Jako graficy lubimy zmiany. Zawsze można coś ulepszyć, poprawić. Zainspirować się świetnym efektem użytym przez kogoś innego. W miarę jak zdobywamy więcej umiejętności – jak również wiedzy na temat jak użytkownicy przeglądają nasze strony – to, co zaprojektowaliśmy kilka miesięcy, czy lat temu często przestaje być wystarczające. Wtedy sięgamy po redesign.
Powodów redesignu może być wiele.
Strona jest nieprzyjazna dla użytkownika. Elementy nie są logicznie rozmieszczone. Trudno znaleźć użyteczne informacje. Obiektywne analizowanie danych statystycznych (podanych przez na przykład Google Analytics). Może użytkownicy nie odwiedzają stron, na których najbardziej nam zależy. Może próbują odwiedzać stronę z telefonu, a na malutkim ekraniku wygląda to koszmarnie. Brakuje funkcjonalności, która mogłaby ulepszyć interakcje użytkownika. Wygląda staro. Jest zbudowana na tabelkach. Ma pełno efektów, które były popularne pięć lat temu. Trzeba zrobić więcej miejsca na sponsorów i banery reklamowe na blogu, który nagle zrobił się bardziej popularny (ten powód raczej nie występuje samodzielnie jako uzasadnienie redesignu, a w powiązaniu z innymi).
Używając wehikułu czasu czyli the Wayback Machine skompilowałam krótką listę mniej lub bardziej znanych stron i ich zmian.
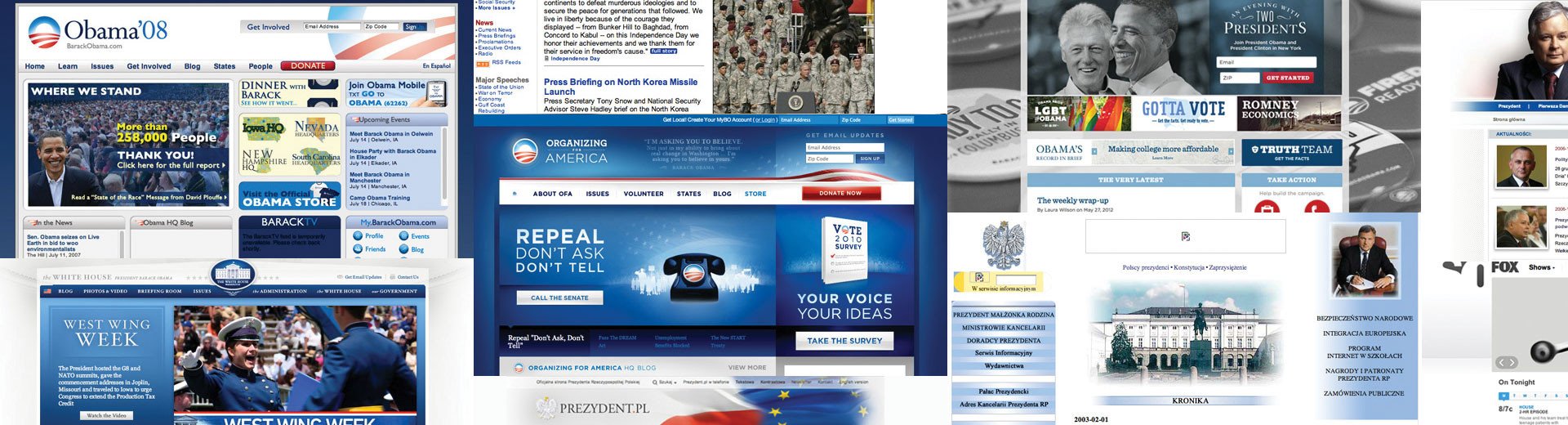
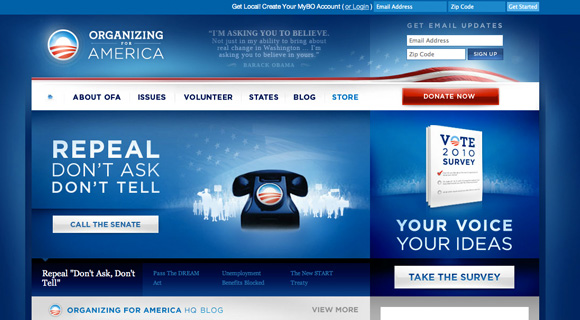
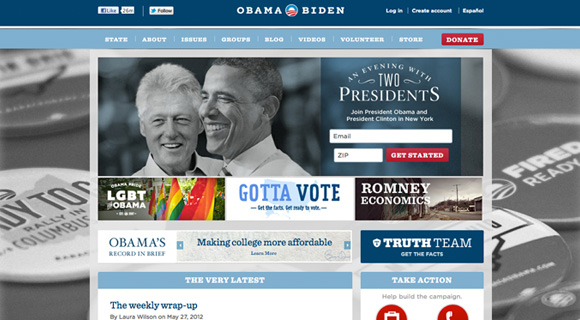
barackobama.com



Podczas swojej kampanii wyborczej Barack Obama był wielokrotnie chwalony za swoje nowoczesne, świeże i rozpoznawalne logo. Logo, którego młodzież nie powstydziłaby się nosić na koszulkach. Ale strona internetowa która mu towarzyszyła… no cóż, wyglądała jak strona większości polityków. Z naciskiem na pokazanie jak największej ilości informacji na raz, jak tylko się da. Wkrótce została zastąpiona nową, przejrzystą, patriotycznie granatowo-biało-czerwoną wersją. Tutaj bałagan znikł. Z daleka widać co użytkownik powinien chcieć zrobić po odwiedzeniu strony. W tym roku, przygotowując się do nowych wyborów, Obama znów odświeża image.
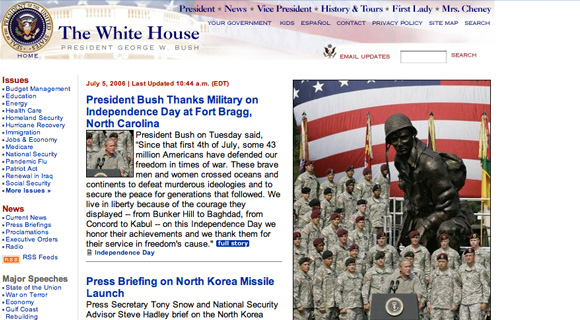
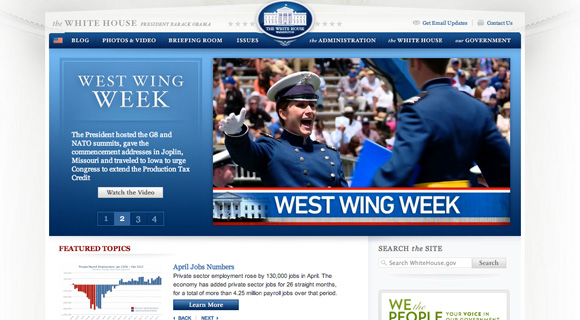
whitehouse.gov


Strony prezydentów zmieniają się drastycznie, gdy zostaje wybrany nowy przywódca. Strona George W. Bush’a teraz wygląda przestarzale, przygotowywana była pod mały ekran. Na moim, wcale nie gigantycznym, laptopie zajmuje tylko połowę przeglądarki. Teraz strona Białego Domu jest bardziej przejrzysta. Na głównym miejscu jest slider z fotografiami prezydenta w różnych prezydenckich sytuacjach.
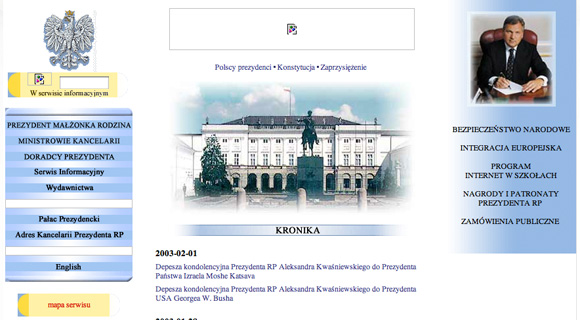
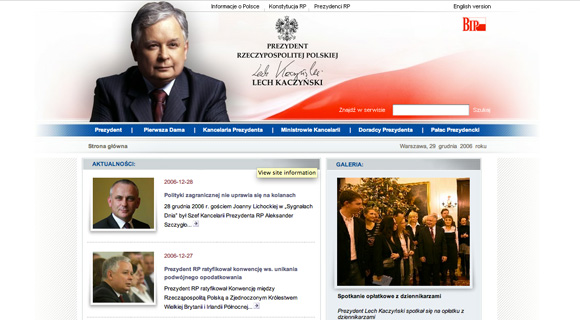
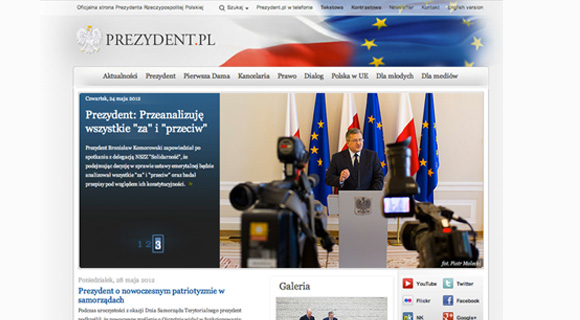
prezydent.pl



A skoro już o prezydentach mowa, to dla porównania strona polskich prezydentów na przekroju kilku lat. Tu można zaobserwować ciekawe zmiany w kolorystyce. Najstarsza ze grafik w ogóle nie używa kolorów flagi. Jasnoniebieski i… żółty? (Prawdopodobne że baner na górze który nam umknął to właśnie flaga.) Najnowsza strona nie umieściła zdjęcia prezydenta w nagłówku tylko w sliderze, który mi przypomina pomysł zastosowany na stronie Białego Domu – prezydenta w różnych sytuacjach.
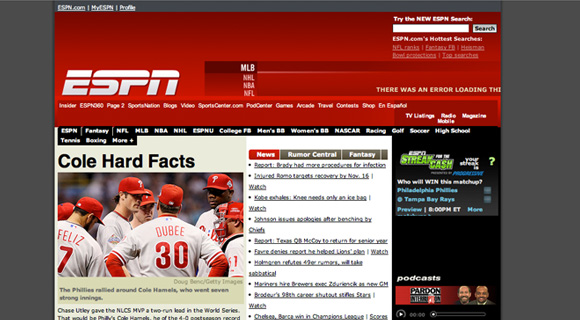
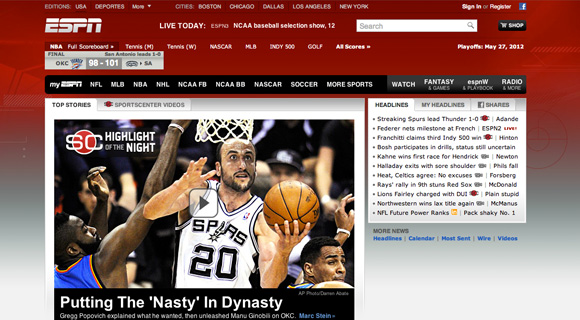
espn.com


Stroną która drastycznie się nie zmieniła w ciągu lat zostało espn.com. Kolorystyka jest ta sama. Nagłówek został lepiej zagospodarowany w nowej wersji, nie ma już w nim masy pustego miejsca. Zniknęła też ramka, która sprawia że strona wygląda jakby została zaprojektowana na mniejszy ekran. Bez drastycznej ramki wygląda na bardziej otwartą i nawet przy większej rozdzielczości nie sprawia wrażenia malutkiej.
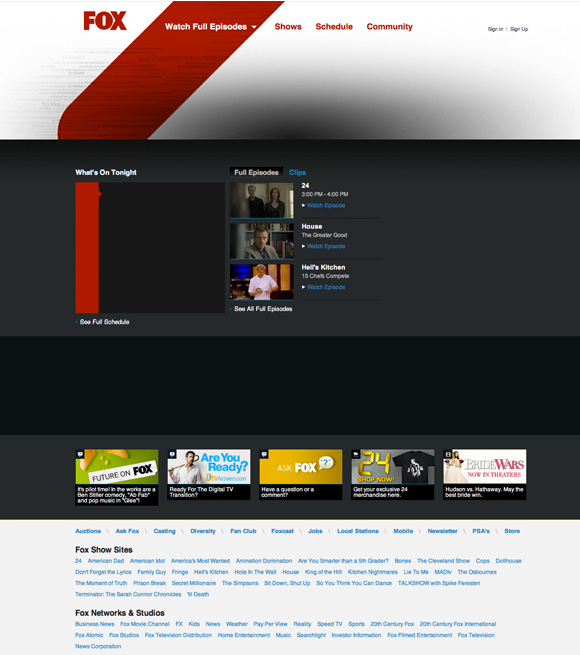
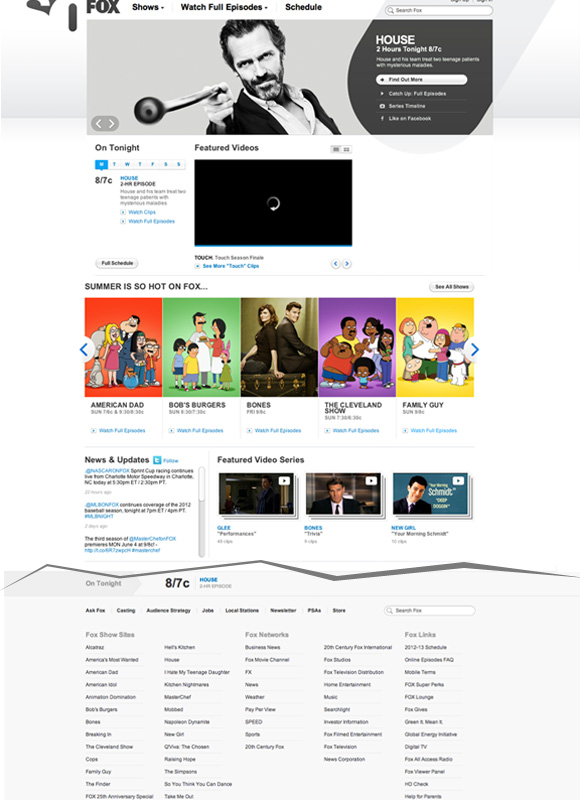
fox.com


FOX ostatnio zmienił kolory, ale nie styl. Największą zmianą strony tego kanału telewizyjnego jest ilość informacji, które koniecznie muszą znaleźć się na stronie głównej. Teraz jest wszystko o czym tylko możesz pomyśleć. Menu na samej górze pozostało proste i niezaśmiecone – zawiera w sobie tylko to, po co najczęściej przychodzą ludzie.
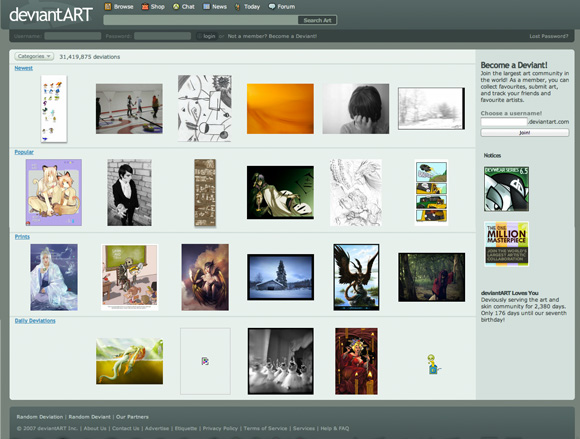
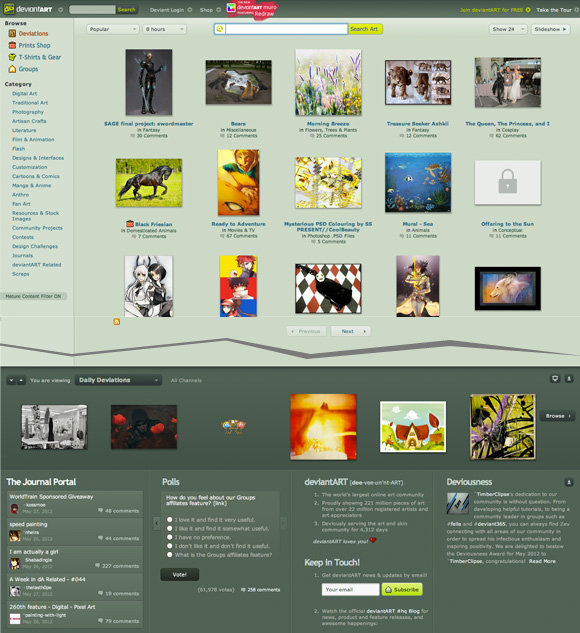
deviantart.com


Deviantart.com nie zmieniał się drastycznie. Głównym elementem pozostała rozpoznawalna wyszukiwarka obrazków i lista najpopularniejszych, najnowszych prac i daily deviations. W nowej wersji doszło rozbudowane menu po lewej stronie do łatwiejszego szukania. Na dole zaś umieszczono kilka rzeczy do zwiększonej interakcji społeczności portalu. Na pierwszy rzut oka widać ankiety, najświeższe posty użytkowników, etc.
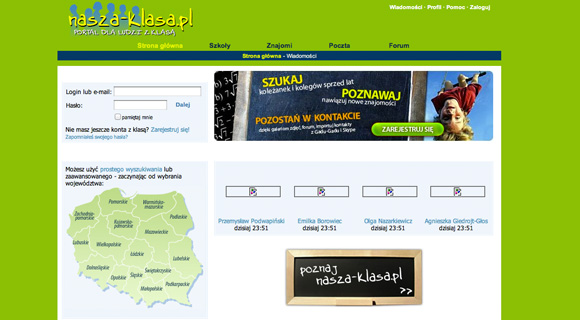
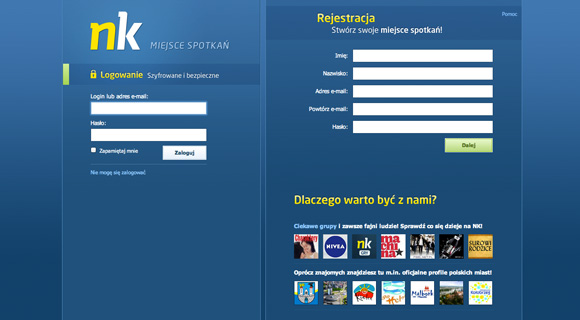
nk.pl


Nasza klasa wydoroślała. I… upodobniła się do innych portali społecznych. Kiedyś ta strona była skierowana raczej do młodych użytkowników, co widać po wyborze wściekle zielonego koloru i zabawnej czcionki. Nawet przed zalogowaniem po raz pierwszy można było zgadnąć do czego jest ta strona i co w niej jest unikalnego. Teraz wygląda bardziej ogólnie i ‘facebookowo’. Tu redesign dotyczył nie tylko wyglądu, ale także funkcjonalności.
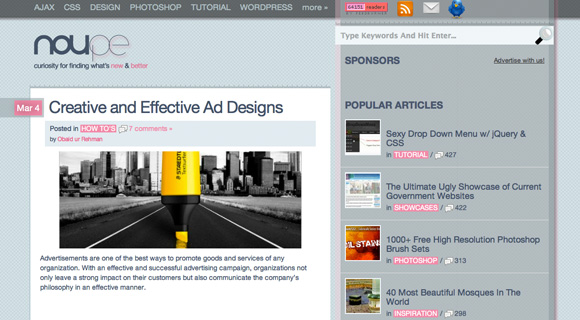
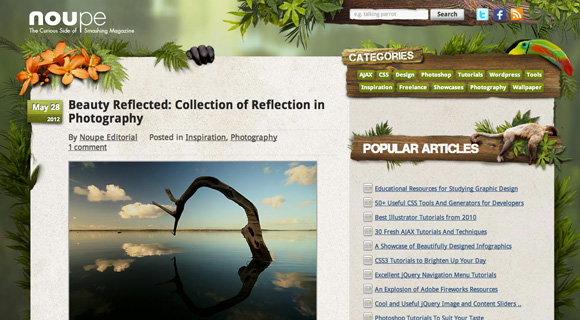
noupe.com


Nie może też zabraknąć wzmianki o stronach graficznych. Blog graficzny Noupe przeszedł jedną z najbardziej zaskakujących zmian jakie widziałam. I osobiście poprzednia wersja bardziej mi przypadła do gustu. Tam królowała zawartość. Grafika była przyjemna i kolory neutralne. Nie odciągały uwagi od treści. W nowej kolorowej dżungli bardzo dużo się dzieje, co rozprasza uwagę, mimo iż spektakularnie wyglądają wszystkie detale.
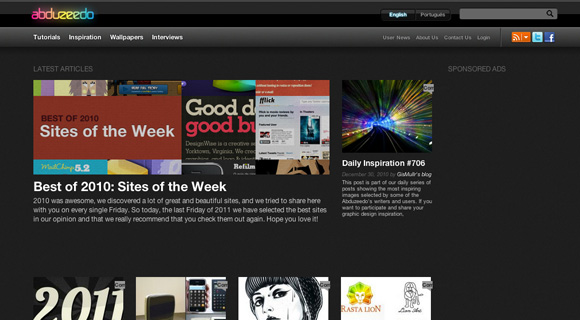
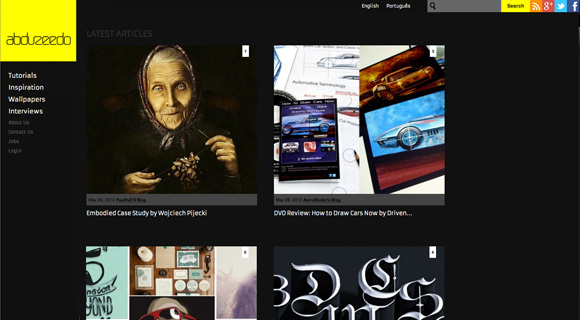
abduzeedo.com


Niby ta strona nie zmieniła się aż tak drastycznie, ale efekt jest duży. Na pierwszy rzut oka jest widoczne mniej tekstu, a więcej przykuwających uwagę fotografii. Są też większe niż były. Strona została uproszczona, zniknęły gradienty i podświetlenia, przez co wygląda bardziej jak magazyn internetowy niż blog.
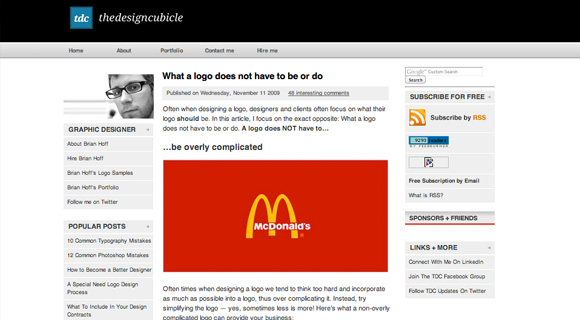
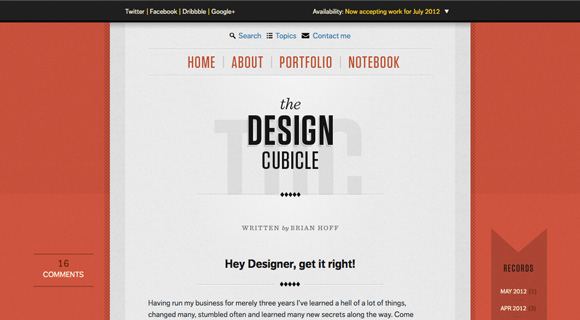
thedesigncubicle.com


The Design Cubicle pokazuje swój własny niepowtarzalny, łatwy do zapamiętania styl. Co ciekawe, na raz wyświetla się tylko jeden artykuł. Wcześniej wyglądała prosto i niezaskakująco, jak wiele innych. Nowa szata graficzna w pełni pasuje do ciekawej treści.
A Wam jakieś drastyczne zmiany na ulubionych stronach internetowych zapadły w pamięć?