Wiele mówi się o prostocie i uniwersalności logo w kontekście tego, że powinno służyć Twojemu klientowi na lata. Co jednak ta prostota oznacza? Gdzie leży granica pomiędzy minimalizmem a nudą i brakiem wyróżniających elementów?
W dzisiejszym artykule postanowiłam zebrać 5 najczęściej pojawiających się błędów, które zdarzają się projektantom tworzącym logo. Dotyczą one w większym stopniu kwestii technicznych, związanych z użytecznością niż czysto teoretycznych, wpływających na odbiór marki. O tym jak ogólnie powinno wyglądać dobre logo możesz poczytać w innym tekście.
Ciekawi? Zaczynamy!
Niestandardowe gradienty i cienie
Moda na gradienty pojawia się i znika. Były takie czasy, że można je było znaleźć w niemal każdym znaku, były też takie, kiedy nie pojawiały się one w ogóle.
Osobiście staram się unikać stosowania gradientów w logo — uważam, że zdecydowanie lepiej wykorzystać je w identyfikacji. Dzięki temu tworzony projekt wolniej się starzeje i przy okazji jest bardziej uniwersalny. Stosowanie gradientów samo w sobie nie jest jednak błędem.
Niektóre branże wręcz domagają się wykorzystania tego typu efektów. Gradienty świetnie sprawdzą się w branży gamedev, w znakach na potrzeby telewizji czy kanałów na YouTube oraz wszędzie tam, gdzie co do zasady raczej nie będzie wykonywać się materiałów drukowanych, a tym bardziej drukować na gadżetach (mimo wszystko jednak zawsze namawiam klientów na prosty znak i mocniejsze ozdobniki mu towarzyszące).
Programy do projektowania używane podczas tworzenia logo (na przykład Adobe Illustrator) oferują nam szereg różnych rodzajów tego wypełnienia. Oprócz klasycznych — liniowych czy radialnych, do Twojej dyspozycji są także gradienty podążające po ścieżce czy takie złożone z nierównomiernie rozłożonych kolorów. Są to rozwiązania, które potrafią dać naprawdę ciekawe efekty wizualne, niestety potrafią też powodować nieoczekiwane błędy.
O jakich błędach mowa? Przede wszystkim takie mniej typowe gradienty, to możliwe problemy otwarciem plików w starszych wersjach oprogramowania czy przeglądarkach internetowych. To także potencjalnie większe wyzwania związane z używaniem logo przez inne podmioty.
Kiedy będziesz projektować znak dla małej (czy nawet średniej) firmy, możliwości wyegzekwowania konkretnego efektu są zdecydowanie mniejsze. A to z kolei może prowadzić do błędnego wykorzystywania logo. Im dłuższa będzie instrukcja korzystania z logo, tym większa szansa, że na jakimś etapie ktoś popełni błąd.
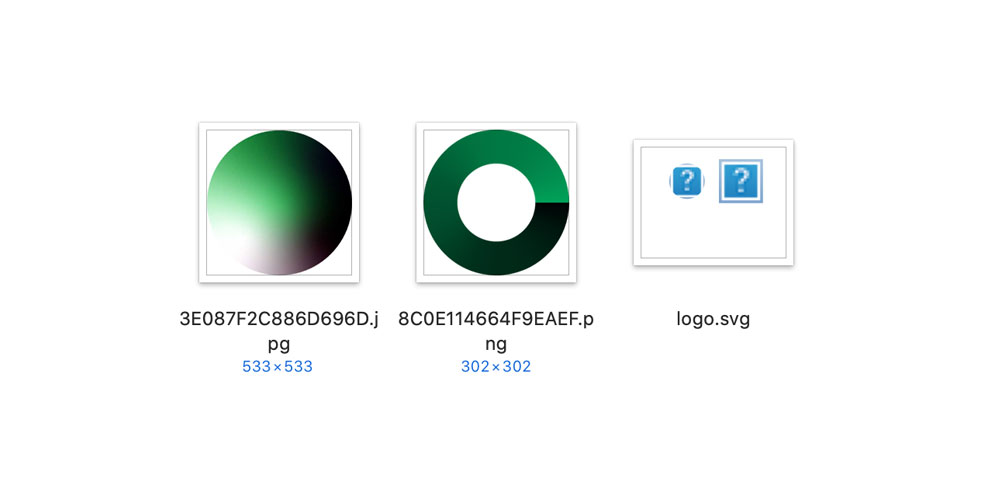
Zapisywanie i wykorzystywanie na stronach internetowych grafik w formacie SVG, to obecnie standard. Pozwala on na znaczne zmniejszenie wagi pliku, przy równoczesnym zachowaniu idealnej jakości, niezależnie od urządzenia.
Plik tego formatu zawierający logo z efektownym gradientem może być co prawda zamieszczony na stronie, nie jest to jednak wektor, o który nam chodzi (w kontekście złożoności kodu, a więc też jego wagi).
Warto zdać sobie sprawę, że eksportując taką grafikę, Illustrator zamienia gradient na plik rastrowy i dołącza go do SVG za pomocą linku — nie zyskujemy więc nic na tego typu zapisie. W efekcie otrzymujemy po prostu plik rastrowy połączony z plikiem wektorowym (który stanowi tylko maskę dla sporego pliku PNG lub JPG).

Wybierając odpowiednie opcje, możesz co prawda uniknąć widocznego zapisywania pliku „w folderze”, jednak realnie nic na tym nie zyskujesz. W takim wypadku, plik zostanie po prostu zamieniony na kod i osadzony w kodzie pliku SVG (ciągle pozostanie bitmapą).
Innym rozwiązaniem, które może przyjść Ci do głowy, jest rozwinięcie gradientu do krzywych. To jest jakaś opcja, jednak w większości wypadków nie będzie on płynny, co może być widoczne. Dodatkowo znacznie zwiększy się waga pliku.
Podobnie sprawa ma się także w przypadku cieni — jeśli zdecydujesz się na ich użycie — przygotuj się na konieczność rozwinięcia cienia za pomocą programu lub ewentualne problemy z jego wyświetlaniem czy drukiem oraz duże wagi plików SVG.
Nowoczesne programy do projektowania stron internetowych, jak chociażby Figma, zdecydowanie lepiej poradzą sobie z zapisaniem cienia do formatu SVG. Warto jednak pamiętać, że są to rozwiązania dedykowane typowo stronom internetowym, więc zazwyczaj nie będą wygodne i nie dadzą takiej swobody jak Illustrator.
Zbyt cienkie linie
Innym, często pojawiającym się w projektach osób początkujących problemem, jest zastosowanie zbyt cienkich linii — czy to przy samym znaku, czy w towarzyszącej jemu typografii. Tego typu grafiki sprawiać mogą szereg problemów w użyciu — od słabej widoczności w przeglądarkach, przez problemy ze skalowaniem, po całkowite zniknięcie niektórych elementów logo w druku w małym rozmiarze.

Co więcej — w ekstremalnych przypadkach drukarnia może nawet odrzucić tego typu projekt — szczególnie jeśli kształt logo miałby być zamieszczony na materiale drukowanym w formie lakieru wybiórczego czy innego uszlachetnienia.
Jeśli więc planujesz wykorzystać bardzo cienkie linie w logo, sprawdź wszystkie docelowe pola eksploatacji i upewnij się, że znak jest czytelny w każdej z tych wielkości. Możesz także przygotować alternatywną wersję, której klient użyje wtedy, gdy potrzebować będzie mniejsze logo.
Nietypowe układy i niepoprawne proporcje
Logo nie powinno być nudne, nie oznacza to jednak, że możemy pozwolić sobie w nim na dowolność. Znaki nigdy nie funkcjonują w próżni, dlatego projektując logo, zawsze warto dopasować jego formę do docelowego zastosowania i o te zastosowania pytać klienta już na etapie briefu.
Jeśli tworzony przez Ciebie znak będzie używany w social media — dobrze aby miał wersję świetnie prezentującą się w kwadracie. Jeśli pojawi się na stronie internetowej — warto pomyśleć o tym jak wyglądać będzie ograniczony do 100 px wysokości. Jeśli istnieje możliwość, że logo często pojawiać się będzie w towarzystwie innych znaków na plakatach czy w zestawieniach klientów — warto upewnić się, że wystarczająco się na ich tle wyróżnia (szczególnie jeśli chodzi o ciężar wizualny).

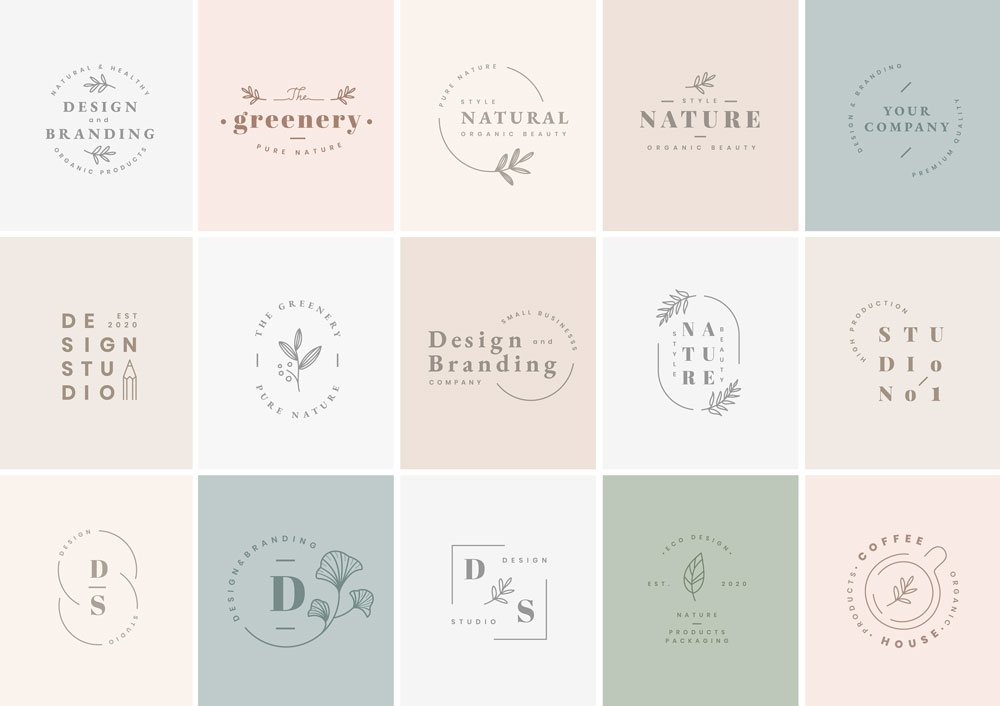
Z tego typu problemem często zderzają się na przykład znaki z branży beauty, które powszechnie ozdabiane są wywijasami i innymi ozdobnikami, które zajmują sporo miejsca. Wywijasy te dobrze wyglądają zamieszczone na zdjęciach, a nawet w social media wpisane w koło czy kwadrat. Spory problem pojawia się jednak wtedy, gdy mamy zamieścić je na stronie (szczególnie robionej na gotowym szablonie), albo w towarzystwie innych znaków.
Z pozoru może się wydawać, że nazywanie tego błędem jest trochę na siłę, jednak jeśli spojrzymy szerzej — taki znak może naprawdę sporo namieszać.
W idealnym świecie wszystkie tworzone materiały i wszystkie wystąpienia logo na nich są skrupulatnie projektowane i mamy na nie wpływ. Realia są jednak diametralnie inne.
Korzystając z szablonów, wysokość miejsca przeznaczonego na znak jest z góry ustalona i zazwyczaj przygotowana pod logo prostokątne. Po zamieszczeniu w takim miejscu znaku proporcji kwadratu zazwyczaj mocno ucierpi jego czytelność.
Równie niebezpieczne okazać się może także dodawanie tekstów na obrysie czy po prostu stosowanie nieproporcjonalnie małego tekstu w stosunku do grafiki.
Połączenia kolorów i półprzezroczystość
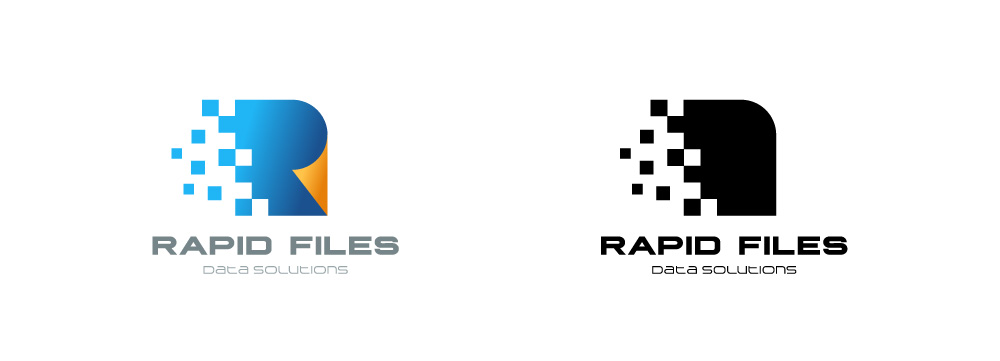
Prozaicznym, ale jednak wartym uwagi problemem jest także wykorzystywanie różnych kolorów budujących „znaczenie” logo w bezpośrednim sąsiedztwie. Problem ten występuje w momencie, kiedy kolory pełnią funkcję odstępów, albo po prostu mają za zadanie rozdzielić pewne elementy od siebie.
Oczywiście jeśli planujesz wykorzystanie logo jedynie w kolorze - nie jest to duży problem. W większości wypadków znak potrzeba będzie jednak formy jednokolorowej (chociażby po to, aby umieścić go na ciemnym tle). W takim wypadku wielokolorowe znaki stają się zupełnie nieczytelne, albo tracą na swoim charakterze.

Jeśli koniecznie chcesz wykorzystać tego typu efekt w logo - przygotuj dodatkową wersję w której rozdziel te kolorowe elementy linią - dzięki temu po naniesieniu go na całość, projekt wciąż będzie czytelny.
Oklepane kształty i formy
Na koniec coś, co wydaje się być oczywiste w kontekście ponadczasowości i unikalności logo, jednak okazuje się, że często nie jest. Mówię tutaj o oklepanych, powtarzających się do znudzenia formach czy skojarzeń powiązanych z konkretną branżą.

Ludki, splatające się ręce, walizki - to trafione dla konkretnych dziedzin skojarzenia, na które prawdopodobnie wpadnie też twoja konkurencja, albo konkurencja Twojego klienta. Dodatkowo tego typu logo często wygląda tak, jakby powstało z użyciem generatora. Wymagaj od siebie nieco więcej i nie korzystaj z pierwszego pomysłu, który wpadnie Ci do głowy.
Każda branża ma swój zestaw najczęściej wykorzystywanych motywów - dlatego nigdy nie pomijaj etapu sprawdzania konkurencji w procesie projektowania logo.
A jakie efekty przysporzyły Ci najwięcej problemów?
Pierwsza publikacja tekstu 5.11.2020.

