Cześć wszystkim czytelnikom Grafmaga! Chciałbym się na początku przedstawić oraz podziękować Oli za możliwość napisania dla Was artykułu. Mam na imię Dariusz Furman, w Internecie możecie mnie napotkać jako Cometa93. Osobiście nie mam zamiaru nigdy nazywać się „profesjonalnym” grafikiem, ze względu na to, że na każdym etapie można nauczyć się czegoś nowego. W moim artykule chciałem przybliżyć wam mój proces tworzenia logo.
Słów kilka o znaku graficznym
Chciałbym, aby choć część osób po przeczytaniu mojego tekstu wiedziało czym to jest tak na prawdę logo. Przede wszystkim, nie jest to tylko sygnet oraz tekst do niego. Aby znak graficzny był poprawnie skonstruowany od samego początku trzeba go „projektować”. Składają się na niego bowiem takie rzeczy jak odpowiednie proporcje, schludność, użyteczność, kolorystyka, odpowiednia typografia. Często w logotypach możemy się spotkać z czcionką zaprojektowaną tylko i wyłącznie na potrzeby. Jest tak na przykład w logo Coca-Cola czy Pepsi. Zanim zacznie się więc wykonywać projekt trzeba być solidnie przygotowanym. Jeśli już jesteście świadomi poprzeczki jaką sobie stawiacie, przejdźmy dalej.
Przygotowanie
Moim osobistym zdaniem jest to najważniejsza część tworzenia logo. Pierwszą rzeczą jaką powinniśmy zrobić na tym etapie, jest rozpoznanie produktu czy specjalności naszego zleceniodawcy. Zaprezentowanym przeze mnie przykładem jest logo, które przygotowałem na konkurs organizowany przez markę ubrań Sunwear. Zabrałem się do tego w następujący sposób.
Przewertowałem kilka stron, witryny marki. Na wstępie stwierdziłem że stare logo nie jest odpowiednie, dlatego od razu wiedziałem, że będę tworzył od podstaw. To, co można zauważyć to że nazwa marki jest grą słów Sun i Wear co można przetłumaczyć jako „słoneczny ubiór” . Mając taką grę słów w głowie, zaczynały się powoli rodzić pomysły. Następnym krokiem jest znalezienie inspiracji w Internecie. Szukałem głównie pośród innych marek ubioru.
Podsumowaniem wszystkich poszukiwań jest wzięcie do ręki ołówka oraz szkicownika i rysowanie wszelkich skojarzeń, które po wcześniejszych „research’ach” nasuwają nam się do głowy. Po takim przygotowaniu jesteśmy gotowi, aby przystąpić do pierwszych szkiców właściwego znaku graficznego.
Szkice
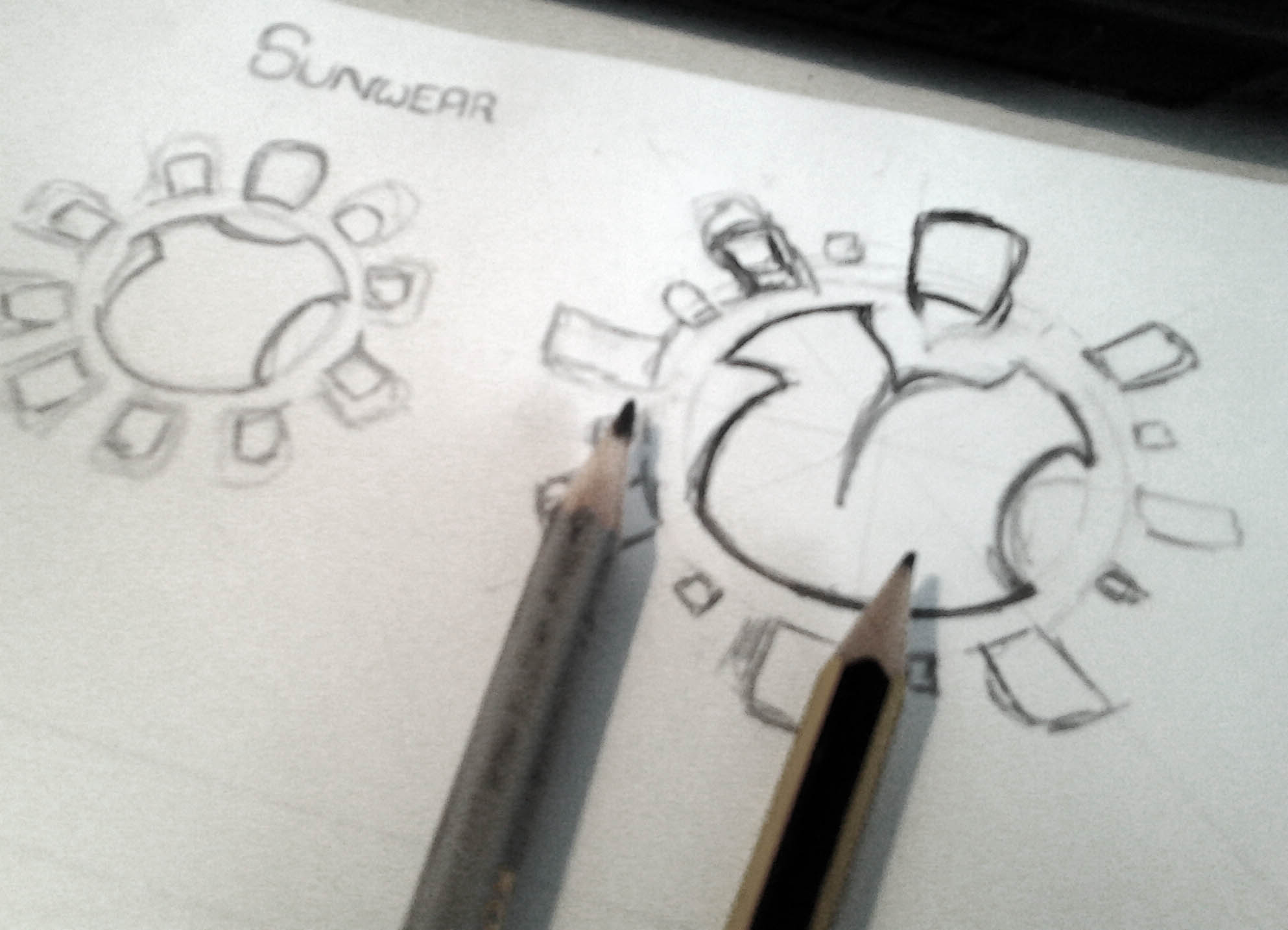
Ciężko jest przystąpić do tworzenia logo bezpośrednio w programach graficznych, choć znam osoby, które tak do tego podchodzą. Osobiście polecam Wam wszystkim ołówek i szkicownik. Nawet jeśli nie umiemy rysować, potrzebujemy znaleźć tylko pomysł, który możemy następnie przerzucić na ekran. Zobaczcie jak to u mnie wygląda. Nie przejmujcie się jakością zdjęcia nie jestem jednym z dumnych posiadaczy lustrzanki.

Pierwsze prace na programie
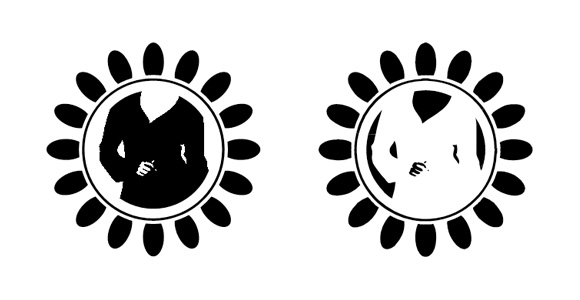
Gdy macie już przeniesione szkice do programu, zmniejszcie krycie i starajcie się wykonywać wszystko według planu. Ja, ze swojego założenia projektowałem logo, które jest wpisane w okrąg dlatego byłem zmuszony do pracy na figurach geometrycznych. Osobiście zawsze pracuje najpierw czernią, w ten sposób moje myśli skupiają się jedynie na sygnecie, dzięki czemu efekt końcowy jest ciekawszy. Oprócz tego projektuję logo osobno, a do niego staram się dopasować lub zaprojektować typografię. Wyjątkami są loga, które typografie zawierają w sygnecie.
Jest to moim zdaniem dużo łatwiejsze niż projektowanie naraz typografi, sygnetu oraz dobieranie do nich w tym samym momencie kolorystyki.
Wybór wariacji
Kiedy mam stworzonych kilka propozycji (w tym przypadku dwie) i wiem, która podoba mi się bardziej, zawsze staram się zasięgnąć drugiej opinii. Robię to, ponieważ ludzkie oko przyzwyczaja się do obrazu. To, co moim zdaniem jest oczywiste, dla innych osób może być trudne do zinterpretowania.

Na tym etapie robię również krótki odpoczynek od pracy lub pracuje nad innym projektem, aby powrócić ze świeżym spojrzeniem.
Dobór typografii
Po powrocie do pracy już wiem która propozycja mi lepiej pasuje. Teraz jest czas, aby zastanowić się nad typografią. Pamiętajcie nie śpieszcie się z tym. Źle dobrana typografia może całkiem zepsuć projekt. Gdy dokonaliście wyboru, ponówcie poszukiwania. Warto także skonsultować się z kolegami po fachu. Nie dość, że macie wgląd na opinie innych to jeszcze wiele możecie się wzajemnie nauczyć.
Kolejny krok w stronę słońca

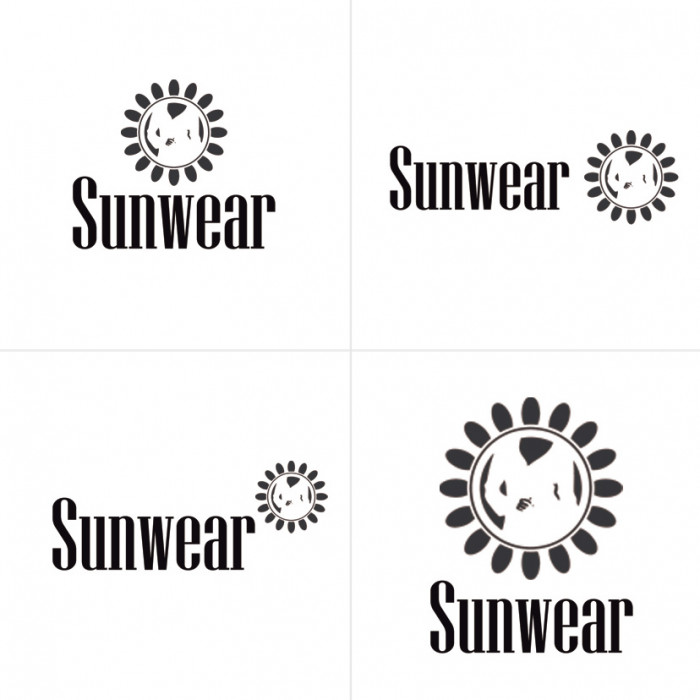
Za nami już dwa z trzech najważniejszych kroków, mamy sygnet i mamy typografie zostaje nam jeszcze kolorystyka, lecz zanim do niej dojdziemy musimy wiedzieć jak chcemy ustawić nasz sygnet względem typografii zobaczcie ile może być wariacji.
Uwierzcie może być tego dużo więcej. Ale to nie wszystko w tym temacie pamiętacie jeszcze co pisałem na temat znaku graficznego i z czego on się składa ? Było tam słowo „proporcje”, tak właśnie na tym etapie musimy jeszcze zaprojektować odpowiednie zależności pomiędzy wymiarami sygnetu i typografii oraz całosci logo. I to jest właśnie moment w którym wielu grafików (w tym „profesjonalnych”) łapie się za głowę, gdy projektują logo wraz z typografią.W moim logotypie proporcje ustalałem przez promień okręgu opisanego na sygnecie.I całość ( logo wraz z typo) ustanowiłem na proporcje 5:2 . Prezentuje się to tak:
Kolorystyka
Tak jak wspomniałem kolorystyka jest 3 najważniejszym elementem w logo. Przystępuje do tego dopiero gdy logo w jednym kolorze (czarnym) prezentuje się na prawdę ładnie. Poszukując kolorów, robię to w ten sam sposób co w przypadku szkiców, czyli korzystam ze skojarzeń. Pogodny, słoneczny czyli radosny, dynamiczny. W ten sposób postanawiam stworzyć logo w kolorach radosnych wręcz jaskrawych i krzyczących.
Jest pewien łatwy sposób na kolorowanie w Illustratorze bez męczenia ścieżek i masek. Mianowicie, zaznaczamy logo i powiększamy je jak najbardziej w photoshopie w formie wektoru. Następnia zamieniamy na raster i kolorujemy. Gdy znaleźliśmy odpowiednie nam zestawienie kolorów. Przenosimy ponownie poprzez kopiuj, wklej do Illustratora i zamieniamy raster na wektor.
W ten sposób Illustrator uzyskuje ścieżki które są już pokolorowane. Pamiętajmy również o tym, aby opracować logotyp w skali szarości oraz w jednym kolorze czarnym i białym na różne tła.
Prezentacja
Logo jest już gotowe. Dalej musimy go jakoś sprzedać, pokazując zleceniodawcy, że prezentuje się w bardzo pozytywny sposób. Najlepszym sposobem jest wizualizacja. Musimy więc stworzyć przykłady zastosowania logo w programie graficznym.

Księga Znaku
Często zleceniodawca wymaga od nas również opracowania księgi znaku do logotypu przez nas wymyślonego. Jest to na pewien sposób instrukcja obsługi, która zawiera informacje w jaki sposób i gdzie stosować nasze logo. I w jaki sposób nie powinno się go stosować. Polecam przygotowywać takie księgi nawet dla wypracowania własnej marki. Pokazuje to „profesjonalne” wykonanie znaku graficznego. Przykład takiej podstawowej księgi zaprezentuje w następnym artykule. Serdecznie pozdrawiam wszystkich!

