Projektowanie grafik pod social media, nie jest tak proste, jak by się mogło wydawać. Problemy często sprawia kompresja, wymiary plików, ale przede wszystkim – ich proporcje. Niepoprawnie przygotowana grafika może wyświetlić się dobrze na komputerach, jednak istotne informacje zostaną przycięte
Istnieje wiele różnych technik i metod, jednak nawet znając te najbardziej powszechne, można wpaść w pułapkę utartych rozwiązań i stworzyć projekty, które nie do końca wyglądać będą tak, jakbyśmy tego chcieli. Dlatego w dzisiejszym artykule nieco dokładniej przyjrzę się jednemu z najpopularniejszych facebookowych formatów - czyli cover photo (zdjęcie w tle). Podpowiem Wam na co zwrócić uwagę i zaprojektować go, aby zapewnić Wam i Waszym klientom widoczność wszystkich niezbędnych elementów niezależnie od tego, czy odbiorcy fanpage korzystają z komputerów czy urządzeń mobilnych.
W tekście znajdziecie trzy różne sposoby, jak takie covery tworzyć. Każdy z nich dostosowany jest do innego typu grafik (innego układu i zawartości). Tak abyście to Wy decydowali o tym, jak chcecie rozmieścić treść na grafice, a nie narzucone wymiary Facebooka.
Rozdzielczość dla komputerów i telefonów
Projektując grafikę pod social media musimy pamiętać o dwóch urządzeniach z których korzysta większość użytkowników - komputerach stacjonarnych i komórkach. W zależności od branży – wśród odbiorców mogą dominować osoby korzystające z jednego albo drugiego. Bardzo ważne jest więc, aby grafiki, które przygotowujemy dla klientów, wyświetlały się poprawnie na każdym urządzeniu.
Przejdźmy jednak do konkretów. Na komputerach zobaczymy obrazki o rozdzielczości 820×312 px, na telefonach 554×312 px (albo dowolną inną wynikającą z tej proporcji). Jak z pewnością zauważyliście – wartości te są różne, różnią się też ich proporcje, a co za tym idzie – nie unikniemy sytuacji w której na jednym z urządzeń coś zostanie przycięte.

Nie oznacza to jednak, że jesteśmy bezradni, a nasi klienci skazani na covery, które wyświetlają się poprawnie tylko na jednym z urządzeń. Przy odrobinie chęci możemy wypracować sposób, który będzie wyglądać dobrze, a przy okazji także pasować do naszego projektu.
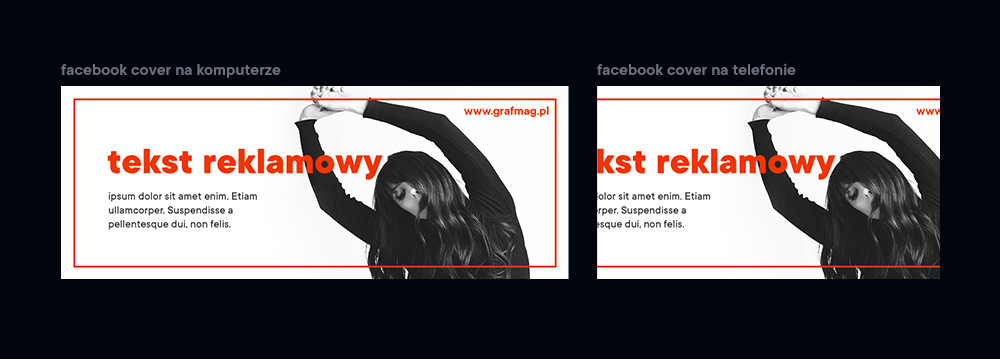
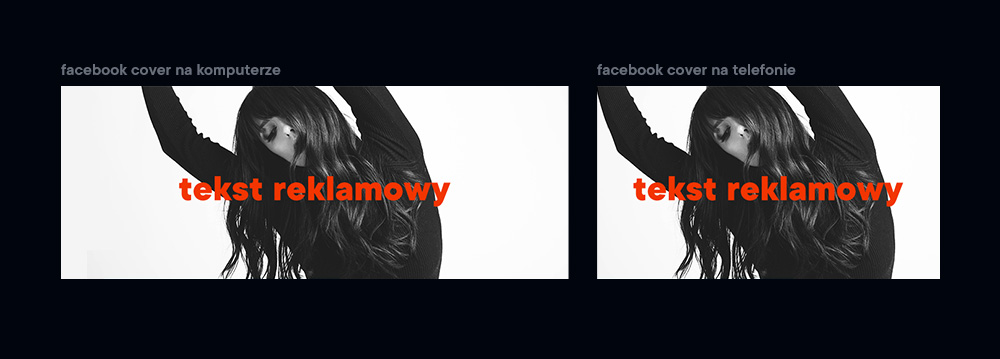
Jednym z najczęstszych błędów podczas tworzenia coverów jest zupełne zapominanie o wersji mobilnej i projektowanie ich wyłącznie pod komputery. W takim wypadku graficy mają tendencję do zamieszczania treści w rogu (po prawej lub lewej stronie).

Tak przygotowany plik będzie dobrze wyglądać na komputerze, na telefonie jednak teksty zostaną przycięte. Obcięta zostanie także ramka, która często stanowi ozdobnik powtarzający się na różnych materiałach. Niestety zastosowanie tego typu grafiki na facebookowym coverze jest dość trudne, nie jest jednak niemożliwe, więc jeśli chcecie dowiedzieć się jak zaprojektować cover z ramką, który poprawnie wyświetli się i na telefonach i na komputerach – pomoc znajdziecie w trzeciej z opisywanych technik.
Projektowanie pod rozdzielczość komputerową
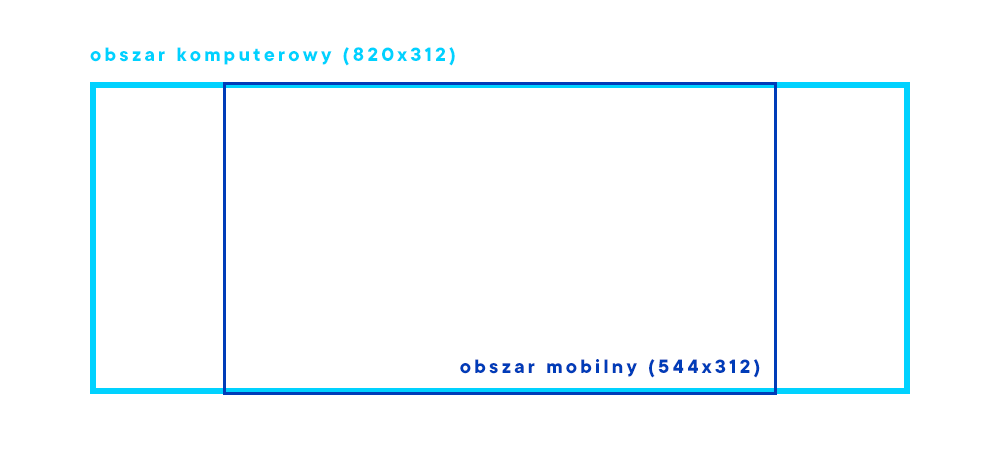
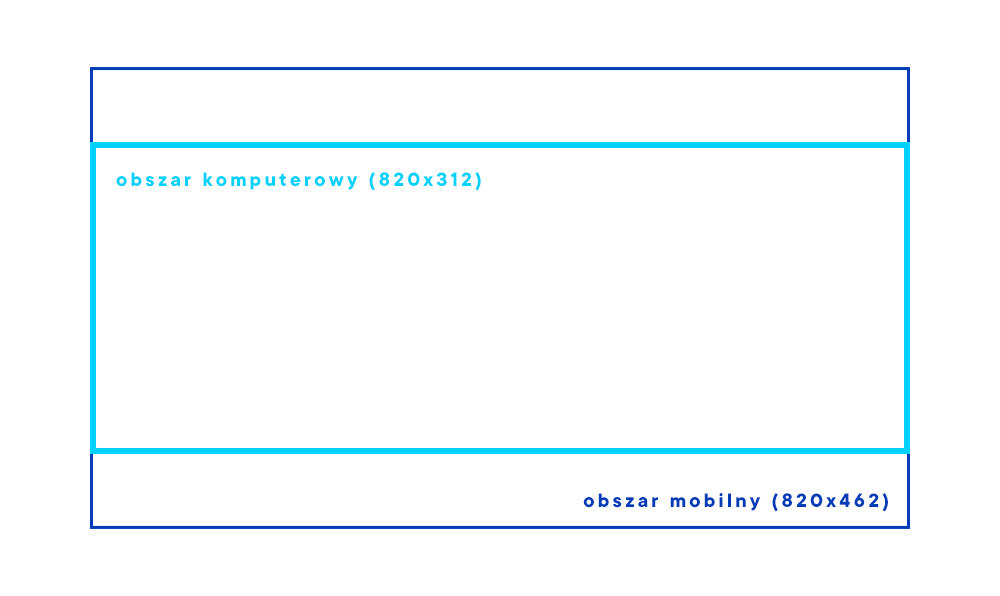
Najczęściej spotykanym i jednym z prostszych układów, który możemy zobaczyć na większości poprawnie przygotowanych stron na Facebooku jest ten dedykowany komputerom. Zakłada on tworzenie grafiki o rozdzielczości 820×312 px i zamieszczenie na niej elementów w taki sposób, aby nie „wystawały” poza bezpieczny obszar mobilny.

W takim wypadku projektując covery najlepiej korzystać z układów wyśrodkowanych, bazujących na znaku czy tekście, który dobrze będzie prezentować się zamieszczony na środku projektu (na przykład wyśrodkowany, ale też na przykład wyrównany do jednej ze stron, ale ograniczony w boksie). Wszelkie układy wyrównane do lewej i prawej strony w przypadku takiej grafiki mogą prezentować się niesymetrycznie – powstaną nierówne marginesy boczne, które będą rzucać się w oczy.

Powyżej zobaczyć możecie bardzo prosty przykład grafiki na Facebook, który poprawnie wyświetli się na obu urządzeniach i przy okazji nie utraci na atrakcyjności przy zmianie proporcji. Na komputerze widoczna będzie cała przygotowana przez nas kreacja, a na urządzeniach mobilnych odpowiednio przycięte zostaną jej boki.
Podejście to sprawdzi się bardzo dobrze wtedy, gdy atrakcyjny wygląd wersji komputerowej jest dla nas ważniejszy niż ten mobilny. Zapewnia on też odpowiednie wielkości fontów – na komputerze będą mniejsze niż na telefonie.
Projektowanie pod rozdzielczość mobilną
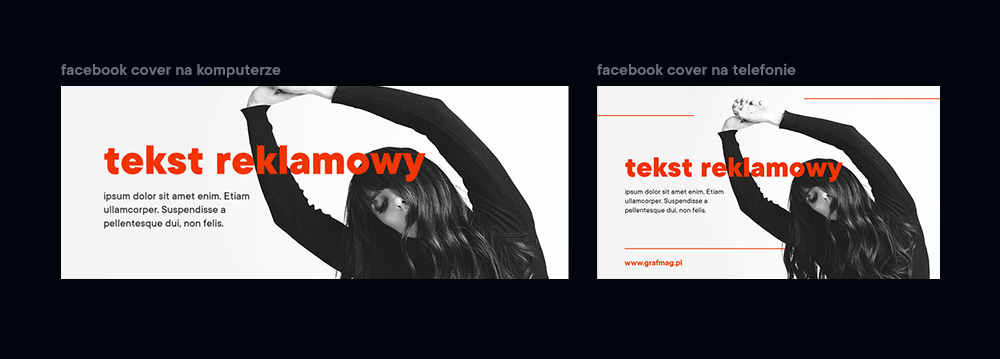
Innym sposobem jest projektowanie z myślą o wersji mobilnej. W takim wypadku przestrzeń robocza z jakiej korzystamy powinna wynieść 820×462px. Jej środkowe 312 px wysokości będzie głównym obszarem grafiki. Dodatkowe – górne i dolne – marginesy widoczne będą jedynie dla użytkowników mobilnych. Ten układ jest nieco bardziej elastyczny jeśli chodzi o projekty w których zależy nam na wyrównaniu grafiki do brzegu, panujemy bowiem nad prawym i lewym marginesem.

Takie podejście pozwoli nam także na przygotowanie grafik zawierających większą ilość tekstów. Na obszarach, które wyświetlą się jedynie na telefonach możemy dodać informacje potrzebne ich użytkownikom, albo po prostu opcjonalne – na przykład adres strony czy numer telefonu.

W przypadku powyższej grafiki przygotowałam prostą wersję dla widoku komputerowego, a mobilną ozdobiłam liniami, które wizualnie zmniejszyły i wyrównały obszar dzięki czemu dysproporcja marginesów górnych i dolnych nie rzuca się w oczy. W przypadku tego układu elementy w wersji komputerowej będą zdecydowanie większe od tych w wersji mobilnej. Warto wziąć to pod uwagę podczas stosowana tekstów o małym stopniu pisma.
Facebook pozwala także na przesuwanie elementów covera dla wersji komputerowej. Dzięki temu możemy przesunąć istotną dla nas grafikę na samą górę, a cały dół ilustracji przeznaczyć na cześć wyświetlaną tylko na komórkach.
Projektowanie pod obie rozdzielczości na raz
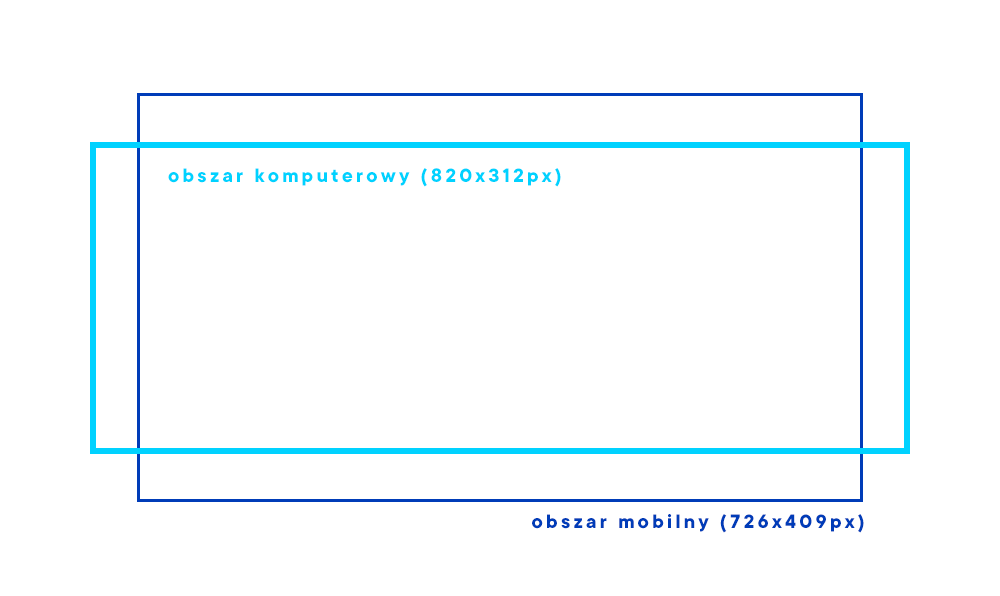
Ostatnią możliwością jaką mamy do wyboru podczas tworzenia zdjęć w tło jest technika mieszana. Zakłada ona znalezienie odpowiadających nam proporcji dla obu grafik – w tym wypadku nigdy nie zobaczymy przygotowanej przez nas grafiki w 100% (zawsze coś zostanie przycięte), marginesy dla obu przypadków będą jednak najbliższe sobie, co może być pomocne wtedy, gdy zależy nam aby grafika w wersji komputerowej i mobilnej była do siebie podobna.

Jest to zdecydowanie najtrudniejsza z wymienionych przez mnie opcji – wymaga najwięcej sprawdzania i układania. Może być jednak dobrym rozwiązaniem wspomnianego na początku problemu z ramkami. Co prawda idealnie ich wyrównanie na każdej z opcji uzyskać się nie da, możemy jednak przygotować pewną wariację na ich temat.

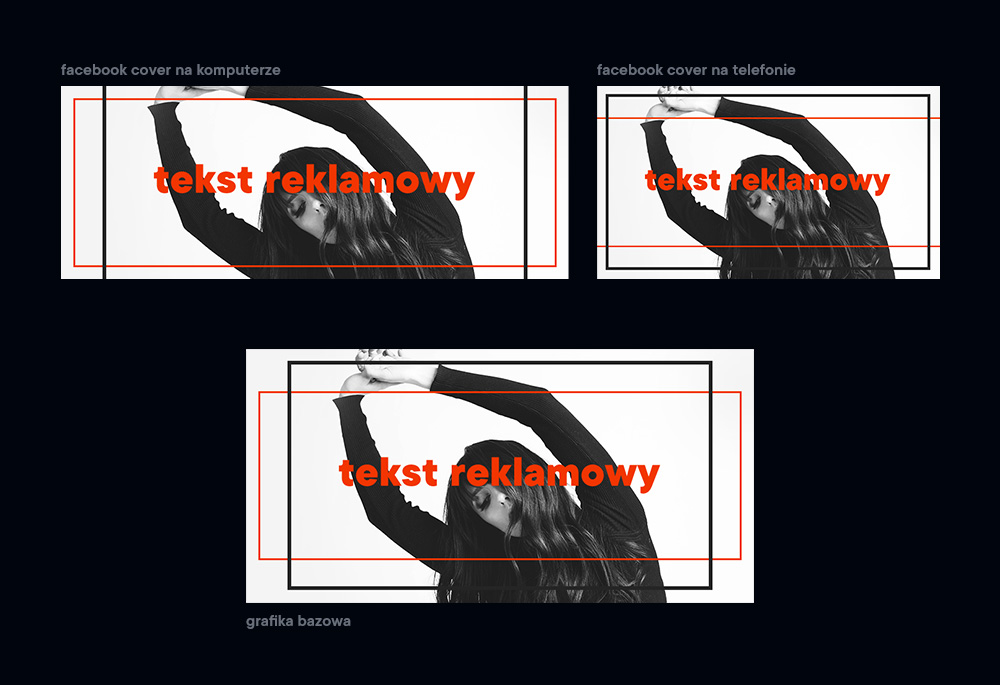
Jak widzicie, na powyższej ilustracji wykorzystałam sprytne połączenie dwóch ramek. Na grafice bazowej widoczne są obie, jednak na docelowych wizualizacjach na urządzeniach – w obu przypadkach jedna ramka została przycięta (tworząc ozdobnik), a druga idealnie mieści się w wyświetlanym obszarze.
W tym wypadku ładnie balansują się też wielkości fontów na grafice komputerowej i mobilnej - nie mamy odczucia, że w którejś z opcji coś zostało sztucznie pomniejszone lub powiększone.
Jak więc widzicie – projektowanie coverów wcale takie trudne. Jestem pewna, że po pobraniu załączonych w tym tekście plików źródłowych i przeanalizowaniu jego treści, poradzicie sobie z tworzeniem ich samodzielnie.
Na co jeszcze uważać?
Nie są to oczywiście jedyne pułapki, jakie mogą czyhać na Was w świecie Facebooka. Zapisując grafiki pamiętajcie też, aby nie ograniczać się szczególnie jeśli chodzi o rozdzielczość. Ta docelowa – na przykład 820×312 wyglądać będzie perfekcyjnie na komputerze, jednak na telefonie (o większej gęstości pikseli) może okazać się rozmazana. W związku z tym dobrą praktyką będzie wykorzystywanie obrazków, które są około 150 - 200% większe niż te docelowe.
Dodatkowo warto też pamiętać, że Facebook nieco lepiej od popularnych jpegów traktuje pliki png, korzystając z nich macie mniejszą szansę na to, że całość będzie wyglądać źle ze względu na kompresję.