Coraz więcej konsumentów wykorzystuje urządzenia mobilne do robienia zakupów online, jednak w tym czasie napotykają także na problemy, zniechęcające ich do finalizacji transakcji. Jaki ich uniknąć i zaprojektować przyjazny sklep internetowy który pokochają użytkownicy mobilni? Postaram się Wam w tym pomóc w dzisiejszym artykule.
Wykorzystywanie urządzeń mobilnych w zakupach online
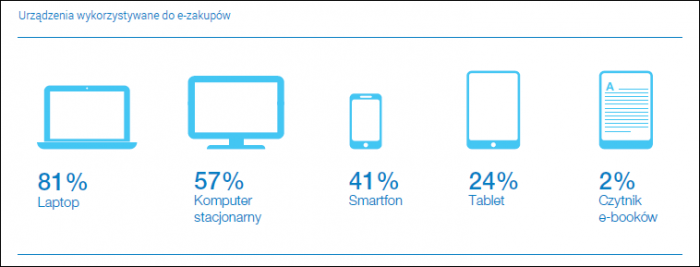
Zgodnie z badaniami Gemius z kwietnia 2016 r., aż 41 % Internautów w mniejszym lub większym stopniu wykorzystuje smartfony do robienia e-zakupów. W porównaniu do poprzedniego roku, jest to wzrost o 4%, a wskaźnik ten w najbliższych latach ma dalej piąć się w górę kosztem użytkowania komputerów stacjonarnych. Wiąże się to z potrzebami stałego dostępu do Internetu i porównywania ofert, które realizują głównie urządzenia mobilne. Jak widzisz, grupa korzystająca z przenośnych narzędzi w czasie zakupów online jest coraz większa i będzie tylko rosła, dlatego tak ważne jest, aby wyjść jej naprzeciw i dostosować sklep internetowy do nowych technologii.

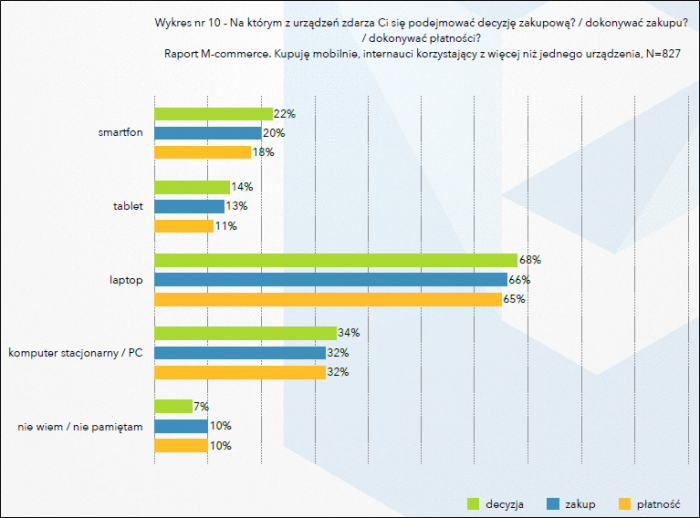
Jednak trzeba uważać podczas interpretacji tych wyników. Badania te nie wskazują, że e-konsumenci finalizują transakcje w sklepach internetowych na urządzeniach mobilnych. Odbiorcy często poszukują informacji o produktach czy porównują ceny na smartfonach, natomiast składają zamówienia za pomocą innych narzędzi. Dokładnie widać to w raporcie „M-commerce. Kupuję mobilnie” z 2015 r. Jedynie 18 % Internautów w zeszłym roku płaciło za zamówienie za pomocą smartfona. Dla porównania, 65 % użytkowników mediów finalizowało transakcje na laptopie.

Zjawisko wykorzystywania różnych kanałów handlu nosi nazwę multichannelingu i ponad połowa respondentów właśnie w ten sposób robi zakupy. Dlaczego? Ponieważ sklepy internetowe otwierane na komórkach niekiedy są mniej przyjazne. Nie jest to związane jedynie z mniejszą powierzchnią ekranu, a innymi czynnikami, które wyszczególnię poniżej.
Problemy w czasie internetowych zakupów na urządzeniach mobilnych
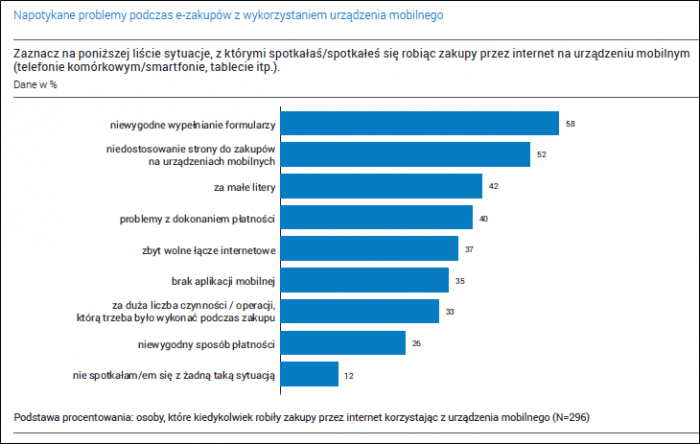
Rozwój mobile commerce zatrzymują niedostosowane do realiów rynku sklepy internetowe. Klienci najczęściej narzekają na niewygodne wypełnianie formularzy, niedostosowanie strony do zakupów na urządzeniach mobilnych oraz na za małe litery (Gemius Polska).

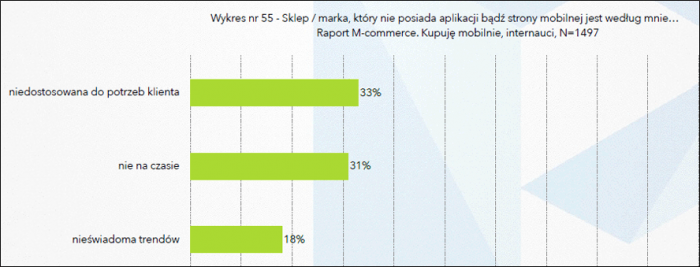
Niedogodności te zniechęcają e-konsumentów do finalizacji transakcji na urządzeniach mobilnych. Negatywnie wpływają również na wizerunek sklepu internetowego, ponieważ klient może odebrać e-biznes jako przestarzały i niedostosowany do jego oczekiwań. W niektórych przypadkach napotkanie, któregoś z problemów, może skutkować porzuceniem koszyka oraz złożeniem zamówienia u konkurencji. Aby nie być gołosłowną, kolejny raz przytoczę raport „M-commerce. Kupuję mobilnie”. W opinii e-konsumentów sklep internetowy, które nie ma strony mobilnej, jest kolejno: niedostosowany do potrzeb klienta, nie na czasie oraz nieświadomy trendów.

Co w takim razie zrobić, aby sklep internetowy był przyjazny dla użytkowników telefonów komórkowych i tabletów?
Użyteczny sklep internetowy na komórkę
W czasie projektowania sklepu internetowego dostosowanego do urządzeń mobilnych najważniejsze jest przygotowanie responsywnego szablonu graficznego, z czym problem zgłaszało około 52% badanych. Oznacza to, że strona powinna automatycznie dostosowywać się do wielkości ekranu. Ponadto czcionka, układ i poszczególne elementy grafiki muszą być czytelne i przejrzyste. Tak, aby odbiorcy nie narzekali na za małe litery, co w kwietniu robiło 42% respondentów.
Należy pamiętać zarówno o najpopularniejszych rozdzielczościach mobilnych (a w szczególności granicznej, małej rozdzielczości, za którą warto przyjąć 320px) jak i tak zwanym pixel ratio, czyli wskaźniku skalowania ekranu, który w przypadku nowoczesnych urządzeń może sięgać nawet wartości czterokrotnej.
W związku ze zwiększającymi się wartościami gęstości pikseli, podczas tworzenia responsywnych stron internetowych należy wziąć pod uwagę, że takie grafiki, jak ikony czy banery zawierające tekst w graficznej formie, powinny być zapisywane i wgrywane w rozdzielczości co najmniej 2-3 krotnie większej niż ta, jaką sugerować by mógł program graficzny w jakim tworzymy (rozdzielczość 320x dla gęstości pikseli równej 3 odpowiada rozdzielczości 960px). Idealnym rozwiązaniem w takim wypadku jest stosowanie grafik wektorowych – takich jak SVG czy zapisanych w postaci fontu.
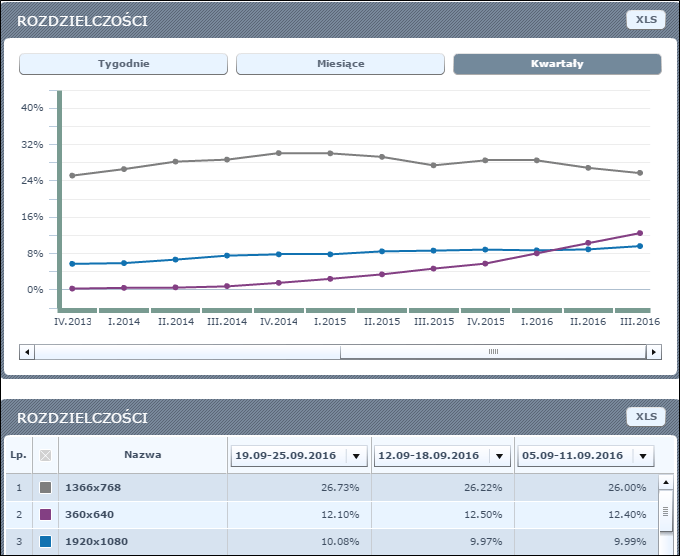
Najpopularniejsze rozdzielczości mobilne w Polsce w rankingu Gemius prezentują się następująco:
- 1366 x 768
- 360 x 640
- 1920 x 1080.

Sklep internetowy w wersji na smartfon, powinien także różnić się nieco od tego na dużym ekranie komputera czy laptopa. Może Ci się wydawać, że skoro zachodzi zjawisko multichannelingu, to wystarczy wykreować jedynie zachętę do zapoznania się z ofertą na standardowym urządzeniu. Jednak nic bardziej mylnego. Niektórzy Internauci chcą złożyć zamówienie właśnie na telefonie komórkowym czy tablecie i naszym zadaniem jest im to umożliwić. Zazwyczaj wystarczy, aby strona była prostsza. Przy projektowaniu e-sklepu pozbądź się więc wszystkich zbędnych komponentów. Zrezygnuj z niepotrzebnych banerów, sliderów czy strzałek. Postaw za to na elementy, na które najczęściej zwracają uwagę klienci i są niezbędne do złożenia zamówienia. Mówię tutaj o produktach, wyszukiwarce i zajawkach marketingowych: promocjach, nowościach i bestsellerach. Z uwagi na niewielką powierzchnię ekranu telefonu komórkowe i ograniczoną swobodę dotarcia do wybranych produktów, mobilni Internauci chętnie korzystają w e-sklepie z wyszukiwarek. Ponadto częściej niż w standardowym nośniku informacji, e-konsumenci zawężają wyniki wyszukiwania poprzez wybieranie kategorii i ustawianie filtrów. Dzięki temu szybciej znajdują wymarzone towary. Nie zapomnij również o stronicowaniu. Pod tym względem mobilna wersja sklepu nie powinna się zasadniczo różnić się od tej na standardowe urządzenia. Powinieneś jedynie ograniczyć ilość produktów na jednej stronie. Najlepiej, abyś zmieścił się w przedziale między 10-20.
Ważne jest również, aby odbiorca mógł zapisać się do newslettera. Ponieważ e-przedsiębiorcy generuje to dodatkowe leady, a konsumentowi daje możliwość pozyskania rabatów i istotnych dla niego informacji.
Nie możesz również zapomnieć o zbudowaniu zaufania do e-biznesu. Uzyskasz to poprzez wstawienie linków do regulaminu i danych firmy. Pamiętaj także, aby koszyk zakupowy był przyjazny dla użytkowników – to z kolei związane jest z pierwszym problemem napotykanym przez e-konsumentów. Koszyk zakupowy powinien być zamknięty w trzech ponumerowanych krokach. Wymagaj od Internauty podania jedynie najważniejszych informacji. Pozwól mu również złożyć zamówienie bez zakładania konta.
Rozumiem, że jako grafik powinieneś liczyć się z oczekiwaniami właściciela sklepu internetowego, spróbuj jednak przekonać go do swoich pomysłów i moich rad. Dzięki temu w e-sklepie będzie mniejszy współczynnik porzuconych koszyków oraz większy odsetek finalizowanych transakcji na telefonach komórkowych. Uwierz mi, że w perspektywie czasu e-biznesmen będzie Twoim zadowolonym klientem i będzie polecał Cię dalej.

