Dzisiaj zajmiemy się wykonaniem projektu szaty graficznej strony dla firmy zajmującej się zakładaniem instalacji elektrycznych. Będzie to typowa „firmówka”, na której przykładzie pokażę cały proces tworzenia layoutu w prostym stylu. Tak, więc zaparz kawę i do roboty!
Grid – przygotowanie dokumentu
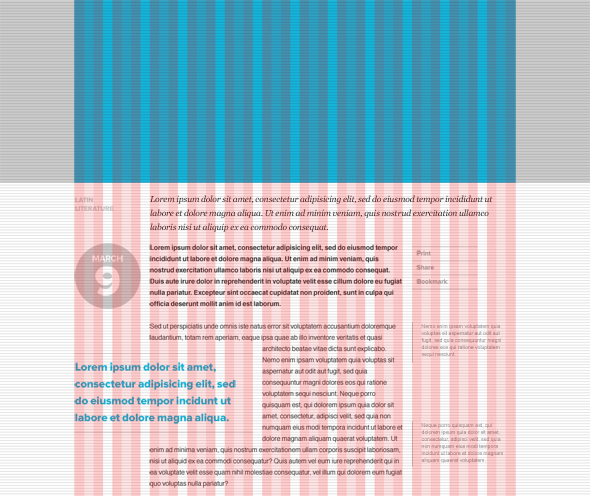
Używanie systemu Grid 960 jest bardzo pomocne, i ułatwia prace nie jednemu Webdesignerowi. Ostatnimi czasy zacząłem używać Baseline Grid. Czym on się różni od standardowego? Otóż na Grid 960 dołożone zostały poziome linie ustawione w odległości od siebie równej 6px, pomoże to nam w równym rozmieszczeniu treści strony. Rzućmy okiem na ściągnięty plik.

Jak widzimy w ściągniętym pliku zostało pokazane prawidłowe wykorzystanie systemu Grid. Jeśli pierwszy raz się z tym spotykasz warto przeanalizować rozmieszczenie bloków tekstu. Teraz zostaw w dokumencie tylko grupę Marks i warstwę background, usuwając pozostałe.
Aby dostosować rozmiar dokumentu udaj się do Obraz -> Rozmiar obszaru roboczego (ALT+CTRL+C), ustawmy szerokość dokumentu na 1920 px a wysokość na 1500 px.

Dokument jest przygotowany, zabierzmy się za główną część artykułu.
Kolory
Jedną z najważniejszych rzeczy, jest dobór kolorów. Istnieje wiele pomocnych stron (które możesz znaleźć w Google), ale ja rzadko z nich korzystam. Użyje poniższych czterech kolorów.

Pierwszy to kolor tła, drugi i trzeci to kolory główne a ostatni to kolor dopełniający.
Zaznaczamy w naszym dokumencie warstwę background i wypełniamy ją pierwszym kolorem #ededed.
Logo
Warto tworzyć na bieżąco grupy, aby dokument był czytelny. Tak, więc ja stworzyłem grupę o nazwie TOP a w niej podgrupę o nazwie np. BELKA, w której będziemy pracować.
Tworzymy tło o pod logo zaznaczając obszar o wysokości 120 px od lewej krawędzi dokumentu do końca 4 kolumny gridu, wypełniając go kolorem #009e9a.

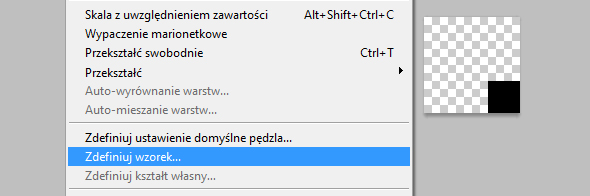
Będziemy potrzebować patternu, w tym celu otwórz nowy dokument o przezroczystym tle i o wymiarach 3 px × 3px. W prawym dolnym rogu umieść kropkę, za pomocą ołówka, a następnie zdefiniuj wzorek wybierając z menu Edycja -> Zdefiniuj wzorek… i zapisz.

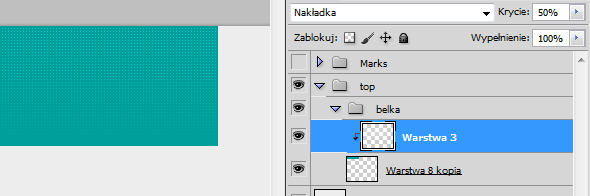
Wracamy do naszego projektu, tworzymy nową warstwę i wypełniamy ją naszym wzorkiem. Następnie tworzymy maskę odcinania prawy przycisk myszy na warstwie -> Utwórz warstwę odcinania. Ustaw tryb mieszania na nakładka, a krycie ustaw na 50%. To, co aktualnie widzisz nie wygląda atrakcyjnie, tak więc zmieniamy kolor naszego wzorku na biały (CTRL+I) i wybieramy z paska narzędzi Gumkę (E). Wybieramy dość duży rozmiar, rzędu 500 px oraz twardość 0%. Teraz według gustu przejedź kilka razy po dolnej granicy belki, aby uzyskać pożądany efekt.

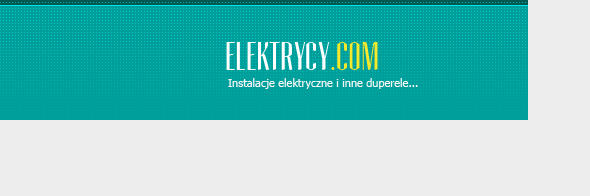
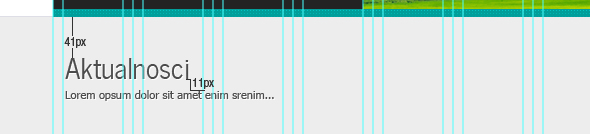
Tło pod logo jest już gotowe teraz wystarczy je umieścić, ja pójdę na łatwiznę i wstawię sam napis. Użyję czcionki Tomasso o wielkości 35 px, oraz zwykłej Tahomy o wielkości 11 px do sloganu. Pamiętaj, po co masz grid i linie pomocnicze, wstawiając napis wycentruj go w pionie oraz umieść przy drugiej od lewej strony linii pomocniczej, (jeśli ich nie widzisz Ctrl+H). Efekt zależy od czcionki, jakiej użyjesz, możesz porównać go z moim:

Ostatni dekoracyjny element, utwórz nową warstwę, weź ołówek i przybliż maksymalnie dokument. Narysuj czarną kropkę a nad nią 5px czarnych i rozciągnij ją na cały dokument przy pomoc narzędzia przekształcanie swobodne (CTRL+T). Utwórz warstwę odcinania (tak jak robiłeś to wcześniej) ustaw tryb mieszania na nakładkę i krycie na 70% i ustaw pasek na samej górze belki, efekt będzie następujący:

Slideshow
Tworzymy nową podgrupę w grupie TOP o nazwie np. slideshow. Tworzymy nową warstwę i ustalamy wymiary naszego slidera, czyli w moim przypadku 960px × 289 px. Wypełniamy pole o takich wymiarach i ustawiamy je pod górną belką.

Teraz wyszukujemy zdjęcie, które umieszczamy na nowej warstwie, nad warstwą z polem na slider. Ustawiamy warstwę odcinania (zdjęcie nie musi obejmować całości czarnego pola, wystarczy, że obejmie prawą, większą jego część). Zdjęcie użyte w projekcie pochodzi z serwisu Depositphotos.

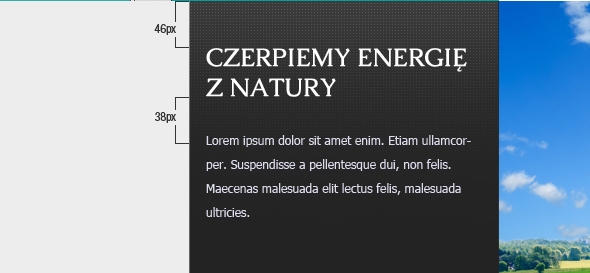
Następnie tworzymy na nowej warstwie tło pod opis, będzie to obszar obejmujący część czarnego pola, które leży pod belką górną. Ustalamy kolor: #232323, a następnie powtarzamy już znany dla Ciebie krok z dodaniem wzorku. Tak, więc utwórz nową warstwę odcinania na tej, którą przed chwilą stworzyłeś, wypełnij ją wzorkiem, ustaw kolor na biały, wymarz gumką dolną część i masz tło. Następnie dodajemy opis. W moim przypadku tytuł ma wielkość 25 px, a opis 12 px.

Menu
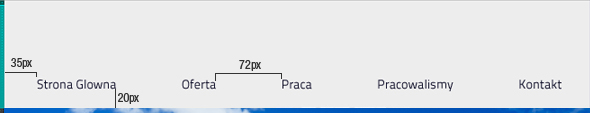
Miejscem dla menu jest obszar po prawej stronie od logo. Tak więc robimy nową grupę i nową warstwę tekstową. Będzie to bardzo proste menu, robimy odnośniki w formie zwykłego tekstu o wielkości 14 px.

Wykończenie
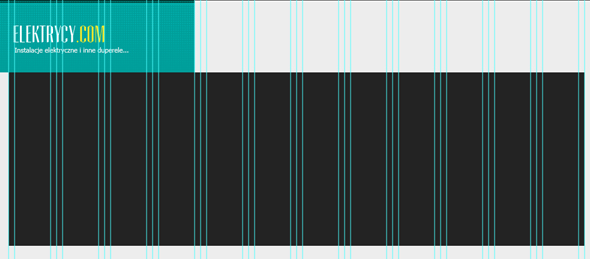
Jesteśmy już na końcu etapu tworzenia górnej części strony, pozostało to nam jedynie trochę upiększyć. Zajmijmy się linią pod sliderem. Jest ona identyczna jak część belki, na której znajduję się logo. Nie powinieneś więc mieć problemów z jej stworzeniem. Ma ona szerokość od lewej strony gridu do końca dokumentu (z prawej strony), oraz wysokość 8 px.

Teraz poprowadźmy linie od lewej dolnej krawędzi slideru do końca dokumentu (z prawej strony), o wysokości 1 px i kolorze: #dedee6.
Kolejne dwie linie o tym samym kolorze i wielkości rysujemy z prawego górnego rogu slideru. Pierwsza w górę a druga w prawo.
I na koniec utwórz warstwę pod wszystkimi warstwami z grupy TOP, zaznacz obszar od góry dokumentu do końca slidera i wypełnij je białym tłem (#ffffff).
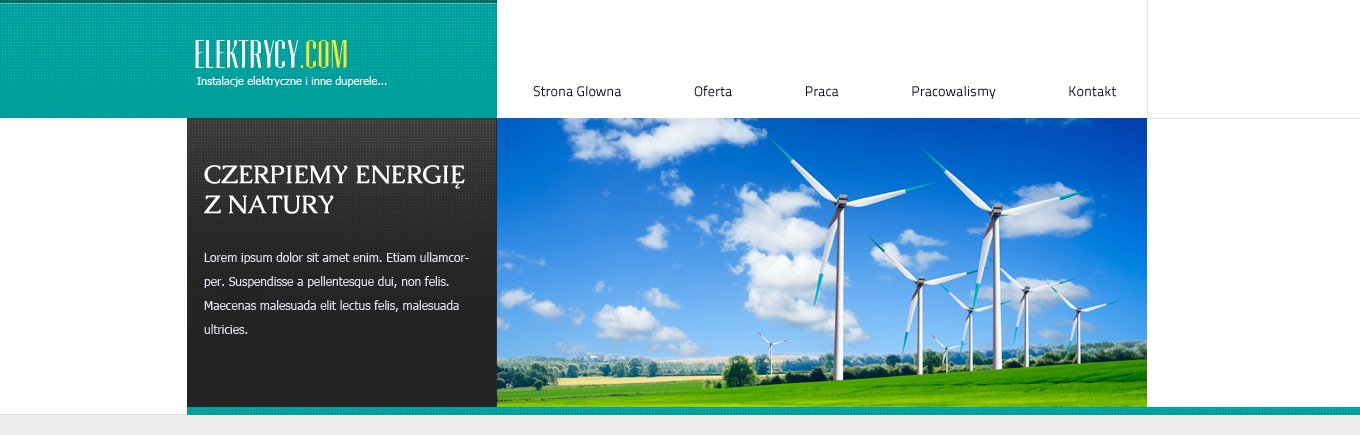
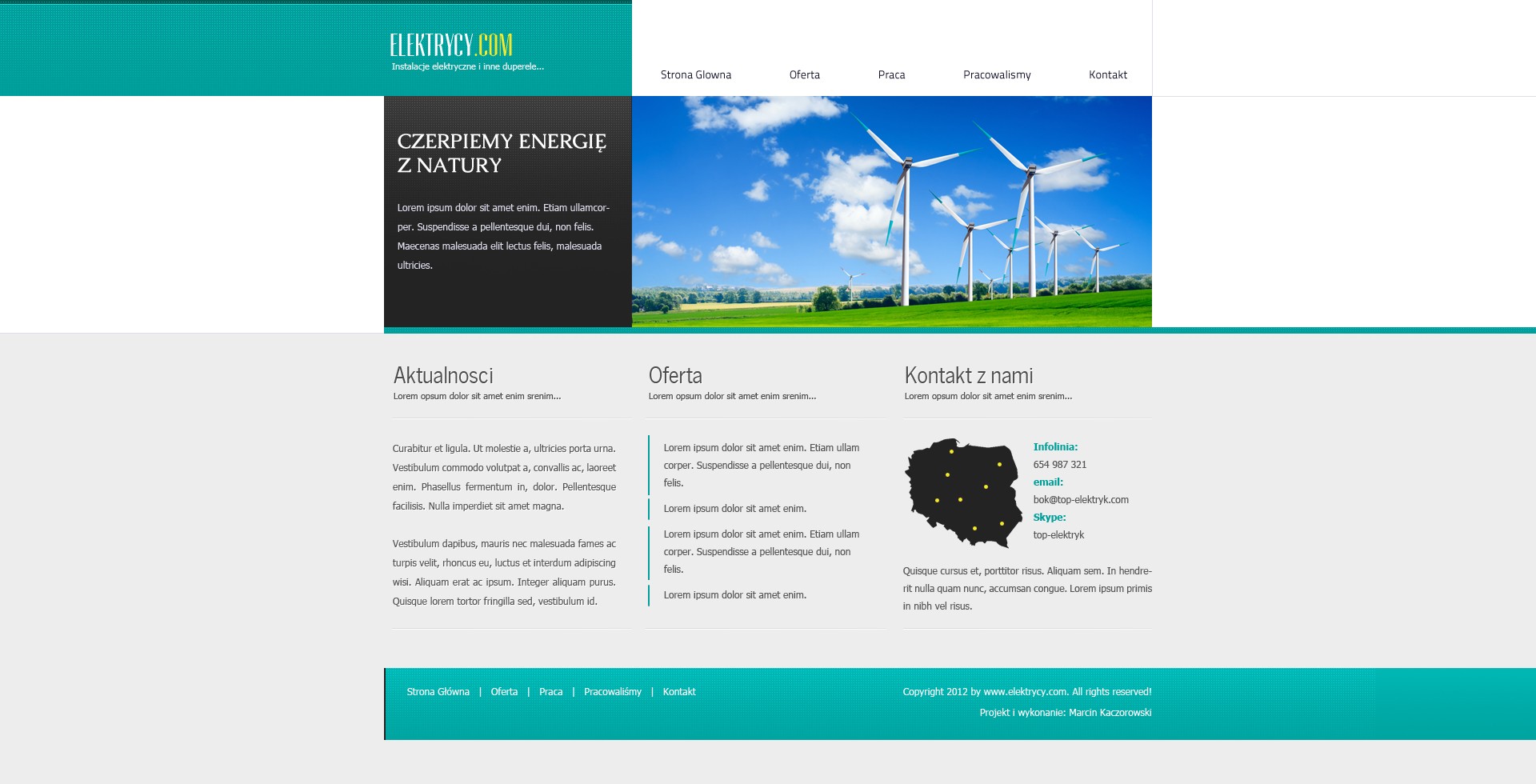
Oto, co do tej pory powinieneś uzyskać:
Aktualności
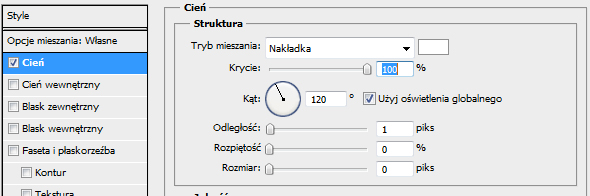
Ta część będzie najmniej skomplikowana. Tworzymy nową grupę na główną treść strony, content a w niej grupę aktualności. Pole na aktualności będzie obejmowało 4 kolumny od lewej strony. Na początku tworzymy nagłówek. Tekst będzie miał rozmiar 28 px i kolor #3b3b3b. A opis 11 px i ten sam kolor. Do tych dwóch warstw tekstowych musimy dodać cień, klikamy Prawym przyciskiem myszy na warstwie -> Opcje mieszania, w zakładce Cień ustawiamy tryb mieszania: nakładka, kolor: #ffffff, odległość:, 1 px, rozpiętość: 0 px, rozmiar: 0 px.


Tworzymy separator, czyli dwie linie o wysokości 1 px każda. Czarna na górze biała na dole i ustawiamy tryb mieszania na nakładka.
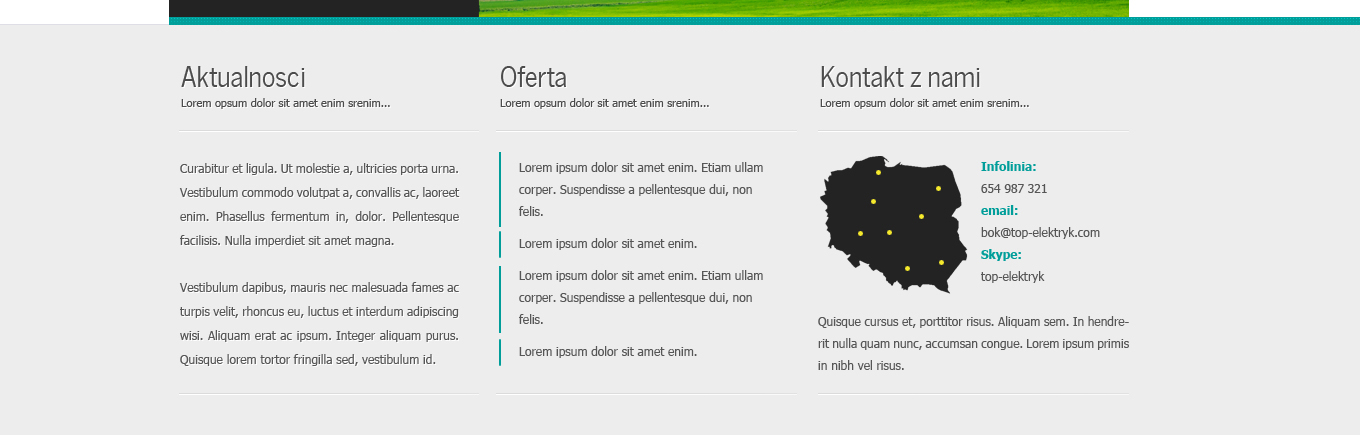
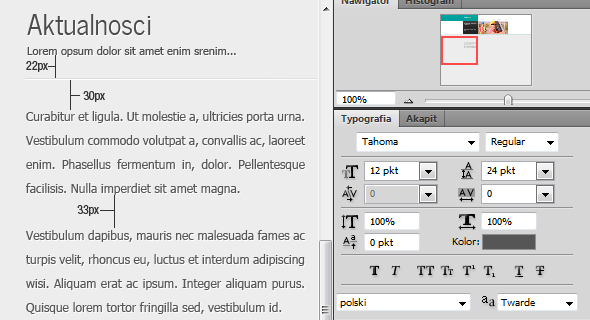
Teraz wstawiamy dwa bloki tekstu o wielkości 12 px, kolorze #565656, i interlinii 24 pkt i ustawiamy cień taki sam jak w napisie „aktualności”. Powinno to wyglądać mniej więcej tak:

I kopiujemy wcześniej utworzony separator pod cały blok aktualności.
Oferta
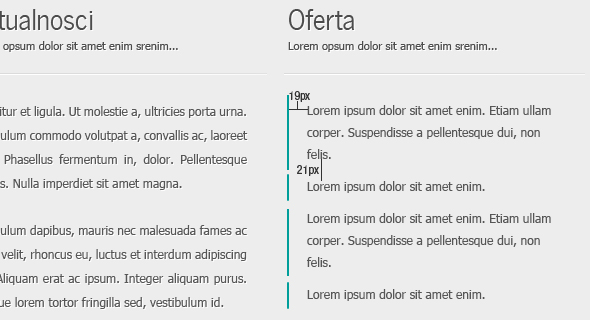
Pole z ofertą jest bardzo podobne do wcześniejszego, tak więc tworzymy nagłówek. A oferta będzie wyliczona w formie punktów, tak, więc przygotowujemy w takiej kompozycji tekst i wprowadzamy go. Odległość pomiędzy każdą z ofert jest równa 21 px. Obok każdego punktu tworzymy pionową linie o szerokości, 2 px i wysokości o około 16 px większej niż wysokość tekstu.

Kontakt
Już zauważyłeś pewnie, że nie jest to skomplikowane, tak, więc utwórz szablon tak jak w poprzednich przypadkach. Jeżeli już masz, to jedziemy dalej… Ja wstawiłem tutaj mapę Polski, na której zaznaczyłem kropkami siedziby firmy, ale może to być zupełnie coś innego, chodzi o to, żeby zmniejszyć ilość tekstu poprzez wstawienie grafiki informacyjnej. Dodam, że ta grafika powinna mieć szerokość okokło 150 px. Obok wypisujemy dane kontaktowe, wielkością oczywiście 12 px. Pod spodem dodajemy, krótki tekst, aby wypełnić wolną przestrzeń.
Kolejna część strony, myślę, że najprostsza dla Ciebie do stworzenia zakończona. A oto efekt, jaki powinieneś uzyskać w tym punkcie.
Stopka
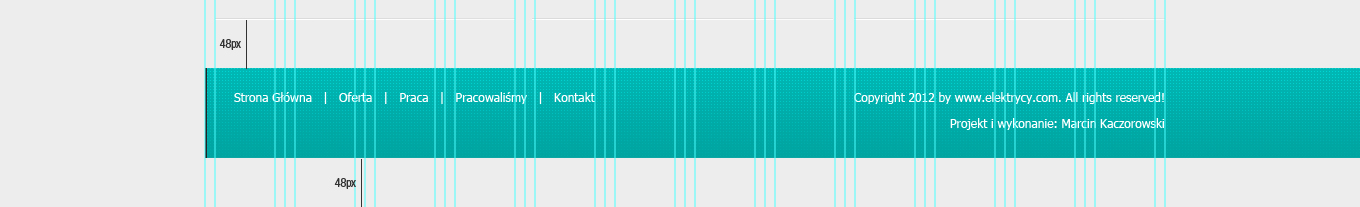
Wreszcie doszliśmy do stopki, jest to element bardzo szybki do zrobienia. Będzie wyglądać prawie tak samo jak belka górna. Tworzymy oczywiście nową grupę i pole obejmujące początek gridu z lewej strony do końca dokumentu z prawej strony o wysokości 90 px i kolorze #0ba7a4. Ustawiamy je w odległości 48 px od contentu. Tak jak robiliśmy to wcześniej nałóż wzorek i wymarz gumką dolną jego część na stopce. Ozdobnie dodamy jeszcze pasek o szerokości 2 px i kolorze #232323 na krańcu utworzonego pola. Z lewej strony pola tworzymy menu dolne (wielkość czcionki 12 px, kolor: #ffffff) a z prawej wklejamy standardowo notkę prawną i informację o autorze. Na koniec kadrujemy cały dokument zostawiając około 50 px wolnego miejsca pod stopką. Całość powinna wyglądać tak:
Efekt końcowy:
To już jest koniec, mam nadzieję, że nauczyłem Cię czegoś nowego i miło Ci się czytało ten artykuł, jeśli masz jakieś pytania chętnie na nie odpowiem.