Projektując grafikę stron internetowych należy pamiętać, że aby zachwycić odwiedzającego piękną grafiką, należy go najpierw na nią zwabić. Nie każdą firmę stać na rozbudowaną i kosztowną reklamę, niektóre nie mają także bazy stałych odwiedzających użytkowników. Najczęstszym miejscem poszukiwania informacji w sieci są więc wyszukiwarki, wysoka pozycja witryny naszego klienta w Google, to jedna z lepszych form reklamy, jakiej można oczekiwać.
Projektując witrynę już na etapie opracowywania makiety należy zwrócić uwagę na kilka podstawowych czynników optymalizacji „onsite” SEO dzięki którym zyskujemy możliwość lepszego zoptymalizowania serwisu oraz pokazania wyszukiwarkom czego dotoczy strona. Ważne jest również to, że w toku obecnych zmian algorytmu Google coraz większą uwagę powinniśmy przykładać do prawidłowo przygotowanej witryny pod względem SEO.
Opracowanie stylów nagłówków
Ich graficzna wizualizacja powinna być odzwierciedleniem ważności. Największy na stronie, bo najważniejszy, to h1, kolejne h2–h6 coraz mniejsze (h2 większy w stosunku do h3 etc..). Ważne, aby czcionka była możliwa do osadzenia jako font (np. import z Google Fonts, font-face), a nie jako obrazek, największą moc ma bowiem nagłówek w postaci systemowej treści. Wizualizując stronę główną i podstrony, zamiast używać lorem ipsum możemy już na etapie projektu umieścić w nim frazy związane z branżą, na które będzie pozycjonowany serwis. Tutaj należy zwracać uwagę na to, aby zdanie było poprawne stylistycznie. Zamiast tworzyć hasło pod robota Tanie noclegi Gdańsk
, piszmy dla użytkownika np. Willa Alina – noclegi w Gdańsku
, Willa Alina – tanie noclegi w Gdańsku
, ponieważ:
- Google w obecnej chwili bardzo dobrze radzi sobie z odmianą przypadków oraz dopasowaniem znaczenia frazy,
- nie spamujemy – nie upychamy słów kluczowych w naszej witrynie – zmniejszamy prawdopodobieństwo nałożenia filtru na domenę,
- jesteśmy lepiej odbierani przez odwiedzającego.
Oczywiście wstawiając roboczo lorem ipsum – również docelowo klient w panelu CMS czy programista dopasuje hasło, jednak może okazać się że nowe jest o kilka wyrazów dłuższe i całość nie wygląda już tak dobrze jak na projekcie. Najważniejsze jednak jest to, aby przewidzieć miejsce oraz graficzne zróżnicowanie hierarchii nagłówków, które będą używane do opisu bloków treści na stronie głównej oraz podstronach.
- nagłówek H1 (który występuje raz na stronie) opisuje nam zawartość całej strony, podstrony,
- nagłówki H2-H6 możemy przeznaczyć na opis poszczególnych bloków tekstu – zachęcić do przeczytania.
Niekiedy stosowanie slidera wraz z hasłem zamkniętego w jednym obrazku pozbawia nas możliwości powtórzenia hasła w nagłówku – warto o tym również pamiętać i starać się unikać.
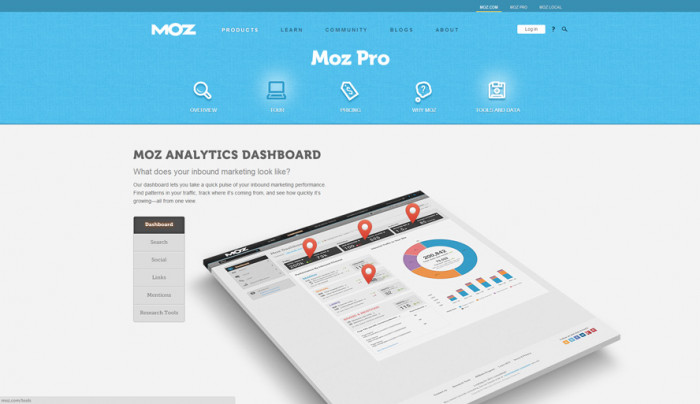
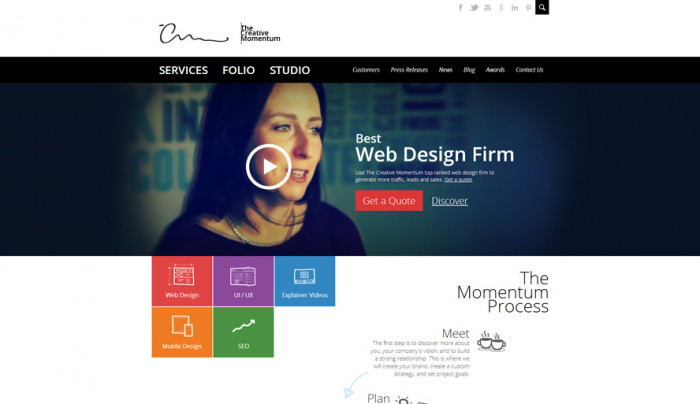
Przykłady:
Breadcrumbs – ścieżka powrotu
Breadcrumbs to nic innego jak lista linków – ścieżka w hierarchii strony od strony głównej, do podstrony na której aktualnie znajduje się użytkownik. Dzięki niej robot lepiej zaindeksuje naszą stronę, również pomożemy użytkownikowi odnaleźć się na stronie – warto umieścić ten element na projekcie (z reguły pod banerem zaczynając od strona główna→
). Google ścieżkę powrotu może również pokazać w wynikach wyszukiwania, otrzymamy wtedy możliwość bezpośredniego kliknięcia w pozycję menu z wyników wyszukiwania w Google.
Kilka przykładów breadcrumbs do użycia.
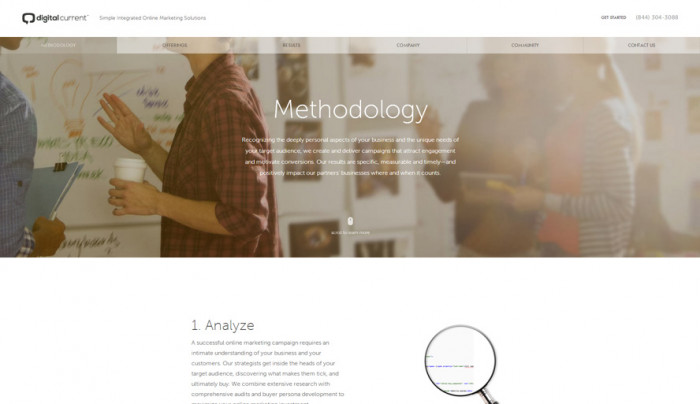
Przykłady:
Stopka
- Zamiast powtarzania copyright, all right reserved etc… umieścić w niej pełne dane adresowe firmy – geolokalizacja, to bardzo ważny czynnik dla Google. Wpisując frazę np.
hydraulik
otrzymamy najwyżej w wynikach wyszukiwania firmy z lokalizacji w której obecnie się znajdujemy. - Nie spamujmy w stopce linkami do innych serwisów klienta, serwisów polecanych etc… za tego typu linki również możemy złapać filtr blokujący.
- Umieszczając odnośnik do siebie jako autora serwisu firmy, słowo linkujące to nazwa firmy lub domena – nigdy fraza kluczowa. Unikniemy w ten sposób możliwości otrzymania filtru za zbyt dużo słów kluczowych w profilu linków naszej domeny.
- Nie umieszczamy również słabo czytelnych treści (kolor zbliżony do koloru tła, bardzo mały rozmiar fontu), podnoszących objętość całej treści na stronie. Zwykle tekst obfity we frazy kluczowe.
Linkowanie wewnętrzne:
- Zamiast guzika „czytaj więcej” (zwykle na stronie głównej gdzie mamy kilka kolumn tekstu wprowadzającego) proponuje się, aby również aktywnym był nagłówek danego bloku tekstu zawierający dwu, trzy wyrazowy opis informacji, ważne więc, aby zaprojektować go jako link.
- Zaznaczmy w treści aktywne pojedyncze słowa będące linkami do wewnątrz serwisu (linkowanie wewnętrzne pomaga w lepszej indeksacji witryny). Jako przykład możemy zobaczyć jak to stosuje Wikipedia.
- Jeżeli pracujemy na docelowych tekstach również i tutaj nie powinniśmy przesadzać z frazą kluczową. Więcej nie znaczy lepiej.
Na co jeszcze uważać?
Ikony społecznościowe – nie powinniśmy ich bagatelizować – powinny być czytelne, umieszczone w widocznym miejscu . Sygnały socialowe, to coraz ważniejszy czynnik dla Google oraz czynnik marketingowy. Warto chwalić się swoimi profilami społecznościowymi zwłaszcza jeżeli są ciekawie prowadzone. Inwestycja ta zwróci nam się nie tyle w postaci naturalnych linków – co oczywiście jest porządane – ale też w większym zainteresowaniu naszą stroną / większą ilością odwiedzin naszego serwisu, ilości osób powracających, polecających, zapisujących do ulubionych.
Powiązane strony – jeżeli nasz klient prowadzi bloga, warto już na głównej stronie przewidzieć moduł/miejsce na pokazanie dwóch – trzech ostatnich wpisów pokazując, że strona ciągle jest rozwijana i aktualizowana o nowe informacje.
Ikona mapy witryny – zalecane jest, aby była to docelowo strona z linkami do najważniejszych podstron – generowana automatycznie przez system pomaga w indeksacji podstron serwisu.
Tekst główny nie powinien być zbyt nisko w hierarchii – dostępny na przykład dopiero po przewinięciu wysokiego baneru. Dobrze, aby tekst opisujący działalność firmy był jako pierwszy, nad którym zastosujemy nagłówek h1 lub h2 dzięki nim Google powiąże nasz serwis z konkretnymi frazami kluczowymi. Oczywiście h1 może być jako np. hasło na banerze lub nad nim, nagłówki h2, h3 rozdzielamy na opisy bloków tekstu.
Przygotujmy wersję responsywną – jest to bardzo dobre rozwiązanie pod względem SEO, strony te jak wiadomo są bardziej przyjazne dla użytkownika, co też premiuje samo Google. Wykorzystując media queries usuńmy, przestawmy na dalszy plan niepotrzebne elementy, które dla mniejszych ekranów są zbędne, pozostawmy te najważniejsze: menu, treści.
Dbajmy o usability – użytkownicy przyzwyczajeni są do pewnego stałego układu, logotyp w lewym górnym rogu, po przeciwnej stronie najlepiej umieścić dane kontaktowe: telefon, adres email. Warto poczytać trochę na temat zachowań użytkowników na stronach, nie trzeba oczywiście stosować się do wszystkiego.
Czas ładowania strony – dbajmy aby projekt nie był przeładowany grafikami, które znacznie spowolnią serwis. Stosujmy więc takie efekty i style, aby można było zakodować je na przykład za pomocą CSS3 – zwróćcie uwagę więc na sposoby stosowania cieni, gradientów, zaokrągleń.
Przygotowując komplet wizualizacji dla np. portalu sprawdźmy, czy nie powielamy zbyt wiele treści na podstronach lub nie tworzymy podobnych podstron – w tym przypadku lepiej połączyć je w jedną. Klient uniknie duplikowania treści w obrębie witryny – za co również możne zostać obniżona pozycja.
Ważne nazwy, treści, linki – umieszczamy zawsze jako zwykły tekst (nie poprzez grafikę), robot Google nie rozpoznaje grafiki (ostatecznie możemy ratować się atrybutem alt).