Niektórzy z Was mogą znać już ten artykuł, ponieważ został on opublikowany w piątym numerze Kreatywnego Bazaru. Postanowiliśmy go jednak dodać także u nas, aby nikt nie przegapił tej wiedzy.
Postaram się pokazać Wam w nim jak można wykorzystać oferowane przez środowisko nowości, w taki sposób, aby jak najbardziej ułatwić sobie pracę.
Przygotowanie środowiska pracy
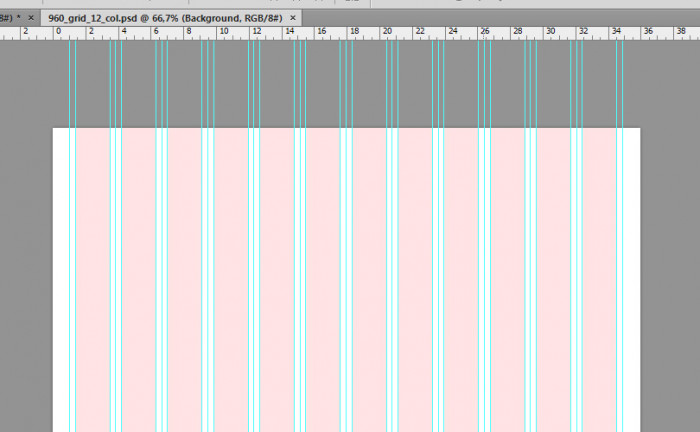
Pierwszą rzeczą, jaką robię podczas rozpoczynania pracy nad projektem, jest pobranie ze strony 960.gs szablonu zawierającego grid. Plik, którego użyję do tworzenia strony nazywa się 960_grid_12_col.psd.
Pobrany plik należy otworzyć w programie Photoshop.

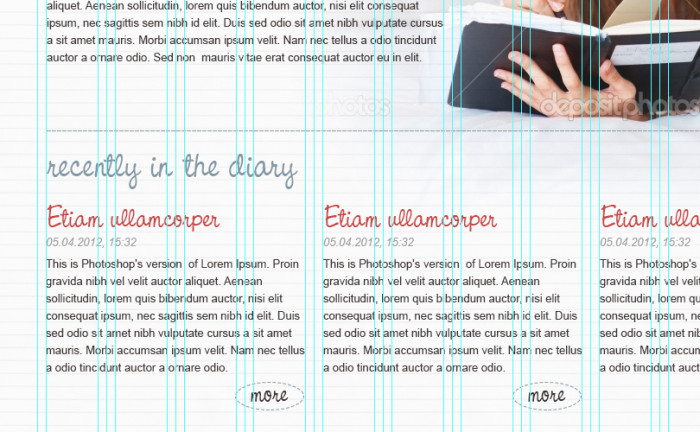
Czerwone pasy zamieszczone na projekcie pokazują miejsca, gdzie znaleźć może się treść strony. Obszary pozostawione na biało, to marginesy. Każdy z czerwonych obszarów można łączyć z jemu przylegającymi, tworząc w ten sposób bloki dla tekstu, grafik oraz wszelkiego rodzaju treści, które chcemy zamieścić na stronie.
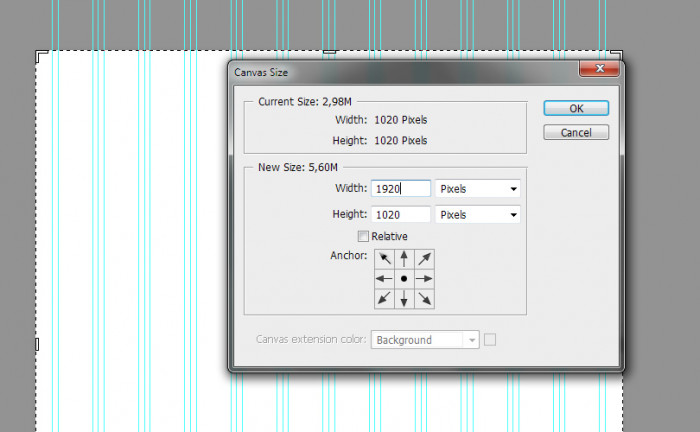
Osobiście nie używam warstwy z czerwonymi pasami, więc usuwam ją z projektu. Do sprawnego używania grida w zupełności wystarczą linie pomocnicze, które można dowolnie włączać i wyłączać za pomocą skrótu klawiszowego ctrl + ;. Oprócz tego, dla zwiększenia komfortu pracy, powiększam obszar roboczy do wielkości 1920 px szerokości.

Stworzenie tła dla projektu
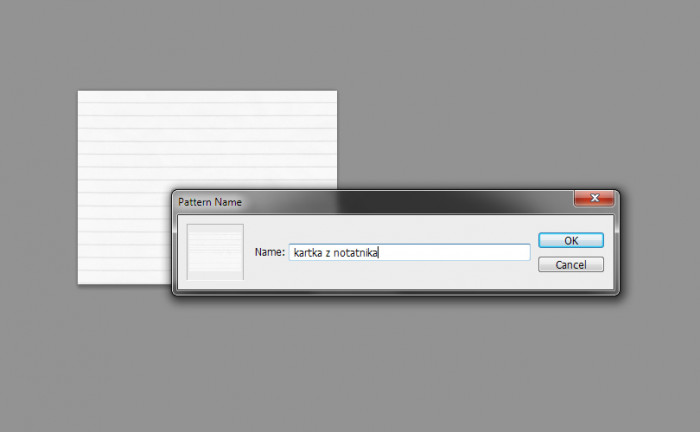
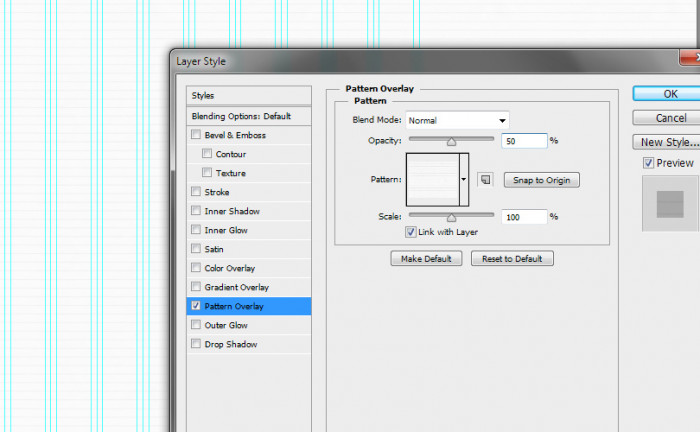
Podczas tworzenia stron internetowych często korzystam z zasobów serwisu Subtlepatterns w celu dobrania ciekawej, ale i delikatnej tekstury. W tym projekcie wykorzystałam grafikę wykonana przez Are Sundnes, której wygląd naśladować ma kartkę z notatnika. Teksturę tą należy pobrać, a następnie ustawić jako wzorek w Photoshopie i użyć jako tło dla strony.

Chcąc, aby tekstura byłą jeszcze delikatniejsza, w opcjach krycia ustalam jej 50% przezroczystość. Tło warstwy powinno być białe.

Kolejnym etapem pracy, jest nałożenie zdjęcia „autorki” pamiętnika jako element projektu. Zdjęcie, którego użyłam pochodzi z serwisu Depositphotos. Na razie użyłam zdjęcia ze znakiem wodnym, jednak w późniejszym etapie zamienię je na zdjęcie bez znaku. Dowiecie się wtedy dlaczego tak zrobiłam.
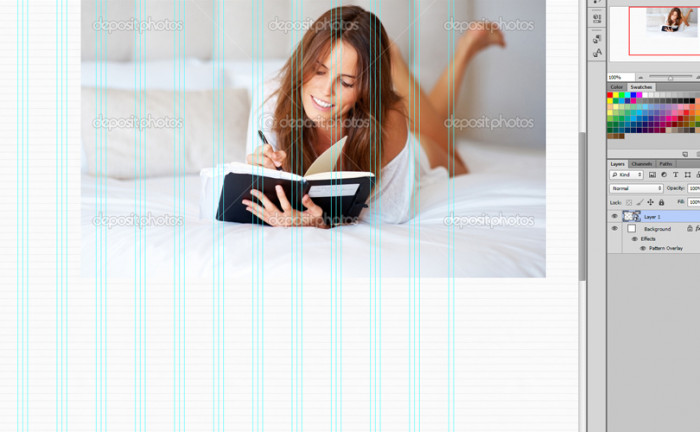
Pobrane zdjęcie wklejam na projekt i umieszczam w prawym górnym roku na granicy grida. Następnie, klikając prawym przyciskiem na warstwę ze zdjęciem wybieram Convert to smart object/Konwertuj na obiekt inteligentny.

Kolejnym krokiem stworzenia projektu będzie połączenie zdjęcia z tłem. Ważne jest, aby nie dokonywać żadnych przekształceń na samym zdjęciu (uniemożliwiłoby to jego późniejszą zamianę). Polecam więc metodę tworzenia maski warstwy i operowania na niej. Zaznaczamy więc warstwę – obiekt inteligentny ze zdjęciem i wybieramy z menu Layer → Layer Mask → Reveal All / Warstwa → Maska warstwy → Odkryj wszystko.Dzięki temu do warstwy ze zdjęciem zostanie dołączona maska. Malowanie na niej pędzlem w kolorach ze skali szarości pozwala na zmienianie stopnia przezroczystości.
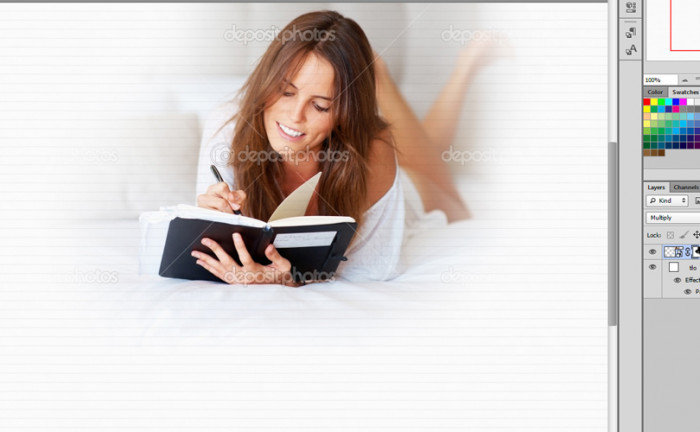
Wybieram dość duży (o średnicy 250), miękki pędzel w kolorze czarnym i „wymazuję” te elementy zdjęcia, które nie są potrzebne.

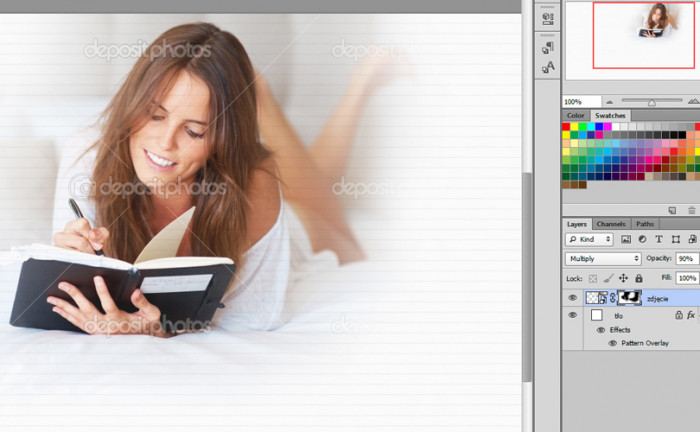
Następnie dla warstwy ustalam krycie na 90%, a w opcjach wybieram Multiply/Mnożenie.

Ostatecznie do tła dodam jeszcze zdjęcia plam pozostawionych przez kubek z kawą. Zrobię to jednak na koniec pracy, aby lepiej dopasować to do tekstu.
Podczas tworzenia tego projektu wykorzystamy 2 rodzaje fontów. Pierwszym z nich jest CAC Pinafore, drugim – znany wszystkim – Arial.
Menu strony
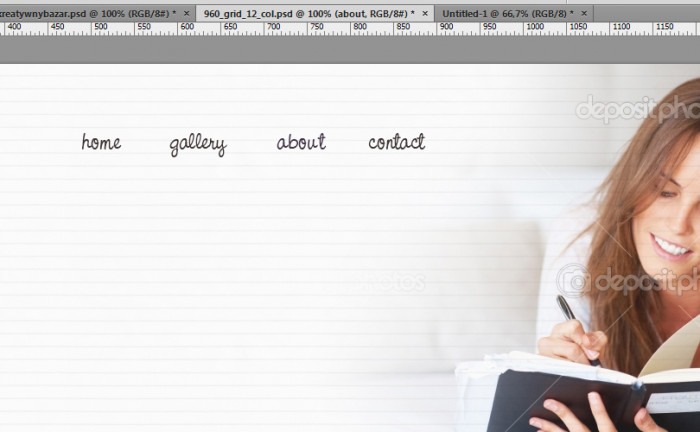
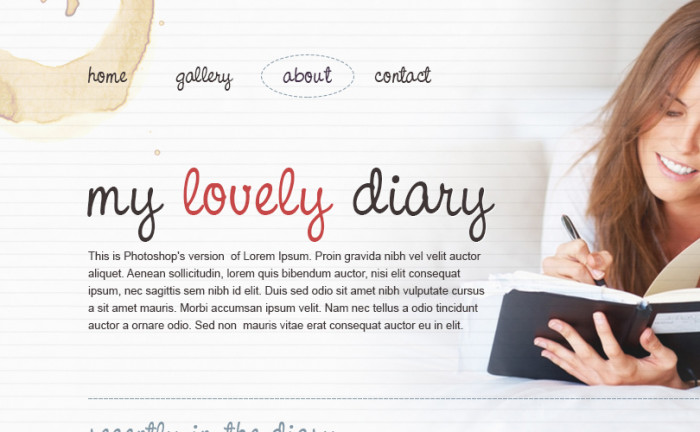
W menu wykorzystam pierwszy z nich – CAC Pinafore. Tworze więc pozycje i umieszczam je w jednej linii. Kolor fontu jaki użyłam, to #45334a, rozmiar: 32 px.

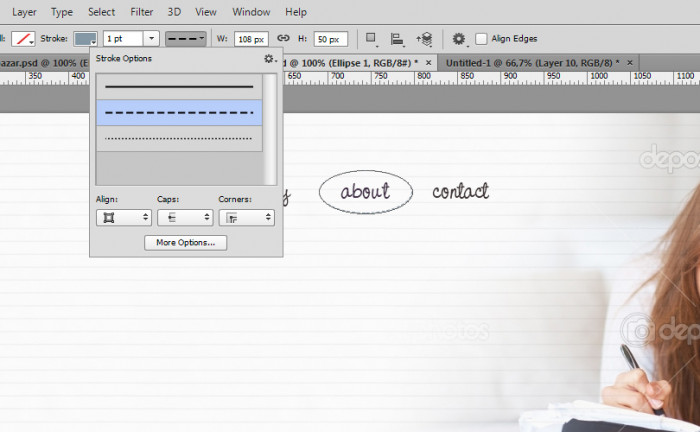
Jako efekt „hover” dla pozycji w menu postanowiłam zastosować kreskowany obrys. Jest to pierwsza z nowych opcji CS6, jakiej użyję w tym artykule i jednocześnie – moja ulubiona.
Wybieram narzędzie Elipse/Elipsa i tworzę kształt wokoło obiektu menu, który mnie interesuje. Następnie ustalam jego opcje: Fill/Wypełnienie na 0% oraz obrys. Ustalanie obrysu kreskowanego w Phtoshopie CS6 przypomina to, znane min. z Illustratora. Należy po prostu ustalić długość kreski i przerwy, a następnie wybrać jej kolor.

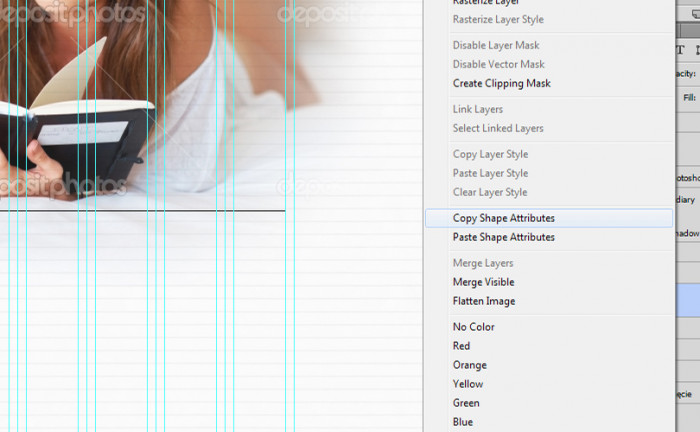
Jest to bardzo ciekawa opcja, której brakowało w poprzednich wersjach. Teraz można w łatwy sposób stworzyć przerywaną linie, nie zaprzęgając w to kolejnego programu. Idea ta jest świetna, jednak moim zdaniem sposób zaprogramowania jej – dość nieprzemyślany. Zamiast jednego okna z ustawieniami warstwy – mamy teraz dwa. Jedno, nazwane Shape Attributes, drugie, znane z poprzednich wersji – Layer style/Style warstwy. Nakładając więc obrys w dwóch miejscach – nałoży się on dwa razy przy czym efekt z Shape Attributes znajdzie się „wyżej”. Co prawda daje nam to dodatkowe pola do manewru, jednak równocześnie powoduje bałagan, nie jest to więc chyba najlepsze z możliwych wyjść.
Wracając do projektowania…
Informacje o stronie
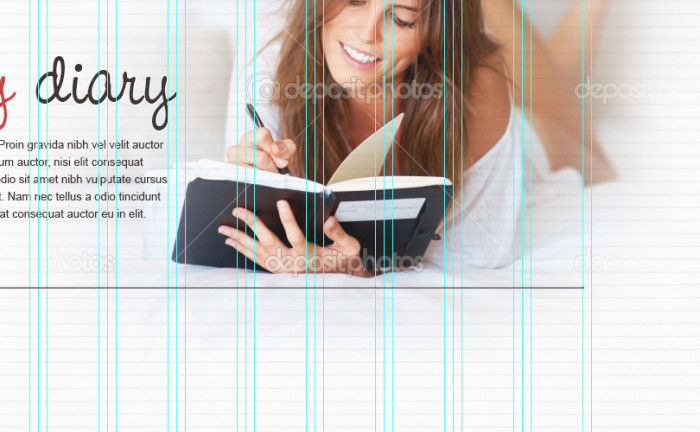
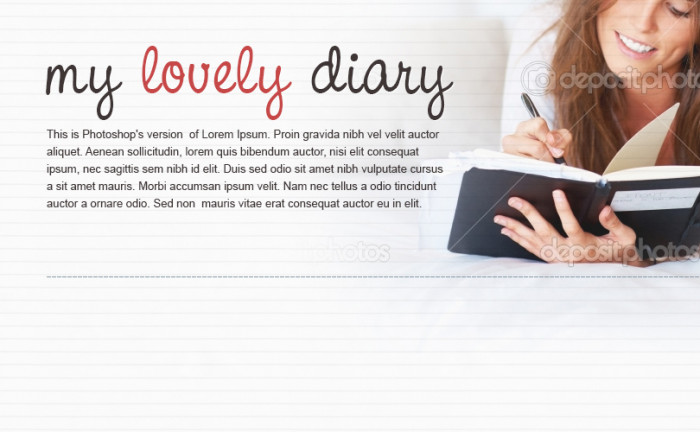
W kolejnym etapie zajmę się stworzeniem nagłówka strony, zawierającego jego tytuł, oraz informację o nim. Tworzę dwie tekstowe warstwy. Pierwsza z nich to tytuł strony, zapisany fontem CAC Pinafore o wielkości 100 px w dwóch kolorach – czarnym (#403737) i czerwonym (#c84949). Poniżej niego tworzę blok tekstu i korzystając z opcji Type →Paste Lorem Ipsum, wypełniam blok tekstem.
Jest to kolejna nowa i dość ciekawa możliwość programu. Od teraz nie musimy korzystać z generatorów tekstu w Internecie. Mamy go bowiem od razu w programie.
Wiele osób powie pewnie, że się czepiam, jednak dla mnie, to znowu za mało. Możliwość prostego wklejenia tekstu w projekt wygląda dość nieciekawie jak na to, czego spodziewamy się od programistów Adobe. Brakuje mi tutaj możliwości użycia własnego tekstu (szczególnie dla użytkowników korzystających z innego języka niż angielski, gdzie obecność i wygląd znaków diakrytycznych ma spore znaczenie), rozpoczynania tekstu od losowego miejsca i przede wszystkim – dostosowywania długości wklejanego tekstu do wielkości bloku stworzonego przez użytkownika.
Opcji tych nie znalazłam – jeśli są – będę bardzo wdzięczna, jeśli ktoś mnie oświeci ;).
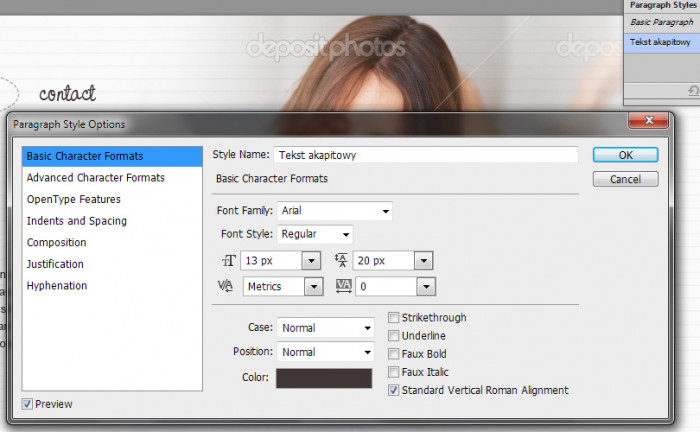
Ustalam tekst w bloku jako Arial, 13 px, kolor #40373, interlinia 20 px.

Tak ostylowany tekst zapisuję jako styl za pomocą opcji Paragraph Styles. Tworzę w nim nowy styl i klikam na ikonę haczyka. Dzięki temu, aktualne parametry przypisane do tego akapitu zostaną zapisane. Wykorzystamy je później podczas tworzenia treści strony. Styl akapitu można dowolnie edytować klikając dwukrotnie na jego nazwę.
Jest to kolejna nowość oferowana w CS6. Bardzo dobra alternatywa, szczególnie dla większych projektów, gdzie kopiowanie stylu dla tekstu jest dość uciążliwe.

Content strony
Nagłówek strony od jej treści oddzielę przerywaną linią. Wybieram więc z kształtów linię o szerokości 1px i prowadzę przez cały projekt.

W celu usprawnienia pracy nie będę nakładała efektu przerywanej linii drugi raz. Kopiuję go z elipsy w menu. Klikam na warstwę z tym kształtem i wybieram Copy Shape Atrubites, a następnie wklejam je dla warstwy z linią.


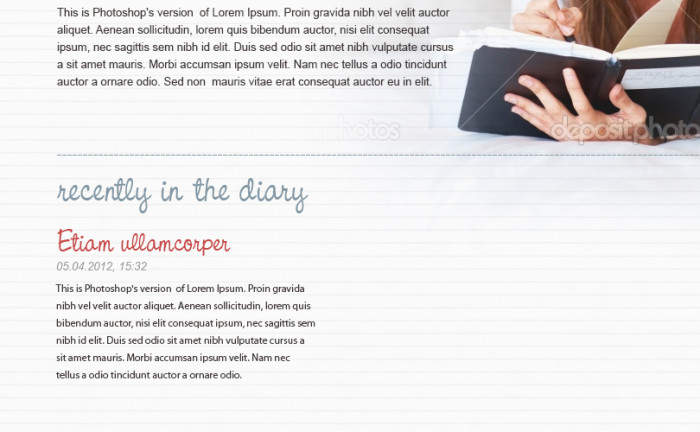
W kolejnym etapie tworzę nagłówek, oraz zajawki postów. Nagłówek ma kolor #8599a6 i font wielkości 48 px. Korzystając z wcześniej poznanej możliwości, warto stworzyć sobie styl dla tekstu w nagłówku, ponieważ wykorzystamy go jeszcze później.
Zajawka postu składać się będzie z jego nazwy, daty oraz treści. Tytuł oraz datę tworzymy analogicznie do poprzednich kroków (Tytuł: font CAC Pinafore, kolor #c84949, rozmiar 36 px; data: font Arial, kolor #9e9e9e, rozmiar 13px, kursywa).
Projektując tekst w akapicie warto skorzystać z wcześniej zapisanych stylów warstwy. Klikamy więc na warstwę, wybieramy z listy zapisany tekst akapitowy i klikamy na ikonę strzałki.

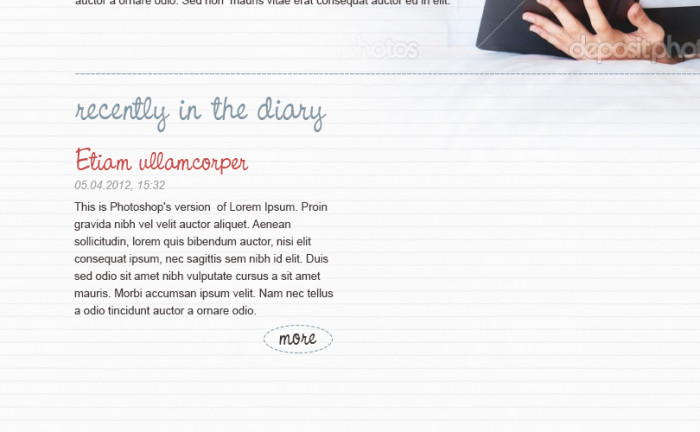
Następnie tworzymy przycisk więcej. Wykonanie go jest bardzo podobne do tworzenia pozycji w menu, więc wierzę, że świetnie sobie z tym poradzicie.

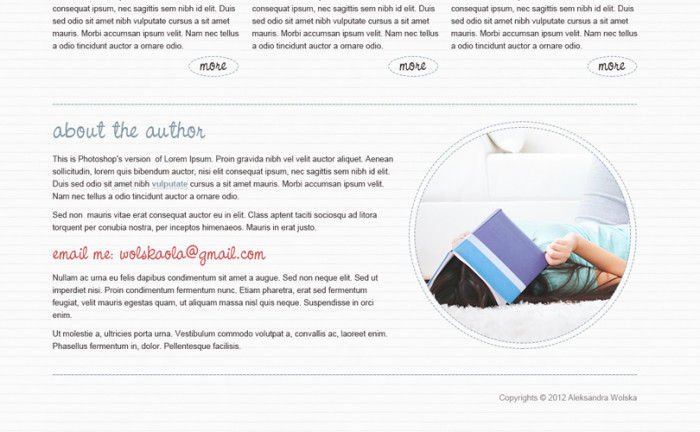
Podczas tworzenia pozostałych postów można wykorzystać poznaną przed chwilą technikę kopiowania stylów warstw, jednak w tym wypadku znacznie szybciej będzie skopiować całe bloki.

Następnie, zgodnie z Waszymi potrzebami stwórzcie drugi blok. Mój nazwałam „O autorze” i zamieściłam w nim przykładowe treści.

Wykończenie
Na koniec dodaję do projektu plamy, alby urozmaicić jego wygląd. Ustawiłam ich krycie na mnożenie, a przezroczystość na 30%.
Bardzo często podczas projektowania stron, graficy korzystają ze zdjęć ze znakami wodnymi, które kupowane są dopiero wtedy, gdy klient ostatecznie go zaakceptuje. Prawdopodobnie to nic odkrywczego, jednak podzielę się z Wami moim sposobem zamieniania takich zdjęć.
Na samym początku tworzenia projektu, gdy umieszczałam na nim zdjęcie ze znakiem wodnym, zamieniłam je na obiekt inteligentny. Żaden z efektów nałożonych na zdjęcie nie zmienił go, więc teraz wystarczy, że kliknę dwukrotnie na ten obiekt i w nowo otwartym oknie wkleję zamiast zdjęcia ze znakiem wodnym, zdjęcie bez niego. Wystarczy je teraz zapisać, a w projekcie znajdzie się idealnie wpasowane zdjęcie. Dzięki stosowaniu tej metody zamienianie zdjęć po zakończeniu projektu jest dużo wygodniejsze i przede wszystkim, szybsze.

Dodatkowe ułatwienia od CS6
Pomimo tego, że CS6 nie wnosi zbyt wiele do procesu projektowania stron internetowych, pozwala na usprawnienie końcowego dopracowywania go, przede wszystkim za sprawą możliwości masowej edycji, oraz filtrowania warstw.
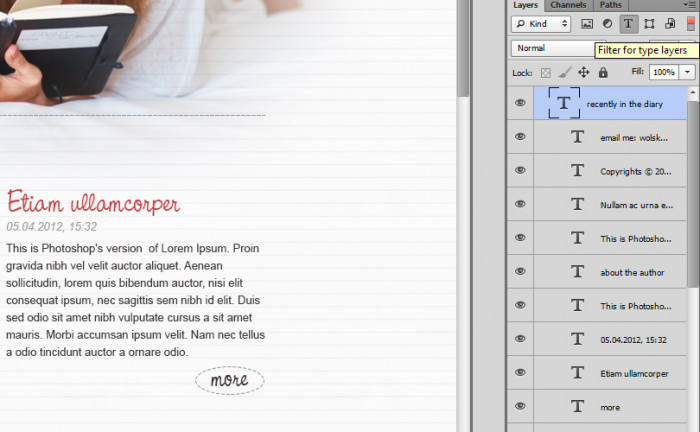
Chcę, aby wszystkie z warstw tekstowych miały efekt białego cienia. Na liście warstw wybieram więc symbol tekstu. Program przefiltrował wszystkie dostępne warstwy i wyświetlił tylko te tekstowe.

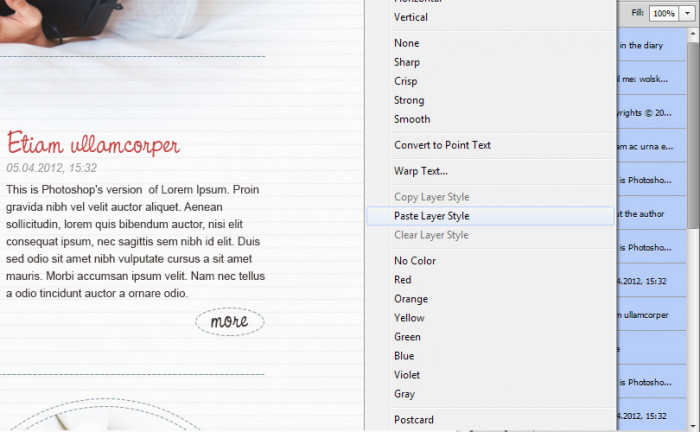
Mogę teraz z łatwością je zaznaczyć i wszystkim wkleić efekt cienia.

Na koniec pozostało jeszcze jedynie wykadrowanie projektu. Wybieram więc opcję kadrowania (która także trochę się zmieniła) i przycinam obszar do odpowiadających mi wymiarów.
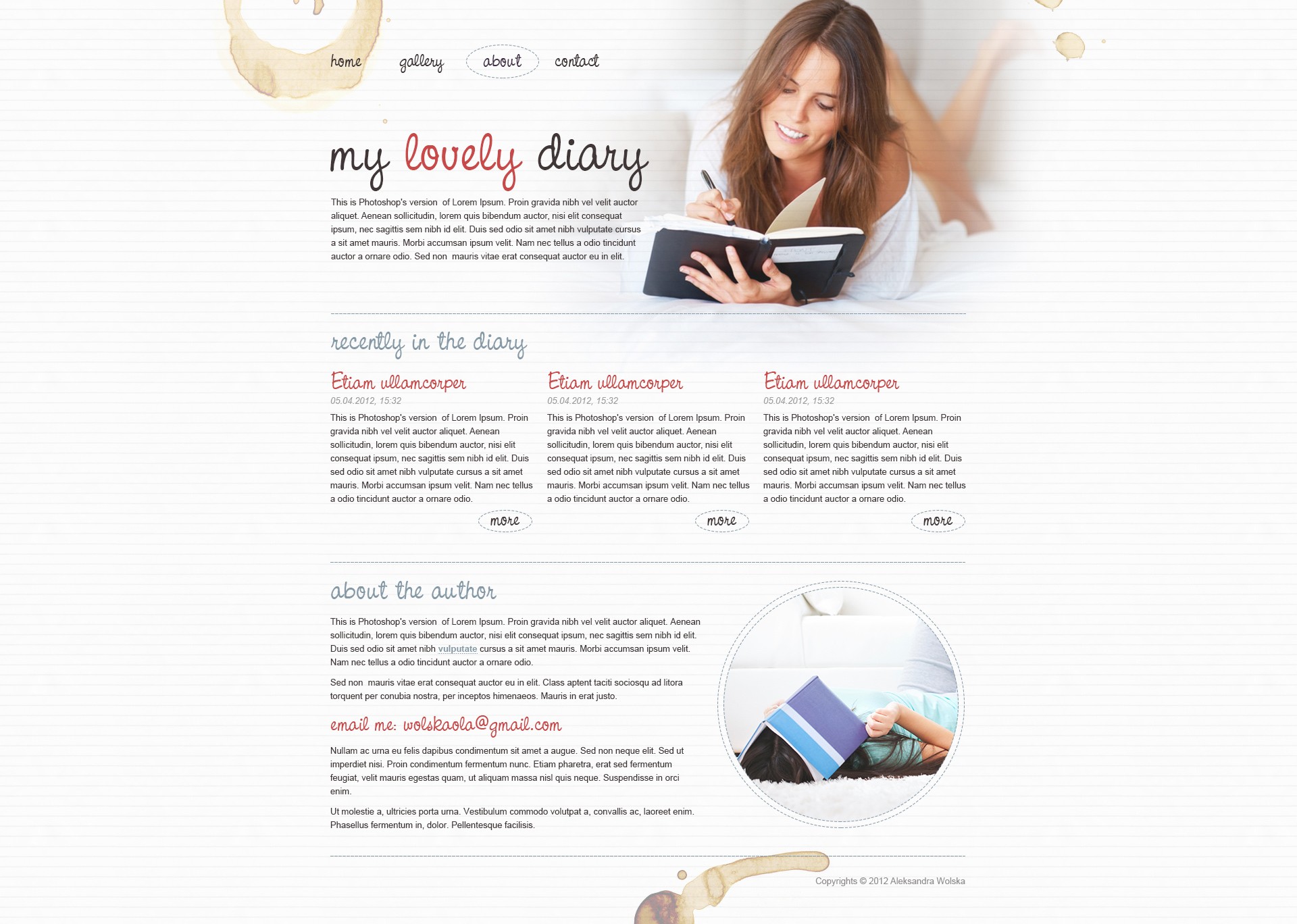
Efekt końcowy
W komentarzach przy poprzednim artykule prosiliśmy, abyśmy tłumaczyli polecenia z Photoshopa na angielski oraz polski. Starałam się to zrobić w miarę moich możliwości. Tłumaczeń brakuje jedynie w funkcjach, które są nowe w CS6, a tej wersji w języku polskim nie posiadam.
Mam nadzieję, że artykuł przyda się chociaż części z Was i wynieśliście z jego lektury jakąś wiedzę.
Oprócz tutoriala, dołączam także plik źródłowy. Udostępniam go tylko do celów edukacyjnych, więc proszę, nie wykorzystujcie go do innych celów.