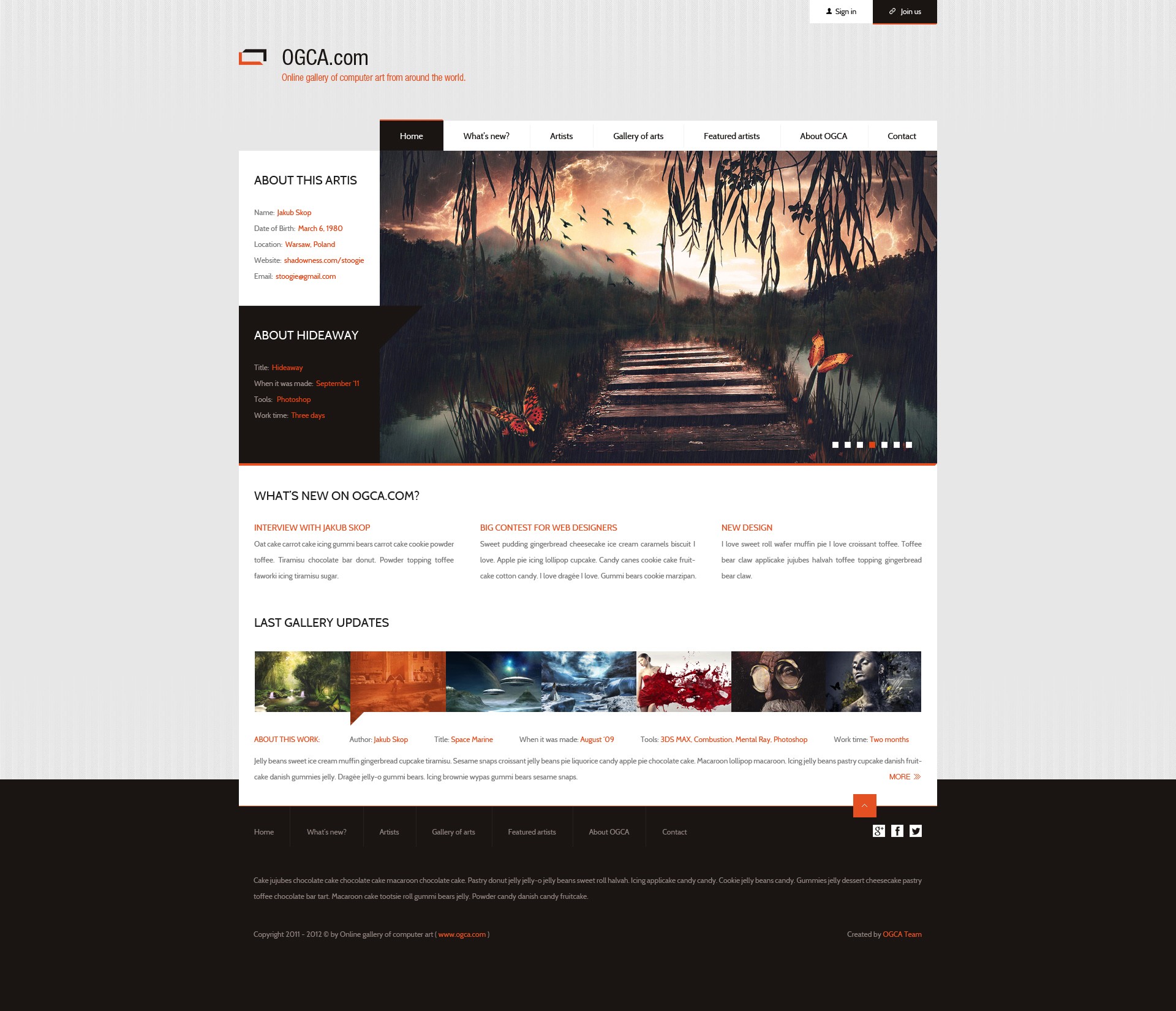
Postanowiłem napisać mój drugi już artykuł do grafmag’a zawierającym tutorial na projekt graficzny strony internetowej. Wierzę, że przynajmniej kilka osób z niego skorzysta, i że nie jest to tylko mój stracony czas. Dzisiejszy artykuł to instrukcja jak wykonać elegancki i bardzo czytelny layout, a tematem będzie galeria sztuki.
W tym przypadku jest to internetowa galeria prac wykonanych przy pomocy komputera, coś a’la behance.net, ale moim założeniem było, stworzenie bardziej elitarnej strony, na którą dostają się tylko najlepsze prace. Postaram się przekazać Wam jak najwięcej umiejętności, aby Wasze strony były estetyczne. Ok – koniec tego gadania, zabierzmy się do roboty!
Przygotowanie środowiska pracy
Mógłbym pominąć ten punkt, bo jest w każdym innym artykule na naszej stronie. Czemu tego nie zrobiłem? Ponieważ tym razem nie będziemy pracować na popularnym 960.gs, ale na nieco szerszym – ma on 1140 px. Szablon ten znajdziemy pod tym linkiem. Istnieje możliwość, że zaczniecie na mnie krzyczeć, co to ja robię? Projektowanie na wyższe rozdzielczości niż 1024×768 będzie niedługo codziennością, co raz więcej kupuję się monitorów z większą rozdzielczością. Na poparcie swoich słów podam Wam link do statystyk.
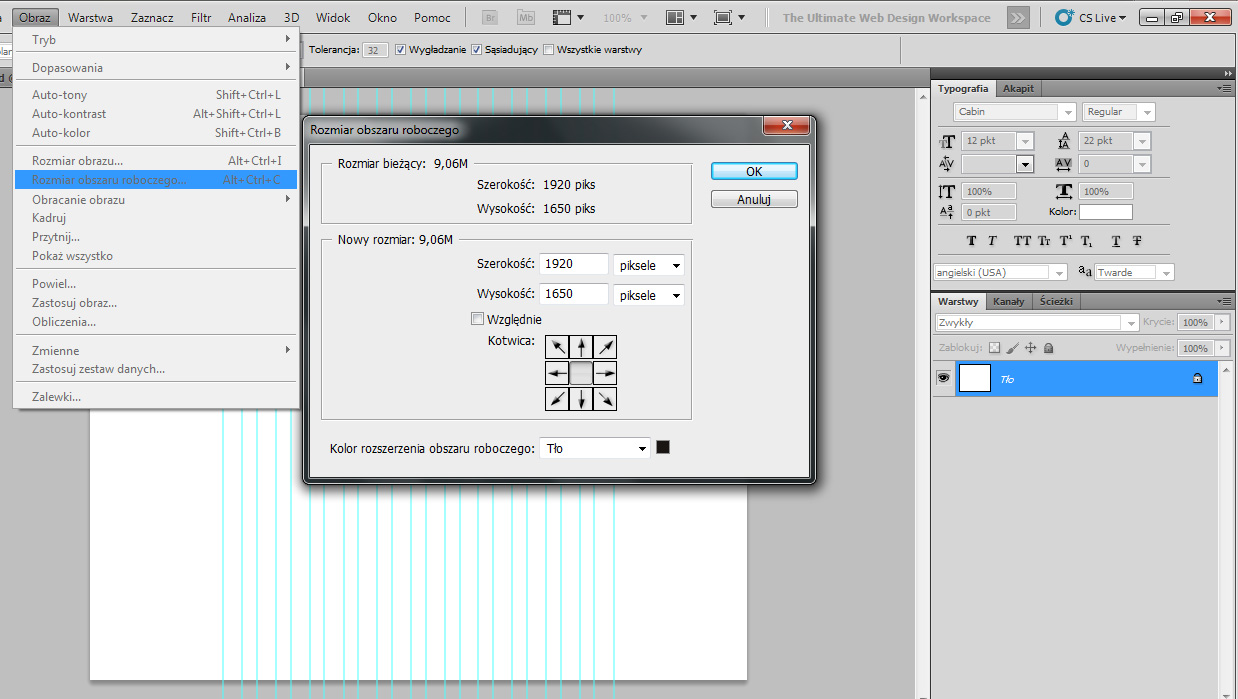
Po otwarciu szablonu z gridem musimy powiększyć obszar pracy, w tym celu udaj się do Obraz→Rozmiar obszaru roboczego (ALT+CTRL+C) i ustawiamy szerokość na 1920 px a wysokość na 1650 px. Prawdopodobnie tło zmieniło kolor, więc wypełnij je tymczasowo białą farbą. W gridzie mamy jeszcze warstwę z zielonymi plasterkami, ja osobiście ich nie używam, więc je usunąłem.

Szkice, makiety czy całkowity spontan?
Jeśli zastanawiasz się jak zacząć, co zrobić zanim otworzysz Photoshopa to są różne sposoby, wszystko zależy od osoby, czasu i projektu. W większości projektów wypisuję sobie listę komponentów, które powinny znaleźć się na mojej stronie i w moim przypadku to tyle. Czasami oczywiście są jakieś szkice gdzie co ma się znajdować, ale jeżeli już mam wypisaną listę to potrafię sobie wyobrazić gdzie je mam umieścić. Projekt z dzisiejszego artykułu powstał dość spontaniczne i w innej kolejności niż Wam to przedstawię, nie zaczynałem od loga czy menu w górnej strefie strony.
Paleta kolorów
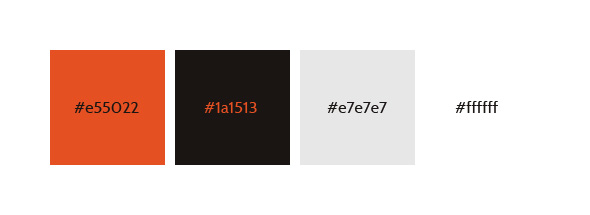
Istnieje wiele stron zawierających masę palet kolorów, np. Adobe Kuler. Tym razem jednak nie korzystałem z tej strony. Kolory, których będziemy używać na tej stronie to:

Przygotowanie tła strony
Dla porządku tworzymy nową grupę BACKGROUND, w której będziemy teraz pracować. Wypełniamy naszą stronę kolorem: #e7e7e7. W górnej i dolnej części strony będzie widoczny pewien wzorek, więc musimy go ściągnąć. Ja użyłem tego. W archiwum znajdziesz plik subtle_stripes.png, otwórz go w Photoshopie. Musimy utworzyć wzorek, w tym celu udaj się do: Edycja→Zdefiniuj wzorek. Kliknij OK potwierdzając utworzenie wzorku. Wracamy do naszego głównego okna. Na nowej warstwie wypełniamy tło naszym wzorkiem (narzędzie wiadro z farbą→Tryb przeplatany). Teraz musimy usunąć środkową część warstwy, bierzemy gumkę o minimalnej twardości i dużej wielkości, np. 1400 px i po pomniejszeniu dokumentu wycieramy środek wzorku zostawiając więcej z dołu.

Top – Logo
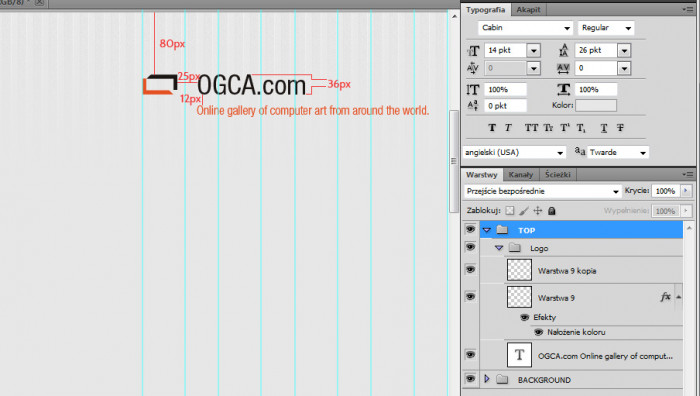
Odstawiamy grupę BACKGROUND i tworzymy nową grupę, w której znajdą się elementy górnej części strony. Nazwijmy ją TOP. A w niej jeszcze jedną grupę o nazwie Logo. Nie będę opisywał procesu tworzenia logo, bo nie jest ono czymś nadzwyczajnym. Na poniższym podglądzie masz wszystkie informacje do stworzenia logo (Kolory pochodzą z palety, którą podałem wyżej).

Top – User panel
 Przechodzimy dalej, utwórz kolejną podgrupę o nazwie User panel. W naszym przypadku będzie to panel dla niezalogowanego użytkownika (prostszy). Będzie on wyglądał tak jak na screenie obok. Będą Ci potrzebne dwie ikonki, w tym celu musisz się udać na stronę: http://iconmonstr.com/
Przechodzimy dalej, utwórz kolejną podgrupę o nazwie User panel. W naszym przypadku będzie to panel dla niezalogowanego użytkownika (prostszy). Będzie on wyglądał tak jak na screenie obok. Będą Ci potrzebne dwie ikonki, w tym celu musisz się udać na stronę: http://iconmonstr.com/
Ja użyłem tych:
Ok mamy ikony, teraz musimy utworzyć dwa prostokąty, które umieścimy w prawej górnej części strony. Każdy z nich ma wymiary 103×38 px, dodatkowo przycisk join us
ma dwu-pikselową linię pod nim o kolorze: #e55022, aby go jeszcze bardziej wyróżnić. Jeśli nie wiesz jak utworzyć prostokąt o tych konkretnych wymiarach, to albo zrób wedle własnego gustu, albo utwórz nowy dokument o podanych wymiarach i skopiuj jego tło do swojej pracy. Będzie Ci potrzebna jeszcze czcionka. W całym projekcie używam czcionki Cabin. Wstawiamy napis o wielkości 12 px, następnie wrzucamy ikonkę w odległości ok. 5 px z lewej strony napisu i całość staramy się umieścić w środku prostokąta. Dokładnie tak samo postępujemy z drugą ikoną.
Slider
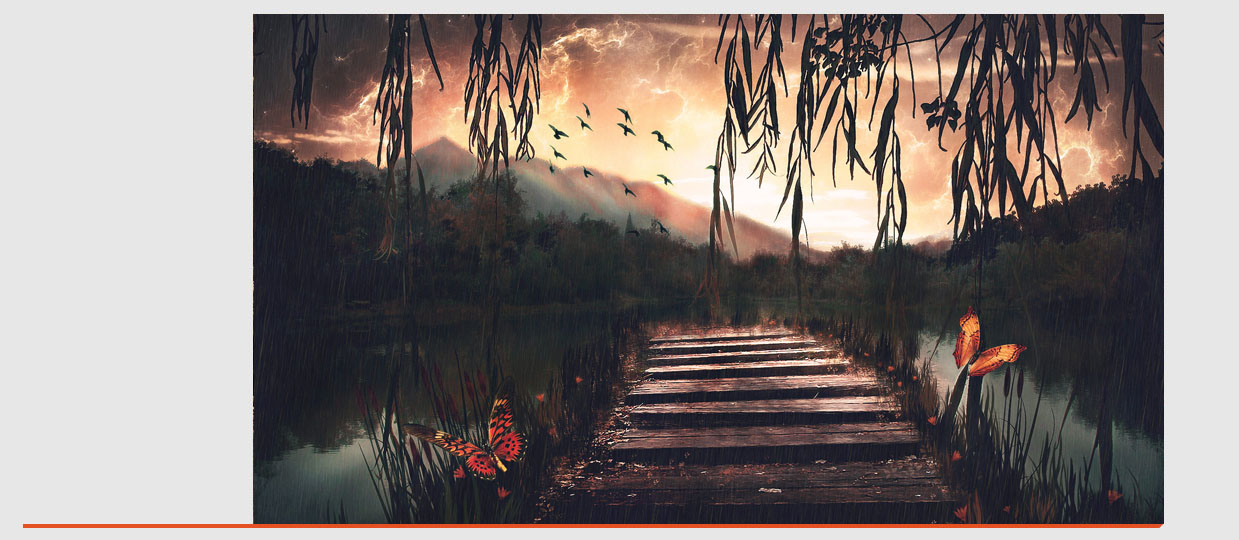
Zmienimy trochę kolejność wykonywania strony (ominąłem menu celowo, wrócimy niedługo). Standardowo nowa grupa CONTENT a w niej grupa Slider. Teraz ważne, żeby zostawić ok. 110 px wolnej przestrzeni między dolną krawędzią logo a początkiem slidera, będzie tam jeszcze menu. Stwórzmy podgrupę Image. Miejsce w którym będzie wyświetlana praca ma wymiary 910×510 px, taki prostokąt ustawiamy z odpowiednim marginesem od góry i wyrównanym do prawej krawędzi gridu, a następnie wklejamy w to miejsce pracę (PPM→Utwórz warstwę odcinania). Następnie stworzymy linię o wysokości 4 px i szerokości całej strony (od pierwszej linii pomocniczej do ostatniej), umieść ją tak aby przylegała do dolnej krawędzi slidera. W celu estetycznym za pomocą lassa ucinamy prawy brzeg linii pod kątem 45 stopni (przytrzymaj Shift). Abyś się nie pogubił wstawiam zrzut ekranu jak powinno to wyglądać do tej pory:


Wypada zrobić coś za pomocą czego można kontrolować slider. Będą to po prostu kwadraty o wymiarach 10×10 px. Aktywny będzie miał kolor pomarańczowy z palety, a pozostałe biały. W nowej grupie Navi, kwadraty ustawiamy obok siebie w odległości ok. 10 px, a wszystkie ustawiamy w prawej dolnej części pracy, w moim przypadku to: 25 px od dolnej krawędzi i 40 px od prawej krawędzi.
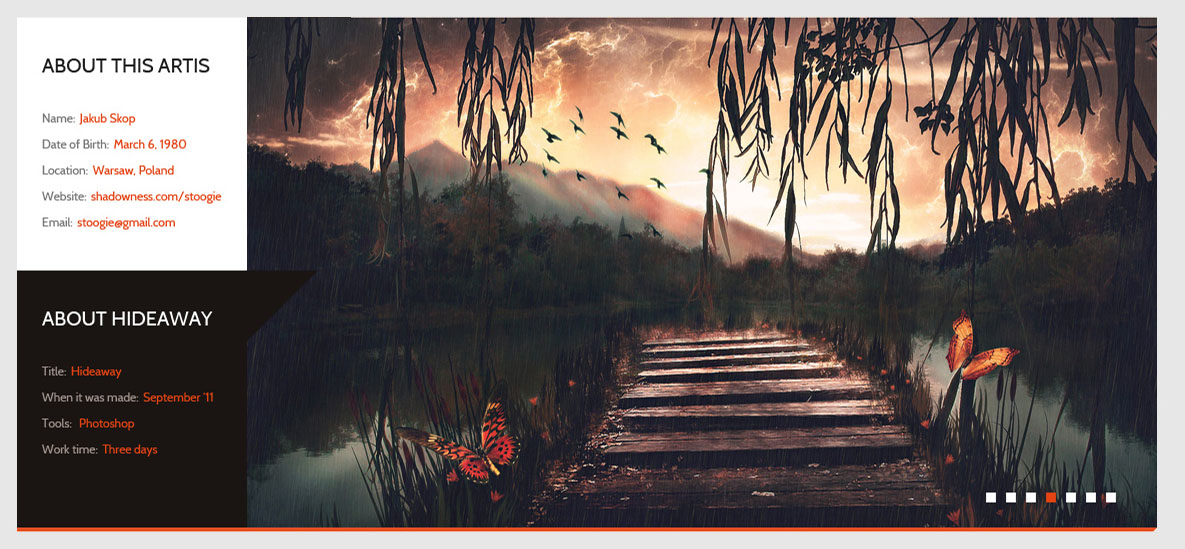
Informacje o artyście
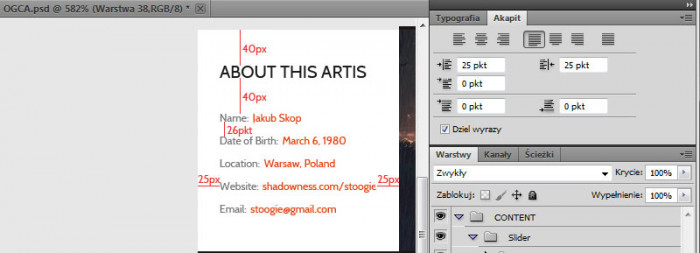
W wolnym miejscu z lewej strony będą dwa panele. Pierwszy z nich będzie znajdował się na górze i zawierał informacje na temat autora. Kolejna grupa w podgrupie Slider o nazwie About. Tworzymy biały prostokąt o wymiarach 230×253 px i ustawiamy go równo z górną krawędzią pracy. Wybierz narzędzie tekstu i przeciągając myszką zaznacz dokładnie obszar wcześniej utworzonego prostokąta. Nagłówek panelu pisany jest tylko dużymi literami o wielkości 20 px, kolorze: #1d1d1d, w odległości 40 px od górnej krawędzi. W polu zostaw pierwszą linijkę pustą a w drugiej ustaw interlinię na 27 pkt, tak uzyskasz odpowiedni odstęp. ENTER i wypełniamy informacje o autorze. W pierwszej linijce po nagłówku ustawiamy interlinie na 50 pkt w pozostałych zaś na 26 px. Tytuł pola ma kolor: #777777, informacja: pomarańczowy z palety. Dla całego obszaru 25 px odstępu od prawej i lewej krawędzi panelu. Cały czas używamy czcionki Cabin. Poniższy screen powinien wszystko wyjaśnić:

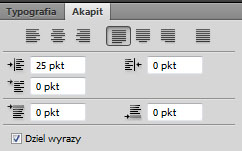
Innym sposobem na uzyskanie preferowanych przez nas odległości pomiędzy liniami tekstu jest odpowiednie ustalenie odległości marginesu dolnego oraz górnego (zakładka akapit widoczna powyżej).
O pracy
Drugi z paneli jest prawie identyczny tak więc spokojnie możesz powielić grupę i zmienić nazwę na About work. Kolor tła zmienia się na brązowy z naszej palety, a kolor nagłówka na biały. Kolor tytułu pola na: #a1938d, pole nadal zostaje pomarańczowe. Dodatkowo dla podkreślenia, że jest to panel opisujący aktualną pracę, która jest wyświetlana w sliderze dodamy trójkąt prostokątny. Jak najłatwiej go utworzyć? Utwórz kwadrat o wymiarach 70×70 px i przetnij go na pół, pod kątem 45º używając lassa lub pióra. Całość powinna wyglądać następująco:

Menu
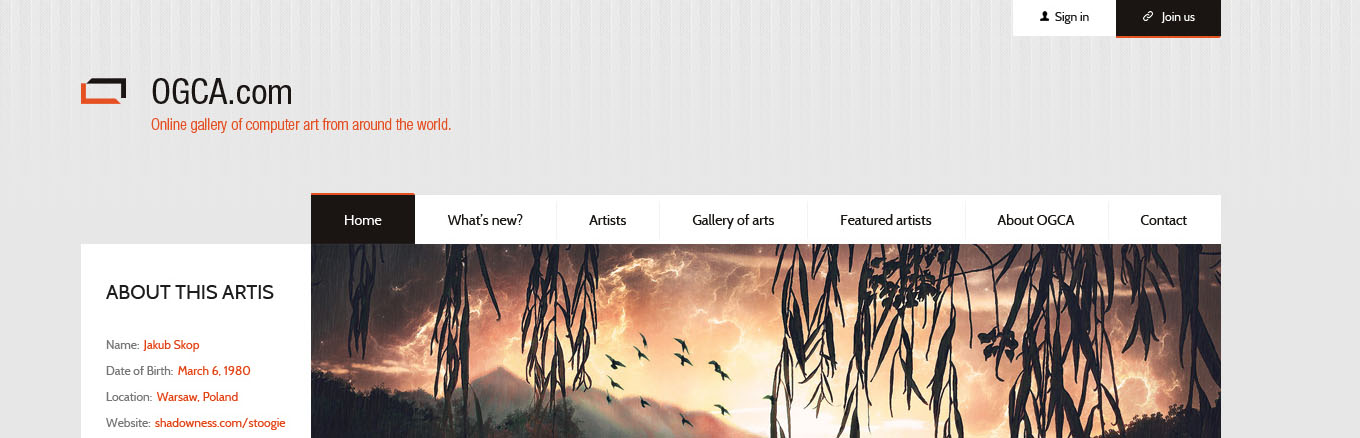
Wracamy do naszej grupy TOP, w której tworzymy grupę Menu. Menu to będzie po prostu białe pole z napisami. Stwórzmy prostokąt o wymiarach 910×50 px – biały. Umieść go przy górnej krawędzi pracy, wyrównując do prawej strony. Teraz wypełniamy pole odnośnikami w równomiernym odstępie, tak aby zajęły cały prostokąt, zostawiając przy tym ok. 25 px z prawej i lewej strony. Czcionka ma wielkość 14 px, a kolor brązowy z naszej palety. Stwórzmy jeszcze hover (czyli to co ma się stać w menu po najechaniu kursorem). Ja zrobiłem poglądowo tylko dla pierwszego odnośnika, po prostu zmieniamy mu tło z białego na brązowy (z naszej palety), a kolor czcionki zmieniamy na biały. Dodatkowo tak jak w przypadku przycisku join us
, dodajemy przy górnej krawędzi dwu-pikselową linię o kolorze pomarańczowym. Całość powinna wyglądać następująco:

Aktualności
Wracamy do grupy CONTENT w której utwórz grupę Background, a w niej jak nazwa wskazuję stworzymy tło pod kolejne komponenty strony. Będzie to prostokąt o wymiarach 1140×555 px o kolorze białym, który powinieneś umieścić przy dolnej granicy Slidera.
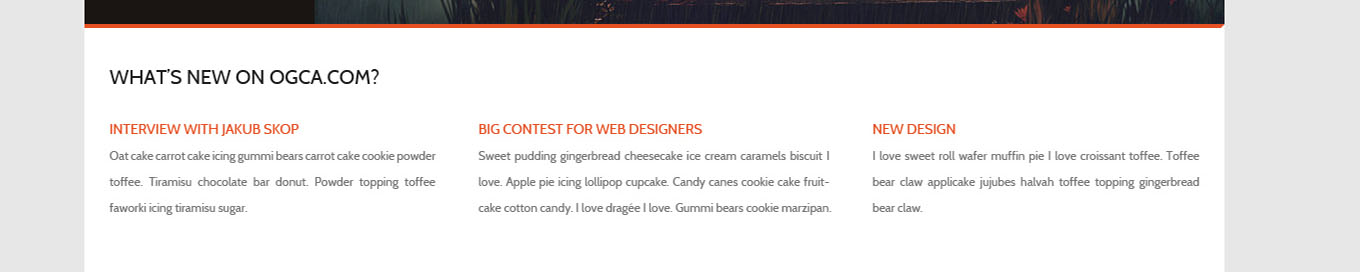
Utwórzmy grupę w której będą znajdować się aktualności ja nazwałem ją What’s New?
. Nagłówek aktualności znajduję się w odległości 40 px od dolnej krawędzi Slidera. Utwórz pole tekstowe o szerokości 350 px (od pierwszej linii pomocniczej do ósmej). Nagłówek komponentu to tekst pisany wielkimi literami o wielkości 20 px i o kolorze #1d1d1d.
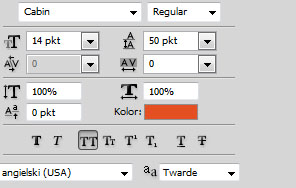
 I wstawiamy tytuł news’a także pisany wielkimi literami o wielkości 14 px i kolorze pomarańczowym (patrz paleta), i nadajemy dla tej linijki interlinie o wielkości 50pkt. Screen obok pokazuje jaki opcje powinna mieć linijka z tytułem wpisu.
I wstawiamy tytuł news’a także pisany wielkimi literami o wielkości 14 px i kolorze pomarańczowym (patrz paleta), i nadajemy dla tej linijki interlinie o wielkości 50pkt. Screen obok pokazuje jaki opcje powinna mieć linijka z tytułem wpisu.
Tutaj wstawiamy tekst, ja użyłem niestandardowego tekstu, chociaż milszego. Tekst nie powinien być zbyt długi (przecież to strona główna). Opcje jakie musisz ustawić to: 26 pkt interlinia, wielkość czcionki: 12 px, kolor: #777777.
 Jak zauważyłeś, twój wpis przylega do lewej krawędzi tła, nie jest to zbyt ładne, więc tak jak w przypadku poprzednich paneli dodajemy odstęp z lewej strony (25 px).
Jak zauważyłeś, twój wpis przylega do lewej krawędzi tła, nie jest to zbyt ładne, więc tak jak w przypadku poprzednich paneli dodajemy odstęp z lewej strony (25 px).
Nie opiszę dokładnie procesu tworzenia dwóch pozostałych wpisów, bo jest to kopiowanie pierwszego. Odstęp między nimi jest równy odległości między dwiema liniami pomocniczymi obok wpisu. W środkowym wpisie usuwamy wcięcie z lewego marginesu, a w ostatnim dodajemy je z prawej strony, a usuwamy z lewej.
Efekt możesz porównać z moim:

Ostatnie aktualizacje
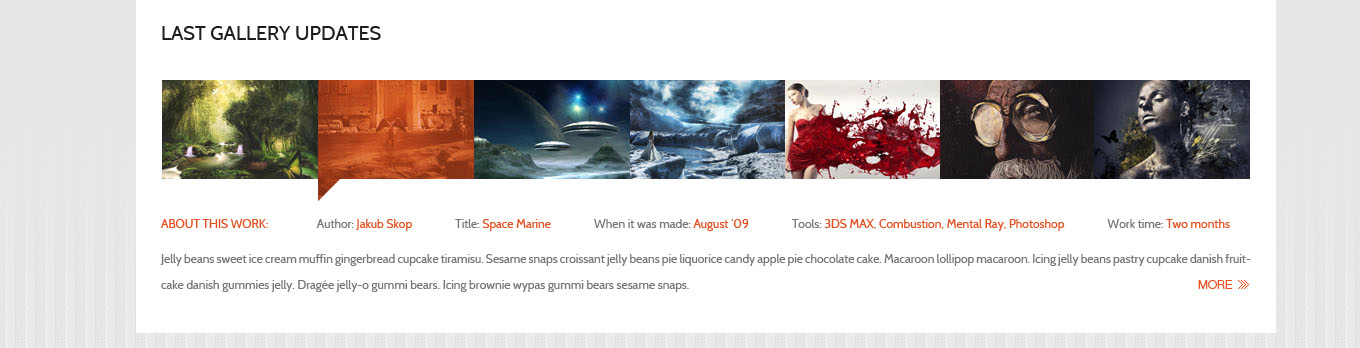
Komponent wyświetlający ostatnio dodane prace do galerii naszej strony. Standardowo nowa grupa Last update. Nagłówek tworzymy podobnie jak w poprzednim punkcje, ale ten będzie w odległości 60 px od dolnej krawędzi aktualności. Ja chciałem wyświetlić siedem ostatnio dodanych prac, tak więc szerokość pojedynczej grafiki wyliczyłem tak: (1140-2×25)/7. 1140 to szerokość naszej strony, 2×25 to marginesy z dwóch stron strony, 7 – tyle elementów chcemy umieścić. Wynik to ok. 156 px, wysokość dobieramy wedle gustu, u mnie jest to 100 px. Nie ma tutaj nic skomplikowanego, umieszczamy siedem prostokątów o podanych wymiarach obok siebie (bez odstępu), następnie wklejamy nasze prace i ustawiamy maskę odcinania (PPM→Utwórz maskę odcinania).
 Żeby nasz projekt jeszcze ładniej się prezentował możemy pokazać hover. W tym celu na któryś z naszych prostokątów nakładamy pomarańczowy kolor z palety, a dla samej pracy ustawiamy krycie ok. 45%. Musimy dodać jeszcze taki sam trójkąt prostokątny jak w panelu o pracy, opisywałem już jak go stworzyć. Jak go stworzysz należy umieścić go przy lewej dolnej krawędzi pracy i połączyć z prostokątem na co nałożony ma być obrazek z pracą.
Żeby nasz projekt jeszcze ładniej się prezentował możemy pokazać hover. W tym celu na któryś z naszych prostokątów nakładamy pomarańczowy kolor z palety, a dla samej pracy ustawiamy krycie ok. 45%. Musimy dodać jeszcze taki sam trójkąt prostokątny jak w panelu o pracy, opisywałem już jak go stworzyć. Jak go stworzysz należy umieścić go przy lewej dolnej krawędzi pracy i połączyć z prostokątem na co nałożony ma być obrazek z pracą.
Kolejną rzeczą, która się pojawi po najechaniu na obrazek są informacje o pracy. W tym celu tworzymy pole tekstowe o szerokości całej strony i w odległości 40 px od miniaturek. Ustaw wcięcie z prawej i lewej strony na 25 pkt, i uzupełnij opis. W moim przypadku tak wygląda efekt końcowy:

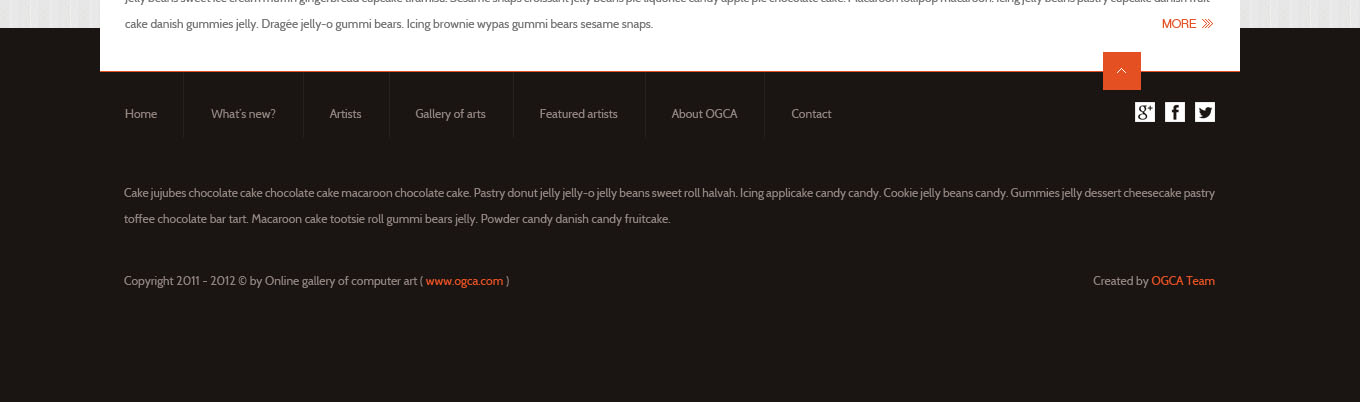
Stopka
Stwórzmy nową grupę o nazwie FOOTER a w niej grupę Background. Będzie tam tło o kolorze brązowym (paleta), szerokości całego projektu i wysokości od samego dołu do 40 px nad dolną krawędzią białego pola (378 px). Jak widzisz tło naszej stopki nakłada się na białe tło panelu, musisz wyciąć tą część pod którą jest białe tło.

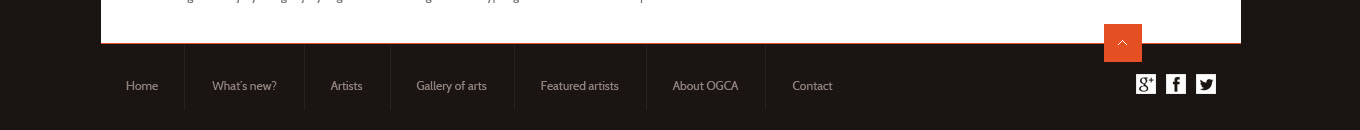
Pierwszą rzeczą jaką umieścimy w stopce jest menu (Grupa Menu bottom, w moim przypadku menu zawiera takie same pozycje jak menu na górze strony). W odległości 35-40 px od dolnej krawędzi białego tła tworzymy pole tekstowe, zaczynając od lewej krawędzi strony. Ustaw wcięcie lewego marginesu jak poprzednio (25 pkt). Kolor tekstu to #8f827d, wielkość: 12px, font: Cabin. Poszczególne pozycje menu są oddzielone od siebie ok. 50 pikselami (20 spacji). Między pozycjami rysujemy linię o szerokości 1 px i wysokości 66 px przylegającą do dolnej krawędzi białego panelu.
Menu gotowe. Ten punkt jest mało ważny, napiszę, że umieściłem trzy social ikony po prawej stronie patrząc względem menu.

Stwórzmy grupę Top. Będzie to przycisk przenoszący nas z dołu na górę strony. Ale zanim przycisk zróbmy linie 1 px wysokości i szerokość na całą stronę. Ustaw ją tak aby przylegała do dolnej krawędzi bieli (kolor linii to pomarańczowy). Teraz przycisk. Jest nim kwadrat o boku 38 px. Kolor taki sam jak linii. Ustawiamy go w odległości 100 px od prawej krawędzi strony i tak aby jego środek był na linii. Pozostała nam tylko strzałka, ja ją zrobiłem tak: Stwórz białą linię i obróć ją o 45º, powiel i drugą odbij w poziomie, ustaw je tak aby tworzyły strzałkę. Teraz tylko przytnij je do odpowiedniego rozmiaru i gotowe.
Pozostało nam tylko wkleić notki prawne i informacje kto wykonał projekt. Stwórz grupę Copyright, a w niej pole tekstowe duże na całą szerokość strony. Ustaw wcięcie lewego i prawego marginesu na 25 px. Pierwsza część notatki znajduję się 50 px pod menu. Tam wkleiłem dwie linijki przykładowego tekstu o kolorze tym samym co menu. Poniżej drugie 50 px w dół kolejna notatka.

Mowa końcowa

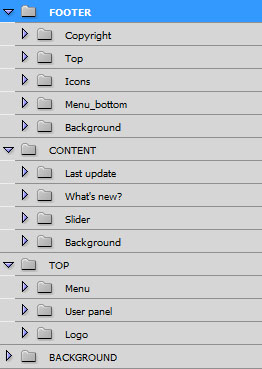
Hura! Udało Ci się dotrwać do końca! (Lub jesteś leniwy i zajrzałeś tutaj tylko żeby zobaczyć efekt końcowy, jeśli tak to zapraszam na początek!). Może zastanawiasz się dlaczego w każdym punkcie każe Ci tworzyć nową grupę. Jest to nawyk, który jeśli jesteś początkujący pewnie nie masz wyrobionego, a na pewno się przyda. Czemu? Wszystkie warstwy są ładnie posegregowane, nie masz problemu żeby coś znaleźć. A jeśli byłaby to praca dla klienta to zapewniam Cię, że nie chce on dostać całej pracy bez żadnej grupy. Ułatwi to bardzo, bardzo, bardzo pracę dla kodera. Z boku masz screen z moimi warstwami żebyś mógł porównać.
Chciałbym podziękować stoogie, za udostępnienie swoich prac na potrzeby tego artykułu. Projekty umieszczone w tym tutorialu pochodzą od niego oraz z serwisu Fotolia.
Cóż… cieszę się, że mogłem przekazać odrobinę swojej wiedzy i mam nadzieję, że chociaż kilka osób skorzystało z tego artykułu, chętnie zobaczę wasze efekty.