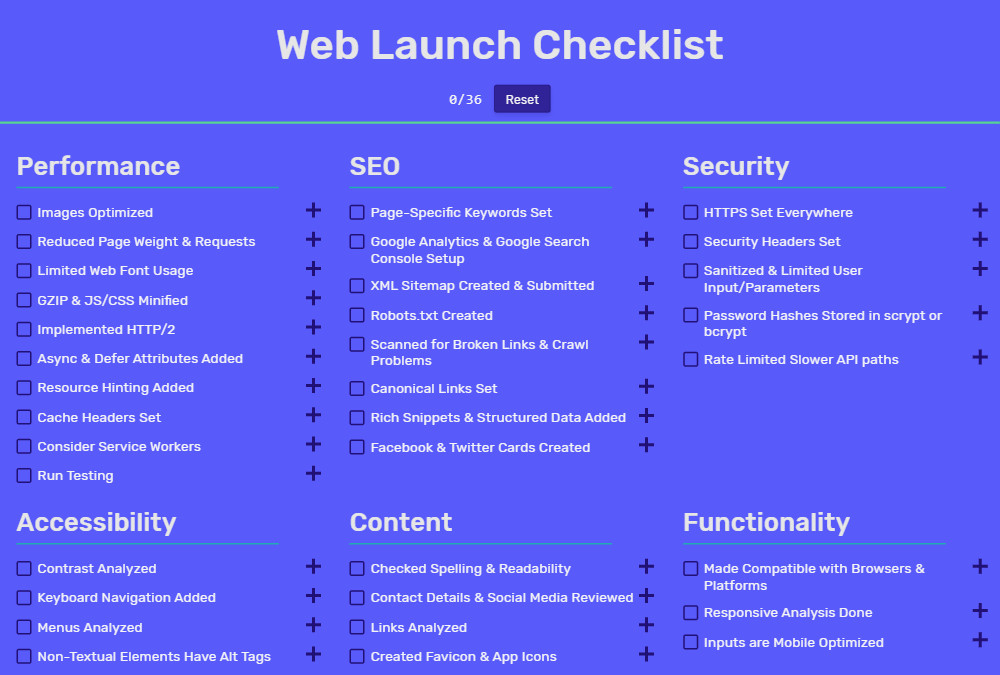
Co zrobić przed startem nowej strony?
Każde uruchomienie nowej strony powinno wiązać się z szeregiem kroków, które należy wykonać. Dzięki tej liście będzie to nieco prostsze.

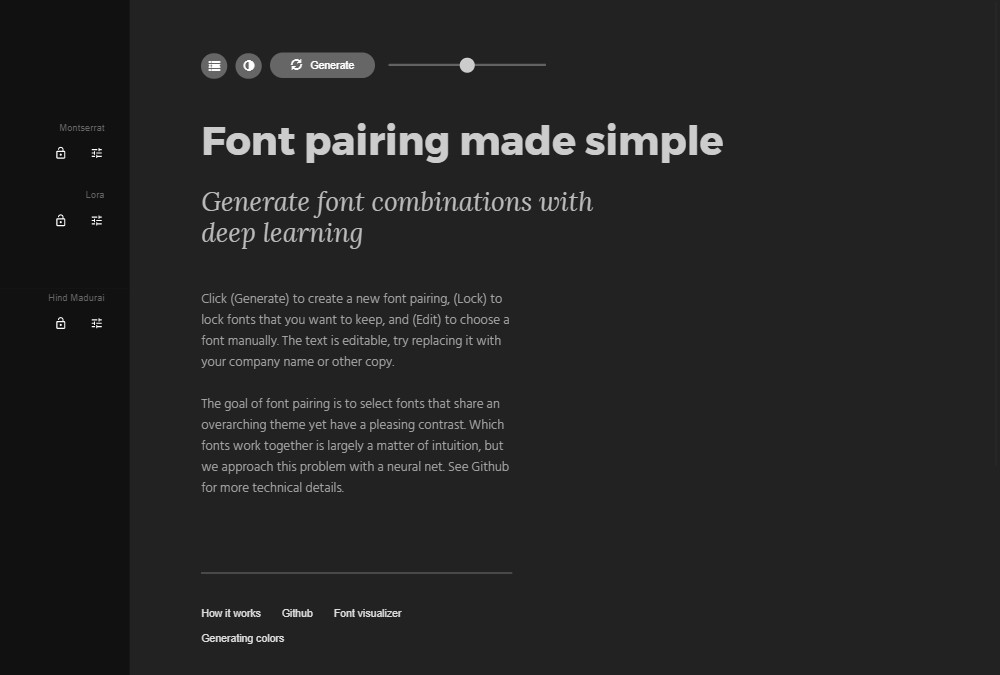
Kolejne narzędzie do łączenia fontów
Narzędzi do łączenia fontów nie brakuje, jednak zawsze cieszą mnie kolejne. To podaje gotowe przykłady w naprawdę przystępnej formie.

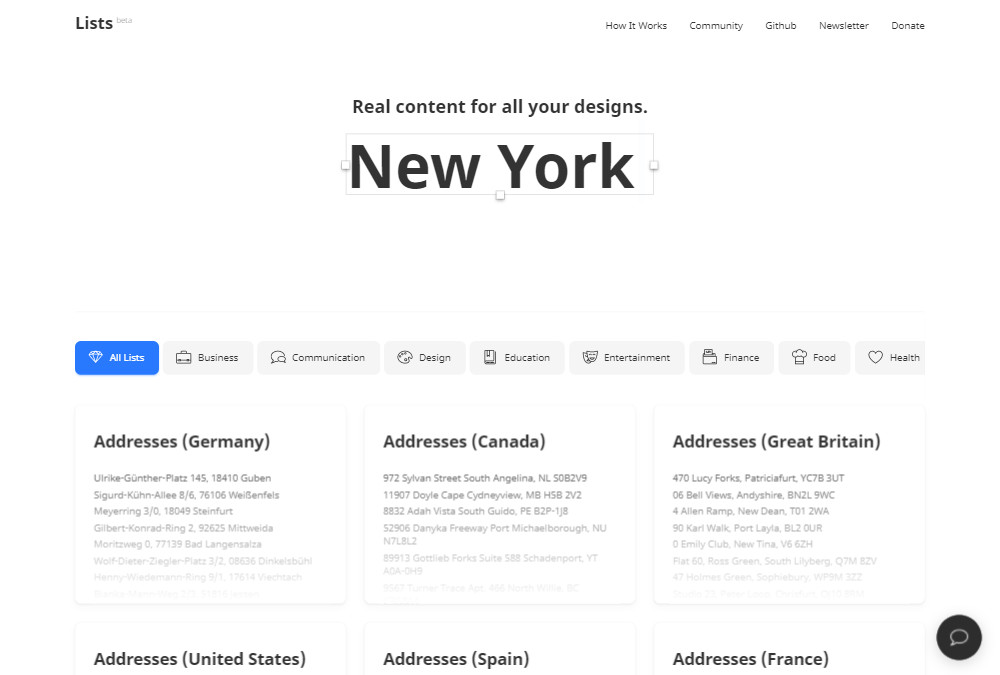
Trochę inne Lorem Ipsum
Wymyślanie treści do wypełnienia projektu jest trudne, szczególnie jeśli informacje mają być specyficzne i nie możemy użyć Lorem Ipsum. Z pomocą przychodzi ta strona, która zawiera całą masę przykładów – także takich mniej standardowych, jak współrzędne geograficzne czy adresy IP.

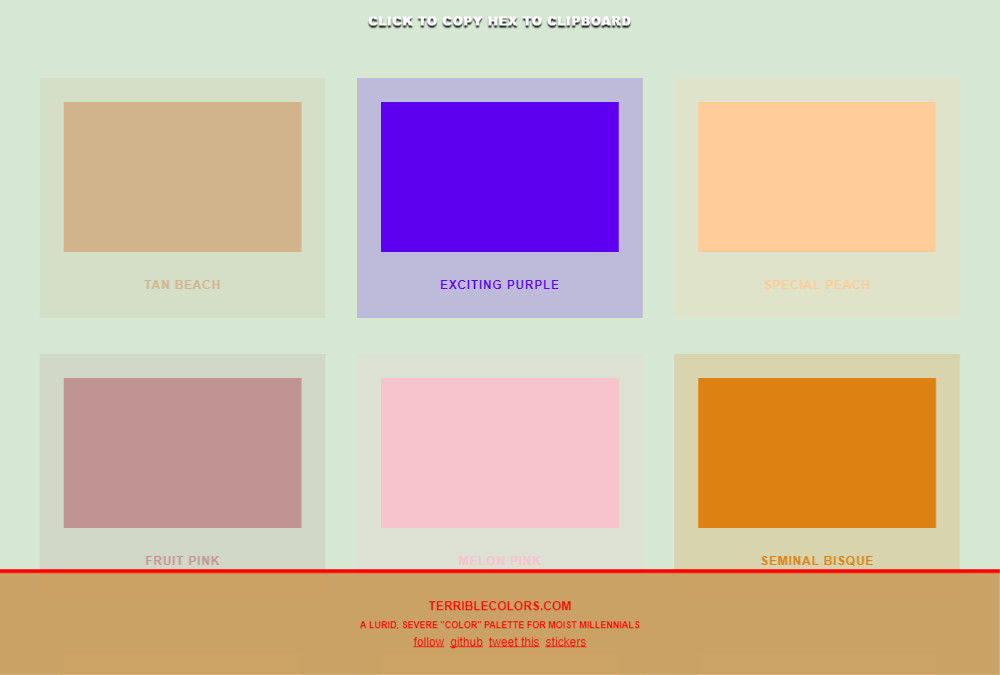
Tragiczne kolory
Są na świecie takie kolory, których nie powinno się wykorzystywać, albo robić to z namysłem. Na tej stronie znajdziecie kilka takich propozycji. Niektóre są dla mnie całkiem w porządku – coś ze mną nie tak?

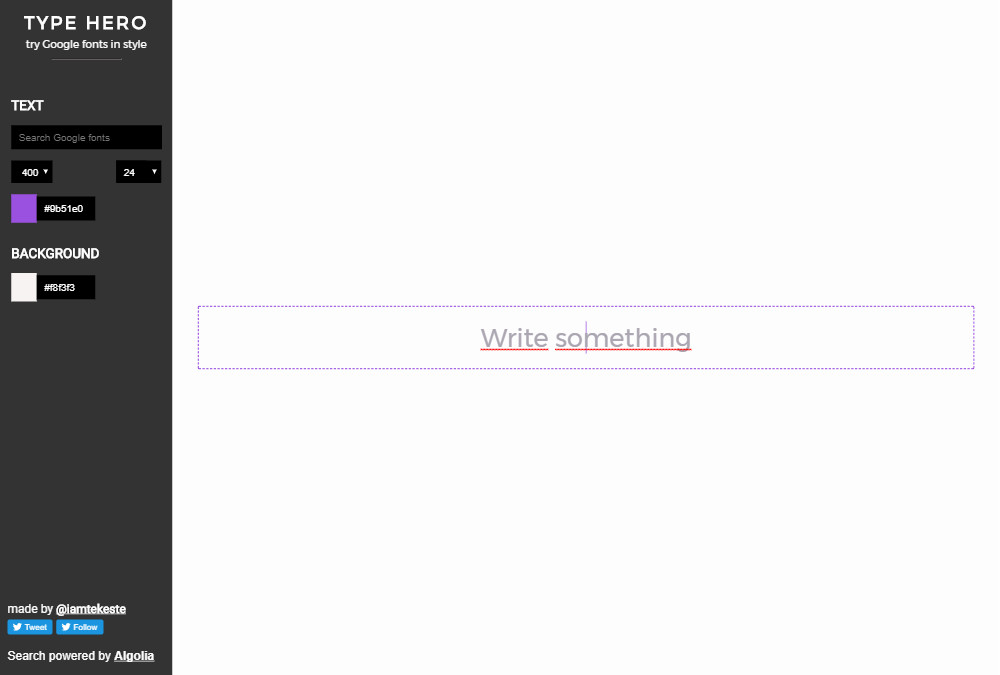
Tester fontów
Piękne, podczas wybierania, webfonty mogą później okazać się tragiczne w wyświetlaniu na stronie. Co więc zrobić, aby tego uniknąć? Skorzystać z miliona różnych narzędzi, które od czasu do czasu Wam podrzucamy. To pozwala na wybór fontu oraz dostosowanie jego wielkości i koloru tła.

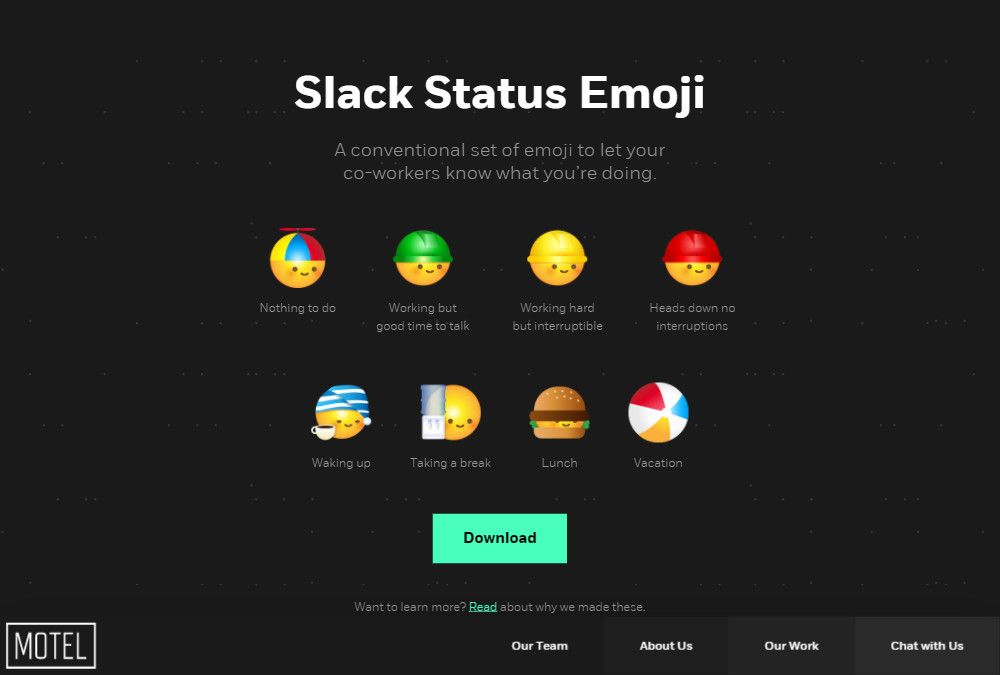
Emotikony na Slacka
Jeśli korzystacie slacka, z pewnością chcecie dać znać swoim współpracownikom co robicie i czy mogą Wam przeszkadzać. Te emotki z pewnością pomogą.

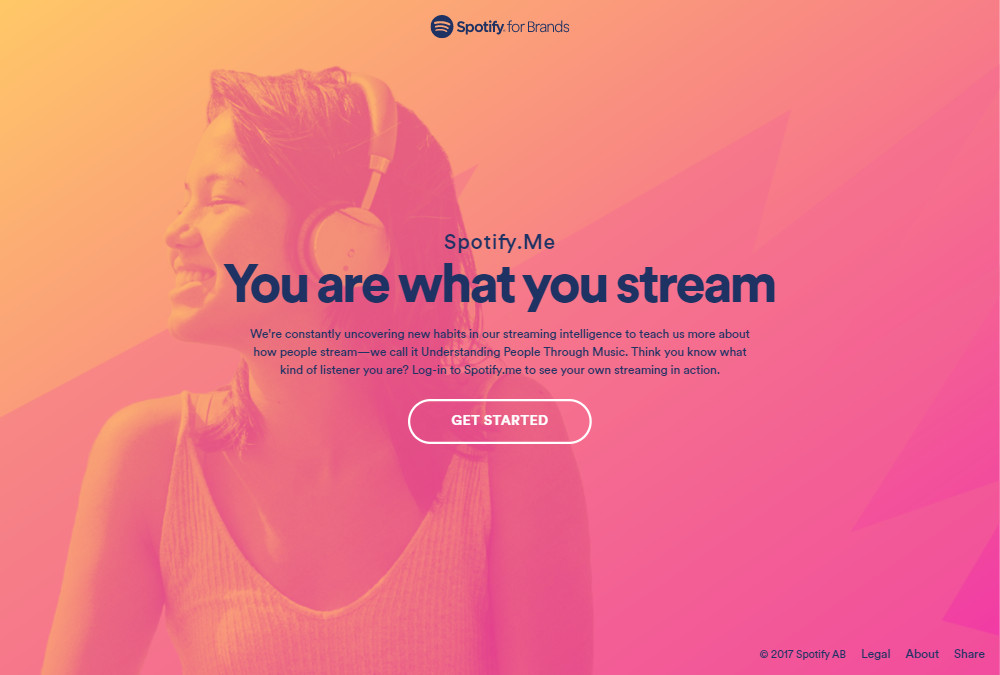
Wasze życie przez muzykę
Spotify nieprzerwanie tworzą super interfejsy i prezentują ciekawe podejścia do projektowania, które później przeradzają się w globalne trendy. Tym razem zobaczyć możecie siebie przez słuchaną muzykę, a wszystko w dobrym – graficznym stylu.

Typograficzne efekty
Jeśli projektujecie stronę w której główną rolę ma grać inspirująca i duża typografia – warto uzupełnić ją w ciekawe animację. Na tej stronie znajdziecie przykłady wraz z kodem do ich zastosowania.

Cała masa kolorów z opisami
Jeśli myślicie, że my jesteśmy drobiazgowi opisując na Grafmagu każdy kolor, zobaczcie nową stronę, którą przygotowała Canva. Znajdziecie tam kilkadziesiąt kolorów uzupełnionych o krótsze lub dłuższe opisy.

Polecamy na Grafmag
- Trendy w projektowaniu stron – drugi kwartał 2017
- Brutalizm w projektowaniu stron internetowych
- Jak wycenić swoją pracę? Przegląd zarobków grafików
- Mały sneak peek z naszej nowej strony internetowej.
Konferencje, konkursy i wydarzenia
- 9. edycja warsztatów postprodukcji fotografii PROFI POST PHOTO TOURNÉE
- Antalis Design Awards
- GrafConf 2017 – to nasza konferencja, która odbędzie się 14 października w Toruniu. Już niedługo podzielimy się naszą stroną internetową oraz sprzedażą biletów. Subskrybenci naszego newslettera dowiedzą się o tym jako pierwsi, zapraszamy też do śledzenia nas na Facebooku, Twitterze i Instagramie. Jeśli chcecie nam coś powiedzieć, współpracować, albo podrzucić pomysł – dajcie nam znać mailowo