Moda w webdesignie zmienia się ciągle i z różnych przyczyn. Prawdopodobnie jedną z najważniejszych jest rozwój technologiczny sfery związanej z Internetem. Zmieniają się możliwości – przeglądarki wprowadzają nowości oferowane przez HTML oraz CSS, użytkownicy posiadają coraz szybsze łącza oraz lepszy sprzęt.
Zmieniają się także wymagania związane z rozdzielczością strony, coraz głośniej mówi się o konieczności tworzenia responsownych projektów dedykowanych dużym rozdzielczościom oraz tych przeznaczonych na urządzenia mobilne.
Zestawienie które przygotowałam poniżej zawiera ciekawe projekty, których wygląd dostosowuje się, albo po prostu dobrze wygląda na dużych rozdzielczościach. Z obsługą tych stron na smartfonach nie jest za dobrze, ale miejmy nadzieję, że w niedalekiej przyszłości to także się zmieni.
Ignition Creative
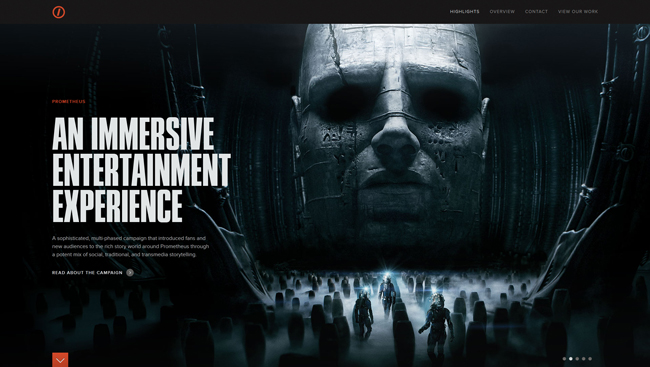
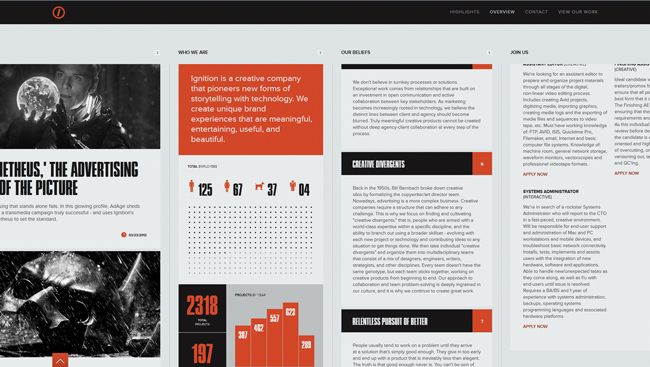
Pierwszą stroną, którą wezmę pod lupę będzie ignitioncreative.net. Ciemna, efektowna strona wita nas od progu ciekawymi obrazkami znajdującymi się w sliderze. Zajmuje on całą stronę i ma zachęcić nas do zapoznania się z kampaniami tej firmy.
Kliknięcie na pozycję w menu powoduje wywołanie się animacji przewijającej do niej. Teksty zawarte na stornie zajmują cały jej obszar, jednak nie jest ona responsywna. Zmiana rozdzielczości strony co prawda zmienia jej wygląd, jednak wydaje mi się, że nie w sposób, jakiego oczekiwałby użytkownik smartphone. Ciekawą rolę pełni także kursor, który służy do przesuwania poszczególnych działów na stornie.
Playgroundinc
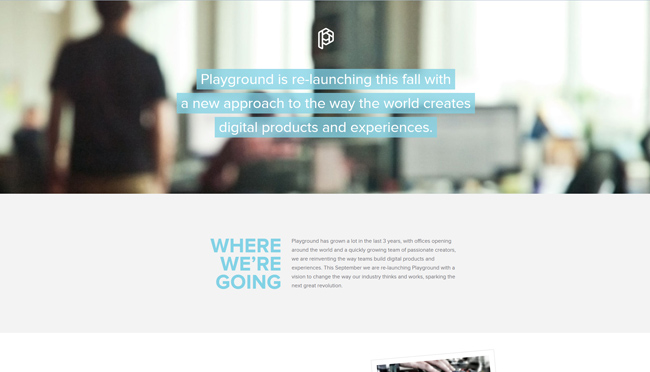
Firma Playgroundinc w swojej stronie internetowej postawiła na prostotę. Intensywne połączenie bieli i delikatnych szarości doskonale się uzupełniają tworząc profesjonalny, prosty design.
Odświeżenie podstrony wywołuje losowanie koloru podstawowego. Jest to ciekawa opcja dodająca świeżości i innowacyjności. Najważniejsze jest jednak to, że kolory nie są dobrane przypadkowo i każdy z nich idealnie komponuje się z resztą strony.
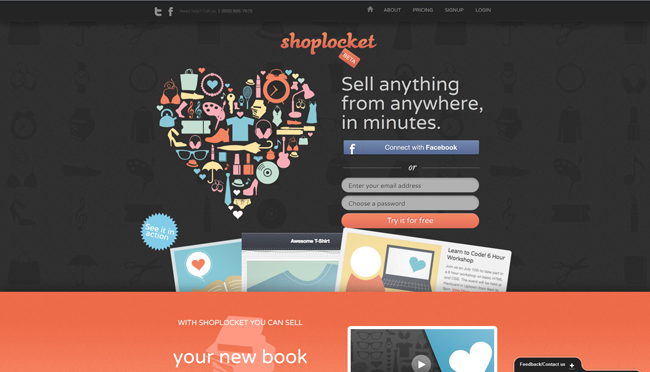
Shoplocket
Wygląd kolejnej strony kojarzy mi się ze stronami związanymi ze słodyczami, poświęcona jest jednak ubraniom. Całość jest bardzo dopracowana. Wszechobecność ikon oraz tekstur wychodzi jej na dobre dodając nieformalnego charakteru.
Strona główna ozdobiona jest dużym, kolorowym topem. Na podstronach został on zmniejszony pozwalając użytkownikom na lepszą widoczność tekstu.
Cirq
Projekt strony Cirq zdecydowanie różni się od innych. Zachowany został w stylu nawiązującym do pisma maszynowego oraz starych gazet. Jedyne co razi, to prawie całkowity brak tekstu na stronie – całość treści to obrazki.
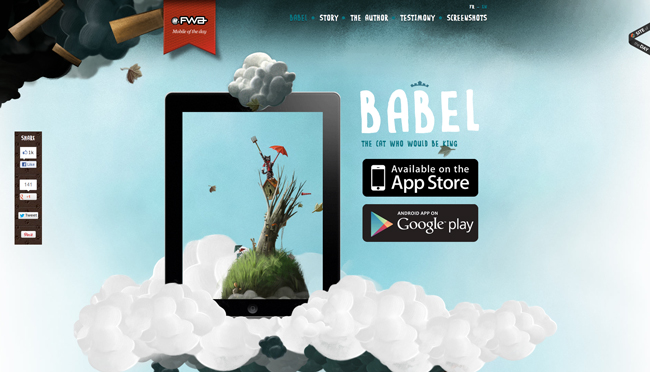
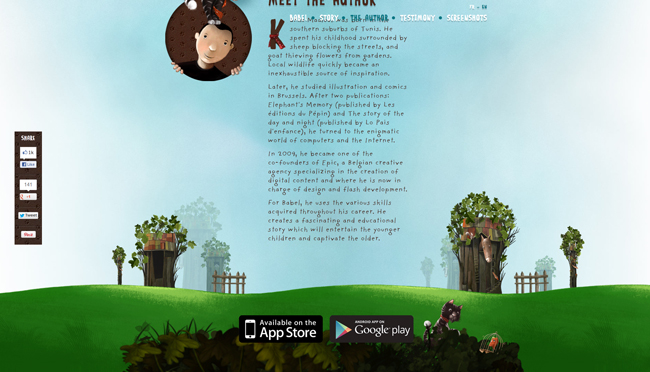
Babel
Autorom kolejnej strony trzeba oddać niesamowite umiejętności graficzne. Strona ozdobiona jest bowiem wyjątkowymi grafikami. Ich ogrom dodaje jej unikalności i jednocześnie nie przytłacza.
Te ciekawe grafiki zostały ożywione dzięki animacjom, co sprawia, że strona robi na mnie bardzo duże wrażenie.
Grilled Pixels
Witryna grilledpixels.com zachwyca prostotą i bijącym od niej spokojem. Ciemne tło w połączeniu ze stonowanymi kolorami sprawiają, że firma wzbudza zaufanie.
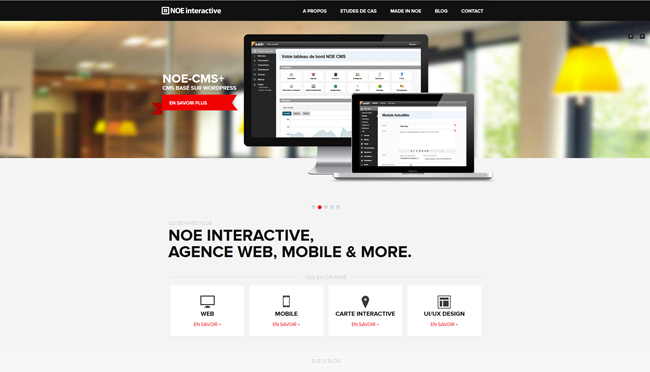
Noe Interactive
Agencja Noe Interactive stworzyła stronę w typowym, bardzo popularnym, a dzięki temu sprawdzonym układzie. Pozwoliło to nie tylko na uniknięcie pomyłek, ale także na dostosowanie jej do różnych rozdzielczości (wreszcie!). Zmniejszajcie rozdzielczość okienka Waszej przeglądarki i zobaczcie jak świetnie się do niej dopasowuje. Dodatkową atrakcję stanowią efekty użyte w topie strony.
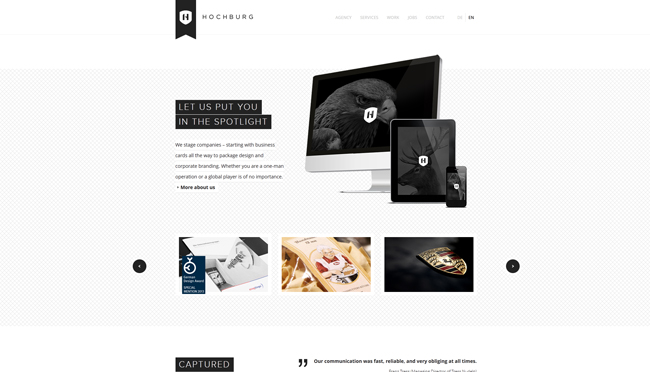
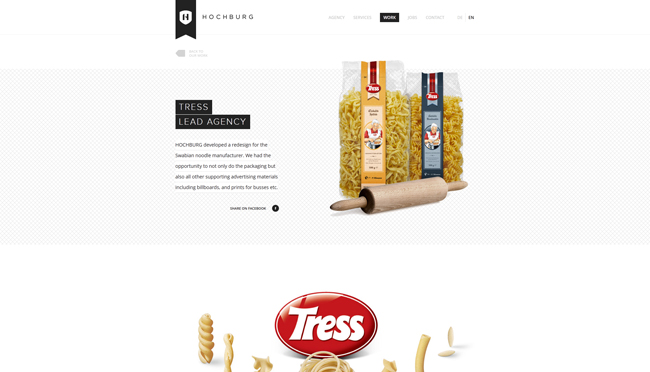
Hochburg
Wyjątkowo piękny, minimalistyczny projekt agencji Hochburg, sprawiający, że to przedstawiane w nim projekty przyciągają największą uwagę.
Na uwagę oprócz strony głównej zasługują także podstrony poszczególnych realizacji. Są one bardzo dokładnie dopracowane, co uwydatnia profesjonalizm tej firmy.
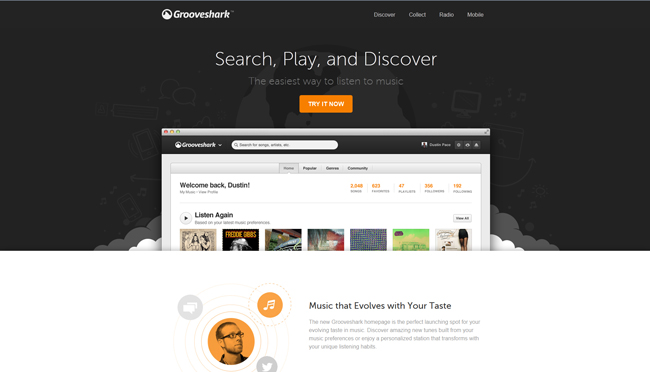
Grooveshark
Kolejna ze stron może zainteresować widza nie tylko ładnym wyglądem, ale także ciekawymi efektami. Autorzy użyli popularnego ostatnio efektu reagującego na przewijanie strony, który nadaje efekt trójwymiarowości.
A jakie są Wasze ulubione projekty stron internetowych? Czekamy na Wasze opinie!