Uwaga odbiorcy to jedna z najcenniejszych walut w naszej internetowej rzeczywistości. Warto zadbać o to, żeby nie stracić jej już na samym początku, bo raz utracona nie będzie łatwa do odzyskania. Jednym z kluczy do sukcesu jest optymalizacja serwisu – w tym zadaniu wsparcie projektanta będzie nieocenione.
Dlaczego szybkość ładowania strony jest tak ważna?
Pamiętam jeszcze w latach 90., kiedy jako małe dziecko byłam z rodzicami w bibliotece UJ w Krakowie. Znajdowała się tam pracownia komputerowa, w której „był Internet”. Mimo że ciocia uprzedziła mnie, że ten Internet „jest, ale jakby go nie było”, miałam w sobie na tyle determinacji, żeby na załadowanie się strony głównej Onetu czekać 40 minut. Tyle czasu potrzebowałam, aby się poddać i zrozumieć, że faktycznie „internet jest kiepski” i nic z tego nie będzie.
Dzisiaj uwaga odbiorcy staje się jedną z najważniejszych wartości i jest zdecydowanie krótsza niż te „40 minut”. Warto więc zadbać o to, aby praca, jaka została włożona w projekt strony internetowej, nie skończyła się zamkniętą po 5 sekundach kartą, bo użytkownik uznał, że strona nie działa.
W idealnym świecie strona powinna wczytać się w 2-3 sekundy. Średni czas wczytywania się stron to obecnie 3.21 s. Badania sugerują, że im dłużej użytkownik czeka na załadowanie się strony, tym bardziej prawdopodobne jest, że zamknie kartę i pójdzie dalej.
O ile prawdopodobieństwo opuszczenia strony (bounce rate) po 3 sekundach ładowania wynosi 11%, tak w przypadku 5 sekund jest to już 38%. Na szczęście optymalizacja stron www nie jest taka trudna, a garść porad na ten temat znajdziesz poniżej.
Optymalizacja obrazów
Media mogą mieć duży, o ile nie największy wpływ na prędkość wczytywania się strony. Do mediów zaliczamy zarówno obrazy rastrowe jak i wektorowe, a także filmy czy obiekty 3D. Zacznijmy jednak od obrazów.
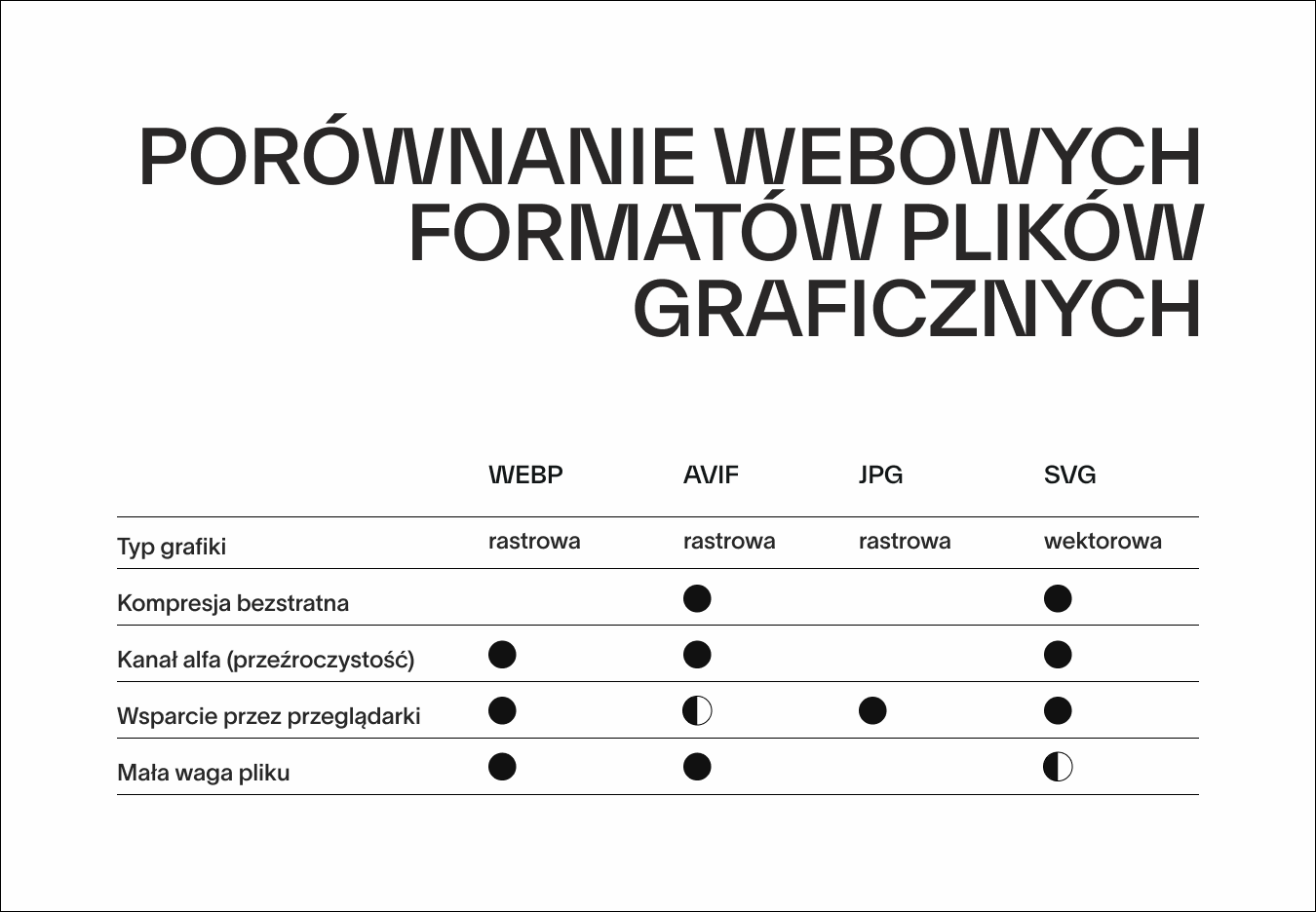
Formaty
WebP
Najlepszym formatem jeżeli chodzi o grafiki rastrowe jest format WebP. Jest on formatem stratnym, natomiast w porównaniu z JPG potrafi zmniejszyć wielkość pliku średnio o 25-34%. Z doświadczenia wiem, że czasami plik wyjściowy bywa mniejszy nawet o 80-90%! W globalnym rozliczeniu korzyści optymalizacyjne z użycia tego formatu są naprawdę ogromne.
Pliki w formacie JPG czy PNG (np. otrzymane od klienta czy pobrane z bibliotek mediów) można łatwo zamienić na WebP za pomocą dowolnego konwertera online. Użytkownikom Figmy polecam wtyczkę do konwersji WebP Exporter.
Warto również zapytać dewelopera, czy system, na jakim stawiana jest strona ma możliwość automatycznej konwersji plików na WebP. Jest to świetne rozwiązanie, ponieważ po aktualizacji mediów na stronie przez klienta, nowe obrazy zostaną również automatycznie przekonwertowane. Zapewnia to stałą optymalizację mediów mimo zmiany contentu.
AVIF
AVIF jest formatem jeszcze bardziej wydajnym od WebP. Co ważne – oba formaty wspierają przezroczystość. Obok konwersji stratnej, AVIF pozwala również na kompresję bezstratną.
Minusem AVIF jest natomiast poziom jego wsparcia i popularność. Ponieważ jest stosunkowo nowym formatem (2019), wiele programów graficznych nie pozwala jeszcze na bezpośredni eksport i import plików AVIF. Wymusza to wykorzystywanie dodatkowych konwerterów, jak np. Squoosh. Obecnie format wspierany jest przez wszystkie popularne przeglądarki, jednak dla ich starszych wersji może wymagać dostarczenia alternatywnej wersji obrazu w innych formatach.
Świetnym miejscem w Internecie, gdzie możemy łatwo zweryfikować wsparcie formatów, jest serwis Can I Use. Na przykład, aby sprawdzić aktualny stan rzeczy dla formatu AVIF, wystarczy przejść na podstronę poświęconą AVIF i zapoznać się z tabelą wraz z dostępnymi szczegółowymi uwagami.
JPG
Jeżeli z jakiegoś powodu nie możesz lub nie chcesz stosować WebP, to kolejnym dobrym formatem obrazów dla stron internetowych jest „good old” JPG. Mocno polecam dodatkowo skompresować tego typu pliki. Najlepiej skorzystać z takich narzędzi jak ImageOptim, którym można zoptymalizować JPG bez dalszej utraty jakości.
PNG / TIFF
Staraj się nie używać formatu PNG. Jest to format bezstratny i pliki będą cięższe niż w przypadku WebP, AVIF czy JPG. Jeżeli potrzebujesz wyeksportować grafikę z przezroczystością wybierz WebP lub AVIF.
Nie używaj TIFF-ów! Nie jest to format stworzony z myślą o stronach internetowych.
SVG
SVG jest świetnym formatem jeżeli chodzi o grafikę wektorową. Waży niewiele, a zawsze dostarcza dobrą jakość i ostrość obrazu. Trzeba jednak uważać, aby nie eksportować w tym formacie obrazków rastrowych albo grafik wektorowych z dużą ilością elementów. W takiej sytuacji, gdyby SVG był załączony w kodzie inline’owo (a nie w tagu <img>), mógłby on wygenerować nawet „crash” przeglądarki.
Waga
Jeżeli zdjęcie w projekcie przewidziane jest na pełną szerokość ekranu, nie powinno ważyć więcej niż 1-2 MB. W przypadku zdjęcia na pół ekranu jego waga powinna wynosić już poniżej 1 MB. Są to oczywiście wartości rekomendowane i czasami ich przekroczenie nie wpłynie znacząco na szybkość działania całej strony. Natomiast spotykam się z projektami, w których zdjęcia ważą po 20 MB (!) i więcej. Tak duże obrazy będą generować problemy z wydajnością.
Osobiście nie jestem fanką kompresowania zdjęć za wszelką cenę. Staram się zawsze robić to do poziomu, na którym kompresja jest jeszcze niewidoczna dla ludzkiego oka. Jeżeli chcę zmniejszyć wagę pliku to zamiana formatu na WebP najczęściej załatwia sprawę bez obniżania jakości zdjęcia. Warto więc pamiętać o powyższych rekomendowanych rozmiarach jako wyznaczniku dobrych praktyk.
Rozdzielczość
„W jakim rozmiarze przygotowywać zdjęcia na stronę internetową?” – to pytanie, które dostaję chyba najczęściej. Rozmiar należy dobrać tak, aby zdjęcia były nadal dobrej jakości (np. pod Retinę), ale jednocześnie nie robiły szkód pod kątem optymalizacji. Dla obrazów na pełną rozpiętość strony najlepiej sprawdzają się rozmiary w okolicach 1920 px szerokości. Ta wielkość odpowiada najbardziej popularnej rozdzielczości desktopowej (obecnie używanej przez 23.5% użytkowników). Wiem, że wielu specjalistów SEO rekomenduje niższe rozdzielczości obrazów, w okolicach 1600 px. Jednak w moim odczuciu jakość takiego pliku jest zbyt niska, aby zdjęcie wyglądało dobrze na pełną szerokość ekranu. Pamiętajmy przecież, że obecnie wiele urządzeń ma podwyższoną rozdzielczość, co dodatkowo wpływa na odbiór jakości zdjęć.
Są też sytuacje, kiedy np. na rastrowych zdjęciach znajdują się wektorowe elementy, które w rozdzielczości 1920 px po prostu nie wyglądają dobrze (zwłaszcza na Retinie). Wtedy w pojedynczych miejscach można użyć obrazów o szerokości 2560 px, jednak nie powinno to być regułą. Wszystko sprowadza się tak naprawdę do priorytetów klienta i znalezienia złotego środka pomiędzy rozdzielczością a jakością.
Pamiętaj, aby nie wrzucać zdjęć 4K. Tego rozmiaru zdjęcia mogą spowodować „crash” strony na telefonach. Przeglądarka mobilna stara się przeskalować zdjęcie o szerokości 4000 px do marnych 414 px i zwyczajnie nie daje rady.
Dlatego 2560 px powinno być największą rozdzielczością, z jakiej korzystamy przy projektach stron www – a i tak tylko jako wyjątek.

Optymalizacja wideo
Filmy co prawda są rzadziej używane na stronach internetowych, ale wpływ, jaki mogą mieć na optymalizację, jest bardzo duży. Zerknijmy, na co powinniśmy zwrócić uwagę.
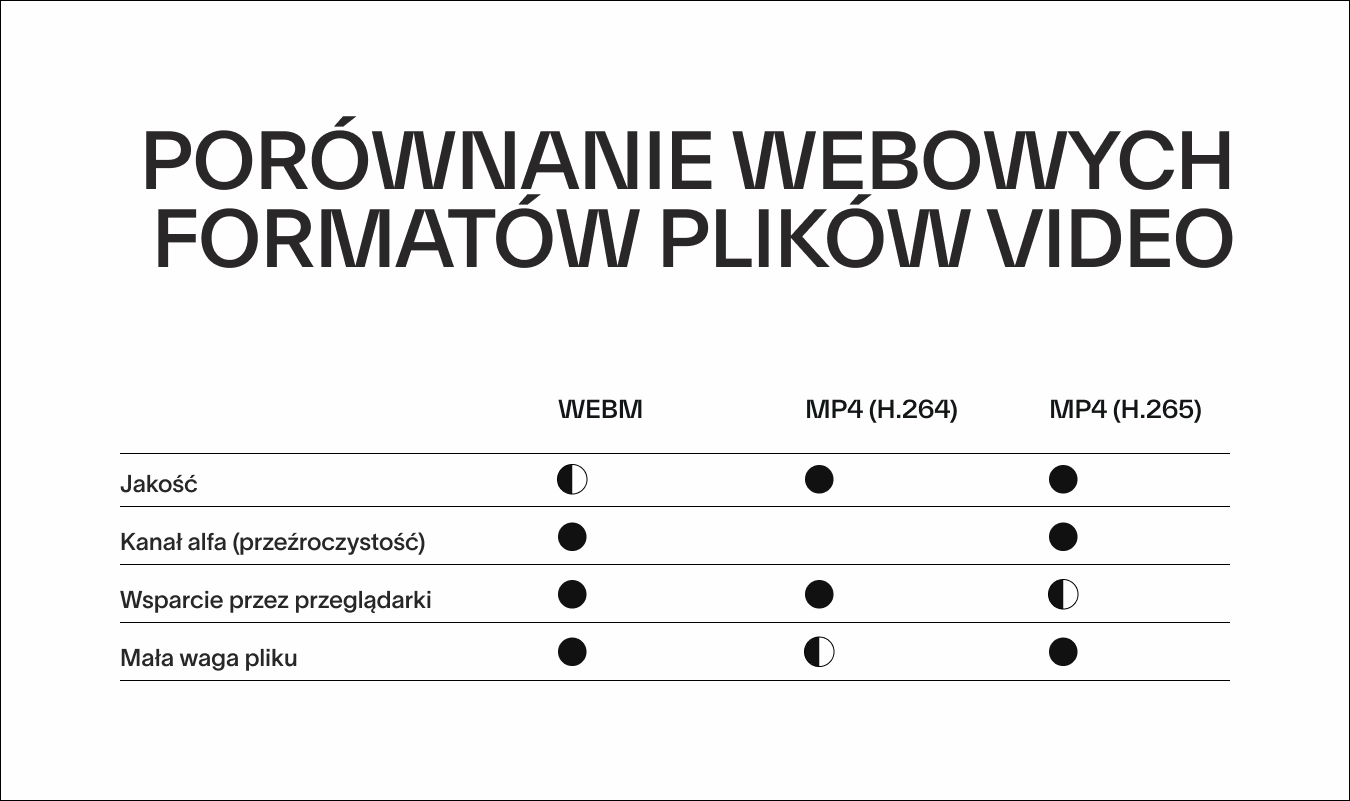
Format
Najlepszym obecnie formatem dla wideo umieszczanego na stronie internetowej jest format WebM. Oferuje on lepszą kompresję niż standardowe MP4. Co ciekawe, w niektórych sytuacjach dobrym rozwiązaniem będzie również opisany wyżej format WebP, ponieważ wspiera on animowanie obrazków. Każde wideo można swobodnie przekonwertować na WebM czy WebP przez wybrany converter online.
Nadal popularnym i powszechnie wspieranym rozwiązaniem jest MP4. Jeżeli zdecydujesz się pozostać przy tym klasycznym formacie, pamiętaj, aby wideo dodatkowo zoptymalizować np. programami typu HandBrake. Mają one wiele ustawień, pozwalających znacząco zmniejszyć wielkość pliku bez większej utraty jego jakości.
Nie używaj innych formatów, takich jak .mov, .avi, itp. Nie są to formaty stworzone z myślą o rozwiązaniach webowych. Jeżeli na stronie mimo wszystko będą się pojawiały tego typu pliki (czy to wgrywane przez klienta, czy innych edytorów), warto pomyśleć o dodatkowym rozwiązaniu. Możliwe jest zintegrowanie usługi, która automatycznie przekonwertuje tego typu filmy. Wiąże się to jednak z dodatkowymi kosztami dla klienta. Jest to więc raczej rozwiązanie dla dużych projektów, które wymagają automatyzacji w optymalizacji.
Waga
Rekomendowanej wagi wideo niestety nie da się jednoznacznie określić, ponieważ zależy ona od długości filmu. Jeżeli wideo ma około 30-60 s, to rozsądnymi granicami wielkości byłoby 3-5 MB. 7-10 MB to zdecydowanie za dużo i takie widea powinny być zoptymalizowane.
W przypadku dłuższych wideo należy pamiętać, że większość obecnych przeglądarek je buforuje. Jest to mechanizm wykorzystywany między innymi na YouTube czy platformach streamingowych. Polega on na tym, że film nie jest wczytywany w całości od razu, a ładuje się w segmentach. Dzięki temu możemy rozpocząć oglądanie już po załadowaniu pierwszego segmentu filmu, podczas gdy pozostała część ładuje się w tle. Jest to dodatkowa optymalizacja działająca na naszą korzyść, ale nie zwalniająca z dbałości o wielkość pliku źródłowego.
Przy dłuższym filmie umieszczonym na stronie, jego jakość powinna być odrobinę niższa niż przy krótkim kilkunasto czy kilkudziesięcio sekundowym wideo.
Rozdzielczość wideo na stronach internetowych
O ile w przypadku zdjęć, rozdzielczość 1920 px była idealnym rozwiązaniem a 2560 px było wyjątkiem, tak w przypadku wideo te wartości powinny być niższe. Film na pełen ekran na pewno nie powinien przekraczać 1920 px szerokości. Warto przetestować jak wygląda wideo na 1600 px czy na 1800 px. Często jednak rekomendowane rozdzielczości 1280 px czy 1440 px mogą okazać się za małe jeżeli zależy nam na jakości.
Pamiętaj również, aby zarówno w przypadku filmów jak i obrazków, rozdzielczość dobrać do realnej przestrzeni, w jakiej będą się wyświetlać. Jeżeli wideo zaprojektowane jest do wyświetlania na połowie ekranu, to nie ma sensu wgrywać go w szerokości 1920 px. Najpewniej wystarczy połowa tej wielkości lub nawet mniej.

3, 2, 1… optymalizacja!
Oczywiście na prędkość ładowania się strony ma wpływ szereg innych czynników, takich jak hosting, jego fizyczna lokalizacja, sposób łączenia się z bazą danych, sama baza danych, wykorzystywany CMS, jakość kodu strony, skrypty i ich optymalizacja itp. I o ile techniczne aspekty powinny zostać w rękach deweloperów, to ponad 80% maili klientów zaczynających się od „strona wolno się ładuję” dotyczy mediów.