Oprogramowanie do projektowania stron internetowych, to rodzaj aplikacji, które w ostatnich latach rozwijają się w zawrotnym tempie. Mamy Sketcha, Figmę, Invision Studio oraz Adobe Experience Design, czyli właśnie XD. O tym, z jakiej aplikacji warto korzystać projektując responsywne strony internetowe i która z nich jest najwygodniejsza, wciąż trwają spory.
Ja w pracy zawodowej korzystam właśnie z aplikacji od Adobe. Dlaczego? Po pierwsze - już ją mam. Po drugie - interfejs jest podobny do tego, co znam z innych programów tej firmy, więc łatwiej było mi się wdrożyć. Po trzecie - i tak płacę abonament na Creative Cloud, więc szkoda byłoby z tego nie skorzystać.
Adobe XD jeszcze kilka lat temu ciężko było nazwać aplikacją, z której użyciem wygodnie projektowało się responsywne strony internetowe. Oczywiście było dużo lepiej niż w Photoshopie czy Illustratorze, jednak o sporej ilości funkcji (znanych, chociażby użytkownikom Sketcha) mogliśmy jeszcze pomarzyć.
Dzisiaj jest lepiej, a po ostatniej aktualizacji projektowanie responsywnych stron internetowych w Adobe XD jest naprawdę wygodne. Postanowiłam więc przygotować dla Ciebie listę trzech funkcji, którym warto przyjrzeć się bliżej tym kontekście.
Padding
Funkcją, na którą czekałam chyba najbardziej jest umożliwienie stosowania paddingu (marginesu wewnętrznego) projektowanych przez nas elementów.
Możesz wykorzystywać go podczas tworzenia małych komponentów - jak przyciski, nagłówki czy pozycje menu, ale także większych boksów, a nawet całych sekcji. Początkowo stosowałam padding jedynie tam, gdzie treści mi się zmieniały (najczęściej w przyciskach, boksach). Obecnie staram się zastosować go wszędzie tam, gdzie się da, a mówiąc jeszcze dokładniej - wszędzie tam, gdzie pojawi się w kodzie strony internetowej. To znacząco usprawnia poprawki i dalszą pracę nad projektami responsywnymi.
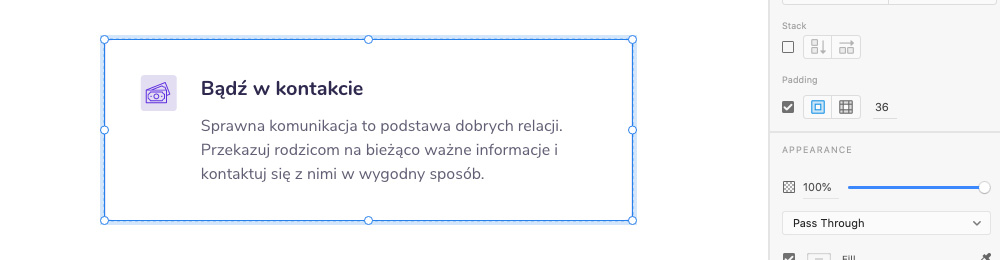
Jak używać padding?
Jeśli chcesz ustalić padding dla warstwy z kształtem musisz zaznaczyć boks zewnętrzny i jego zawartość (tą, która ma odbijać margines), zgrupować je i zaznaczyć checkbox odpowiadający funkcji padding w aplikacji. Wartość początkowa, którą przyjmie margines wewnętrzny to ta, która wynika z Twojego projektu. Możesz dopasować ją, zmieniając liczbę w odpowiednim polu. Adobe XD pozwala na ustalenie jednego paddingu dla całej sekcji, albo określenie wartości osobno dla każdej ze stron.
Jak padding pomaga w projektowaniu responsywnym?
Podczas skalowania boksów (aby dopasować je do szerokości docelowej) zmieniamy ich szerokość. Jeśli paddingi w naszym projekcie nie zostaną ustalone, podczas skalowania i one będą zmieniać się proporcjonalnie. Zazwyczaj nie o taki efekt nam chodzi. Responsywne skalowanie w Adobe XD pozwala co prawda na ustalenie takiego działania bez użycia paddingów, ale nie zawsze działa to tak, jakby się chciało. Dodatkowo dzięki użyciu marginesów wewnętrznych z poziomu aplikacji miejsce po bokach pozostaje zawsze takie samo i co ważniejsze - jest dokładną wartością liczbową, a nie czymś ustalonym „na oko”.
Co jednak ważniejsze - podczas skalowania interfejsów do widoku komórkowego czy tabletowego zazwyczaj niezbędne będzie zmniejszenie wartości odstępów. Przy zastosowanym paddingu zmiana to tylko kilka kliknięć - nie musimy niczego przesuwać ręcznie, co znacznie skraca czas pracy nad projektem. Opcja ta jest także pomocna wtedy, gdy po dłuższym czasie wracamy do projektu - zamiast mierzyć ustalone marginesy, możemy przeczytać wpisaną wcześniej wartość z poziomu programu.
Stack
Funkcja, której się nie spodziewałam, a która dla mnie zmieniła wiele, to właśnie stack. Niepozornie wglądające dwa przyciski i pole na liczbę pozwala nam zamienić projekt, o którym myślimy jak o obrazku w coś, czego funkcjonowanie jest zdecydowanie bardziej zbliżone do działania zakodowanej strony internetowej. Przestajemy malować na płótnie, a zaczynamy realnie projektować stronę.
Stack pozwala nam na wygodne przyklejanie do siebie zgrupowanych wcześniej obiektów i umożliwia wpisanie wartości danego odstępu „z ręki”. Elementy łączyć możesz zarówno góra-dół, jak i prawo-lewo tworząc w ten sposób zarówno proste jak i bardziej skomplikowane kompozycje (jeśli łączymy różne powiązania wewnątrz jednego elementu).
Podobnie jak w przypadku paddingu, stack stosuję zarówno do małych elementów, jak i całych sekcji budujących stronę - dzieki temu jeśli chcę dodać jakiś boks czy treść powyżej lub po prostu zwiększyć wysokość sekcji - wszystkie te, które znajdują się niżej, po prostu się przesuwają. To bardzo wygodne.
Często w praktyce stack zastępuje mi powtarzalny grid, który (pomimo tego, że czasem jest wygodny) ma także swoje wady - na przykład przycina cienie, nie pozwala na zmianę wysokości elementów bez ingerencji w inne czy nie umożliwia wygodnego skalowania responsywnego i wpisania wartości odstępów z ręki.
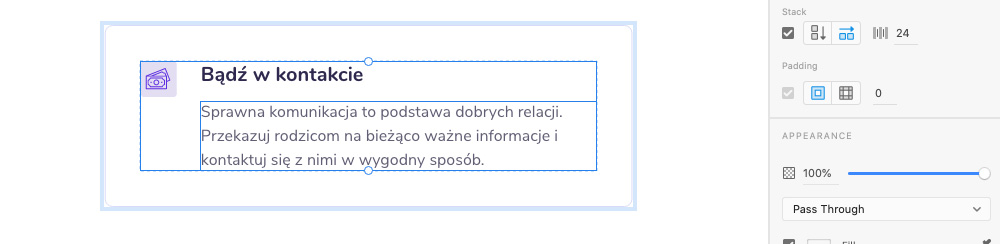
Jak używać stack?
Podobnie jak padding, aby połączyć ze sobą dwa elementy za pomocą funkcji stack, wystarczy, że je zgrupujemy i wybierzemy checkbox stack. Aplikacja na podstawie projektu dobiera wartość odstępu oraz kierunek kompozycji - oczywiście możesz to zmienić w kolejnym kroku.
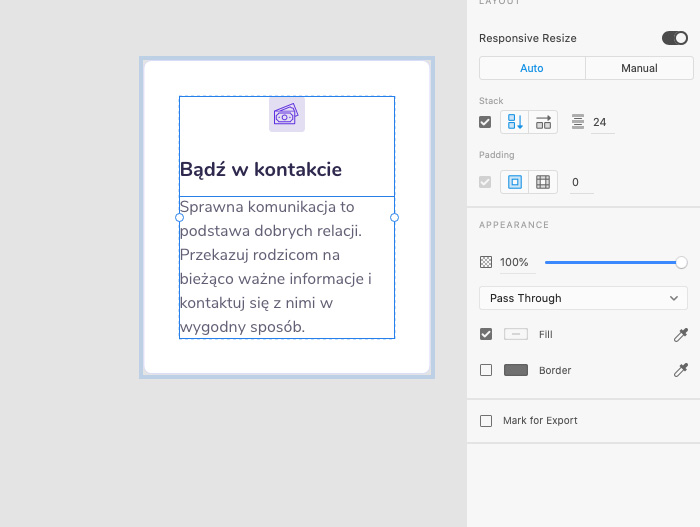
W każdym momencie można też dostosować kierunek działania stack, co automatycznie zmieni nam układ i położenie elementów.
Wklejanie w zgrupowany obiekt kolejnej warstwy (lub grupy warstw), powiela działanie funkcji, dzięki czemu można wygodnie tworzyć listy czy całe widoki artykułów (ja przygotowałam sobie w ten sposób uniwersalny szablon Gutenberga z WordPress, który mogę łatwo dopasować do kolejnych projektów dla klientów). Po kliknięciu, na interesujący nas element możemy przeczytać wartość odstępu nad i pod obiektem.
Jak stack pomaga w projektowaniu responsywnym?
Stack, w połączeniu z paddingami to bardzo wygodne narzędzie, które usprawni projektowanie responsywne. Wystarczy skopiować cały widok, który mamy już zaprojektowany i sekcja po sekcji dostosować ją do docelowej szerokości. Dzięki opcji stack cała zawartość poniżej będzie się przesuwać, ułatwiając pracę.
Dodatkowo stack pozwoli Ci na zmianę orientacji - możemy układ horyzontalny zmienić jednym kliknięciem wertykalny, uporządkować w ten sposób zaprojektowaną listę produktów czy przerzucić zdjęcie, które znajdowało się obok tekstu nad lub pod niego. To pozwala na bardzo szybkie radzenie sobie z wszelkiego rodzaju listami oraz dodanie ładu i porządku w samym projekcie (bo nie musimy liczyć pikseli, a możemy je po prostu wpisać).
Responsywne skalowanie
Ostatnia funkcja jest najstarsza, jednak warto o niej wspomnieć, bo właśnie w połączeniu z paddingiem i stack nabiera znaczenia i znacznie usprawnia proces projektowania stron. Adobe XD umożliwia dwa sposoby skalowania - klasyczne (gdzie wszystko zmniejsza nam się proporcjonalnie) oraz responsywne.
W automatycznej wersji skalowania responsywnego algorytm sam próbuje odnaleźć zależności, na których może Ci zależeć w taki sposób, aby dać Ci najlepsze doświadczenie z korzystania. Często jest to wystarczające, jednak nie zawsze algorytm wie, o co Ci chodzi. Jeśli tak nie jest, nic nie stoi na przeszkodzie, aby dostosować działanie samodzielnie.
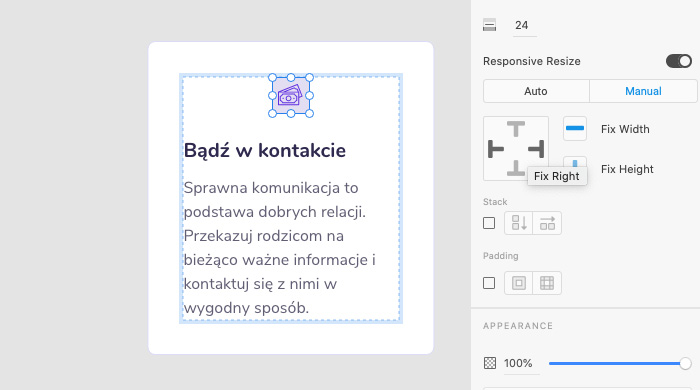
Pomoże Ci w tym opcja manualnego ustawiania responsywnego skalowania, dzięki której możesz:
- ustawić stałe wymiary szerokości obiektu,
- ustalić stałe wymiary wysokości obiektu,
- „przykleić” boks do którejś strony (było to nieco bardziej istotne, kiedy nie było jeszcze opcji stack i paddingu).
Responsywnie skalować można elementy interfejsu, sekcje oraz całe podstrony.
Opcje przyklejania elementów w momencie, kiedy do naszej dyspozycji jest już stack i padding, nie jest tak istotne. Bardzo przydaje się jednak możliwość decydowania o sposobie skalowania się elementów - dzięki niemu możemy zablokować wysokość i szerokość zdjęć czy ikon - to często bardzo istotne podczas pracy nad interfejsem.
A Ty, z jakiej aplikacji korzystasz? Jakie funkcje są dla Ciebie najważniejsze podczas projektowania responsywnych stron?