W ostatnim zestawieniu inspirujących stron internetowych mogliście zobaczyć jak dobrze dobrana animacja sprawia, że strona nabiera charakteru i staje się bardziej interesująca. Jeśli chcecie coś takiego osiągnąć, potrzebujecie wyjątkowo zręcznego programisty, albo… kilku skryptów, które większość pracy wykonają za niego. Poniżej znajdziecie 9 ciekawych rozszerzeń do jQuery.
Parallax ImageScroll
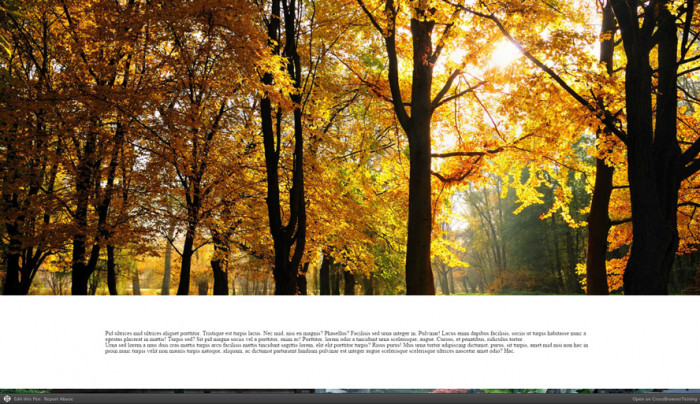
Każdemu, kto odwiedził stronę Spotify, z pewnością spodobał się sposób, w jaki przewijane są tam obrazki oddzielające poszczególne sekcje strony. Dzięki tej wtyczce osiągnięcie takiego efektu jest banalnie proste. Wtyczka wyposażona jest w opcje, które umożliwiając wyłączenie efektu na telefonach urządzeniach przenośnych, na których przesuwanie dużych obrazków nazbyt obciąża procesor. Całość świetnie wygląda w każdej rozdzielczości.

jQuery.panelSnap
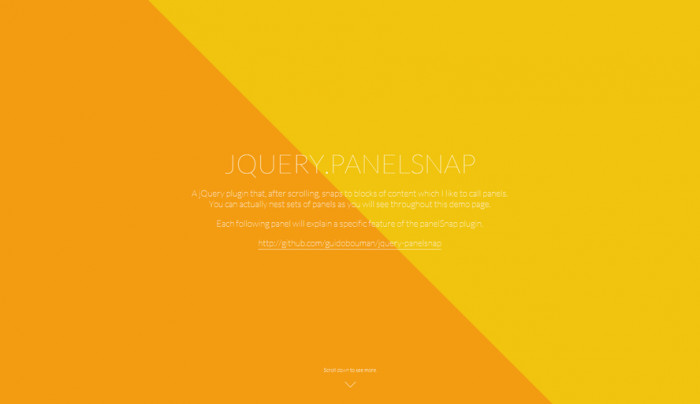
Dzięki panelSnap stworzymy stronę wyglądającą trochę jak pokaz slajdów. Wtyczka dostosuje wymiar każdej z sekcji strony do wymiarów okna przeglądarki, a następnie sprawi, by po zakończeniu przewijania strony zawsze widoczny był cały “slajd”. Wtyczka doskonale działa na urządzeniach przenośnych, dostosowując rozmiary sekcji do zmiany orientacji.

Brick By BrickJS
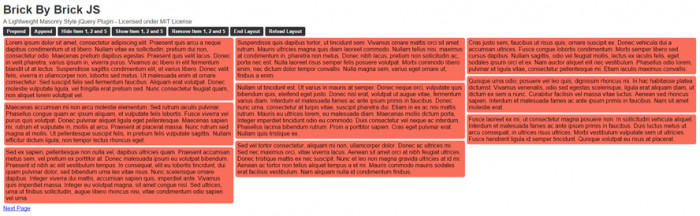
Wielu z was z pewnością kojarzy wygląd strony Pinterest. Jeśli kiedykolwiek chcieliście osiągnąć podobny efekt, ta wtyczka nada się do tego idealnie. Układa ona elementy o takiej samej szerokości, ale różnej wysokości, w taki sposób, aby jak najlepiej wykorzystać dostępną przestrzeń. Jest to ciekawe rozwiązanie dla wszelkiego rodzaju list.

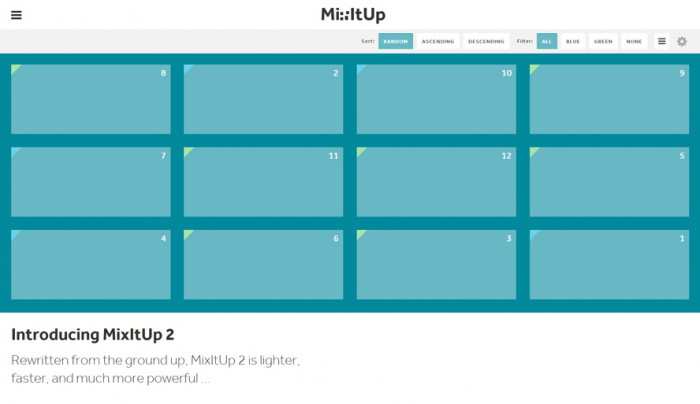
MixItUp
A może potrzebujecie wprowadzić efektowne sortowanie i filtrowanie elementów w swoim projekcie? MixItUp to potężna wtyczka, która pozwala na wszystkie te rzeczy, dodatkowo nie ingerując za bardzo w istniejący kod. Ponadto całość dostosowuje się do wymiarów ekranu, dzięki czemu możliwe jest zastosowanie na stronach responsywnych.

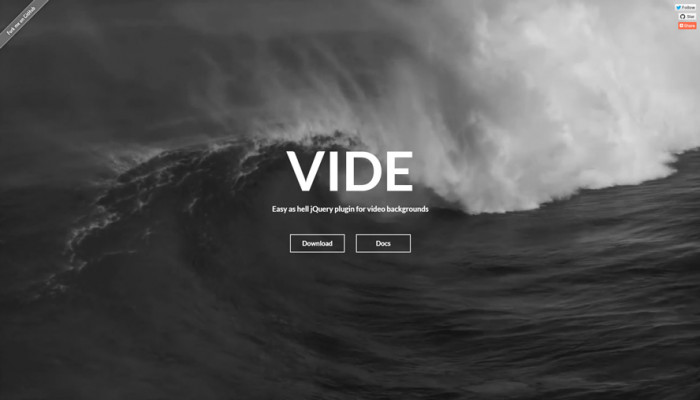
Vide
W jednym z wcześniejszych artykułów pisaliśmy, jak ustawić plik wideo jako tło strony internetowej. Ta wtyczka jeszcze bardziej upraszcza ten proces. Należy jednak pamiętać, że plik wideo w tle nie będzie odtwarzany w przeglądarkach na urządzeniach przenośnych. W tym wypadku plugin oferuje zamiennik w postaci umieszczenia statycznego tła.

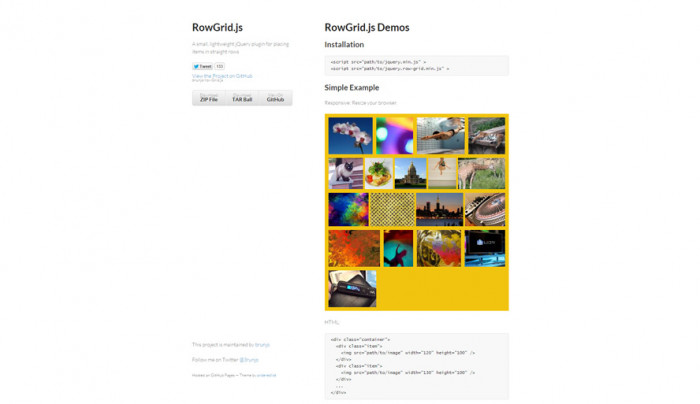
rowGrid.js
Jeśli chcieliście wyświetlić w swoim projekcie galerię obrazków w taki sam sposób, jak robi to Google w swojej wyszukiwarce plików graficznych, wtyczka rowGrid daje wam taką możliwość. Ustawia ona obrazki w sposób wyjustowany, odpowiednio dopasowując ich szerokość. przy czym ich wysokość musi być stała.

Flickerplate
Flickerplate pomaga stworzyć efektowny pokaz slajdów z obsługą dotyku, dzięki czemu łatwiej jest przechodzić pomiędzy poszczególnymi slajdami na urządzeniach mobilnych. Wtyczka zajmie się również wygenerowaniem klasycznej nawigacji dla użytkowników przeglądarek na komputerach osobistych. Bardzo dobrze sprawdza się w każdej rozdzielczości.

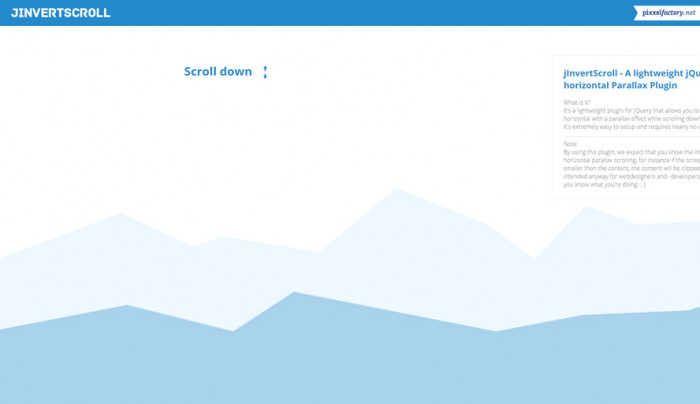
jInvertScroll
Coś dla miłośników przewijania w poziomie. Wtyczka sprawia, że gdy użytkownik przewija stronę w dół, tak naprawdę przewija ją w prawo. Dodatkowo, możliwe jest zastosowanie efektu parallax i przewijanie kilku warstw jednocześnie w różnym tempie, które zależne jest od całkowitej szerokości warstwy.

jquery.adaptive-backgrounds.js
Fantastyczna wtyczka, która ustawia kolor tła obrazka na taki, jaki jest dominujący na nim kolor. Genialne rozwiązanie na przykład w przypadku, gdy nie zawsze dysponujemy obrazkiem o podanych rozmiarach i chcemy jakoś wypełnić tło. Możemy też ustawić kolor tła strony na taki, by pasował do głównego obrazu.

Mam nadzieję, że zaprezentowane tu wtyczki wam się podobały i znajdą zastosowanie w projektach, nad którymi pracujecie. A może sami korzystacie z jakiś niewymienionych tu wtyczek i chcielibyście się podzielić z innymi?