Wraz z nadejściem HTML w wersji 5, dostaliśmy do rąk nowe narzędzie, jakim jest tag video, który umożliwia dość proste osadzanie filmów na stronie internetowej. Bardzo efektowną i coraz częściej spotykaną techniką jest osadzanie takiego filmu jako tło. W tym artykule pokaże Wam, jak osiągnąć taki efekt, ale też przedstawię wady, jakie niesie za sobą to rozwiązanie.
Podstawową wadą filmów wideo jest ich wielkość. Jeśli mamy na uwadze obciążenie i transfer zużywany przez nasz serwer, dwa razy zastanowimy się, zanim podejmiemy decyzję o osadzeniu pliku wideo na każdej podstronie. Warto również pomyśleć o odwiedzających, nie każdy z nich jest za pewne przygotowany na to, że na dzień dobry
zacznie mu się wczytywać kilku megabajtowy plik. Twórcy przeglądarek na urządzenia mobilne zablokowali nawet możliwość automatycznego uruchomienia odtwarzania po wczytaniu się strony. Jest to uzasadnione podejście, które również weźmiemy pod uwagę. Gdy znamy już ograniczenia, możemy przystąpić do przygotowania pliku.
Przygotowujemy plik wideo
Żaden ze mnie filmowiec, więc postanowiłem skorzystać z pliku dostępnego w internecie. Skupiłem się więc na znalezieniu wideo, które byłoby w miarę krótkie, w dobrej jakości i o licencji, która umożliwi mi na wykorzystanie go w tym artykule. Nie udało mi się spełnić jednie warunku o zapętleniu, więc po zakończeniu odtwarzania da się zauważyć przeskok. Tworząc jednak projekt od podstaw, zajdzie zapewne potrzeba stworzenia własnego filmu, który będzie pasował. Mój plik – Sky autorstwa Caitlin Osbahr ma 22 sekundy i dostępny jest w formacie MP4 i jakości HD.

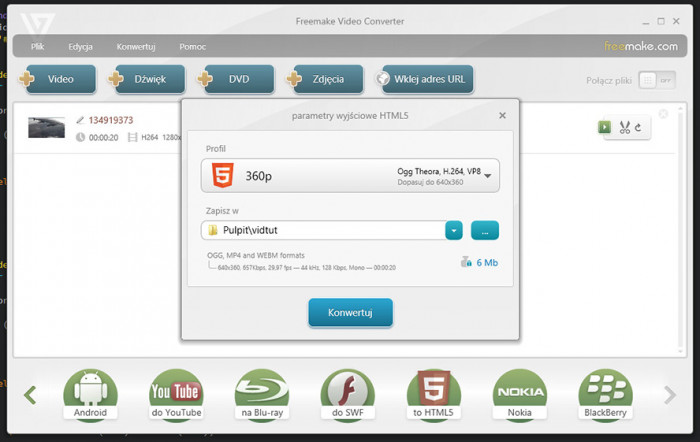
Przeglądarki obsługują domyślnie trzy główne formaty plików wideo – MP4, OGG i webM. Niestety – dialog w celu ustalenia jednego słusznego formatu nie poszedł najlepiej, stąd będziemy zmuszeni użyć co najmniej dwóch, aby obsłużyć wszystkie przeglądarki. Ja zdecydowałem się na MP4 (dla Internet Explorera i Safari) oraz webM (dla reszty przeglądarek). Aby wygenerować odpowiednie pliki, skorzystałem z programu Freemake Video Converter. Pozwala on na konwersję prawie każdego formatu wideo do tych, które nas interesują (w programie opcja nazywa się to HTML5
). Podczas konwersji, wybrałem profil 360p
, który umożliwił mi zredukowanie wielkości pliku do nieco poniżej 2 megabajtów.
Osadzamy film na stronie
Jest to dość proste zadanie, zwróćcie uwagę na poniższy kod:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Video jako tło</title>
<style>
html {
height: 100%;
}
body {
height: 100%;
margin: 0px;
background: transparent url('img/poster.jpg') fixed no-repeat center center;
background-size: cover;
}
#bg {
position: fixed;
left: 0px;
top: 0px;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
overflow: hidden;
z-index: 1;
}
</style>
</head>
<body>
<video id="bg" autoplay="autoplay" loop="loop">
<source src="video/sd.webm" type="video/webm" />
<source src="video/sd.mp4" type="video/mp4" />
</video>
</body>
</html>W kodzie HTML umieściłem tag video z atrybutami odpowiadającymi za auto odtwarzanie (autoplay) oraz zapętlenie (loop). W tagach source znajdują się ścieżki dla dwóch formatów plików, z filmem. Jak już pisałem wcześniej, użycie dwóch formatów jest niezbędne, aby obsłużyć wszystkie przeglądarki. Program Freemake Video Converter wygeneruje Wam jeszcze plik w formacje OGG, ale jego użycie nie jest konieczne.
Więcej dzieje się w kodzie CSS. Dla html i body ustawiłem wysokość 100%, aby film wyświetlał się na całej stronie nawet wtedy, gdy nie będzie odpowiedniej ilości tekstu, czy zawartości. Elementowi body przypisałem tło – pierwszą klatkę z filmu – które będzie się wyświetlało, gdy film nie będzie jeszcze załadowany, a także użytkownikom telefonów komórkowych. Samemu elementowi video nadałem position: fixed;, aby pozostawał on zawsze w trym samym miejscu przeglądarki. Kod left: 0px; top: 0px; min-width: 100%; min-height: 100%; width: auto; height: auto; overflow: hidden; gwarantuje na to, że film wypełni zawsze całą szerokość i wysokość ekranu. Natomiast z-index: 1; będzie nam gwarantował to, że wideo pozostanie zawsze na dole, pod tekstem. Aby tak się stało, musimy utworzyć kontener, który będzie przechowywał pozostałe elementy strony i nadać mu pozycję inną niż static (czyli inną niż domyślną ustawianą przez przeglądarkę) oraz z-index: 2; (albo inne większe niż 1). W moim przykładzie zdecydowałem się na position: fixed;, ponieważ chcę, aby na filmie znajdował się tylko jeden obrazek. Gotowy kod znajdziecie poniżej.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Video jako tło</title>
<style>
html {
height: 100%;
}
body {
height: 100%;
margin: 0px;
background: transparent url('img/poster.jpg') fixed no-repeat center center;
background-size: cover;
}
#wrapper {
position: fixed;
top: 50%;
left: 50%;
z-index: 2;
width: 472px;
height: 190px;
margin-top: -95px;
margin-left: -236px;
}
#bg {
position: fixed;
left: 0px;
top: 0px;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
overflow: hidden;
z-index: 1;
}
</style>
</head>
<body>
<div id="wrapper">
<img src="img/tekst.png" alt="" />
</div>
<video id="bg" autoplay="autoplay" loop="loop">
<source src="video/sd.webm" type="video/webm" />
<source src="video/sd.mp4" type="video/mp4" />
</video>
</body>
</html>I to w zasadzie mógłby być koniec tego artykułu. Wymagany przez nas efekt został osiągnięty. Umożliwmy jednak użytkownikowi wyciszanie dźwięku z filmu, a także poprawę jego jakości.
Wyciszanie dźwięku
Nie wiem jak Wy, ale ja zawsze słucham jakiejś muzyki podczas korzystania z komputera. Dlatego od zawsze denerwuje mnie, kiedy strona internetowa, bez mojej wiedzy próbuję odtwarzać muzykę i co gorsza – nie da się jej wyłączyć. Dodamy więc teraz możliwość wyłączania muzyki przez użytkownika. Będzie do tego niezbędne kilka linijek JavaScript oraz jakaś kontrolka pozwalająca na sterowanie.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Video jako tło</title>
<style>
html {
height: 100%;
}
body {
height: 100%;
margin: 0px;
background: transparent url('img/poster.jpg') fixed no-repeat center center;
background-size: cover;
}
#wrapper {
position: fixed;
top: 50%;
left: 50%;
z-index: 2;
width: 472px;
height: 190px;
margin-top: -95px;
margin-left: -236px;
}
#wrapper .icons {
padding-top: 39px;
}
#wrapper .icons .right {
float: right;
}
#wrapper .icons a {
margin-right: 4px;
}
#wrapper .icons a .icon {
display: inline-block;
height: 16px;
background: transparent url('img/ikony.png') scroll no-repeat top left;
text-indent: -10000px;
}
#wrapper .icons .icon.mute {
width: 9px;
background-position: -122px 0px;
}
#wrapper .icons .icon.mute:hover {
background-position: -122px -16px;
}
#wrapper .icons .icon.sound {
width: 17px;
background-position: -143px 0px;
}
#wrapper .icons .icon.sound:hover {
background-position: -143px -16px;
}
#bg {
position: fixed;
left: 0px;
top: 0px;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
overflow: hidden;
z-index: 1;
}
</style>
</head>
<body>
<div id="wrapper">
<img src="img/tekst.png" alt="" />
<nav class="icons">
<div class="right">
<a href="#" id="video_button_mute"><span class="icon sound">Wycisz</span></a>
</div>
</nav>
</div>
<video id="bg" autoplay="autoplay" loop="loop">
<source src="video/sd.webm" type="video/webm" />
<source src="video/sd.mp4" type="video/mp4" />
</video>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script>
$(function() {
var $video = $('#bg');
$('#video_button_mute').on('click', function(e) {
var $this = $(this), $icon = $('.icon', $this);
e.preventDefault();
if ($video.prop('muted')) {
$video.prop('muted', false);
$icon.removeClass('mute').addClass('sound');
} else {
$video.prop('muted', true);
$icon.removeClass('sound').addClass('mute');
}
});
});
</script>
</body>
</html>Jak widać na listingu powyżej, dodałem jedynie bardzo prosty kawałek kodu odpowiedzialny za dodawanie lub atrybutu muted, gdy użytkownik kliknie przycisk. Alternatywnie, możemy też rozpocząć filmik w postaci wyciszonej, i pozwalać użytkownikowi na włączenie go. W tym celu należy jedynie do tagu video dodać atrybut muted="muted"i zamienić klasę sound na mute w przycisku.
Wybór jakości obrazu
Łącza internetowe są coraz szybsze, a limity transferu na naszych serwerach coraz większe. Dlaczego więc nie pozwolić użytkownikowi zobaczyć materiału wideo w jakości HD? W tym celu musimy przygotować dodatkowe pliki w lepszej jakości. Ponieważ film, który pobrałem, był już w jakość HD, musiałem wygenerować jedynie format webM. Ustawiłem więc profil konwersji w programie Freemake Video Converter na Takie same jak źródło
i zapisałem wygenerowane pliki w folderze video, tam gdzie wcześniej znalazły się już pliki w niskiej jakości. Jedyne co musimy zrobić, to przełączać się między nimi.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Video jako tło</title>
<style>
html {
height: 100%;
}
body {
height: 100%;
margin: 0px;
background: transparent url('img/poster.jpg') fixed no-repeat center center;
background-size: cover;
}
#wrapper {
position: fixed;
top: 50%;
left: 50%;
z-index: 2;
width: 472px;
height: 190px;
margin-top: -95px;
margin-left: -236px;
}
#wrapper .icons {
padding-top: 39px;
}
#wrapper .icons .right {
float: right;
}
#wrapper .icons a {
margin-right: 4px;
}
#wrapper .icons a .icon {
display: inline-block;
height: 16px;
background: transparent url('img/ikony.png') scroll no-repeat top left;
text-indent: -10000px;
}
#wrapper .icons .icon.hd {
width: 26px;
background-position: 0px 0px;
}
#wrapper .icons .icon.hd:hover {
background-position: 0px -16px;
}
#wrapper .icons .icon.sd {
width: 26px;
background-position: -30px 0px;
}
#wrapper .icons .icon.sd:hover {
background-position: -30px -16px;
}
#wrapper .icons .icon.mute {
width: 9px;
background-position: -122px 0px;
}
#wrapper .icons .icon.mute:hover {
background-position: -122px -16px;
}
#wrapper .icons .icon.sound {
width: 17px;
background-position: -143px 0px;
}
#wrapper .icons .icon.sound:hover {
background-position: -143px -16px;
}
#bg {
position: fixed;
left: 0px;
top: 0px;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
overflow: hidden;
z-index: 1;
}
</style>
</head>
<body>
<div id="wrapper">
<img src="img/tekst.png" alt="" />
<nav class="icons">
<div class="right">
<a href="#" id="video_button_mute"><span class="icon sound">Wycisz</span></a>
</div>
<a href="#" id="video_button_quality"><span class="icon sd">SD</span></a>
</nav>
</div>
<video id="bg" autoplay="autoplay" loop="loop">
<source src="video/sd.webm" type="video/webm" />
<source src="video/sd.mp4" type="video/mp4" />
</video>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script>
$(function() {
var $video = $('#bg');
$('#video_button_mute').on('click', function(e) {
var $this = $(this), $icon = $('.icon', $this);
e.preventDefault();
if ($video.prop('muted')) {
$video.prop('muted', false);
$icon.removeClass('mute').addClass('sound');
} else {
$video.prop('muted', true);
$icon.removeClass('sound').addClass('mute');
}
});
$('#video_button_quality').on('click', function(e) {
var $this = $(this), $icon = $('.icon', $this);
e.preventDefault();
if ($icon.hasClass('sd')) {
$video.find('source').eq(0).attr('src', 'video/hd.webm');
$video.find('source').eq(1).attr('src', 'video/hd.mp4');
$icon.removeClass('sd').addClass('hd');
} else {
$video.find('source').eq(0).attr('src', 'video/sd.webm');
$video.find('source').eq(1).attr('src', 'video/sd.mp4');
$icon.removeClass('hd').addClass('sd');
}
$video.get(0).load();
$video.get(0).play();
});
});
</script>
</body>
</html>Jak widać, jest to kolejna prosta funkcja, która podmienia źródła do plików z wideo na te lepszej jakości. Gdy klikniemy drugi raz, możemy powrócić do jakości słabszej.
Tło na urządzeniach przenośnych
Jak już wcześniej pisałem, producenci przeglądarek na urządzenia przenośne blokują funkcję automatycznego odtwarzania wideo. Głównym powodem jest to, że użytkownicy tych urządzeń często korzystają z połączeń, w których srogo płacą za transfer. Muszą mieć więc możliwość decydowania, czy chcą pobrać film, czy nie. Zapewne większość z nich nie zdecyduje się na pobranie dodatkowej ilości danych, więc po prostu usuniemy tag video w takim wypadku. Wykorzystam do tego celu funkcję mobilecheck oraz kod dostępny na stronie Detect Mobile Browsers, wygląda to następująco:
window.mobilecheck = function() {
var check = false;
(function(a){if(/(android|bb\d+|meego).+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)|vodafone|wap|windows (ce|phone)|xda|xiino/i.test(a)||/1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-/i.test(a.substr(0,4)))check = true})(navigator.userAgent||navigator.vendor||window.opera);
return check;
}Oraz prostą instrukcję warunkową, któa usunie wideo razem z kontrolkami do niego:
if (window.mobilecheck()) {
$video.remove();
$('#wrapper nav').remove();
}Pełny kod dostępny poniżej:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Video jako tło</title>
<style>
html {
height: 100%;
}
body {
height: 100%;
margin: 0px;
background: transparent url('img/poster.jpg') fixed no-repeat center center;
background-size: cover;
}
#wrapper {
position: fixed;
top: 50%;
left: 50%;
z-index: 2;
width: 472px;
height: 190px;
margin-top: -95px;
margin-left: -236px;
}
#wrapper .icons {
padding-top: 39px;
}
#wrapper .icons .right {
float: right;
}
#wrapper .icons a {
margin-right: 4px;
}
#wrapper .icons a .icon {
display: inline-block;
height: 16px;
background: transparent url('img/ikony.png') scroll no-repeat top left;
text-indent: -10000px;
}
#wrapper .icons .icon.hd {
width: 26px;
background-position: 0px 0px;
}
#wrapper .icons .icon.hd:hover {
background-position: 0px -16px;
}
#wrapper .icons .icon.sd {
width: 26px;
background-position: -30px 0px;
}
#wrapper .icons .icon.sd:hover {
background-position: -30px -16px;
}
#wrapper .icons .icon.mute {
width: 9px;
background-position: -122px 0px;
}
#wrapper .icons .icon.mute:hover {
background-position: -122px -16px;
}
#wrapper .icons .icon.sound {
width: 17px;
background-position: -143px 0px;
}
#wrapper .icons .icon.sound:hover {
background-position: -143px -16px;
}
#author {
position: fixed;
right: 0px;
bottom: 0px;
z-index: 2;
font-family: sans-serif;
color: #ffffff;
font-size: 11px;
padding: 5px;
}
#author a {
color: #ffffff;
}
#bg {
position: fixed;
left: 0px;
top: 0px;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
overflow: hidden;
z-index: 1;
}
</style>
</head>
<body>
<div id="wrapper">
<img src="img/tekst.png" alt="" />
<nav class="icons">
<div class="right">
<a href="#" id="video_button_mute"><span class="icon sound">Wycisz</span></a>
</div>
<a href="#" id="video_button_quality"><span class="icon sd">SD</span></a>
</nav>
</div>
<video id="bg" autoplay="autoplay" loop="loop">
<source src="video/sd.webm" type="video/webm" />
<source src="video/sd.mp4" type="video/mp4" />
</video>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script>
window.mobilecheck = function() {
var check = false;
(function(a){if(/(android|bb\d+|meego).+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)|vodafone|wap|windows (ce|phone)|xda|xiino/i.test(a)||/1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-/i.test(a.substr(0,4)))check = true})(navigator.userAgent||navigator.vendor||window.opera);
return check;
}
$(function() {
var $video = $('#bg');
if (window.mobilecheck()) {
$video.remove();
$('#wrapper nav').remove();
}
$('#video_button_mute').on('click', function(e) {
var $this = $(this), $icon = $('.icon', $this);
e.preventDefault();
if ($video.prop('muted')) {
$video.prop('muted', false);
$icon.removeClass('mute').addClass('sound');
} else {
$video.prop('muted', true);
$icon.removeClass('sound').addClass('mute');
}
});
$('#video_button_quality').on('click', function(e) {
var $this = $(this), $icon = $('.icon', $this);
e.preventDefault();
if ($icon.hasClass('sd')) {
$video.find('source').eq(0).attr('src', 'video/hd.webm');
$video.find('source').eq(1).attr('src', 'video/hd.mp4');
$icon.removeClass('sd').addClass('hd');
} else {
$video.find('source').eq(0).attr('src', 'video/sd.webm');
$video.find('source').eq(1).attr('src', 'video/sd.mp4');
$icon.removeClass('hd').addClass('sd');
}
$video.get(0).load();
$video.get(0).play();
});
});
</script>
</body>
</html>Podsumowanie
Mam nadzieję, że powyższy kod okaże się dla kogoś przydatny. Pamiętajcie, aby wykorzystywać wideo jako tło jedynie w sytuacjach, gdy jest to naprawdę potrzebne. Weźcie również pod uwagę, że nie każde wideo nadaje się do tła – szybko zmieniające się kolory czy kadry mogą skutecznie utrudnić przeglądanie strony i zniechęcić do niej nawet najbardziej odpornych użytkowników.

