Tekst ten będzie traktował o szeroko pojętym temacie wektorów w programie Adobe Photoshop CS5. Zapoznamy się tutaj z teorią, czyli tym czym są krzywe Béziera i jak działają oraz z praktyką, czyli jak wygląda stosowanie ich do budowania kształtów.
Artykuł ów kieruję głównie do osób które nie wiedzą jak pracować z wektorami lub zaczynają z nimi pracę, mam zamiar dogłębnie wyczerpać temat i pokazać kilka sztuczek ułatwiających pracę z krzywymi. Tak więc zapraszam.
Krzywe Béziera – teoria
Tytułowa krzywa jest jedną wielu występujących w świecie grafiki. Ta o której tutaj mówimy jest najprostsza formą – jest krzywą parametryczną. Nie będę zagłębiał się w to jak taka krzywa działa z punktu widzenia matematycznego, opiszę natomiast jak wygląda ona w Photoshopie i do czego może się przydać grafikowi.

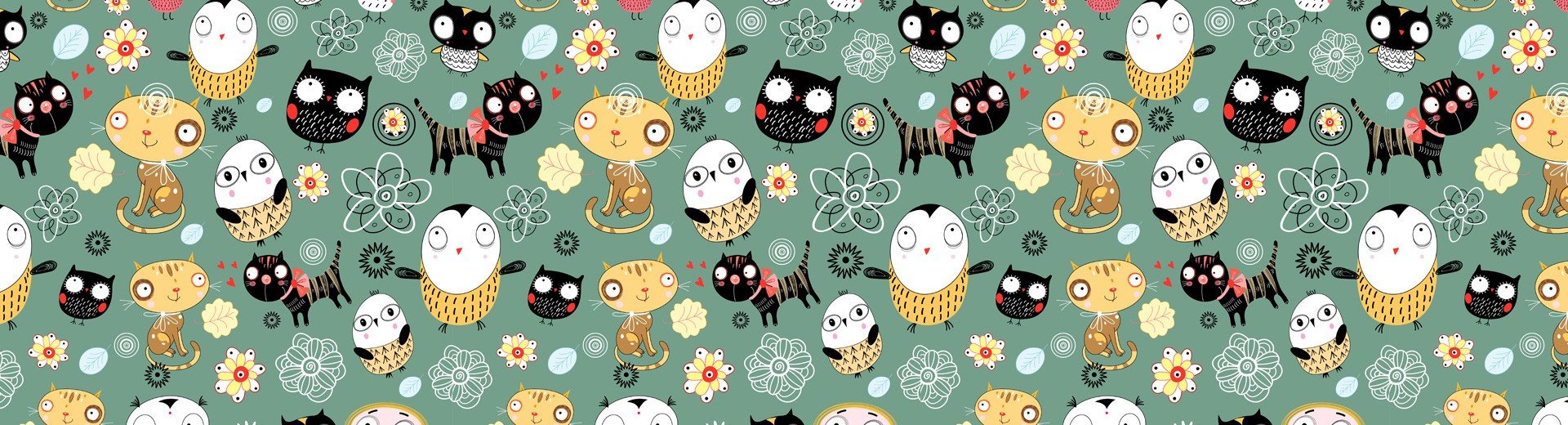
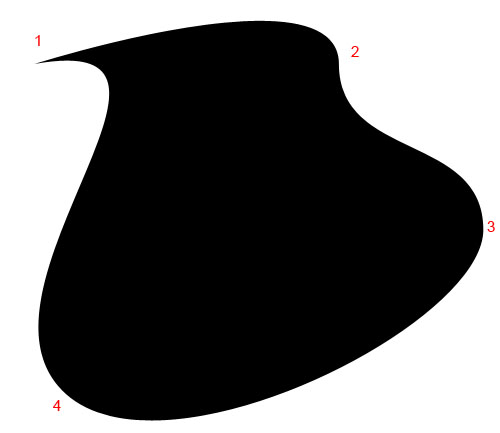
Powyżej mamy zaprezentowaną przykładową krzywą. W jej skład wchodzą: punkty kontrolne (1), węzły (2,4) oraz segmenty (3).
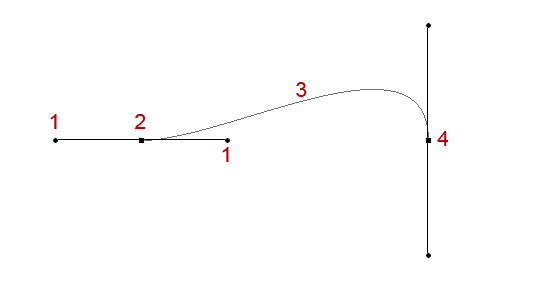
Punkty kontrolne służą do modyfikowania segmentów, czyli jeśli złapiemy któryś z punktów kontrolnych i zaczniemy go przesuwać w różne strony to zobaczymy, że segment zmienia się. Dodatkowo jeden z punktów może mieć wpływ na segment znajdujący się po obu stronach węzła, ale możemy wymóc na nim aby zmodyfikował tylko segment który jest po jego stronie. Na rysunku poniżej widzimy przykład, kiedy to prawy punkt kontrolny zmienił swoją pozycję, tym samym modyfikując prawą część segmentu, a lewy został w miejscu. Gdybyśmy po lewej stronie mieli dodatkowy segment, to zostałby on nienaruszony.

Podsumowując, punkty kontrole zmieniają kształt wybranego segmentu. Węzły to miejsca które określają granice modyfikowania, a segmenty to indywidualne strefy które są modyfikowane za pomocą węzłów.
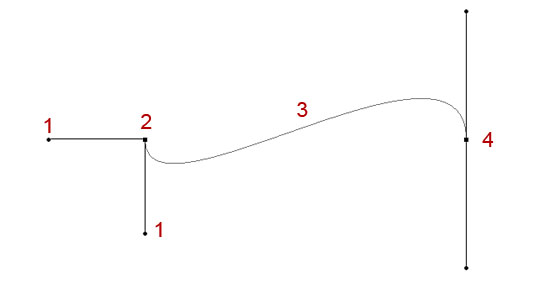
W Photoshopie w każdej chwili możemy dodać nowy węzeł do segmentu, wtedy ten podzieli się nam na dwa nowe segmenty.

Na rysunku widzimy, że dodanie nowego węzła (4) nie zmodyfikowało nam kształtu, ale podzieliło segment. Trzeba też zwrócić uwagę na długość ramion z punktami kontrolnymi, są one zależne od długości segmentu – czyli im dłuższy mamy segment (odległość między węzłem 2 a 5) tym dłuższe są ramiona węzła 4. Zauważalna zmiana nastąpiła również wśród dwóch innych węzłów zaznaczonych na powyższym obrazku – zmniejszyły się ramiona dwóch punktów kontrolnych.
Tak jak do segmentu możemy dokładać węzły w niezliczonej ilości, tak do ramion takiego węzła nie możemy już dodać więcej punktów kontrolnych. Wynika to z logiki krzywych beziera, ponieważ dwa punkty, niezależnie działające od siebie, potrafią zmodyfikować krzywą w każdy możliwy sposób.
Podsumowując:
- Krzywa béziera składa się z 3 podstawowych elementów: segmentu, węzła, punktów kontrolnych
- Każdy węzeł może mieć tylko dwa punkty kontrolne
- Każdy z dwóch punktów kontrolnych przypisanych do jednego węzła może działać niezależnie
- Możliwe jest dzielenie segmentu na wiele części nie zatracając przy tym wcześniej stworzonego kształtu
Czym jest w takim razie kształt? Kształtem w Photoshopie możemy nazwać krzywą béziera składającą się z minimum dwóch węzłów, co ważne kształtem nazwiemy także krzywą która nie została zamknięta, czyli jej dwa węzły posiadają tylko jeden wspólny segment (zamknięta krzywa to taka, która posiadając dwa węzły ma także dwa segmenty)
Tworzymy pierwsze kształty za pomocą narzędzia Pióro (Pen)
Kiedy już wiemy jak mniej więcej krzywe działają, możemy przejść do praktyki aby samemu spróbować narysować jakiś kształt. W tym kursie nie narysujemy niczego wyjątkowego, za to nauczymy się jak korzystać z krzywych aby coś wyjątkowego powstało później.

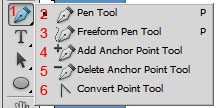
Zaczniemy od przyswojenia sobie narzędzia Pióra. Po lewej stronie pokazane mamy menu tegoż narzędzia, które to otwieramy poprzez naciśnięcie i przytrzymanie Lewego przycisku myszy na ikonce numer 1. Jest ona zwykle ulokowana na pionowym pasku narzędzi po lewej stronie. Otworzy nam się menu w którym kolejno będziemy widzieć: 2 – Pen Tool z którego będziemy korzystać najczęściej; 3 – Freeform Pen tool – narzędzie które pozwala rysować linie na podobnej zasadzie jak pędzel, zostawiając w miejscach zgięć węzły; 4 – Add Anchor Point Tool – narzędzie służące do dodawania węzłów do segmentu; 5 – Delete Anchor Point Tool – narzędzie które usuwa nam węzeł z segmentu oraz 6 – Convert Point Tool – w skrócie jest to narzędzie do modyfikacji węzłów oraz do włączania lub wyłączania punktów kontrolnych w węzłach. W momencie kiedy wybierzemy jakieś narzędzie np. Add Anchor Point Tool w miejscu gdzie mamy ikonkę Pen Tool (1) pojawi nam się ikonka narzędzia które wybraliśmy, w tym przypadku byłaby to ikonka numer 4.
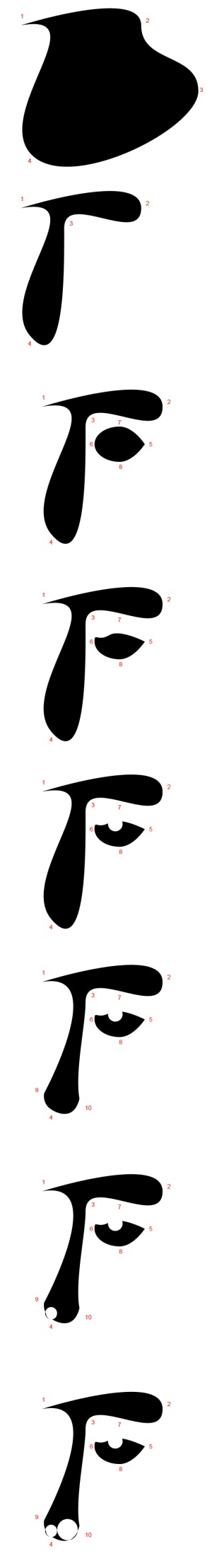
Jeśli zapoznaliśmy się wstępnie z narzędziami do manipulowania krzywymi béziera, możemy przystąpić do tworzenia pierwszego kształtu. Stworzymy sobie taki oto prosty „blob”. Składa się on z 4 węzłów różnie zmodyfikowanych.

- Tworzymy nowy dokument o wymiarach 1000×1000 px
- Wybieramy narzędzie Pen Tool (na obrazku powyżej numer 2)
- Klikamy Lewym przyciskiem myszy gdzieś w lewej górnej ćwiartce dokumentu (okolice punktu 1 zaznaczonego na obrazku) – pojawi nam się punkt
- Następnie przytrzymując Lewy Shift klikamy gdzieś po Prawej stronie (punkt 2 na obrazku) i nie puszczając przycisku myszy, przeciągamy całość troszkę w dół. Punkty kontrolne powinny nieco się rozciągnąć do góry i w dół, a segment po lewej stronie „wybrzuszyć”. W przypadku kiedy nie uda nam się ta operacja, możemy użyć skrótu CTRL+Z – do cofnięcia zmian lub cofnąć zmiany w panelu historii i spróbować jeszcze raz. Klawisz Shift służy nam do ustawiania węzłów w linii prostej (horyzontalnie lub wertykalnie) lub pod kątem 45 stopni.
- Teraz przyciskamy Shift i klikamy tuż przy prawej krawędzi w połowie całej powierzchni roboczej (punkt 3 na obrazku) i również przeciągamy całość w dół tak aby zobaczyć punkty kontrolne węzła i wyciągnąć je nieco w górę i w dół.
- Następnie klikamy w okolice punktu 4 zaznaczonego na obrazku i (nie wciskamy klawisza Shift!) wyciągamy punkty kontrolne tak, aby prawy segment zbliżył się kształtem do tego który mamy na obrazku. Lewy segment natomiast nie będzie miał jeszcze wymaganego kształtu, ponieważ nasz „blob” nie jest kształtem zamkniętym. W tym wypadku całość zamyka się sama (tylko pozornie) szukając najkrótszej drogi do pierwszego punktu jaki stworzyliśmy, dlatego też powinniśmy widzieć lewy segment jako prosty odcinek który łączy punkt 4 z 1.
- Ostatnią operacją będzie zamknięcie „bloba” i uzyskanie wymaganego kształtu. Najeżdżamy kursorem myszy na punkt 1. Powinna nam się pojawić ikonka pióra z kółkiem ikonka ta oznacza, że zamykamy kształt który tworzymy. Klikamy w takim razie na punkt 1 i trzymając wciśnięty przycisk myszy manipulujemy węzłem – a raczej jego punktem kontrolnym – tak by uzyskać pożądany efekt.
- Zapisujemy plik, ponieważ na „blobie” będziemy jeszcze pracować.
Spinając ostatni i pierwszy punkt naszego kształtu powinniśmy uzyskać efekt zbliżony do tego na obrazku. Robiąc taką figurę nauczyliśmy się:
- Jak stawiać węzeł i modyfikować jego punkty kontrolne w podstawowy sposób
- Jak stosować klawisz Shift do ustawiania węzłów w liniach prostych poziomych
- Jak modyfikować jeden punkt kontrolny
- Jak zamykać kształty
W tym momencie, jeśli ktoś nie czuje się pewnie, warto sobie poćwiczyć rysowanie „bloba”.
Pytania i odpowiedzi
Na pewno przy takich operacjach na początku przygody z krzywymi mogą wydarzyć się różne wypadki, dlatego też umieszczam tutaj kilka pytań i odpowiedzi dotyczące powyższej części lekcji

P: Przez przypadek „odkliknąłem” warstwę z moim kształtem i nie jest on zaznaczony, jak mam wrócić do kształtu aby go dokończyć ?
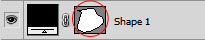
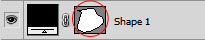
O: To proste! Klikamy w menu górnym na Window (okna) i wybieramy Layers (warstwy). W oknie które nam się pojawi szukamy naszego kształtu. Będzie on wyglądał mniej więcej tak jak na obrazku. Zaznaczyłem na nim miejsce które nas interesuje. Klikamy na ikonkę, która przypomina nam kształtem to co do tej pory stworzyliśmy (ikonka ta prezentuje kształt w obecnej formie). Następnie wybieramy narzędzie Pen Tool lub przyciskamy klawisz P. Teraz możemy spróbować zlokalizować ostatnio dodany punkt i w niego kliknąć kiedy pojawi nam się ikonka (pióro z kwadracikiem obok), ten zabieg pozwala nam „zaczepić” się do ostatniego punktu i działać na naszym kształcie dalej. To jednak nie jest jedyny sposób. Lokalizacja punktu może być trudna, nie zawsze wiemy gdzie dodaliśmy ostatni punkt, można sobie zadanie nieco ułatwić. Po tym jak naciśniemy klawisz P lub wybierzemy Pen Tool możemy przytrzymać CTRL i kliknąć w dowolne miejsce przy krawędzi naszego kształtu. Po tym jak nacisnęliśmy CTRL wywołaliśmy biały kursor, narzędzie, którym zajmiemy się później. Kliknięcie ujawniło nam wszystkie punkty w danym kształcie. W tym przypadku łatwiej będzie nam interesujący nas punkt zlokalizować niż jakbyśmy mieli robić to nie widząc punktów. Kursor pióra z kwadracikiem pojawi się tylko w przypadku kiedy nie zamknęliśmy naszego kształtu i tylko w momencie kiedy najedziemy na ostatni węzeł na krzywej (czyli ten który teoretycznie może łączyć się z pierwszym węzłem)
P: Kiedy chciałem dodać kolejny punkt okazało się, że tworzę nowy kształt. Co zrobiłem nie tak ?
O: Stało się tak, dlatego że „zgubiliśmy” nasz kształt, aby do niego wrócić należy zrobić to co jest opisane w pytaniu powyżej.
Krzywe i kształty – narzędzia pracy
Teraz, kiedy już potrafimy stworzyć podstawowy kształt i go zmodyfikować, czas na poznanie narzędzi dzięki którym ułatwimy sobie z nimi pracę.

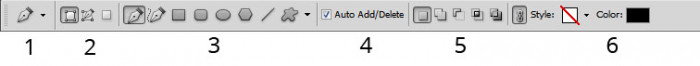
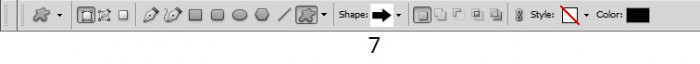
Powyżej mamy zrzut ekranu z paskiem który znajdziemy w górnej części naszego Photoshopa po wybraniu narzędzia Pen Tool lub kształtu (pasek ten zmienia się w zależności od tego jakie narzędzie z jakiej grupy wybierzemy). Jest tam bardzo dużo różnych ikonek które dzielą się na grupy
1 – W tej grupie mamy zaznaczone aktualnie wybrane narzędzie, po rozwinięciu możemy wybrać inne wcześniej zdefiniowane przez nas lub będące w photoshopie jako standard np. pędzel.
2 – Druga grupa zawiera dość istotne narzędzia. Pierwsza ikonka z lewej strony jest to „Warstwa kształtu” – jednym słowem jest to krzywa beziera, która zawiera wypełnienie oraz zachowuje wszelkie parametry krzywej. Środkowa ikonka to Ścieżki – jest to niemal to samo co Warstwa kształtu ale nie posiada ona wypełnienia. Istotne jest też to, że taka ścieżka nie jest warstwą – tak więc nie mamy możliwości nadania jej np. efektów warstw. W takim razie do czego jest nam to potrzebne? Ścieżka przydaje się np. podczas tworzenia obrysów. W dalszej części przyjdzie nam jeszcze pracować ze ścieżkami. Ostatnią ikonką w tej grupie jest Wypełnienie pikselami – ta opcja działa tylko po wybraniu kształtu zamkniętego i działa na obiekty które są warstwami zrasteryzowanymi. Generalnie jest to dodanie do danej warstwy, kształtu który aktualnie wybraliśmy jednak ten kształt ma właściwości zwykłej płaskiej warstwy.
3 – Trzecia grupa to narzędzia do rysowania już konkretnych kształtów. Pierwsze dwie ikonki od lewej strony już omawiałem wcześniej, jest to narzędzie Pen Tool oraz Freeform Pen tool oba służą do rysowania krzywych w odpowiedni dla siebie sposób. Kolejne cztery ikonki odpowiadają za rysowanie: prostokątów, prostokątów z zaokrąglonymi rogami, okręgów oraz wielokątów. W momencie kiedy wybierzemy prostokąt z zaokrąglonymi rogami w miejscu grupy 4 pojawi nam się dodatkowe okno „Radius” – tam określamy jak bardzo rogi mają zostać zaokrąglone. W przypadku wielokąta, w tym samym miejscu pojawi nam się pole „Slides” gdzie określimy ile boków ma mieć nasza figura.Na tym etapie bardzo ważne staje się operowanie skrótami klawiaturowymi, a dokładniej dwoma klawiszami: Shift i ALT (wszystkie z lewej strony). Jest to o tyle istotne, że dzięki nim możemy wpłynąć na kształt figur. Oto kilka podstawowych zastosowań na przykładzie prostokąta:
- ALT – zmienia nam punkt orientacyjny obiektu z lewego górnego rogu na środek
- Shift – pozwala nam na narysowanie idealnego kwadratu
- ALT+Shift – przesuwa punkt orientacyjny na środek i pozwala narysować idealny kwadrat
Siódma ikonka od lewej strony, czyli linia – jak sama nazwa wskazuje – daje nam możliwość narysowania linii. Również i w tym przypadku w miejscu grupy 4 pojawi nam się pole „Weight”, gdzie określimy grubość naszej linii. Ósma ikona to kształt własny. Znów w miejscu grupy 4 pojawi się dodatkowe pole, tym razem z ikonką jakiegoś kształtu (7 na obrazku poniżej). Po kliknięciu w ten kształt zobaczymy listę standardowych figur.

Najciekawsza opcja jednak jest najmniejsza i na samym końcu. Obok ósmej ikonki ze zdefiniowanymi kształtami, jest mały trójkącik. Jeśli klikniemy w niego rozwinie nam się nie wielkie okienko w którym możemy wybrać różne opcje w zależności od tego jaki kształt wybraliśmy. Dla prostokąta, prostokąta z zaokrąglonymi rogami, okręgu i zdefiniowanego kształtu będzie to ten sam zestaw opcji, czyli np. określenie rozmiaru figury którą zaczniemy rysować lub wybranie jej proporcji. Dla wielokąta sprawa wygląda nieco inaczej, tam też możemy wybrać jego wielkość, czy wielokąt ma mieć gładkie kąty, czy może ma być gwiazdą a jeśli tak to czy ma być gładka. Dla linii natomiast wybierzemy czy ma się kończyć i/lub zaczynać grotem strzałki, jeśli tak to jak ten grot ma wyglądać, jak długi i szeroki ma być.
4 – Grupa ta jak można wywnioskować z poprzedniego punktu jest zmienna, pojawiają się w niej opcje zależnie od tego jakie narzędzie wybierzemy.
5 – Kolejna grupa służy do dodawania kształtów. Możemy za jej pomocą wpłynąć na zachowanie naszego kształtu który chcemy narysować lub który już narysowaliśmy. Pierwsza ikonka z lewej to po prostu narysowanie danego kształtu na nowej warstwie, druga to dodanie nowego kształtu do już istniejącego, trzecia ikonka to odjęcie nowego kształtu od już istniejącego czyli wycinanie, czwarta ikonka to ograniczenie kształtu ścieżki oraz piąta ikonka odwrócenie obszaru ścieżki.
6 – Ostania grupa z naszego zestawienia skupia się na kolorze oraz stylu danego kształtu. Przed narysowaniem go jak i po, możemy dodać odpowiedni styl lub zmienić kolor.
Modyfikacja kształtu

Zastanówmy się teraz co byśmy chcieli zrobić z naszym bloblem. Na pewno w pierwszej kolejności trzeba by było poprawić jego ogólny kształt. Tak więc klikamy sobie na warstwę z naszym kształtem, a dokładnie w miejsce które zaznaczyłem czerwonym obrysem na obrazku. Nasz blob zostanie obrysowany, jest to informacja dla nas że pracujemy właśnie na tym konkretnym kształcie (przydatne kiedy mamy kilka kształtów na sobie). Teraz musimy wykonać kolejny krok czyli dostać się do węzłów które będziemy modyfikować. Najprościej jest wybrać narzędzie Pen Tool przytrzymać lewy CTRL i kliknąć na nasz kształt.

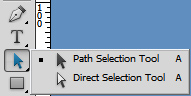
W momencie kiedy przytrzymamy CTRL pojawi się nam biały kursor. Po prawej stronie na obrazku pokazałem gdzie to narzędzie możemy znaleźć. Oprócz białego kursora o którym mowa mamy też czarny, który zaznacza nam cały kształt ze wszystkimi węzłami. Biały natomiast służy do zaznaczania pojedynczych węzłów oraz do modyfikowania ich punktów kontrolnych i z niego będziemy korzystać najczęściej.
Wracając do modyfikacji naszego bloba, po tym jak kliknęliśmy na nasz kształt został on zaznaczony, ale nie widzimy węzłów. Aby je zobaczyć musimy kliknąć w okolice krawędzi bloba (prawie na samą krawędź). Pojawią się węzły i punkty kontrolne węzłów sąsiadujących z miejscem kliknięcia.
Wybierzmy narzędzie Direct Selection Tool (czyli nasz biały kursor) lub narzędzie Pen Tool i przytrzymajmy lewy CTRL . Teraz, białym kursorem kliknijmy na węzeł numer 3. Pokazały nam się punkty kontrolne węzła 3 oraz 2 i 4 ale tylko z jednej strony, z tej po której jest węzeł numer 3. W tym momencie warto poświęcić trochę czasu na zabawę z białym kursorem, przestawianie punktów oraz działanie punktów kontrolnych. To jest jedno z najważniejszych narzędzi w Photoshopie.

Czas teraz stworzyć coś z bloba:
- Zaznaczamy nasz kształt, tak abyśmy widzieli ścieżkę i węzły.
- Wybieramy „Biały kursor”
- Łapiemy nim za węzeł numer 3 i przesuwamy go w stronę węzła numer 1. Powinien nam powstać kształt przypominający nieco literę T.
- Teraz wybieramy „Czarny kursor” i przesuwamy nasz kształt na środek obszaru roboczego.
Dorabiamy szczegóły:
- Wybierzmy narzędzie do tworzenia okręgów.
- Następnie pod segmentem między węzłem 3 a 2 stwórzmy elipsę, jak na obrazku obok
- Zaznaczamy ją, tak aby widzieć jej węzły
- Przytrzymujemy lewy ALT lub wybieramy narzędzie Convert Point Tool (kursor w postaci niezamkniętego trójkąta)
- Klikamy na węzeł numer 5. Pozbawiliśmy go punktów kontrolnych co spowodowało, że w tym miejscu powstało ostre zakończenie. Jeśli chcielibyśmy odzyskać nasze punkty kontrolne, wystarczy tym samym narzędziem kliknąć w węzeł i przytrzymując przycisk myszy przeciągać kursor, zobaczymy, że nasze punkty dosłownie wyjdą z węzła.
- Wybieramy teraz węzeł numer 7
- Łapiemy za niego i przeciągamy go trochę do dołu w stronę węzła numer 6.
- Następnie łapiemy za jego prawy punkt kontrolny i przesuwamy trochę do góry, tak aby cały segment między 6 a 5 węzłem ukształtował się w falę.
- Ponownie wybieramy narzędzie do rysowania okręgów oraz zaznaczamy na pasku narzędzi w grupie 5 narzędzie do odejmowania kształtów, czyli trzecią ikonkę od lewej strony. Ewentualnie możemy też po wybraniu narzędzia do rysowania okręgów nacisnąć i przytrzymać przycisk lewy ALT. Do naszego kursora (cienki krzyżyk) doczepi się znak „-„ co informuje nas, że będziemy teraz odejmować od kształtu inny kształt.
- Mając cały czas zaznaczony nasz drugi kształt rysujemy koło. W przypadku osób które zdecydowały się na korzystanie z klawisza ALT będzie występować sytuacja w której ich koło będzie miało nadany punkt zaczepienia na środku, dzieje się tak, bo trzymany jest ALT który odpowiada za zmianę położenia tego punktu. Żeby w tym przypadku rysować koło z punktem zaczepienia od lewego górnego rogu wystarczy ALT puścić. Odejmowanie w tym przypadku zadziała, ponieważ zaczęliśmy rysowanie z nim i nie możliwe jest aby cokolwiek się mogło zmienić w trakcie.
- Jeśli rysując wychodzą nam jajka albo elipsy, warto jest przytrzymać klawisz Shift, który odpowiada za zachowanie proporcji rysowanego obiektu.
- Jeśli udało nam się poprawnie narysować koło, powinna zostać „wypalona” dziura w naszym docelowym kształcie.
Wracamy do naszego kształtu numer jeden. Teraz zmodyfikujemy jego dolną część czyli okolice węzła 4.
- Dodajmy sobie dwa nowe węzły jeden po lewej a drugi po prawej stronie węzła 4. Węzły dodajemy narzędziem Add Anchor Point lub też możemy skorzystać z ułatwienia jakie oferuje nam Photoshop, czyli zaznaczamy nasz kształt, tak aby na ścieżce pokazały się węzły. Wybieramy narzędzie Pen Tool i najeżdżając na krawędź kształtu zobaczymy że kursor pióra zmienia się na pióro z plusem. Jest to znak, że możemy w tym miejscu (i tylko wtedy!) dodać nowy węzeł. To samo się dzieje z usuwaniem zbędnych punktów, w tym przypadku kursor zmieni się na pióro z minusem tylko jeśli najedziemy na istniejący węzeł.
- Na obrazku zaznaczyłem punkty które ja dodałem. Z węzła numer 9 usuwamy punkty kontrolne (narzędzie Convert Point tool).
- Teraz na warsztat weźmiemy węzeł numer 10. Białym kursorem klikamy na niego, tak aby zobaczyć punkty kontrolne. Wcześniej wspominałem, że można edytować albo jeden punkt kontrolny albo oba na raz. Zasada działania jest prosta, edycja dwóch punktów kontrolnych odbywa się przy użyciu białego kursora, natomiast edycja jednego z nich za pomocą narzędzia Convert Point Tool czyli niedomkniętego trójkąta. Wybieramy więc to narzędzie, ponieważ interesuje nas tylko jeden punkt kontrolny, a dokładnie ten od strony węzła numer 3.
- Łapiemy za punkt kontrolny i przesuwamy lekko w lewą stronę.
- Teraz pora na węzeł numer 4. Klikamy na niego tak aby widzieć jego dwa punkty kontrolne.
- Widzimy, że są one nie równe (jeden dłuższy, drugi krótszy), a chcemy żeby było inaczej. Wybieramy więc narzędzie Convert Point Tool.
- Klikamy na węzeł i przeciągamy myszką tak aby uzyskać kształt zbliżony do tego na obrazku, przy okazji nasze punkty kontrolne mają tej samej długości ramiona.
- Wybieramy narzędzie do tworzenia okręgów oraz ustawiamy jego funkcję na różnicę (grupa 5, piąta ikonka od lewej strony)
- Mając zaznaczony kształt który przed chwilą modyfikowaliśmy tworzymy jedno koło. Powinniśmy zobaczyć, że kołem wycięliśmy fragment w kształcie i dodaliśmy drugą połowę koła poza kształtem docelowym. Różnica działa tak jak odejmowanie i dodawanie na raz czyli cześć kształtu która leży na innym kształcie działa jak odejmowanie, druga część która leży poza kształtem działa jak dodawanie. Teraz powiększmy sobie nieco obszar roboczy, tak aby lepiej widzieć nasze koło (CTRL + + + + do powiększani CTRL + + – do pomniejszania CTRL + 1 do widoku 100%).
- Wybieramy czarny kursor i klikamy nim na nasze koło. Zauważmy, że jeśli poprzesuwamy trochę kołem, obszar różnicy zmienia się. Przesuńmy je tak, aby pod kołem została tylko cienka linia.
- Mając nadal wybrany czarny kursor wciskamy lewy ALT (obok kursora pojawi się plus), klikamy na nasze koło i lekko pociągamy w dół. Kształt skopiuje się.
- Na pasku narzędzi widzimy naszą grupę 5 ale okrojoną z jednej z ikonek, która tworzy zupełnie nowy kształt. Z dostępnych ikonek wybieramy odejmowanie, czyli drugą od lewej strony. Pozbyliśmy się kreski, ale nie o to nam chodziło.
- Wciskamy kombinację klawiszy CTRL + T – jest to narzędzie do modyfikowania obiektu (zmiana rozmiaru, przesuwanie, rotacja, etc). Zmniejszymy nieco rozmiar naszego kółka, łapiąc za lewy dolny róg i trzymając lewy Shift przesuwamy całość w stronę prawego górnego rogu, tak aż znów zobaczymy kreskę pod naszym kołem. Teraz strzałkami na klawiaturze opuszczamy nasze koło trochę w dół.
Czasami potrzebujemy skopiować dany kształt niezależnie jaką pełni on funkcję, czy wycina kształt w innym, czy dodaje a może jest zupełnie niezależnym kształtem. Tak czy inaczej w Photoshopie działa skrót CTRL + C do kopiowania, CTRL + X do wycinania i CTRL + V do wklejania kształtu. Aby tego dokonać najpierw musimy sobie zaznaczyć go dobrze nam znanym „czarnym kursorem”, bo jak pamiętamy zaznacza on nam cały zamknięty kształt ze wszystkimi węzłami. Kształt który skopiujemy lub wytniemy a następnie wkleimy zostanie położony w tym samym miejscu z którego go skopiowaliśmy lub wycięliśmy niezależnie od tego czy wklejamy go do tego samego kształtu czy też do innego.
- Kopiować kształt lub kształty można też bez użycia w/w skrótów chociażby za pomocą menu Edycja. To jest jednak najdłuższa droga, której nie użyjemy. Skopiujemy kształt trochę inaczej. Wybieramy „czarny kursor” i klikamy na jedno z dwóch kółek które utworzyliśmy w punktach od 9 do 14.
- Następnie naciskamy i trzymamy lewy Shift i klikamy w drugie kółko. Jak zobaczymy na obu kształtach pojawiły się węzły (bez punktów kontrolnych). To oznacza, że te dwa kształty zostały zaznaczone i teraz jeśli cokolwiek będziemy robić np. przesuwać jeden z nich to ten drugi także zostanie przesunięty lub zmodyfikowany. Jeśli w tym momencie naciśniemy sobie kombinację CTRL + T zobaczymy, że narzędzie to obejmuje nie jedno a oba kształty. To natomiast oznacza, że po zaznaczeniu danej ilości kształtów, będziemy je wszystkie modyfikować i będą one traktowane jako jeden obiekt.
- Jeśli nacisnęliśmy kombinację CTRL + T naciskamy ESC, aby zaniechać modyfikacji.
- Kolejnym krokiem będzie naciśnięcie klawisza lewy ALT, co nam pokaże „+” przy naszym „czarnym kursorze”. W tym przypadku plus oznacza nic innego jak skopiowanie danego kształtu. Nie odbywa się to jednak poprzez zwykłe kliknięcie.
- Mając zaznaczone oba kształty i trzymając lewy ALT klikamy na wybrane koło lub obszar w ich środku i nie puszczając przycisku myszy przeciągamy kształty w prawą stronę. Generalnie wygląda to tak, jakbyśmy naszym kształtom wydzierali duszę ze środka ;)
- Nowo powstałe kształty są niezależne i możemy je modyfikować tak jak zwykły kształt. Naciśnijmy więc kombinację CTRL + T.
- Teraz wciskamy klawisze lewy Shift + lewy ALT i łapiąc za wybrany róg (najlepiej górny prawy) przeciągamy nasze koło aby je powiększyć.
- Mniejsze koło przesuwamy, tak aby uzyskać efekt jak na obrazku.
Pytania i odpowiedzi
P: Czy nie łatwiej jest narysować np. białe kółko zamiast męczyć się z wycinaniem?
O: Łatwiej, ale przy tworzeniu grafiki trzeba myśleć przyszłościowo i zakładać nawet te z pozoru niemożliwe scenariusze. Załóżmy że tworzymy grafikę gdzie nie wycinamy w kształcie a rysujemy na nim. W momencie kiedy zmieni nam się kolor tła będziemy prawdopodobnie musieli też zmienić kolor „wycięć”. Gdybyśmy to zrobili metodą którą pokazałem, ten problem nas omija, ponieważ stosując ten sposób sprawiamy, że w wyciętym miejscu mamy widoczną warstwę która jest pod naszym kształtem czyli np. tło.
Na zakończenie
Była to pierwsza część kursu z krzywymi béziera i kształtami w Photoshopie w roli głównej. To są tylko podstawy i przedsmak tego jakie możliwości daje nam Illustrator (w którym zasady tworzenia krzywych są bardzo podobne). W tej części kursu na udało mi się przedstawić podstawy do działania na krzywych, warto samemu dużo ćwiczyć rysując nawet proste i nic nie przedstawiające kształty, z czasem okaże się, że będziemy potrafili narysować wszystko.
W kolejnej części zajmiemy się jeszcze kształtami w Photoshopie, pokażę do czego służy obrys, jak zainstalować nowe kształty własne oraz jak zapisać własny kształt, podziałamy też troszkę z maskami.