O typografii w sieci można pisać wiele, szczególnie w kontekście rozwoju i niesamowitego poszerzenia się możliwości, jakie dają nam współczesne przeglądarki. W zasięgu naszych rąk niedługo będą zmienne fonty, od dawna dostępne są rozwiązania Open Type.
Jednak, aby posługiwać się nowoczesnymi rozwiązaniami, warto poznać te podstawowe, dzisiejszy tekst kieruję więc raczej do początkujących. Znajdziecie w nim 5 zasad - zagadnień, które warto wziąć pod uwagę podczas dobierania fontów na strony internetowe.
Odpowiednie znaki
Pierwszą i chyba najważniejszą rzeczą, jaką musimy wziąć pod uwagę jest z pewnością upewnienie się, że wybrany przez nas krój posiada wszystkie znaki, jakich potrzebujemy. Problem ten pojawia się dość często i może być pomijany szczególnie wtedy, gdy nie korzystamy z docelowych treści podczas projektowania. W takim wypadku – korzystając jedynie z „lorem ipsum” możemy nie zauważyć, że wykorzystywany przez nas font nie posiada wszystkich potrzebnych nam znaków – na przykład polskich diakrytycznych.
Z pomocą przychodzi tutaj wiele rozwiązań, jednak najlepszym i najprostszym jest po prostu przetestowanie fontu poprzez wklejenie w edytor ciągu znaków charakterystycznych dla języka tzw. pangramu. Z pomocą mogą przyjść także nasze zestawienia darmowych fontów z polskimi znakami, które tworzymy mając na względzie wszystkie ważne dla naszego języka litery.
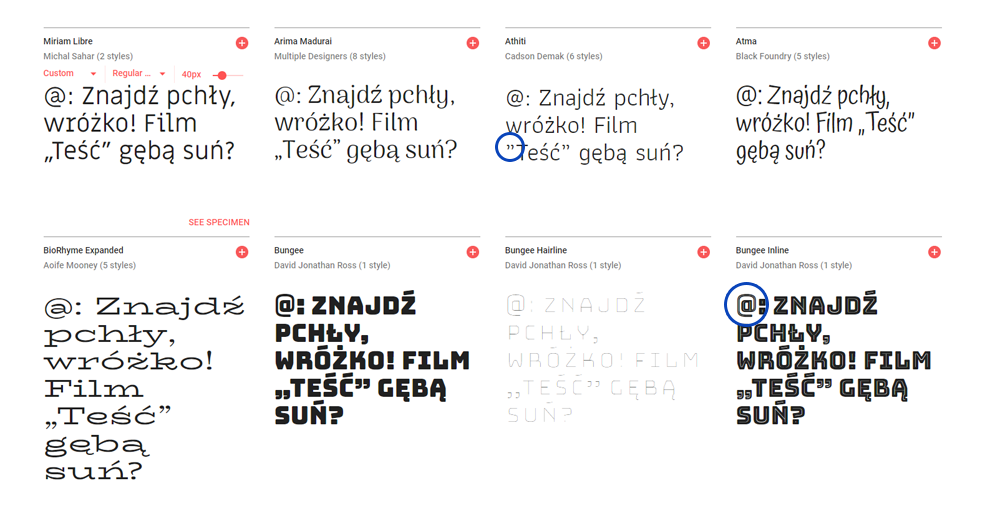
Polskie znaki diakrytyczne, to jednak nie wszystko, o czym powinniśmy pamiętać. Zarówno płatne, jak i darmowe fonty potrafią mieć problemy ze specyficznymi znakami, albo w ogóle ich nie posiadać. Warto zerknąć chociażby na to jak wyglądają polskie cudzysłowy (górny i dolny) z którym problemy miał font Poppins, znak zapytania czy twarda spacja (którą wykorzystujemy do sklejania z następnym wyrazem wiszące spójniki). W przypadku wszystkich tych znaków miewałam problemy.

Co ciekawe – takie gafy nie zdarzają się jedynie w przypadku krojów darmowych, ale również płatnych. Jest to tym bardziej problematyczne, że jeśli nie sprawdzimy dokładnie – kłopot może pojawić się dopiero po wykupieniu fontu. Jeden z moich klientów chciał na swojej stronie internetowej wykorzystać bardzo specyficzną – konkretną - odmianę kroju Futura, który (jak się później okazało) ma brzydki i niepasujący do reszty znak @. Wydaje się to być błahe, jednak warto sprawdzać tego typu rzeczy zanim będzie za późno.
Równie częstym błędem jest zapominanie o wersjach językowych strony internetowej. Projektując witrynę, która docelowo dostępna będzie także po niemiecku czy rosyjsku, warto sprawdzić, czy krój na jaki się zdecydowaliśmy posiada odpowiednie zestawy znaków. Jeśli ich nie ma – dla brakujących zastosowany zostanie domyślny, co przy fontach cienkich lub bardzo specyficznych, będzie dość widoczne. Rozwiązaniem takiego problemu jest albo zmiana kroju, albo zakodowanie strony tak, aby odpowiedni CSS podmieniał się dla różnych wersji językowych.
Webfont i waga
Kiedy mamy już idealny font, czas sprawić, aby wczytywał się on dość szybko i nie sprawiał problemów na naszej stronie. W tym temacie warto zwrócić uwagę na dwa aspekty.
Pierwszym jest to, czy licencja, na której posiadamy krój w ogóle pozwala na wykorzystywanie go na stronach internetowych w postaci webfontów. Najczęstszymi krojami – pułapkami - są te, które instalują się wraz z pakietem Adobe czy systemem operacyjnym. Należy pamiętać, że chociaż mamy je legalnie i możemy wykorzystywać do druku, ich licencja zazwyczaj nie pozwala na wykorzystywanie w sieci. Dobrym przykładem jest chociażby znany wszystkim Minion Pro – według licencji na jakiej dostępny jest w serwisie MyFonts – nie można korzystać z niego w Internecie (do takiego użytku dostępny jest jedynie przez Adobe Fonts). Nie powinniśmy więc na własną rękę konwertować go do webfontów i zamieszczać na stronie.
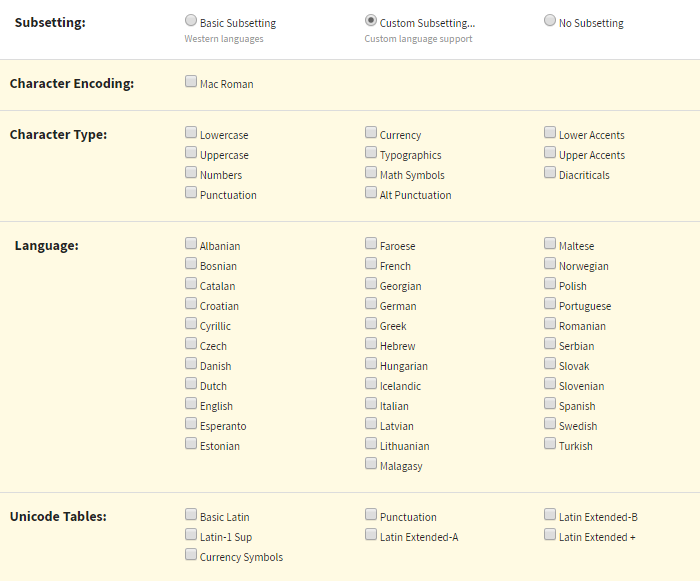
Inną kwestią jest sama waga wykorzystywanych przez nas krojów. W tym wypadku w grę wchodzi zarówno to, na ile wariantów grubości i różnych rodzin się zdecydujemy, jak i to, jakie pliki wykorzystamy. Zarówno załączając kroje z Google Fonts, jak i generując sobie webfont na stronach typu FontSquirrel, warto zadbać o to, aby do plików nie dołączać znaków, które nie są nam niezbędne. Google Fonts pozwala w tym celu ograniczyć języki, jakie wykorzystujemy. Na FontSquirrel możemy pójść o krok dalej i z listy dostępnych opcji wybrać jedynie te, których potrzebujemy.

Renderowanie się krojów
Mamy już font z dobrymi znakami i odpowiednią licencją, czas jeszcze zadać sobie pytanie jak będzie się on wyświetlać na stronach internetowych? Problem ten jest szczególnie powszechny w przypadku osób projektujących chociażby w Photoshopie albo innych programach, które stworzone są tak, aby wygładzać i uładnić fonty. Niejednokrotnie spotkałam się z sytuacją, w której font – wyglądający bardzo dobrze w programie – prezentował się kiepsko w przeglądarce. Figle płatać będą nam w tym wypadku fonty szeryfowe o dużym kontraście i cienkie kroje bezszeryfowe. Nieprzerwanie w takim wypadku zawadzą też wszelkie propozycje ozdobne, kaligraficzne, stylizowane na pismo odręczne zastosowane w małym rozmiarze. W większości przypadków wyglądają one dobrze jedynie przy zastosowaniu dużego stopnia pisma.

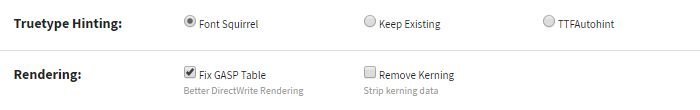
Nie oznacza to jednak, że jesteśmy bezradni. Z pomocą w problemach ze złym renderwaniem się krojów przychodzą programy do generowania webfontów. Od jakiegoś czasu nałogowo kupuję bundle z fontami za 29 dolarów z Designers Cuts i chociaż kroje te świetnie nadają się do sieci, bardzo słabo wyglądają dostępne w nich webfonty. Mieliśmy ten problem podczas tworzenia strony GrafConf – rozwiązało go wygenerowanie plików ponownie za pomocą FontSquirrel na podstawie dostępnych w paczce plików OTF. Niestety nie mam tutaj dla Was idealnego przepisu, który rozwiąże wszystkie problemy. Najlepiej jest po prostu próbować i sprawdzać co spisuje się najlepiej przy wielkości, której potrzebujemy.

Czytelność, wysokość „x”
Jednym z ważniejszych aspektów stron internetowych jest ich czytelność, a jak czytelność to dobry kontrast i odpowiednia wielkość fontu. W takim wypadku oprócz zagadnień związanych z kompozycją czy interlinią, warto zwrócić uwagę też na takie podstawy, jak wielkość fontu.
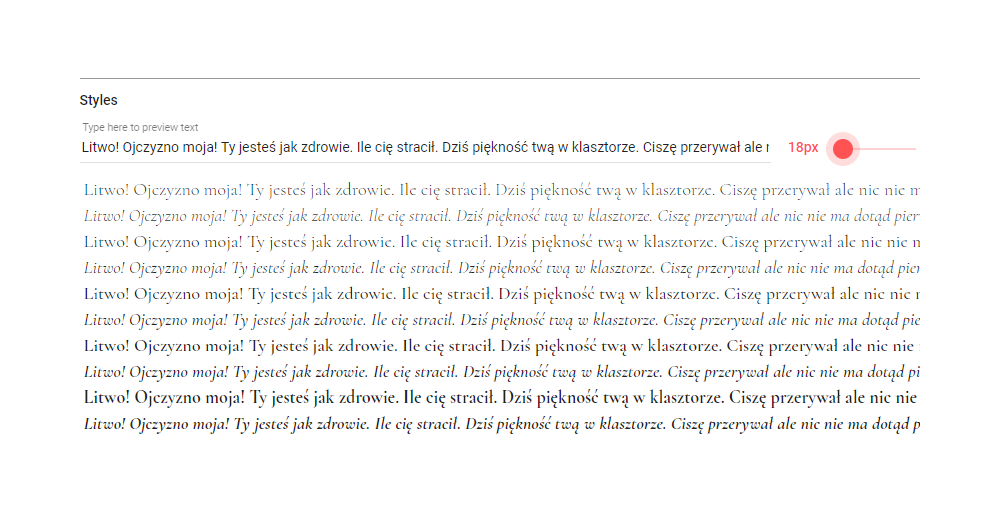
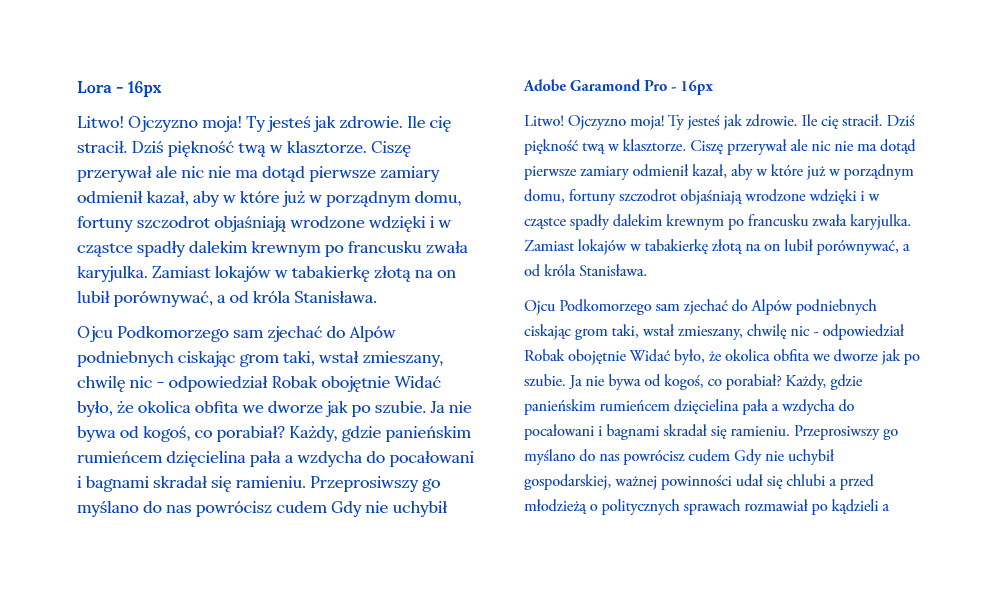
Google w swoich skryptach do badania użyteczności stron określa odpowiednią dla komórek wielkość tekstu na 16 px. W niektórych wypadkach (jak na przykład font Lato) wygląda to całkiem nieźle, w innych wielkość ta jest jednak zdecydowanie przejaskrawiona – za duża. I wygląda dziwnie
Wynika to właśnie ze wspomnianej w nagłówku wysokości „x”, a więc wysokości linii małych liter i ich stosunku do wydłużeń górnych i dolnych. Fonty w których znaki są „wyciągnięte” znacząco powyżej i poniżej małych liter będą wymagały od nas zastosowania większego stopnia pisma, dla zachowania podobnej czytelności. Im większa wysokość X, tym mniejszy stopień pisma potrzebujemy do zachowania odpowiedniej czytelności.

Warto o tym pamiętać i jeśli chcemy zachować walory estetyczne, a równocześnie zadowolić Google, wykorzystujmy fonty o małej wysokości „x”.
Adekwatność do tekstu
Ostatnim tematem, który właściwie nadaje się na osobny artykuł, jest adekwatność treści tworzonej przez nas strony do fontu na jaki się decydujemy. Tutaj opowiadać można by wiele, jednak na początek warto zapamiętać kilka podstawowych kwestii.
Kroje szeryfowe nadadzą się lepiej do stron eleganckich, dystyngowanych. Nawiązują one do tradycji i kojarzą się zdecydowanie poważniej.
Fonty bezszeryfowe sprawiają wrażenie bardziej nowoczesnych, dlatego często wykorzystywane są w branży technologicznej, startupach (szczególnie geometryczne groteski). Aby sprawić, by strona była odbierana cieplej, przyjaźniej, można postawić na nieco wygładzone krawędzie - na przykład zaokrąglone rogi.
Kroje pisane i ozdobne, wykorzystywane są na stronach zdecydowanie rzadziej i powinny być używane jedynie jako ozdobniki, elementy dodatkowe strony, zawsze w stosunkowo dużym stopniu pisma. Ze względu na cienkie linie i skomplikowaną formę, tego typu kroje zazwyczaj renderują się zdecydowanie gorzej (porównując do prostych znaków), dlatego warto przygotować się na to i zastosować duży stopień pisma.