Celem tego tutoriala jest nauczenie Was jak w prosty sposób, za pomocą programów Adobe Photoshop oraz Adobe Illustrator, stworzyć efektowną tapetę zawierającą trójwymiarowe elementy. Poradnik ten napisany jest w prosty sposób, starałam się wyjaśnić wszystko dokładnie, więc każdy, kto posiada podstawowe umiejętności obsługi wyżej wymienionych programów, powinien doskonale sobie z nim poradzić.
Tutorial powstał w 2009 roku po otrzymaniu przeze mnie wyróżnienia na portalu Deviantart za wykonanie tej właśnie pracy. Mam nadzieję, że stworzenie jej przysporzy Wam tyle samo frajdy, co mnie. Oprócz dokładnego opisu dołączam także plik źródłowy tapety, abyście mogli jeszcze dokładniej poznać sposób jej tworzenia.
Efekt końcowy:

Stworzenie dokumentu i przygotowanie tła
Pierwszą rzeczą, którą trzeba zrobić jest pobranie paczki zawierającej niezbędne do wykonania tapety elementy.
Następnie musimy stworzyć nowy dokument w odpowiadających nam rozmiarach. Ja będę pracować na rozdzielczości 1024×768 px, jednak w moim wypadku tworzony przez nas element zajmować będzie większą część pracy, więc śmiało na podstawie dołączonych elementów można tworzyć dużo większe tapety.
Jako tło ustawimy granatowy gradient. Kolory jakich użyłam, to: #04252e i #010f1e. Rozciągamy go od lewego, górnego rogu, do prawego dolnego. Kolor na górze powinien być ciemniejszy.
Literki z pomocą Illustratora
Następnym krokiem będzie stworzenie trójwymiarowych liter za pomocą programu Adobe Illustrator.
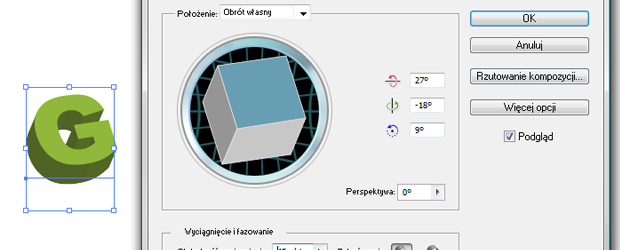
W tym celu otwieramy AI i ustawiamy rozdzielczość na 1000×1000 px. Następnie, czcionką Arial Black, 120 px, kolor #8ebd43, piszemy pierwszą literę. W moim wypadku jest to G. Następnie za pomocą narzędzia wyciągnięcie i fazowanie Efekty -> 3D-> Wyciągnięcie i fazowanie… tworzymy trójwymiarową literę. Ustawiając opcje zgodnie z obrazkiem poniżej można uzyskać taki sam efekt jak mój.

Następnie powtarzamy ten sam krok na wszystkich literach, jakich chcemy użyć na pracy korzystając z kolorów: #d6d92e, #49a94c i używanego już wcześniej #8ebd43. Zgodnie z własnym uznaniem zmieniamy kąty obrotu elementów, pamiętając, że powinny na siebie nachodzić.
Odpowiednio ułożone litery przenosimy do programu Photoshop. Każdą z nich trzeba przenieść po kolei tak, aby każdy stanowił osobną warstwę. Dla każdej z liter tworzymy grupę w której, oprócz litery, umieszczać będziemy też elementy ozdabiające ją. W tym momencie tapeta powinna wyglądać tak:

Efekty na literach
W następnym kroku ulepszymy nasze litery dodając świecące rogi, światła i cienie. Używając narzędzia Pióro (P) obrysowujemy lewą stronę litery, tak jak na obrazku.

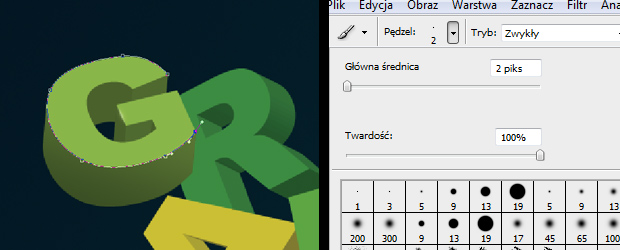
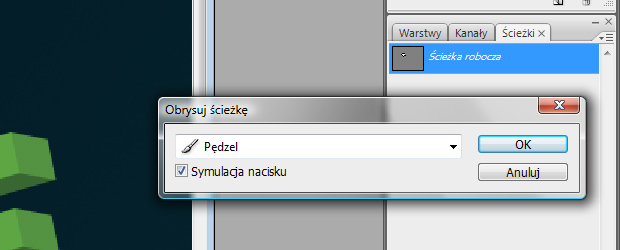
Następnie, po ustawieniu pióra na Twardy okrągły 2 px obrysowujemy narysowaną wcześniej ścieżkę zaznaczając opcję „symulacja nacisku”.

Podobnie musimy postąpić w przypadku reszty liter. Jeśli uznamy, że błyski na ciemnych literach są intensywne, możemy oczywiście zmniejszyć na nich krycie.
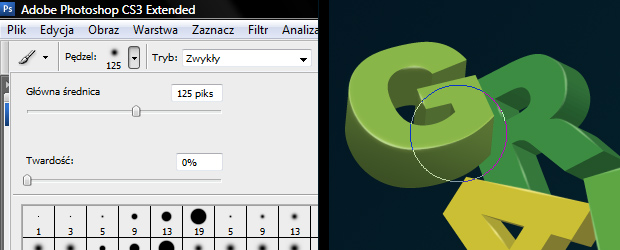
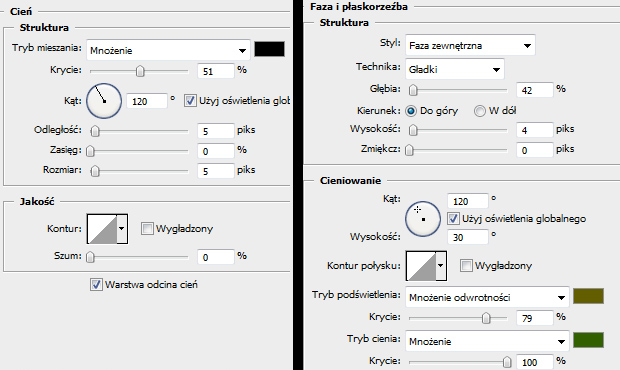
Jak widać, nasza praca nie prezentuje się jeszcze zbyt efektownie, dlatego czas nałożyć cienie. Będziemy używać do tego samego okrągłego pędzla, co wcześniej, tylko ze zmienionymi ustawieniami (screen poniżej). Pod każdą warstwą z literą należy stworzyć nową, a na nią nałożyć pędzel.

Następnie tym samym pędzlem, rozmiarem 70 px rysujemy cienie na literach, aby nadać im opływowości. Warstwy te w mojej pracy mają krycie ustawione na około 25-35%, w zależności od koloru litery. Środek pędzla ustawiałam zazwyczaj w rogach liter.
W tym momencie praca powinna wyglądać tak:

Elementy dodatkowe
W załączonej przeze mnie paczce znajduje się 11 elementów potrzebnych do ozdobienia naszej pracy. Zaczniemy od nałożenia kwiatów. Znajdują się one w pliku 11.png
. Do mojej tapety wybrałam kwiat zielony i pomarańczowy, wy oczywiście możecie użyć innych. Nakładamy kwiaty w ten sposób:

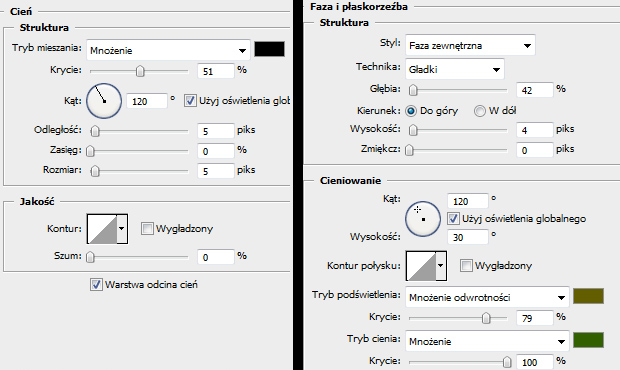
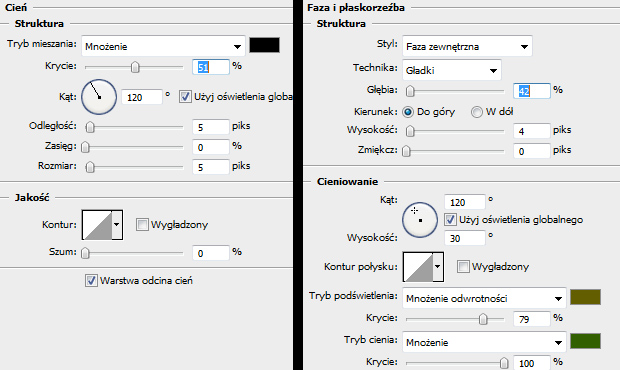
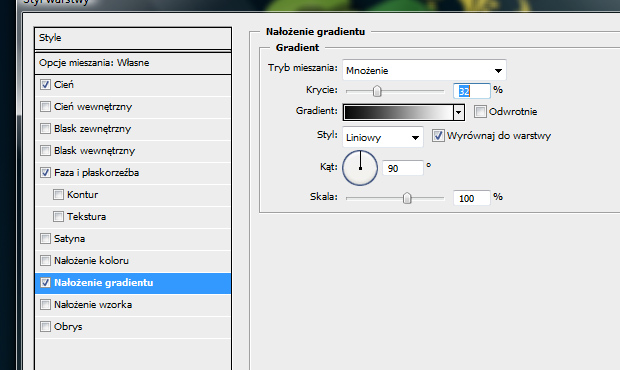
I nadajemy ustawienia opcji mieszania takie, jak na obrazku poniżej.

W następnym kroku nałożymy żółte „zakręcone” elementy. Są to obrazki 01.png
, 02.png
i 03.png
. Należy umieścić je na swojej tapecie zgodnie ze screenem

i nadajemy im opcje mieszania widoczne poniżej. Oraz nakładamy kolor #e8d64b.

Teraz pora na liście, czyli obrazki 04.jpg
, 05.jpg
i 06.jpg
. Umieszczamy je zgodnie z obrazkiem.

I nakładamy opcje mieszania:


Następnie splatery, czyli obrazki z plików 12.png
i 13.png
. Układamy je w ten sposób:

Ostatnim elementem naszej graficznej układanki są duże „zawijasy”, czyli obrazki 07.png
. 08.png
i 09.png
. Nakładamy im kolor #02101d i umieszczamy pod wszystkimi poprzednio nałożonymi warstwami.
Efekty końcowe
Jak widać aktualnie nasza tapeta ma żywe, zielone kolory. Ci, którym się podobają mogą już skończyć, tym, którzy chcą jeszcze popróbować polecam zabawę Poziomami, Mieszaniem kanałów i filtrem fotograficznym. Na mojej tapecie nałożone są:
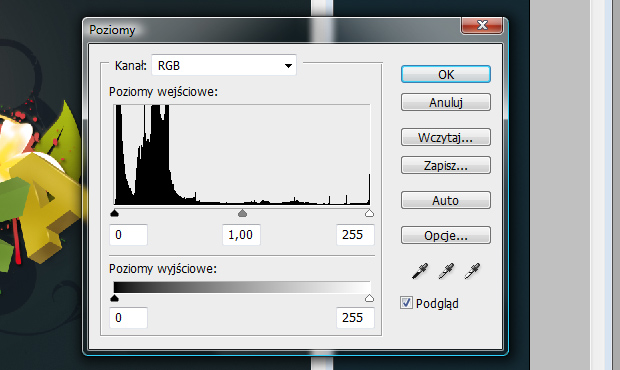
Poziomy:

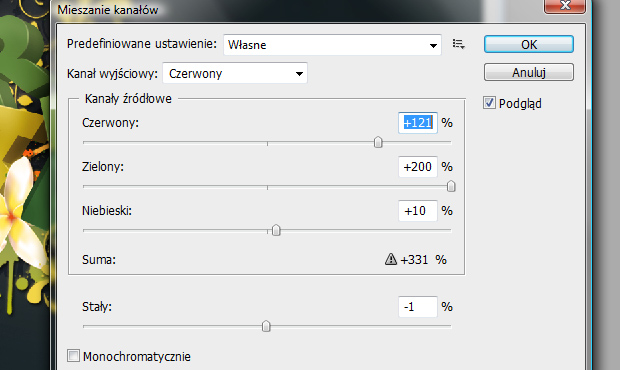
Mieszanie kanałów (krycie 13%):

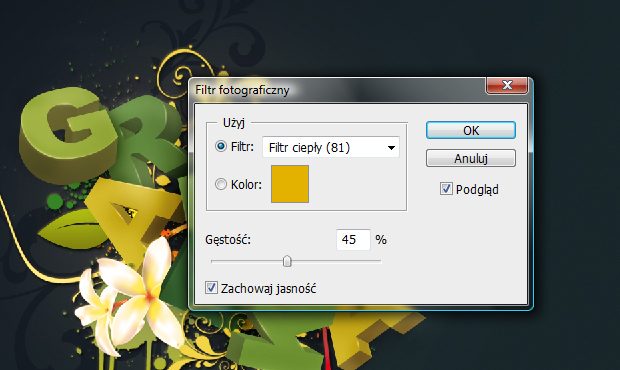
Filtr fotograficzny:

I to by było na tyle. Mam nadzieję, że tutorial jest w miarę zrozumiały. Jeśli nie, wybaczcie, to mój pierwszy raz. Liczę na Wasze komentarze i efekty ćwiczeń.
Efekt końcowy: