Od dłuższego czasu na Grafmagu kolekcjonuję przykłady stron internetowych i chociaż comiesięczny przegląd w poszukiwaniu trendów, to dla mnie ciekawe wyzwanie, to nie zawsze znalezienie 10 naprawdę dobrych realizacji jest takie proste. Dodatkowo taka lista to jednak zbiór niezbyt do siebie pasujących stron internetowych, a nieszczególnie przemyślane zestawienie.
W związku z tym wpadłam na pomysł, który może nieco odświeżyć tą serię, a przy okazji sprawić, aby była bardziej użyteczna (bo pomoże Wam - i mi - zastąpić research przed procesem projektowania). Tak więc od dzisiaj – podobnie jak do tej pory - raz w miesiącu dzielić się będę z Wami inspirującymi projektami, będą to jednak projekty nie z podziałem na miesiące, a tematykę. Miesiąc w tytule co prawda zostaje, ale jedynie dla porządku (bo takie tematy jak portfolio czy strony firmowe mogą pojawiać się zdecydowanie częściej).
Jako że przygotowujemy się do zmian na Grafmagu, w ramach poszukiwań do własnych projektów na dzisiaj na pierwszy ogień mam dla Was 10 ciekawych stron internetowych magazynów oraz dobrze zaprojektowanych blogów. W związku z tą nową – zmienioną formułą w artykule znajdziecie projekty, które już możecie kojarzyć z publikowanych przeze mnie treści.
Inside Design
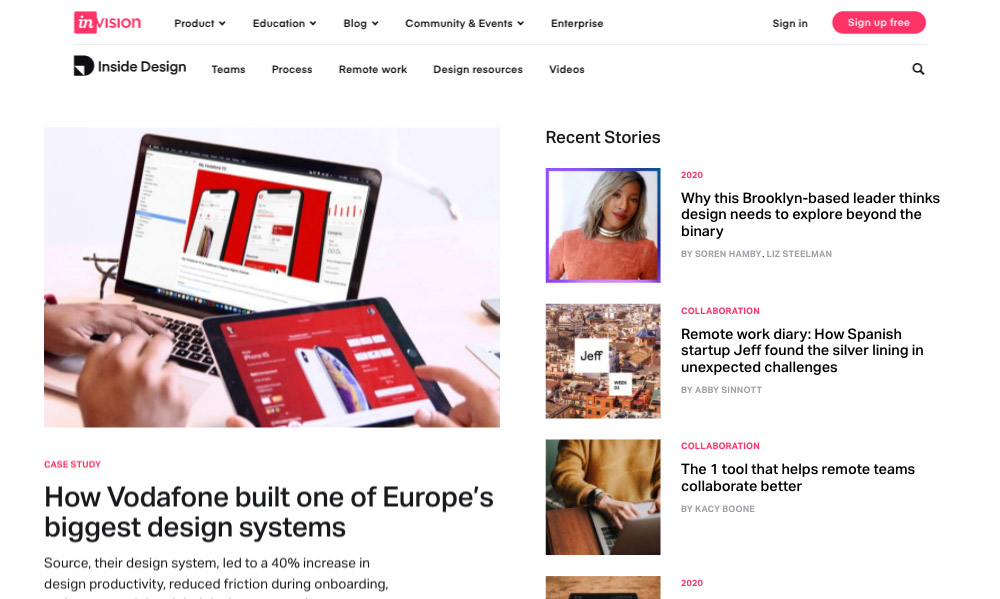
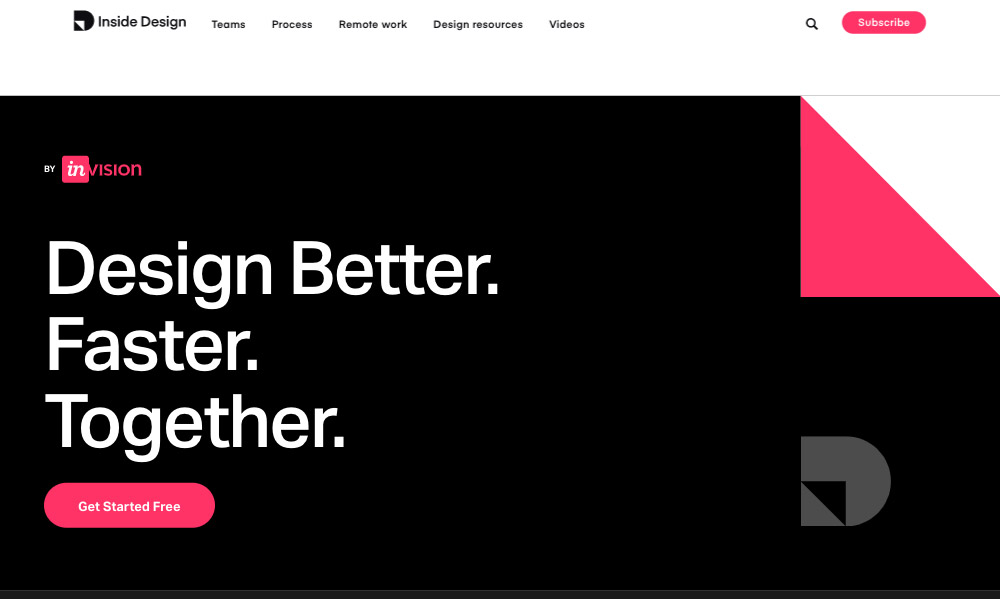
Inside Design, to jedna z ciekawszych stron, z których korzystam na co dzień (zarówno ze względu na zawartość, jak i sam wygląd). Jest to blog, prowadzony przez twórców aplikacji InVision.
Wizualnie strona ta ma układ magazynowy – widzimy jedynie tytuły wpisów oraz zdjęcia będące ozdobnikami artykułów. Wszystko jest bardzo czytelne i minimalistyczne, ale równocześnie wygląd ten posiada indywidualny charakter (którego często brakuje w takich prostych projektach blogowych). Projektanci tworząc ją wykorzystali efekt pisania na zdjęciach, pionowe teksty oraz przeplatanie jasnego i ciemnego tła. Dodatkowo na każdym zdjęciu użyto tego samego efektu hover – symulacji „zagięcia” kartki.
Co ciekawe i coraz częściej spotykane na takich stronach – najnowsze artykuły idą w cień i robią miejsce treściom najpopularniejszym, które czytane są zdecydowanie chętniej. Celem tworzenia tego bloga (oprócz edukacji) jest oczywiście zachęta do korzystania z aplikacji InVision Studio, dlatego na końcu każdej podstrony znajdziecie całkiem spore Call to Action.
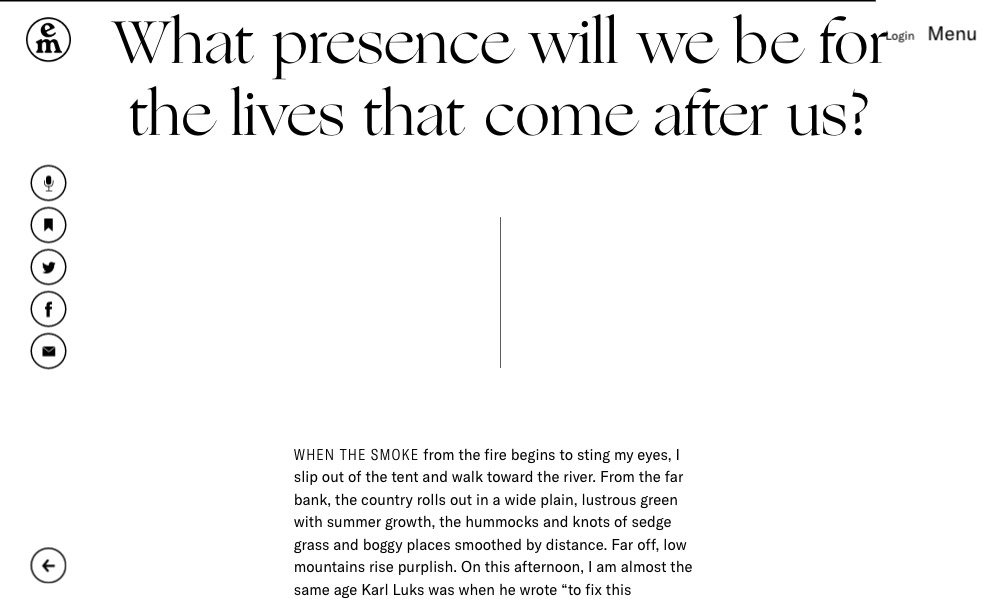
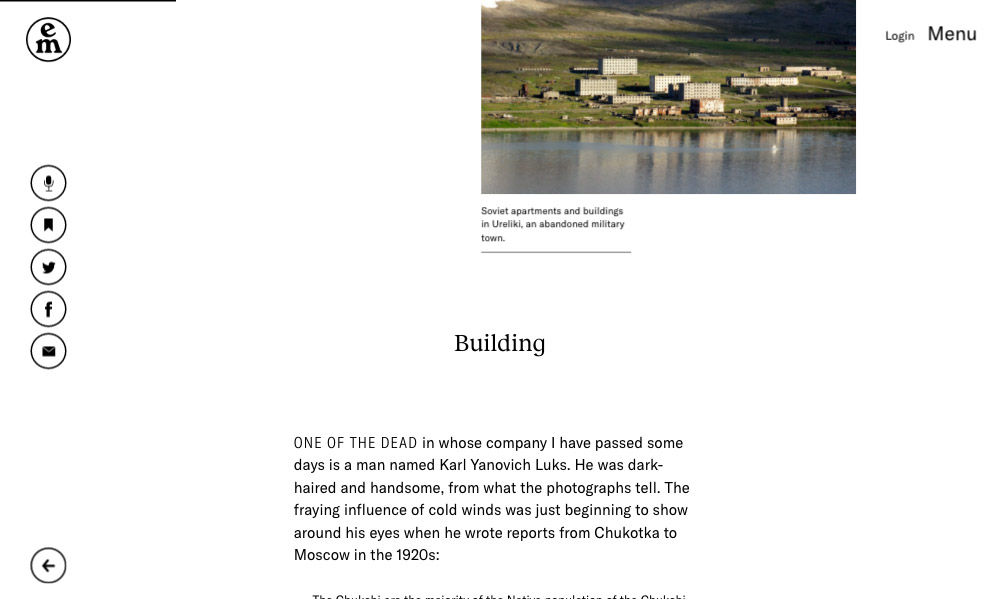
Emergency Magazine
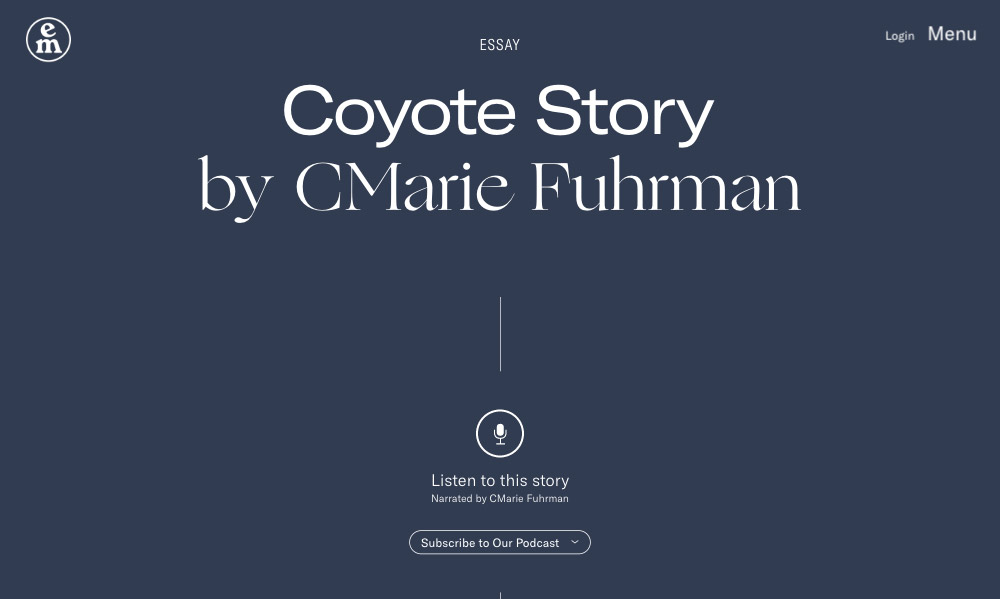
Strona główna Emergency Magazine nie zachwyca, jest dość prosta i raczej nie wpada szczególnie w oko.
Znalazła się jednak na liście, ponieważ autorzy w świetny sposób zaprojektowali widok wpisu. Każdy artykuł zaprezentowany jest nieco inaczej – w zależności od zawartości tekstu zmienia nam się kolor tła, elementy znajdujące się w środku. Miejsce na treść jest dość wąskie, więc czyta się je bardzo wygodnie, a dodatkowe treści takie jak cytaty, nagłówki czy zdjęcia wnoszą nie tylko zawartość merytoryczną, ale są ozdobnikiem całości.
Podczas tworzenia strony wykorzystano aż trzy fonty, przy czym dwa z nich są ozdobne – to odważne połączenie, które nie musiało się udać, ale myślę, że ostatecznie działa na korzyść projektu dodając mu jeszcze więcej charakteru.
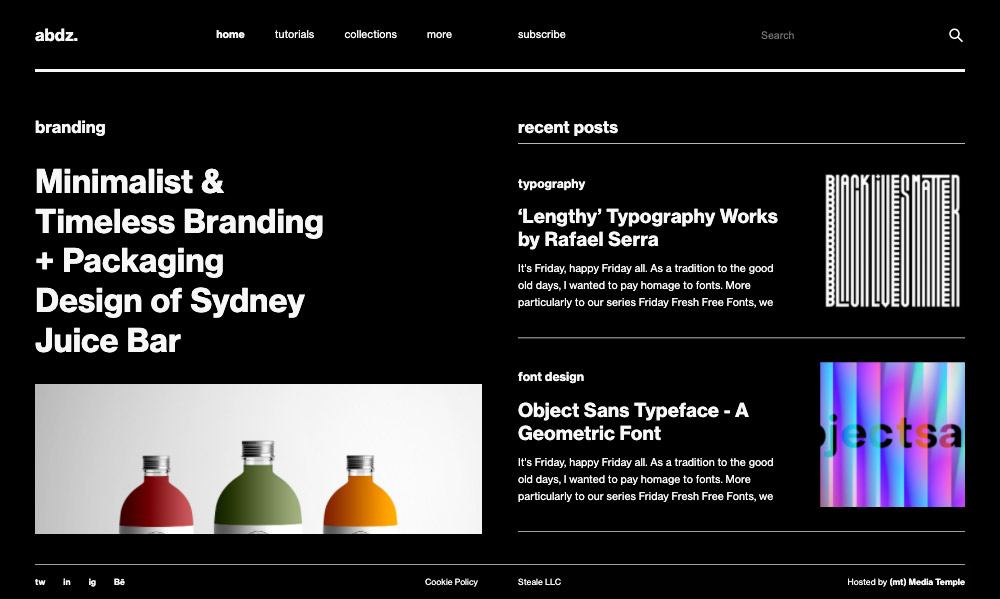
Abduzeedo
Jednym z blogów, które zna większość twórców stron czy projektantów graficznych jest z pewnością Abduzeedo. Strona ta początkowo skupiona była na publikacji poradników, później poszła w stronę inspiracji. Dzisiaj chyba próbuje wrócić do korzeni (bo tutoriale znalazły się w głównym menu) i proponuje nam kolejny szablon. Twórca tego bloga postawił na nieco inny niż klasyczny układ. Treści (wpisy) znajdują się tylko w jednej połowie strony, drugą zajmuje tytuł, albo - w przypadku stroni głównej - główny wpis. Całość jest dość ascetyczna i co ciekawe – zachowana w ciemnej tonacji.
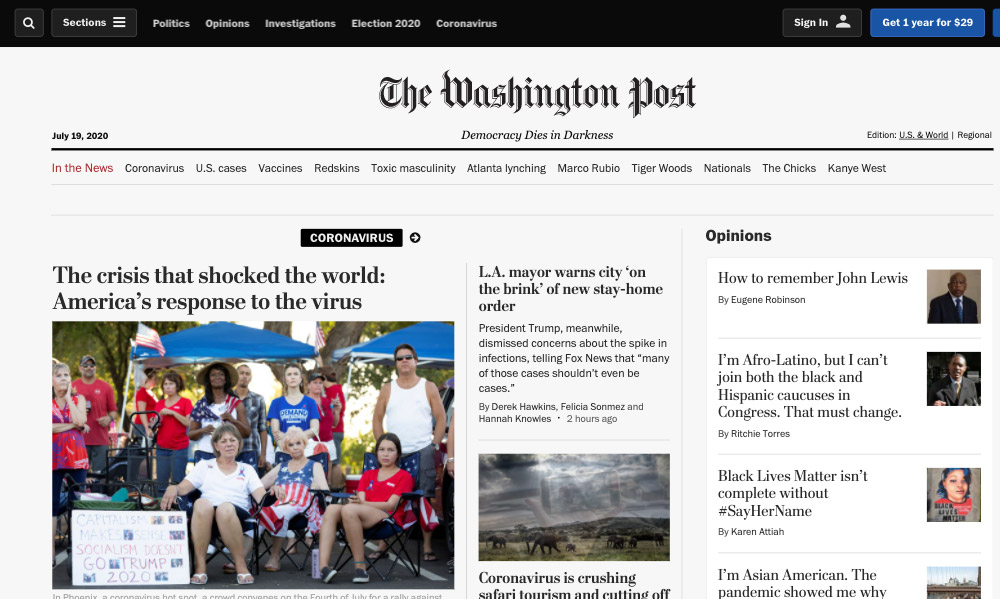
Washington Post
Poszukując inspirujących projektów stron internetowych magazynów nie sposób nie zajrzeć do największych gazet zza oceanu. W tym wypadku na pewno dobrze będzie obejrzeć stronę dziennika Washington Post, która odwołuje się do layoutu gazety papierowej, ale mimo wszystko jest bardzo czytelna i wygodna w użyciu. Twórcy postawili tutaj na popularny układ polegający na zamieszczaniu obok siebie różnej wielkości postów. Rozdzielone zostały one od siebie liniami dzięki czemu wszystko jest czytelnie i nie mamy wrażenia, że cokolwiek zlewa się ze sobą.
New Yorker
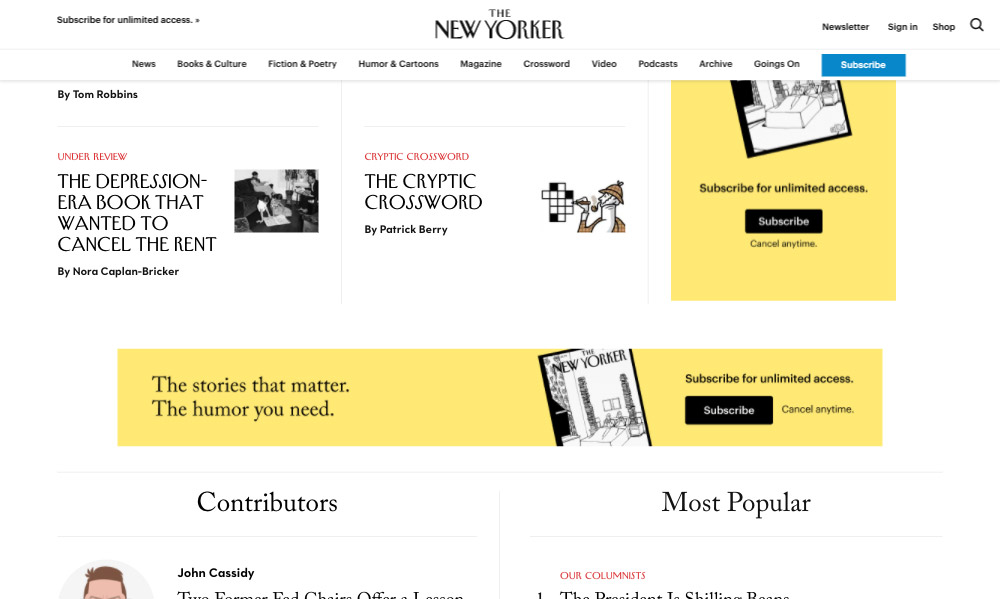
Na zbliżony, ale nieco bardziej odważny projekt pozwolili sobie twórcy strony New Yorker. Tutaj także mamy układ magazynowy i rozdzielające linie, od czasu do czasu na stronie pojawia się jednak delikatny żółty, który wybija się na tle czarno-białej całości. New Yorker wykorzystuje także zdecydowanie większe odstępy dzięki czemu treści mają więcej oddechu.
Podobna do dwóch poprzednich, ale zdecydowanie mniej wygodna jest strona New York Times – patrząc na niej mam wrażenie, że wszystko jest za małe, a ja muszę mrużyć oczy, więc nie chce myśleć nawet o wygodzie osób z problemami ze wzrokiem. Co ciekawe – proste powiększenie strony (Ctrl i +) sprawia, że wygląda ona zdecydowanie lepiej.
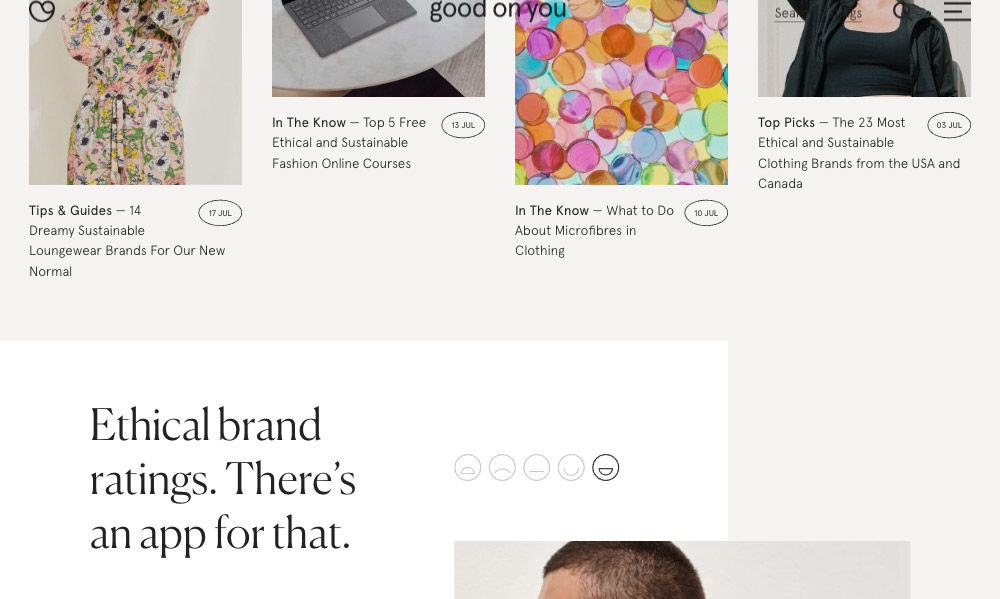
Good on You
Ten klasyczny układ wykorzystany został także w nieco delikatniejszej identyfikacji strony Good on You. Ten blog zręcznie łączy biel z delikatnym beżem i delikatną typografią dając nam poczucie spokoju.
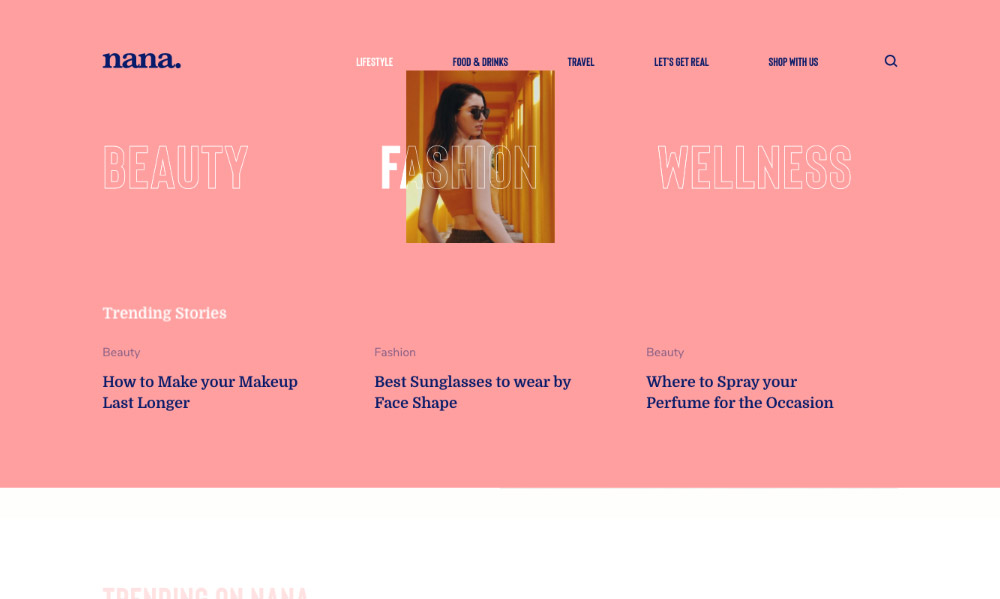
Nana
Strony blogów nie muszą być nudne. Z mitem tym świetnie walczy strona Nana, na której znajdziecie sporo modnych obecnie efektów, które kojarzyć możecie z portfolio grafików czy innych – częściej nowocześnie projektowanych stron.
Mamy tutaj animację na zdjęciach, delikatne wczytywanie się treści, zapadające w pamięć menu i bąbla podążającego za naszym kursorem. Wszystkie te elementy zestawione zostały z kobiecym, delikatnym projektem, co sprawia, że całość z pewnością wyróżnia się na tle konkurencji.
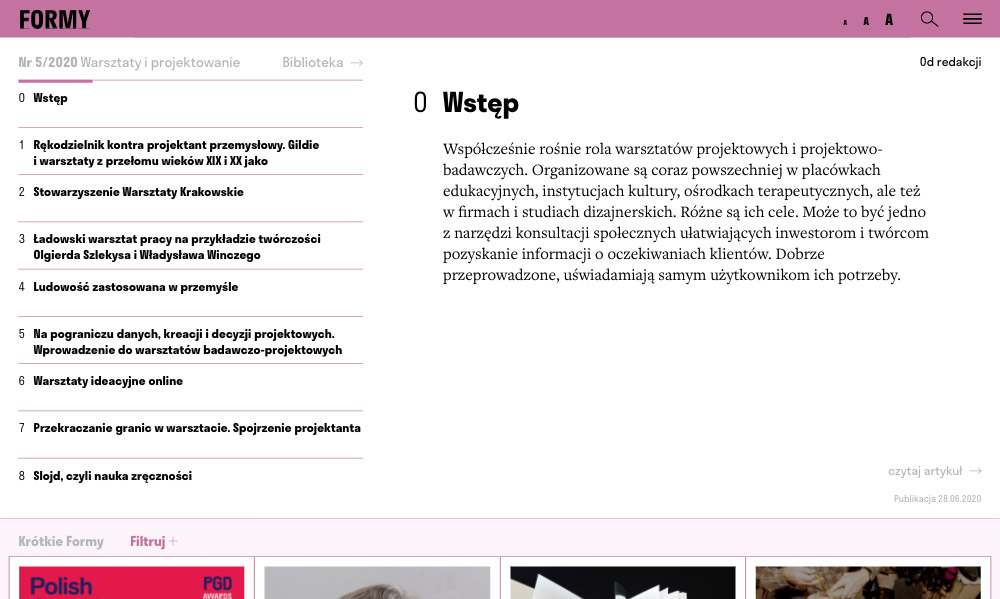
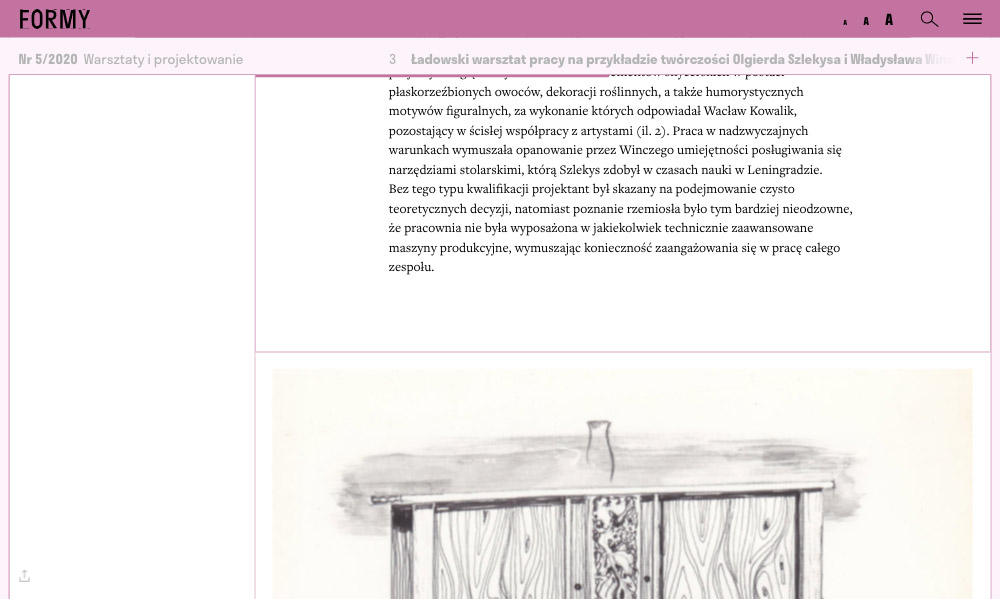
Formy
Na polskim rynku blogowo-magazynowym też nie jest najgorzej. Poszukując inspiracji i do wyglądu i samego podejścia do prowadzenia strony można zajrzeć do magazynu prowadzonego przez Wydział Form Przemysłowych ASP w Krakowie. Formy, to nie klasyczny blog, a kwartalnik, w ramach którego publikowane są wydania znajdujące się na stronie głównej oraz dodatkowe wpisy pełniące funkcję aktualności. Każdemu wydaniu towarzyszy inny kolor, więc strona zmienia się w czasie sygnalizując czytelnikowi pojawienie się nowości. Ciekawie prezentują się też strony artykułów zamieszczone w ramkach będącym szkieletem strony.
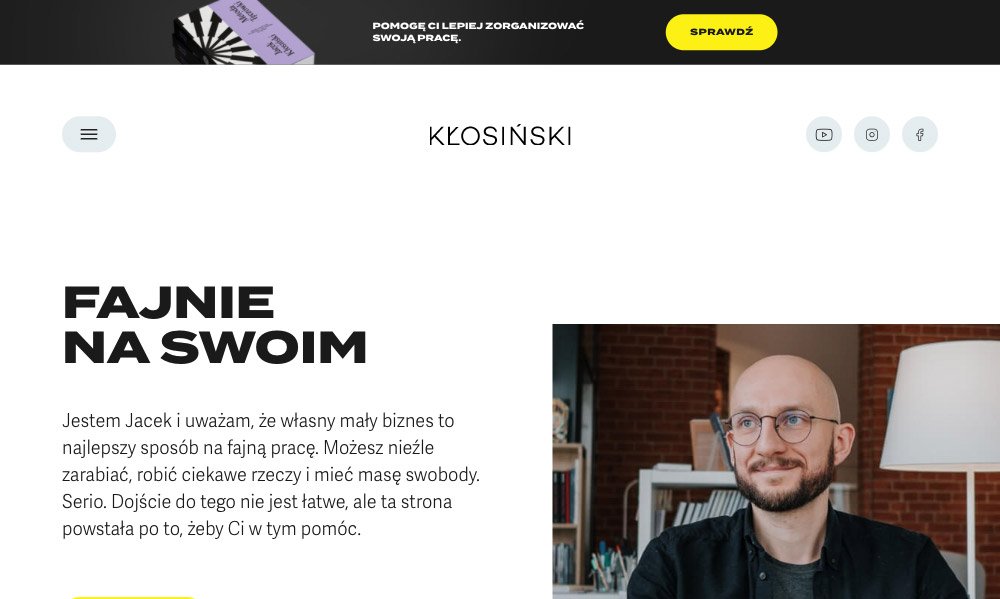
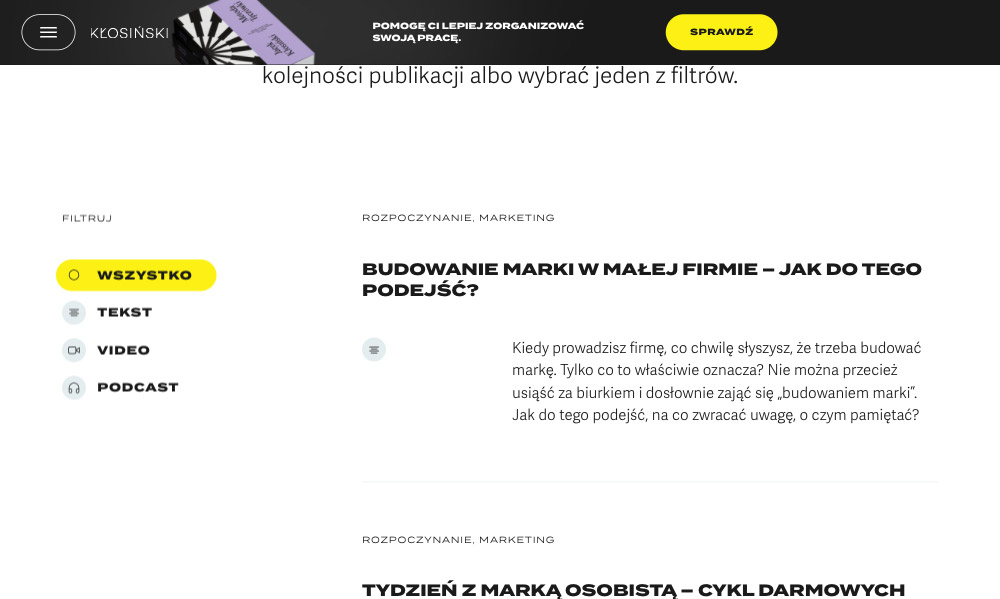
Klosinski.net
Mówiąc o blogach nie sposób nie wspomnieć o stronie Jacka Kłosińskiego, która niedawno przeszła spore zmiany. Strona ta zbudowana jest nieco inaczej niż wcześniej wspomniane, jest to jednak wynik przemyślanej strategii, która pojawia się na blogach coraz częściej. W tym wypadku zamiast promować najpopularniejsze czy najnowsze wpisy, promowany jest sam autor albo mówiąc ogólnie – materiały jakie tworzy. Strona główna pełni natomiast funkcję agregatora – znajdziecie tam odnośniki do wszystkich tworzonych treści (tych darmowych i tych płatnych).
Wizualnie blog Jacka (podobnie jak Inside Design) łączy minimalizm z nutką indywidualnego charakteru – w tym wypadku ciekawą typografią i intensywnym kolorem.
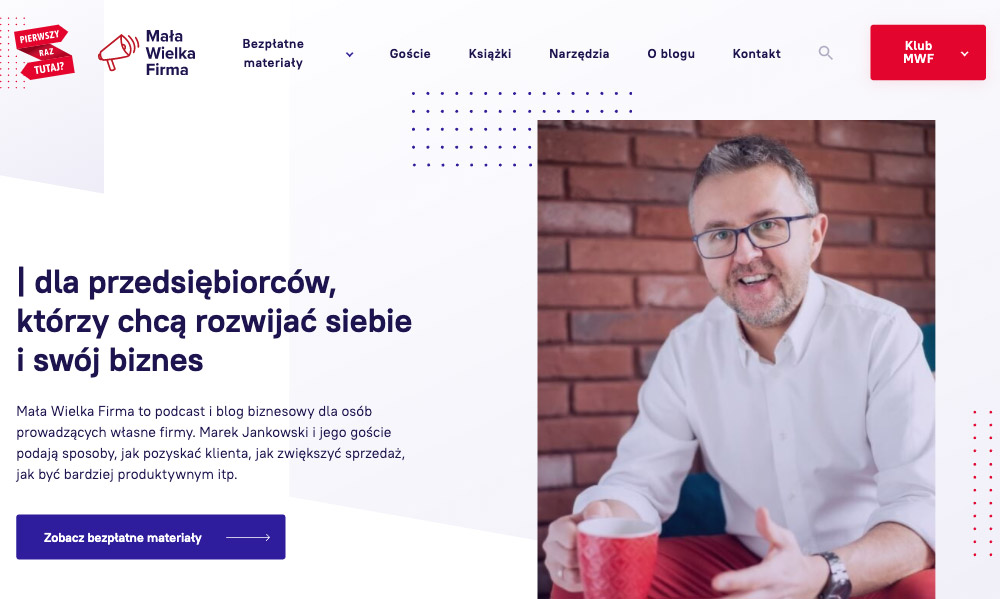
Mała Wielka Firma
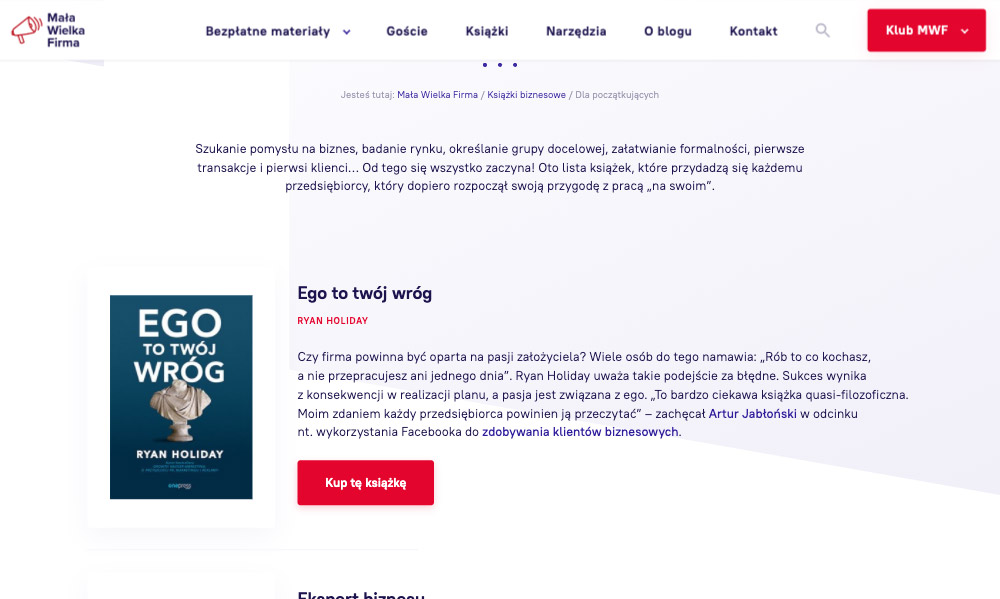
W podobny (od strony konstrukcji treści) sposób przygotowana została strona Mała Wielka Firma, która towarzyszy podcastowi i blogowi Marka Jankowskiego. W tym wypadku nie możemy mówić już o takiej prostocie, jak w poprzednich przykładach, ale wciąż jest czytelnie i estetycznie. Strona Mała Wielka Firma jest też o tyle ciekawa, że różne typy treści mają różne projekty i układy – dzięki temu sposób ich zaprezentowania jest dostosowany do zawartości, a to zdecydowanie wpływa na ich odbiór.
 A jakie blogi Wy uważacie za najlepiej zaprojektowane? A może macie jakieś własne, inspirujące realizacje?
A jakie blogi Wy uważacie za najlepiej zaprojektowane? A może macie jakieś własne, inspirujące realizacje?