Responsywne strony internetowe zagościły w naszym graficznym świecie na dobre i patrząc na rozwój nowoczesnych technologii, prawdopodobnie już nigdy go nie opuszczą. Grafikom nie pozostaje nic innego, jak tylko zgłębiać tą tematykę i rozwijać swoje umiejętności. Projektanci, którzy znają HTML i CSS wiedzą, jak zachowują się elementy strony podczas jej skalowania, projektowane responsywne przychodzi im więc nieco łatwiej. Osoby, które tej wiedzy nie posiadają, mogą spodziewać się bólu głowy, krzyków i kłótni z programistą, który nie będzie w stanie zakodować zaakceptowanego już przez klienta projektu.
Moim zdaniem każdy projektant, który chce być dobry w tym co robi i nie chce utrudniać życia innym, powinien znać chociaż podstawy kodowania stron internetowych. Nie chodzi nawet o to, że później sam musi każdą z tych stron ciąć, chodzi jedynie o świadomość tego, co zrobić można, a czego się nie da. Jest to szczególnie ważne teraz, kiedy CSS3 jest w stanie zastąpić nam wiele obrazków, a strony responsywne są tak popularne. Przechodzenie kursów może być nudne, żmudne i nie każdy może mieć na to czas, całe szczęście Adobe wychodzi na przeciw temu problemowi, wprowadzając narzędzia z serii Edge – w tym wypadku akurat Edge Reflow.
Artykuł na temat Edge Reflow publikowałam już jakiś czas temu w Grafmagu, zachęcam do zapoznania się z nim wszystkich tych, którzy jeszcze go nie czytali. Tym razem zajmę się kolejną funkcjonalnością wprowadzoną jakiś czas temu do oprogramowania z serii Crealive Cloud, a mianowicie połączenia Photoshopa CC z Edge Reflow. Na potrzeby tego artykułu stworzę prostą stronę internetową w Photoshopie, a następnie przeniosę ją do Reflow i dostosuję do wyświetlania na pozostałych rozdzielczościach.
Do wykonania tego tutoriala potrzebny jest Photoshop CC w wersji z aktualizacją pluginu do Edge Reflow oraz sam Edge Reflow. W projekcie wykorzystany został darmowy font Adobe – Source Pro Sans oraz fotografie z banku zdjęć Fotolia [1] [2] [3] [4] [5].
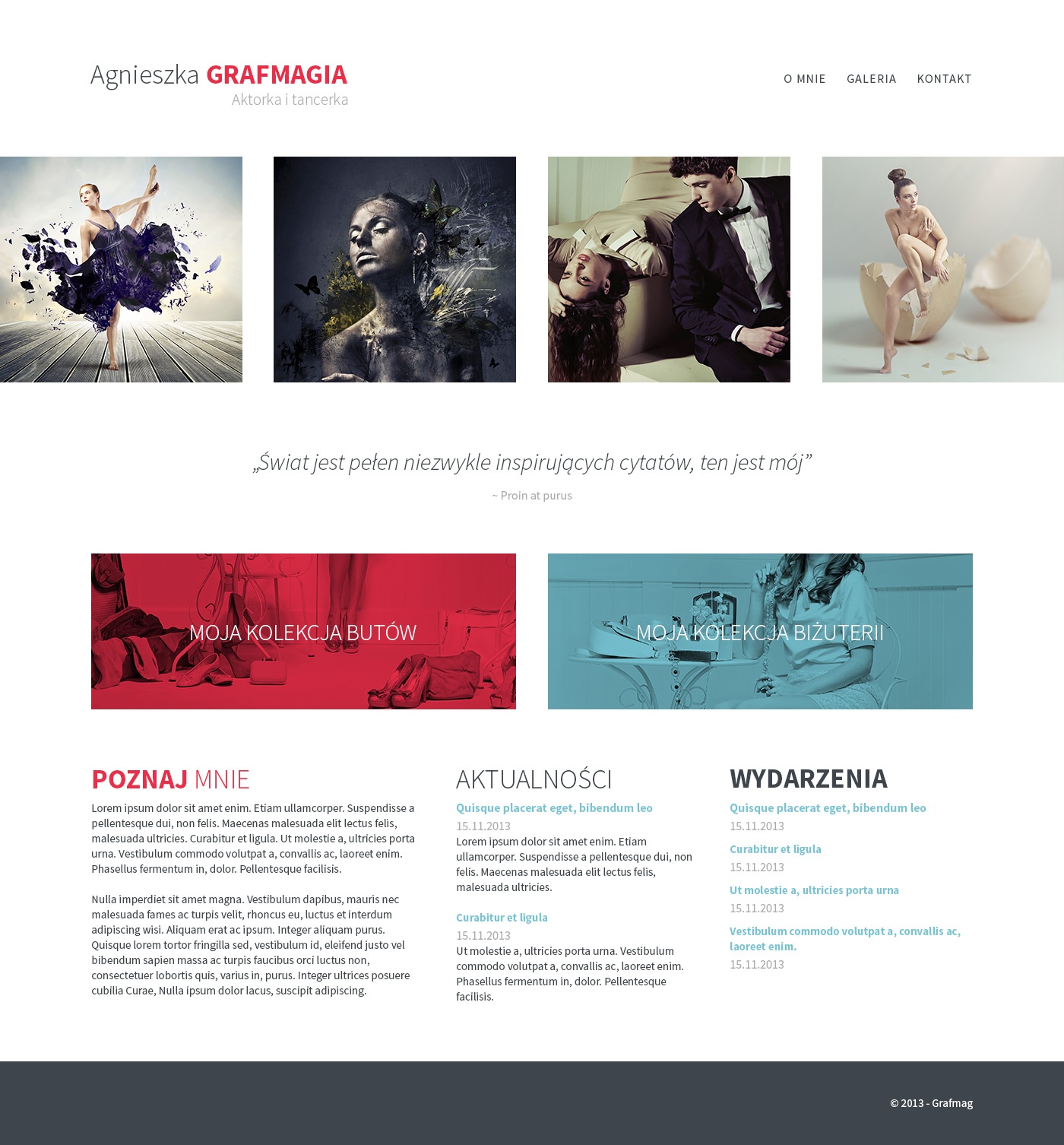
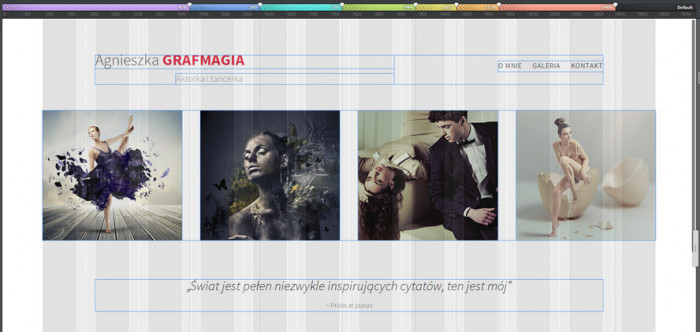
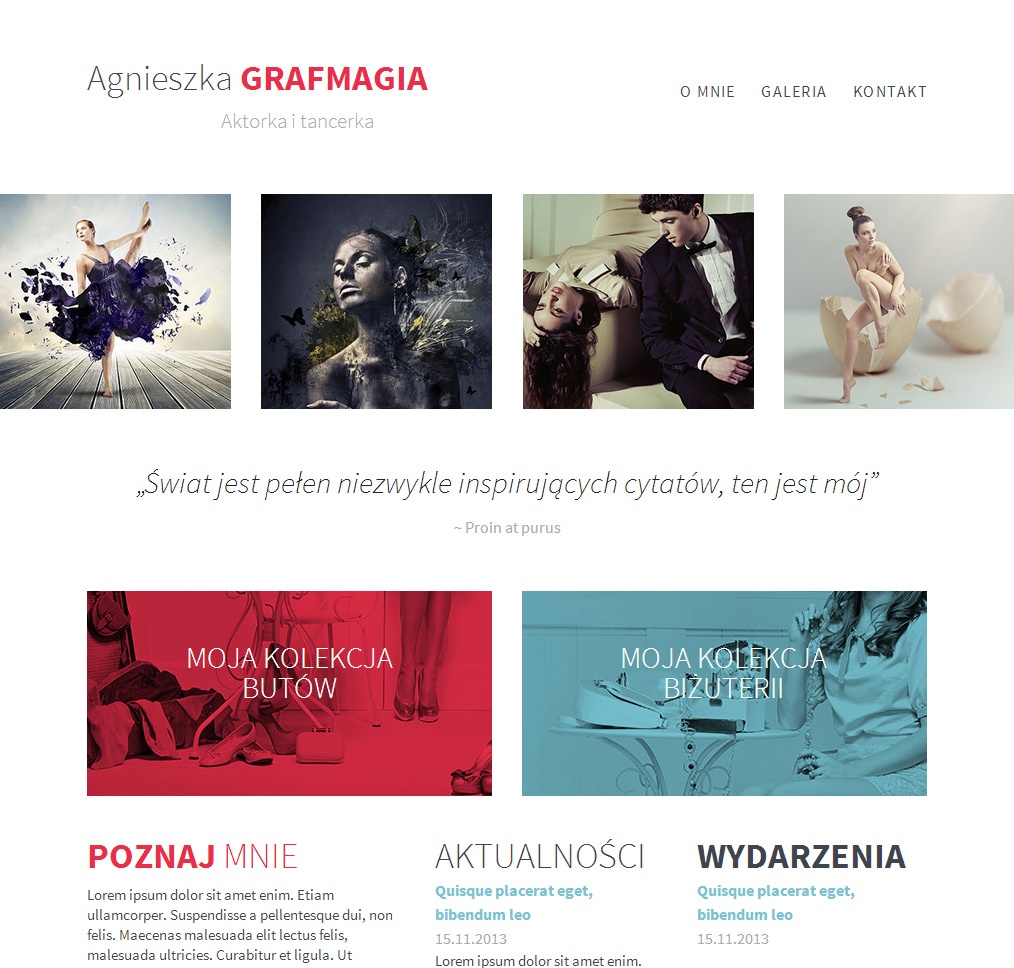
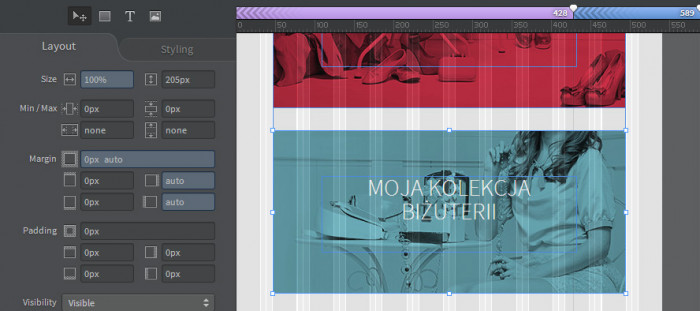
Jak widać powyżej, strona którą stworzyłam na potrzeby tego artykułu, to portfolio czy też strona osobista aktorki i tancerki Agnieszki Grafmagia. Projekt jest dość prosty, starałam się jednak umieścić tutaj różne elementy w różny sposób, żeby dać wam wyobrażenie na temat tego, czego możecie spodziewać się podczas konwersji pliku Photoshop do Edge Reflow.
W poprzednim tutorialu o Edge Reflow ustalałam szerokość na stałe w pikselach, teraz chciałabym, aby obrazki zawsze dochodziły do granic strony, więc skorzystam z ustalania szerokości strony w procentach.
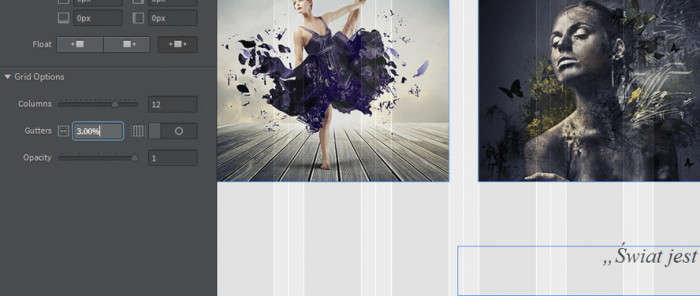
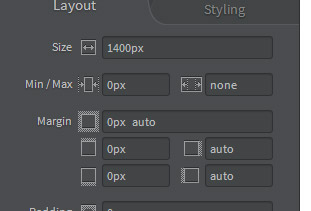
Pierwszym krokiem jest stworzenie w Photoshopie grida, który dla przyjętej podczas projektowania szerokości będzie odpowiadał temu, co możemy ustawić w Edge Reflow. Chcę, aby mój grid posiadał 12 kolumn odsuniętych od siebie o 3% szerokości strony. Mój projekt w Photoshop rozpocznę dla szerokości 1400 px. Tworzę więc trochę szerszy dokument – na przykład 1600 px, a następnie rysuję prostokąt o szerokości 1400 px.

Zaznaczam go, powielam i w polu szerokość wpisuję wartość 3%. Następnie tak stworzony prostokąt powielam 13 razy. Dwa z nich przenoszę poza prostokąt 1400 px – przykładam zaraz z prawej i lewej strony.

Zaznaczam wszystkie prostokąty i wyrównuję względem siebie za pomocą przycisków zaznaczonych na obrazku poniżej. Każdy z nich w tym wypadku da nam ten sam wynik.

Następnie wyciągam linie pomocnicze i przykładam przy każdej szarej widocznej krawędzi. Kiedy grid jest już gotowy, można usunąć stworzone wcześniej prostokąty i przyciąć obszar roboczy do szerokości 1400 px. Dla osób, które nie lubią same męczyć się z takimi zajęciami, polecam wtyczkę Guide Guide, która zrobi to za was.
Jako, że ten artykuł nie ma na celu opisu procesu powstawania jego projektu, nie będę tego robić dokładnie. Wspomnę tylko o kilku kwestiach na które należy zwrócić uwagę, jeśli chcemy przenosić go do Edge Reflow.

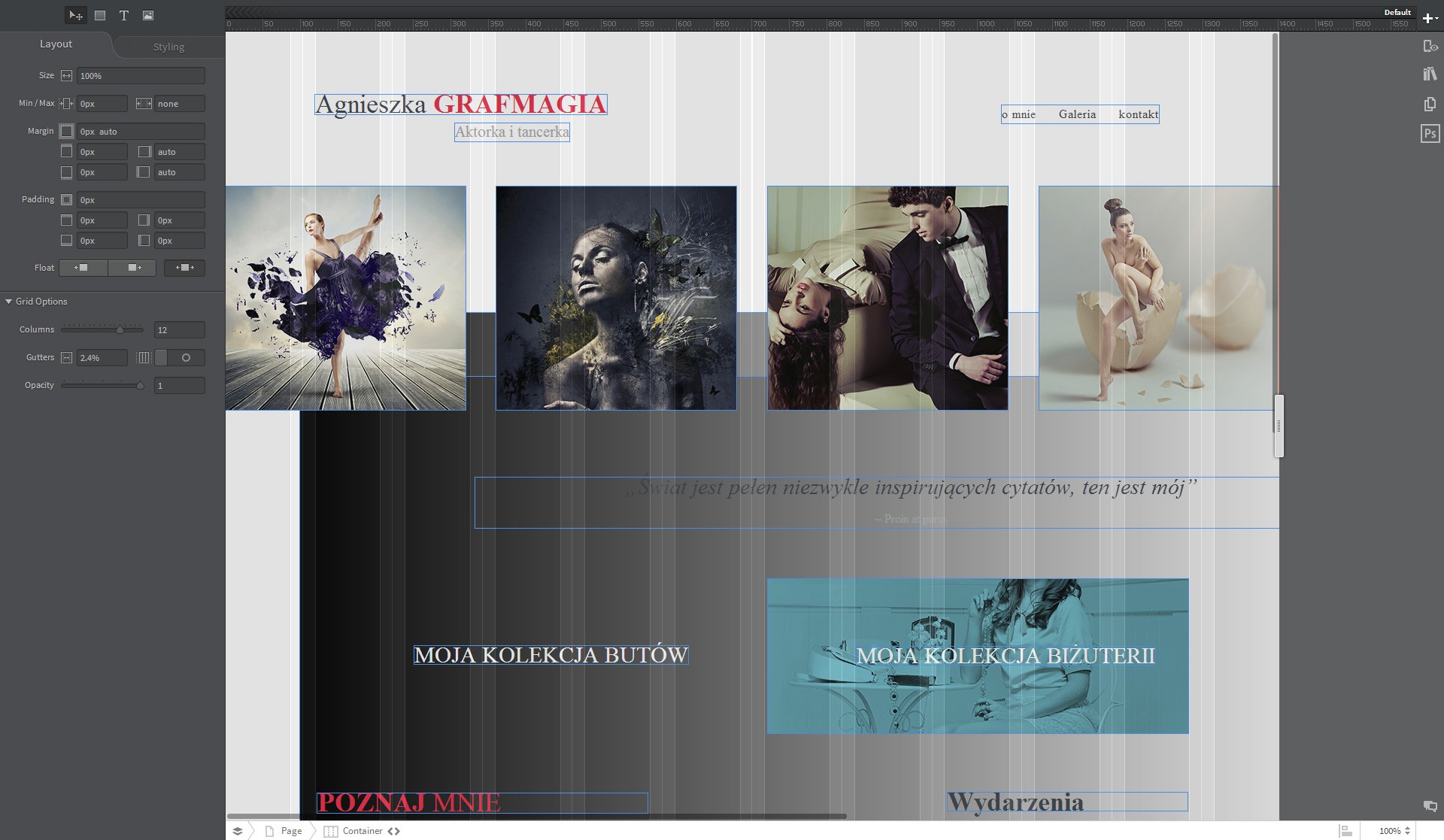
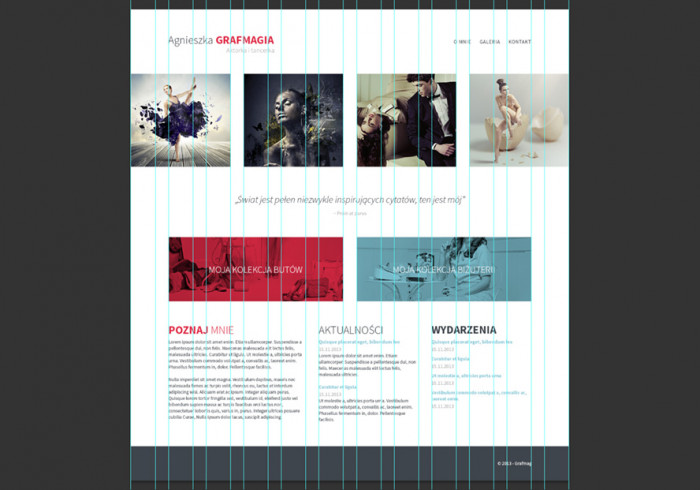
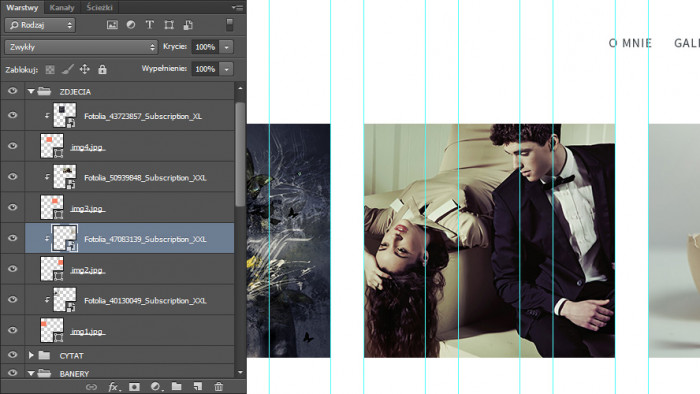
Na obrazku powyżej możecie zobaczyć jak wygląda strona z nałożonym na nią gridem. Pomimo tego, że zdecydowałam się dzielić projekt na 12 części, na treści pozostawiłam jedynie 10 z nich. Pierwszy i ostatni grid pełni rolę marginesu. Jeśli więc chcecie odtworzyć standardowy 12 kolumnowy grid, podczas projektowania powinniście użyć ich 14.
Tak jak wspomniałam wcześniej, fontem użytym w projekcie jest Source Pro Sans. Obrazki dodane zostały za pomocą masek przycinających do stworzonych wcześniej prostokątów. Na niektóre z nich nałożone zostały dodatkowe efekty. Jeśli ciekawi was struktura i budowa samej strony, na samym dole artykułu możecie ją pobrać.
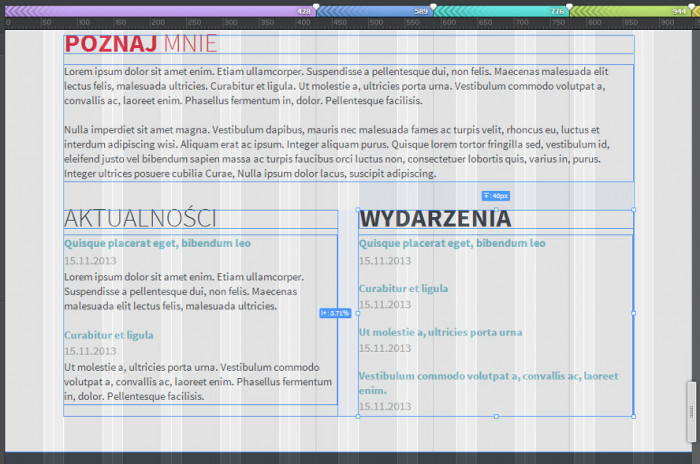
Podczas projektowania należy uważać także na to, w jaki sposób budujemy teksty. Sama jestem wielką fanką wykorzystywania narzędzia Typografia do tworzenia odstępów między akapitami tekstu, zamieniania go na wersaliki czy dodawania wcięć. Jeśli pracujecie podobnie jak ja – trzeba się niestety od tego chwilowo odzwyczaić. Do Edge Reflow przeniesione zostają jedynie fonty (ich styl, krój, interlinia), natomiast cała reszta zostaje pominięta. Jeśli więc chcecie, aby tekst został napisany wielkimi literami – przyciśnijcie SHIFT, jeśli planujecie odstęp między akapitami, po prostu podzielcie go na kilka krótszych – jeden blok tekstu powinien zawierać tylko jeden akapit. Można skorzystać także z klawisza ENTER i stworzyć imitację odstępu, jego wysokość można zmieniać edytując wielkość fontu i interlinii tej pustej przestrzeni.
Pamiętajcie też o stosowaniu odpowiedniej interlinii – nawet jeśli jakiś tekst ma teraz tylko jedną linijkę, po skalowaniu responsywnym, może mieć ich więcej.
Przygotowywanie obrazków do eksportu
Mój projekt zawiera wiele różnych grafik, oczywiście chcę, aby zostały one przeniesione do projektu w Reflow. W tym celu muszę je zapisać za pomocą photoshopowego generatora zasobów obrazów (opisywany w artykule o wycinaniu), czyli po prostu zmienić ich nazwę na tekst z rozszerzeniem pliku graficznego. Wszystkie moje grafiki nadają się do zapisania w formacie .jpg.


Po włączeniu generatora Plik→Generuj→Zasoby obrazów w folderze obok pliku PSD stworzy nam się kolejny, zawierający wszystkie wyznaczone przez nas grafiki. Nie będą one wykorzystywane podczas tworzenia strony w Reflow, jednak mogą przydać się na przykład programiście, podczas późniejszego kodowania waszego projektu.
Przenoszenie do Edge Reflow
Nadszedł czas na wygenerowanie pliku programu Reflow. W tym celu klikamy Plik→Generuj→Projekt narzędzia Edge Reflow. W folderze obok pliku PSD, stworzony zostanie kolejny o nazwie nazwapliku-reflow, a wewnątrz niego plik o nazwie pliku projektu oraz folder w którym później znajdą się wszystkie potrzebne do wyświetlenia strony pliki. Aktualnie są tam jedynie wygenerowane obrazki. Otwieramy plik z rozszerzeniem .rflw.
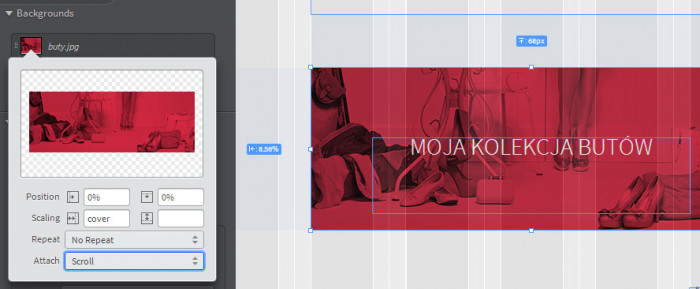
Tak, nie przewidzieliście się, wygląda to fatalnie. Przykre jest też to, że wielu autorów tutoriali na temat Reflow zupełnie pomija ten temat przechodząc zaraz do poprawionej wersji co sprawia, że po zobaczeniu czegoś takiego, można rzucić cały ten pomysł w kąt. Całe szczęście nie jest tak źle, jakby się mogło wydawać. Jedynym problemem, jakiego nie udało mi się rozwiązać, to niewyświetlanie się czerwonego obrazka przy sekcji z butami – zamiast niego wyświetla się gradient, którego faktycznie użyłam na warstwie z obrazkiem. Jedyne rozwiązanie jakie przyniosło skutek, to spłaszczenie warstwy ze stylami. Dodatkowo zwróćcie uwagę na menu i boks wydarzenia – możecie zobaczyć tam problem z zapisem fontów wersalikami o którym wspominałam. Muszę wrócić więc do programu i wprowadzić kilka poprawek. Dla ciekawskich – oczywiście mogłam to zrobić przed generowaniem, jednak chciałam pokazać wam co może się stać po eksporcie.
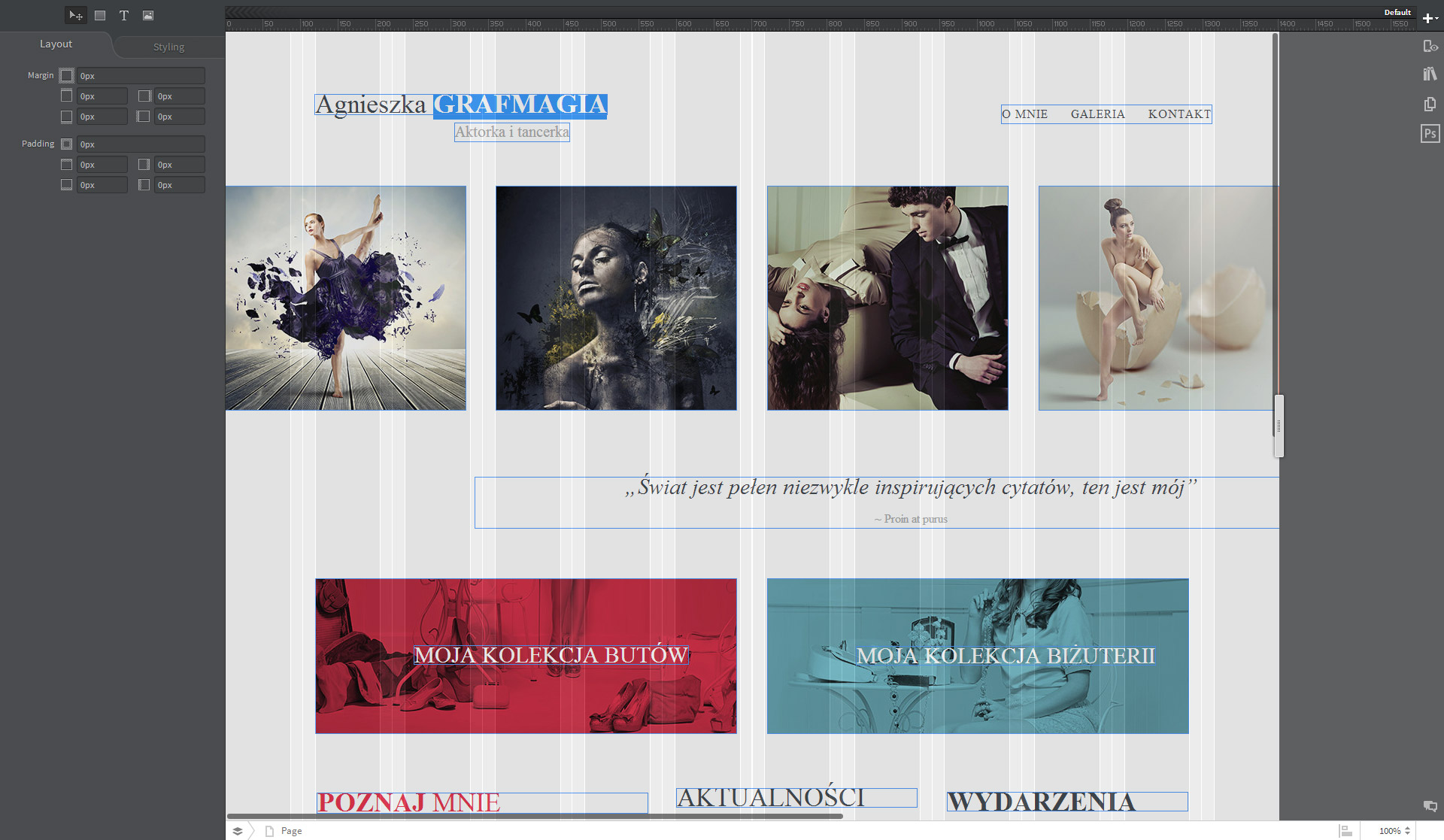
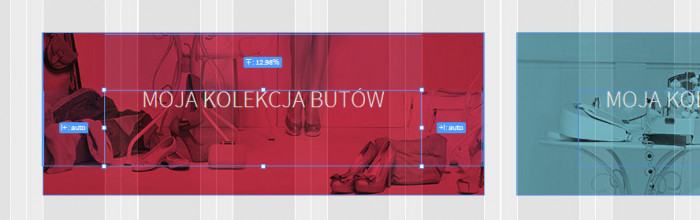
Drugie podejście wygląda już znacznie lepiej. Nie ma co prawda jeszcze fontów, ale z tym spokojnie damy sobie radę. Najpierw jednak dostosujemy grid.
Grid
Jak widać na grafice powyżej – zastosowany tam grid nie odpowiada dokładnie temu, co założyliśmy podczas projektowania w Photoshopie. Reflow nie dobiera go sam – musimy go ustalić. Klikamy na dowolną, pustą przestrzeń i przechodzimy do zakładki Layout. Tam, w polu Gutters podajemy wartość 3%. Od teraz grafiki powinny dokładnie pokryć się z liniami.

Typografia
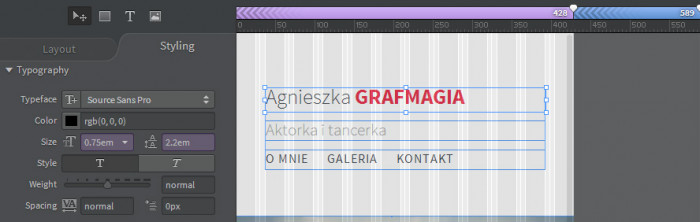
Zaczynamy od dostosowania tekstów zamieszczonych na stronie. Zaznaczamy dowolny tekst i przechodzimy do zakładki Styling.

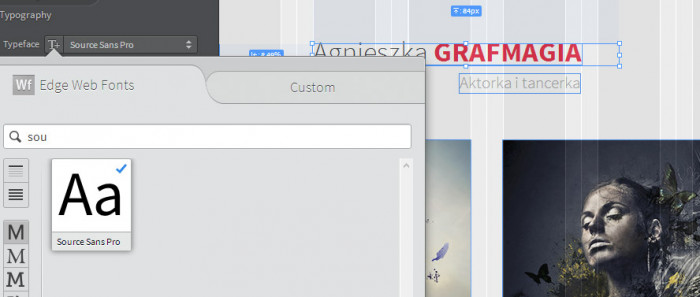
Font, który zastosowałam, nie został dobrany przypadkowo. Zdecydowałam się na niego dlatego, że znajduje się w darmowej bazie Edge Webfonts. Podczas projektowania swoich stron możecie wykorzystać także pliki z bazy Typekit (o ile oczywiście posiadacie Creative Cloud) lub wykorzystać jakiś tylko dla zamarkowania, a później powrócić do swojego – na przykład edytując CSS.
Aby dodać plik do projektu, wyszukujemy go wpisując pierwsze litery w pasku wyszukiwarki i klikamy na jego ikonkę. Fonty można także przeglądać i filtrować korzystając z opcji z boku okna. W momencie kliknięcia na wybrany font, zostaje on zastosowany dla wszystkich elementów tekstowych w naszym projekcie. Nawet jeśli wcześniej różne grubości nie były widoczne, teraz powinny wyświetlić się poprawnie.
Układ elementów
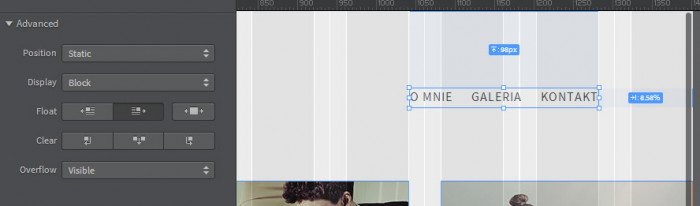
Zajmiemy się teraz układem elementów. Pierwszym krokiem będzie zaznaczenie ich wszystkich CTRL + A i zamienienie ich pozycjonowania na Static. Jest to domyślna wartość pozycjonowania w CSS.

W kolejnych krokach po kolei rozmieścimy elementy na naszej stronie.
Nagłówek strony
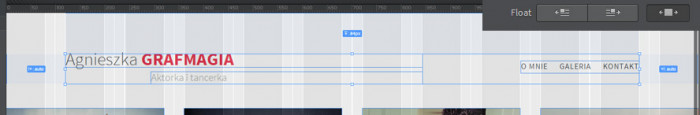
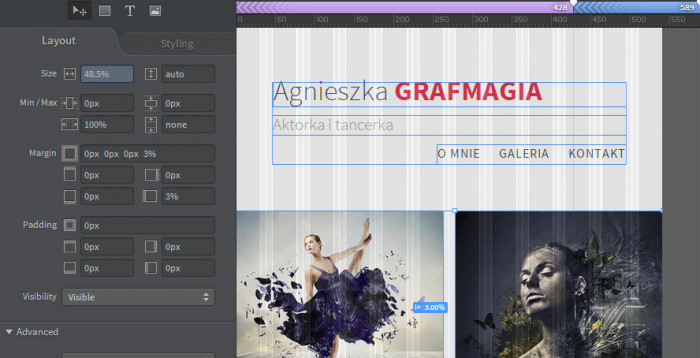
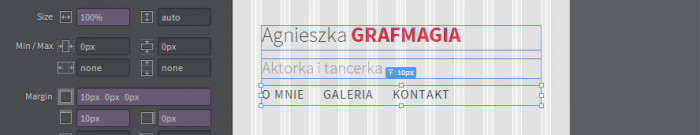
Nagłówek składa się z nazwy strony oraz menu. Menu wyrównane jest do prawej strony, jednak jeśli na nie klikniemy zobaczymy, że tak naprawdę jest relatywne do lewej. Możemy to zmienić, manipulując opcją float. Wybieramy Float Left i ustalamy margines z prawej strony na 8.58% (szerokość jednego grida w naszym przypadku to 5,58%, a odstępu, to 3%). Zwróćcie uwagę, że podczas podawania wartości należy korzystać z kropki – program odrzuci przecinek. Grafika powinna wyglądać teraz tak:

Blok z imieniem i nazwiskiem autorki oraz krótkim tekstem również wyrównujemy, dodajemy odstęp i grupujemy za pomocą komendy CTRL + G. Element ten automatycznie miał Float Left. Zwróćcie także uwagę na szerokość elementu zawierającego tekst. Zwiększyłam go, aby podczas zmniejszania oka przeglądarki nie łamał się – należy to zrobić przed zgrupowaniem. W opcjach położenia wybieramy wyśrodkowanie. W ostatnim kroku zaznaczamy zgrupowany element z pseudo logo oraz menu i grupujemy ponownie. Po upewnieniu się, że szerokość elementu podana jest w procentach, możemy przejść dalej.

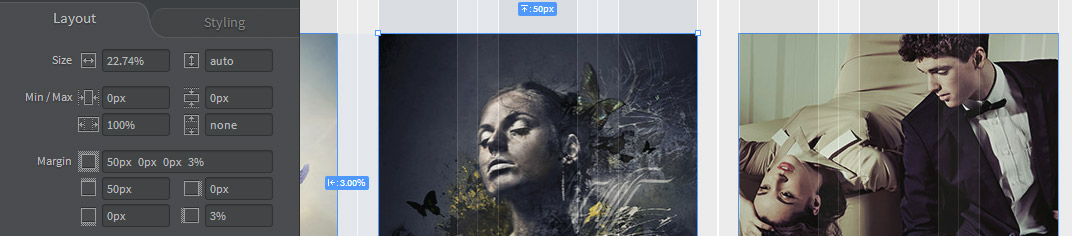
Obrazki
Domyślnie szerokość obrazków podana jest w pikselach. W moim przypadku chciałam jednak, żeby opisywały je procenty – tak aby grafiki dostosowywały się do szerokości ekranu użytkownika. Należy więc kliknąć na każdy z nich i w polu szerokość podać wartość 22,74% (3 razy grid i 2 razy odstęp), a w polu na margines – 3%. W pewnym momencie projekt może skoczyć i obrazek spaść w dół, jednak wszystko powinno wrócić do normy po poprawnym ustaleniu wartości wszystkich z nich. Na koniec zaznaczamy wszystkie elementy, grupujemy i centrujemy za pomocą opcji w sekcji float.

Cytat
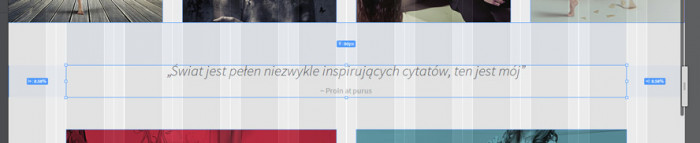
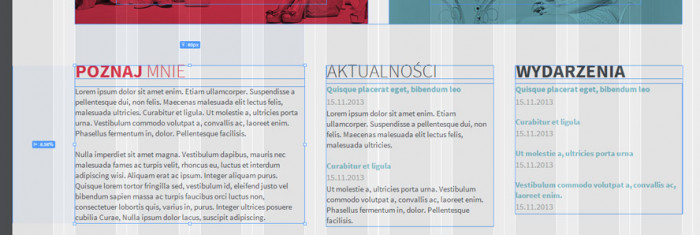
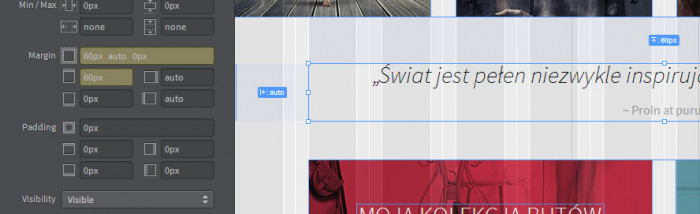
Jak zapewne widzicie, niektóre bloki tekstów są źle ułożone. Reflow umieszcza ich początek w miejscu fizycznego pojawienia się tekstu, ale wrzuca blok o wielkości z Phoshopa. To, co należy zrobić, to złapać i przeciągnąć go w odpowiednie miejsce lub po prostu wpisać poprawną odległość w polach ustawień z lewej i prawej strony.

Podobnie jak poprzednio, należy wyśrodkować element za pomocą opcji float.
Boksy z informacjami
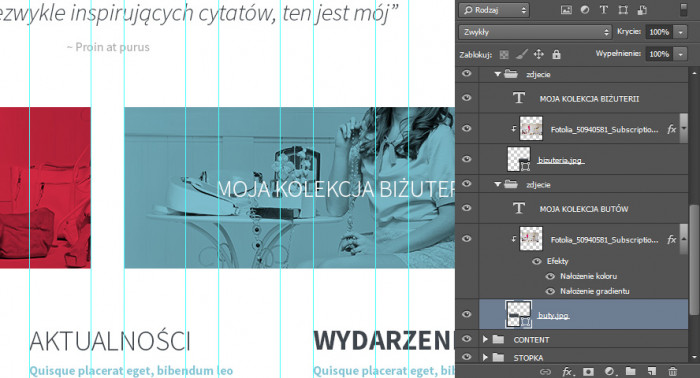
Boksy z informacjami są nieco innym elementem niż zdjęcia, musiałam więc podejść do nich inaczej. Pod każdym z boksów w pliku PSD zamieściłam prostokąt o dokładnie takim samym rozmiarze – to on stanowić będzie tło. Zaznaczamy zdjęcie i usuwamy je Delete. Następnie klikamy na szary boks pod nim i ustalamy jego tło wybierając z wygenerowanych przez program zasobów obrazów. Grafika znowu powinna mieć takie tło, jak na początku.

Następnie zabieramy się za tekst w boksie. Jego szerokość należy trochę zwiększyć, dodatkowo zmienimy margines górny na wartość procentową i wyśrodkowujemy.

Grupujemy warstwy. Dokładnie te same kroki powielamy dla niebieskiego boksu. Na koniec grupujemy oba boksy i standardowo wyśrodkowujemy.
Bloki tekstów i stopka
Pozycjonowanie każdego kolejnego elementu powinno stawać się prostsze i bardziej logiczne. Bloki tekstowe, podobnie jak całą resztę oddalamy o naszą ustaloną szerokość 8.58% od boku strony. Ich szerokośc i wygląd odpowiada temu, co założyłam w projekcie. W celu zapewnienia odpowiedniego działania responsywnego, grupujemy każdą z kolumn.

Dokładnie w taki sam sposób pozycjonujemy stopkę.
Tworzenie wersji responsywnej
Niezależnie czy tylko czytacie artykuł, czy robicie go ze mną – najgorsze już za nami. Jeśli strona została przygotowana poprawnie – zmiana jej wielkości powinna być tylko formalnością i jej proces opisałam w poprzednim artykule wspomnianym na początku.
Chcę, aby strona wyglądała dobrze na każdej z rozdzielczości, dlatego nie będę trzymała się jakiś szczególnie sprecyzowanych wartości, a jedynie sprawdzała, kiedy zaczyna wyglądać kiepsko. Na potrzeby tego projektu stworzyłam aż siedem różnych podziałek zmieniających jej wygląd. Zajęło mi to mniej niż pół godziny. Wyobrażacie sobie ile zajęłoby stworzenie siedmiu różnych wersji responsywnych w samym Photoshopie, biorąc też pod uwagę czas na sprawdzanie, jakie konkretnie szerokości mają się tam znaleźć?

Zaczęłam od ustalenia zachowania się strony w rozdzielczościach większych niż 1400 px.
Powyżej 1400 px
Dwukrotnie klikając na miarkę na szerokości 1400 px stworzyłam nową podziałkę i kliknęłam na obszar oznaczony jako Default. Postanowiłam, że maksymalną szerokością strony będzie 1400 px, a po jej powiększeniu, po bokach zobaczymy białe miejsca. Muszę więc zmienić grid dla tego widoku – klikam na puste miejsce na stronie i w zakładce Layout wpisuję wartość 1400 px dla szerokości.

Strona prezentuje się następująco:

Następnie wracam do obszaru miarki z lewej strony i ponownie ustawiam grid na 100% szerokości.
Poniżej 1090 px
Poszukiwanie potencjalnych punktów podziałki responsywnego projektu odbywa się poprzez skalowanie obszaru roboczego za pomocą suwaka znajdującego się z prawej strony. Pierwszą uwagę co do mojego projektu miałam, kiedy osiągnął szerokość 1090 px. Zauważyłam, że pionowy margines oddzielający elementy strony jest zbyt duży, jak na taką powierzchnię ekranu. Klikając dwukrotnie na miarce w wybranym miejscu, dodaję nowy punkt odniesienia. Klikamy z jego lewej strony, a następnie po wybraniu danego elementu, zmieniamy ustawienia jego marginesu odpowiednio do moich wymagań.

Nie będę opisywała tutaj wszystkich zmian, jakie wprowadziłam w projekcie, zróbcie je po swojemu, wprowadzając odpowiadające wam wartości.

Poniżej 994 px
Skalując dalej zauważyłam, że obrazki, są już dość małe i nie prezentują się zbyt dobrze. Oprócz tego tekst „Wydarzenia” nie mieści się w przeznaczonym na niego boksie, a pozostałe z nich są zbyt zwężone. Najlepszym, moim zdaniem, rozwiązaniem tego problemu jest zmiana układu tych elementów. Postanowiłam zmniejszyć ilość miniaturek do trzech i sprawić, aby prezentacja osoby rozciągnęła się na całą szerokość strony, a pozostałe dwa akapity, zajęły po połowie miejsce poniżej.
Zmniejszenie ilości obrazków należy rozpocząć od zaznaczenia tego, który nas interesuje i zmniejszenia jego wielkości do 0. Następnie należy wyłączyć jego widoczność.
Kolejnym krokiem jest rozciągnięcie grafik obrazków według grida, jak pokazano na obrazku.

Przejdźmy teraz do tekstów poniżej. W celu osiągnięcia tego efektu należy zaznaczyć boks „Poznaj mnie”, zmienić jego szerokość na 100% i wycentrować za pomocą opcji Float. Następnie zaznaczyć element aktualności i zmienić jego szerokość rozciągając względem grida do połowy strony. Podobnie należy zachować się w stosunku do pola z wydarzeniami.

Poniżej 776 px
Kolejnym krokiem udoskonalania projektu będzie przeniesienie menu z boku, poniżej nagłówka strony. Tworzymy podziałkę na szerokości 776 px.
W celu ułożenia elementów w oczekiwany sposób, należy podobnie jak w przypadku sekcji „Poznaj mnie”, zaznaczyć elementy zawierające je i rozciągnąć/ustalić ich szerokość na całość elementu w którym się znajdują.

Poniżej 589 px
Kolejnym krokiem w dostosowaniu wyglądu tej strony, było zmniejszenie ilości grafik do dwóch oraz sprawienie, aby wszystkie boksy zajmowały całą szerokość naszej strony. Aby to zrobić, podobnie jak poprzednio, należy ukryć ostatni z obrazków z listy i zmniejszyć jego wielkość do 0, a następnie rozciągnąć pozostałe dwa według grida.

Pomijamy boks z cytatem i przechodzimy dalej. Zaznaczając po kolei każdy z elementów strony, należy nadać mu szerokość 100% i wyśrodkować za pomocą opcji float (czyli tak naprawdę zastosować opcję auto dla prawego i lewego boku). Dodatkowo, jeśli któryś z nich posiada marginesy, które kiedyś oddalały go od innych obiektów, oczywiście także należy je usunąć.

Poniżej 428 px
Pozostała już jedynie ostatnia część nowej strony internetowej. W tym wypadku postanowiłam zmniejszyć font nagłówka (nazwisko łamało się przy zmniejszaniu), rozciągnąć menu na całą szerokość, zredukować ilość obrazków do jednego oraz zmniejszyć odrobinę wielkość fontu cytatu. Pozostałe części strony pozostają niezmienne, już w poprzednim kroku sprawiłam, aby rozciągały się na całą szerokość strony, więc powinny prezentować się dobrze.
Ustawiamy miarkę przy wartości 428 px i dodajemy kolejny punkt. W pierwszej kolejności zajmiemy się fontem w nagłówku. Po kliknięciu na niego przechodzimy w zakładkę i zmieniamy jego wielkość. W tym wypadku, dodatkowo potrzebne było jeszcze zwiększenie interlinii, która wypadała bardzo mała. Nie chciałam robić tego wcześniej, aby sztucznie nie rozpychać strony. Nowa wielkość fontu to 0.75 em/2.2 em.

W następnym kroku przechodzimy do menu, rozciągamy je na całą szerokość obszaru, a w zakładce Styling wyrównujemy tekst do lewej strony. Zdarza się, że położenie niektórych elementów nie odnosi się do tego, który jest nad nimi, a do innych, będących zazwyczaj gdzieś wyżej. To znak, że coś poszło nie tak i powinniśmy to naprawić. Zazwyczaj problem stanowią tutaj elementy powyżej z wartością float: left lub float: right. W tym konkretnym przypadku, takiego efektu możecie spodziewać się po kliknięciu na edytowane własnie menu. Spowodowane to było złym pozycjonowaniem boksu grupującego imię i nazwisko z zawodami, którego ustawienie pozycji nie zostało zmienione na wycentrowane.

Zgodnie z tym, co opisane zostało w poprzednich krokach, ponownie ukrywamy jedno ze zdjęć. W tym wypadku rozciągać będziemy je powyżej jego rozdzielczości, program da nam o tym znać – podczas rozciągania, w pewnym momencie je zatrzyma. Jeśli chcemy zmusić go do rozciągnięcia, powinniśmy wykorzystać pola do wpisania wielkości i wpisać ją ręcznie.
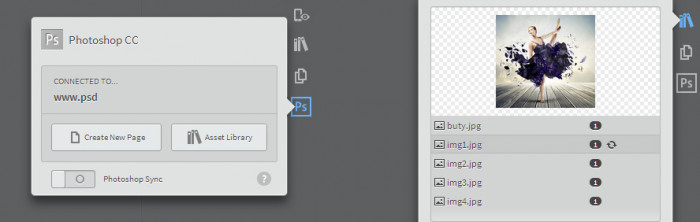
Oczywiście nie chcę, aby zdjęcie było słabej jakości. W poprzednim artykule wspominałam o opcjach, jakie możemy dodać do zapisywanego pliku w generatorze, chciałabym je tutaj wykorzystać. Aktualna maksymalna wielkość mojego obrazka, to 319 px, punkt zmiany szerokości znajduje się na wartości 428 px. Korzystając z proporcji obliczam, że aktualną grafikę muszę powiększyć do 135%. Przechodzę wiec do Photoshopa i zmieniam nazwę warstwy na 135% img1.jpg. Photoshop i Reflow komunikują się ze sobą podczas pracy. Jeśli opcja synchronizacji jest włączona, po wprowadzeniu zmian, koło ikonki biblioteki pojawi się trójkąt ostrzegawczy. Jeśli chcemy wczytać zmieniony plik – należy kliknąć na ikonę i odświeżyć ją. Dla osób, które nie chcą synchronizować plików na bieżąco – można to zrobić klikając na przycisk Asset Libery, jednorazowo wczytane zostaną wtedy wszystkie wprowadzone w plikach zmiany.

Opcja wycinania rozdzielczości większej niż ta, którą aktualnie mamy nie działa jeszcze zbyt dobrze. Pomimo tego, że w masce przycinającej znajduje się obiekt inteligentny o dużo większej rozdzielczości niż potrzebuję, program nie jest w stanie się do niej dostać. W efekcie mój plik powiększony do 135% jest po prostu rozmyty. Chcąc zniwelować ten problem muszę go otworzyć w Photoshopie i podmienić grafikę. Jeśli ustawiliście synchronizację – zróbcie to na samym końcu.
Na koniec zmniejszyłam jeszcze odrobinę font cytatu – klikając na niego i dostosowując ustawienia wielkości fontu.
Całość prezentuje się następująco:

Tym oto sposobem zakończyliśmy pracę nad projektowaniem responsywnej strony internetowej korzystając z Photoshopa i narzędzia Edge Reflow, które moim zdaniem nadaje się do tego zadania bardzo dobrze. To, o czym szczególnie należy pamiętać podczas jego stosowania to fakt, że nie jest to program, który w jakimkolwiek stopniu jest w stanie zastąpić programistę. Efekt, który otrzymujemy z wygenerowanego kodu odpowiada co prawda temu, co chcemy osiągnąć, jednak jego jakość i sposób zapisania nie jest odpowiedni do publikacji w Internecie (jesteśmy z resztą o tym informowani w każdy z możliwych sposobów). Edge Reflow, to program dedykowany projektantom, którzy chcą pokazać jak ma wyglądać strona internetowa, a nie samodzielnie ją zakodować.
Skłamałabym, jeśli powiedziałabym, że korzystanie z tego narzędzia jest bajecznie proste i nie miałam z tym na żadnym z etapów jakichkolwiek problemów. Zdarza się podczas edycji, że po przeskalowaniu elementu, zmienia sposób jego pozycjonowania pozycjonowania czy miejsce względem którego się pozycjonuje. Dodatkowo program zmienia także sam – przy pierwszym wczytywaniu – niektóre jednostki (na przykład z px na em) i zapanowanie nad tym wszystkim może być kłopotliwe, jeśli robi się to pierwszy raz. Nie należy się jednak zrażać, całość można bardzo szybko załapać, a naprawdę warto się tego nauczyć. Nie korzystałam z Reflow do tworzenia większych projektów webowych, jednak zmotywowana doświadczeniami z tego artykułu, na pewno spróbuję przy najbliższej nadarzającej się okazji.
Zobacz demo Pobierz PSD Pobierz plik Edge Reflow
Zapraszam was do dyskusji i zadawania pytań o ile takie macie. Dajcie też znać o czym chcielibyście u nas poczytać.